【解説】本文に画像・図形を挿入したら必ず確認すべき3つの設定|これでもう謎の挙動に悩まされない!【Pages】

原稿中、挿絵を入れたら
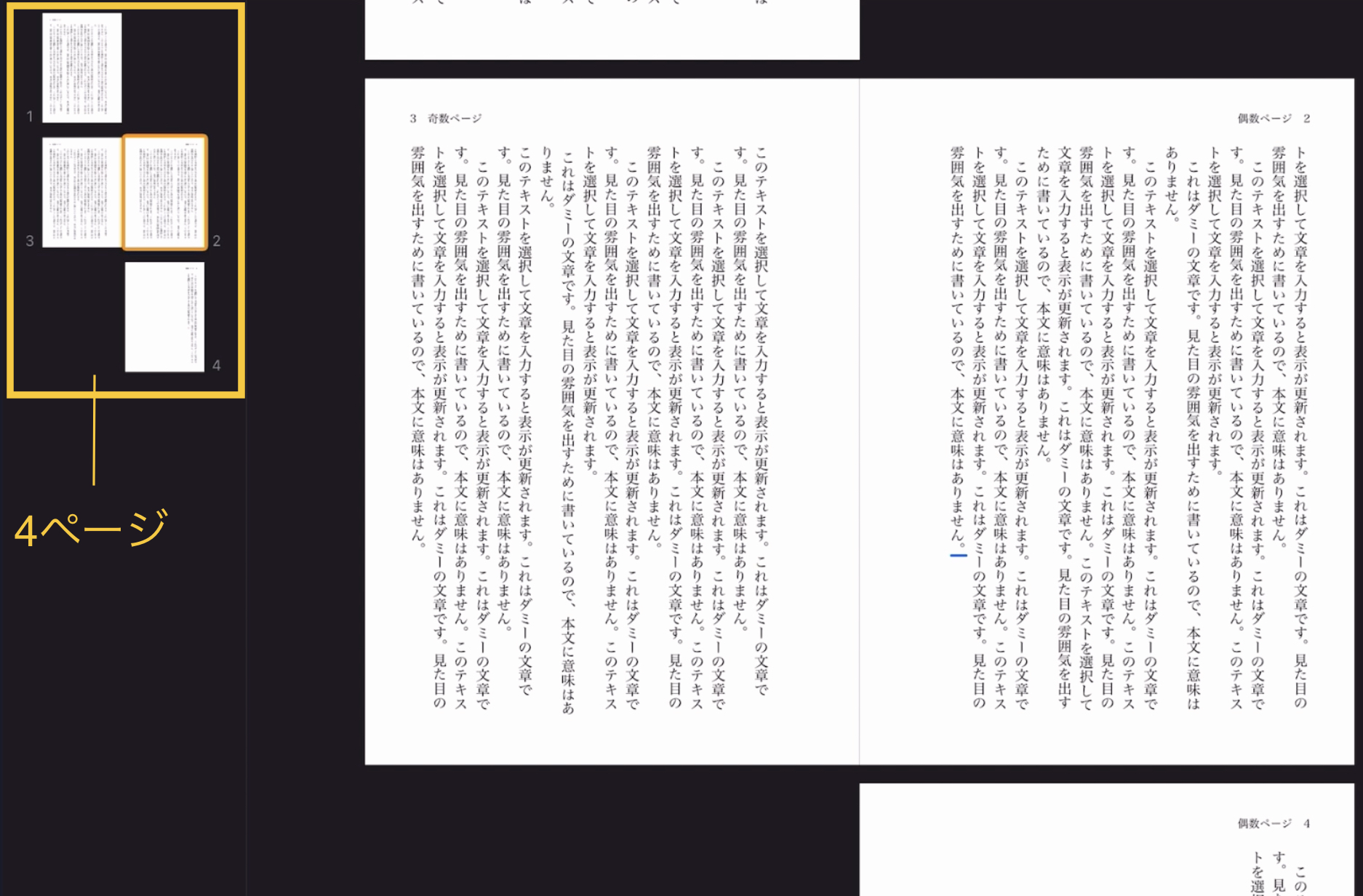
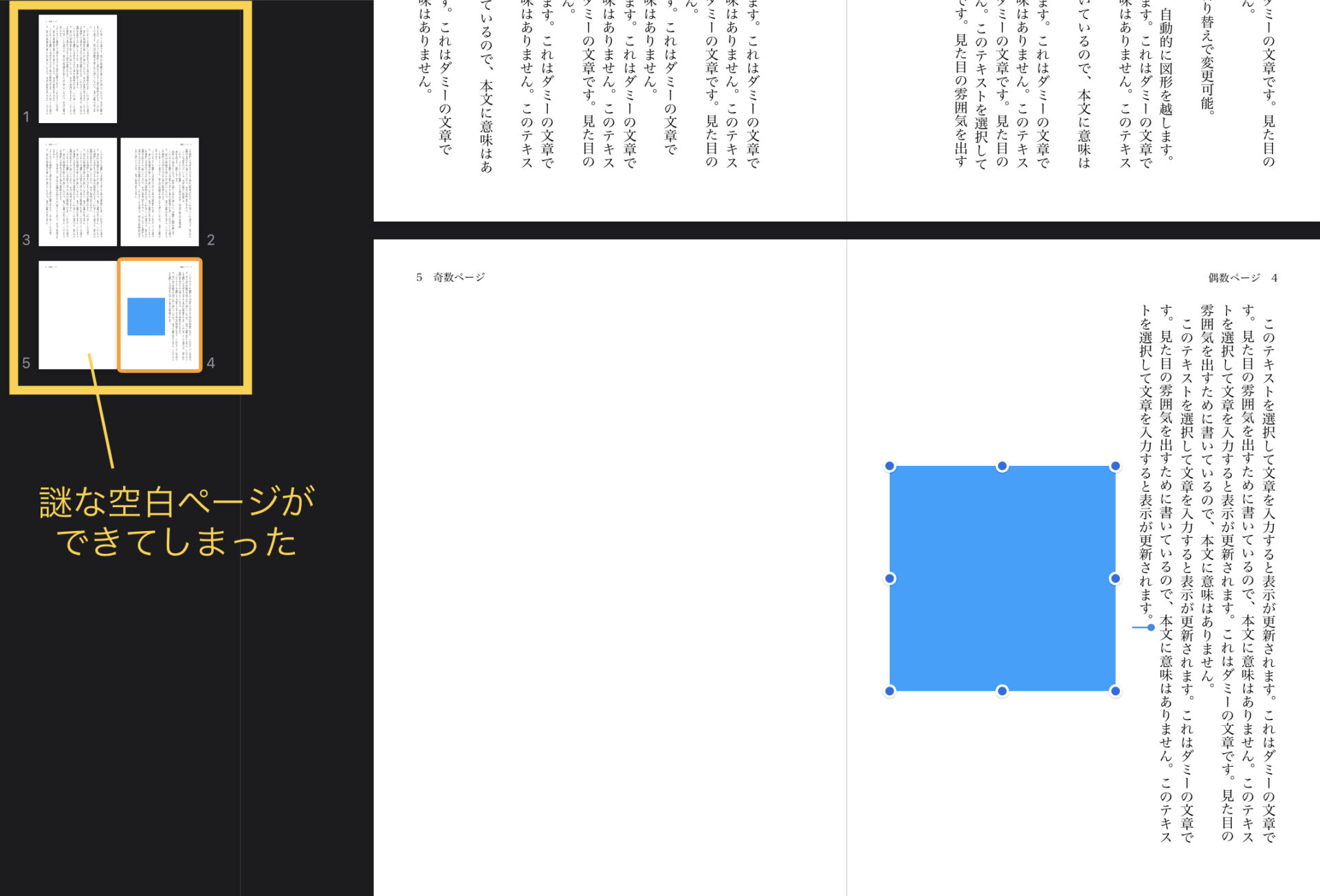
謎の空ページが生成されたり、
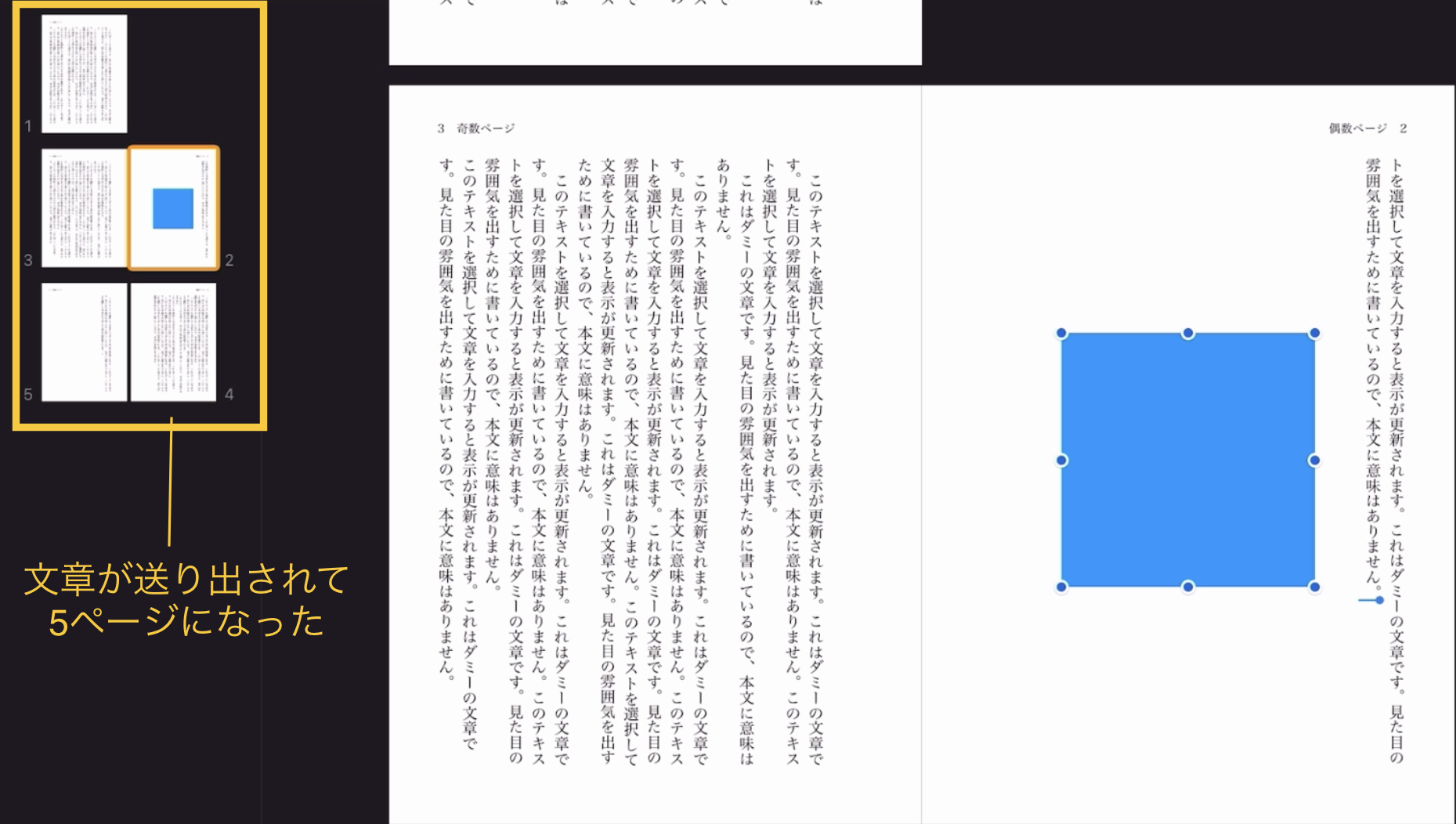
なぜか本文テキストが次ページに送り出されたり、
本文テキストを入力するたびに挿絵が動いたり……
という現象が起きたことはありませんか。
〆切が迫っている中でこういったことが起こると、結構なパニックになりますよね。私は直面した当初、何がいけないのか全くわからず、半泣き状態でした。
これらの現象を解消するには、挿入した画像や図形の設定が必要です。
当ブログの過去記事(図形や画像を扱う記事内)でサラッと書いたことはありましたが、状況に応じた設定方法までは書いていませんでした。
個別記事にした方がわかりやすいかもと思ったので、今回は解説記事として本文に画像や図形を挿入したときに必ず確認すべき3つの設定について書いていきます。
画像・図形を本文に挿入したら確認すべき3つの設定
- 「テキストと共に移動」:画像・図形と本文テキストを連動させるか否か
- 「テキスト折り返し」:画像・図形に対する本文テキストの処理
- 「余白」:画像・図形と本文テキストとの間隔調整
本文に挿入したら、まずこの3項目を確認してください。
この設定を見逃すとどうなる?
- 謎の空ページができる
- 謎の本文テキスト送り出しが起きる
- 画像・図形を固定したいのに動いてしまう
上記のような「意味わからーん!」と叫びたくなるような現象が起きてしまいます。



こういった現象に悩まされないためにも、「テキストと共に移動」「テキスト折り返し」「余白」の3点を確認し、適した設定に変更する必要があります。
どこで確認できるの?
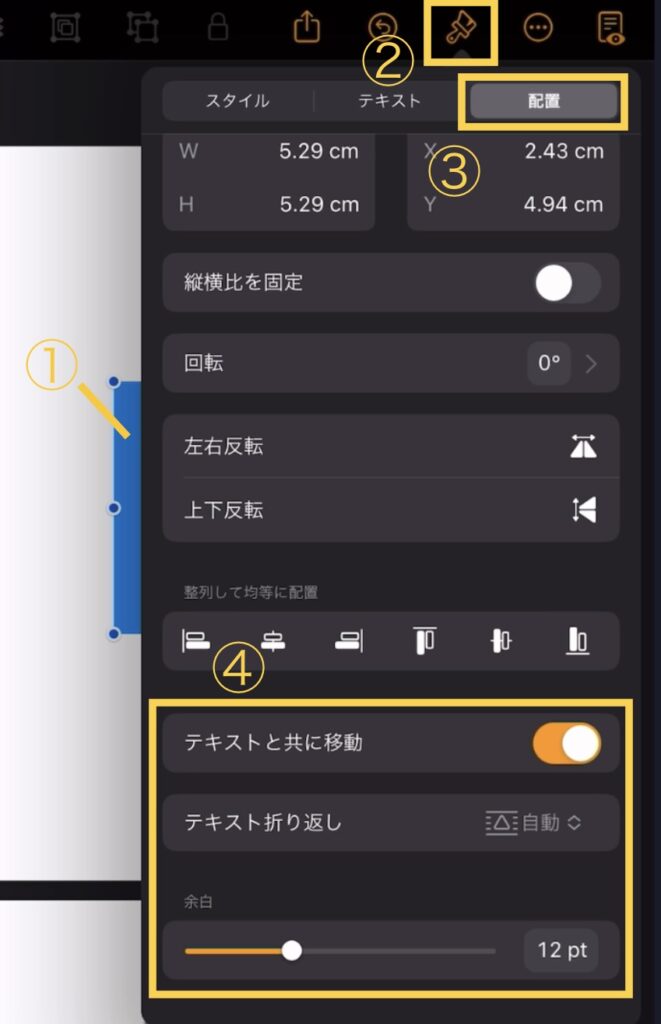
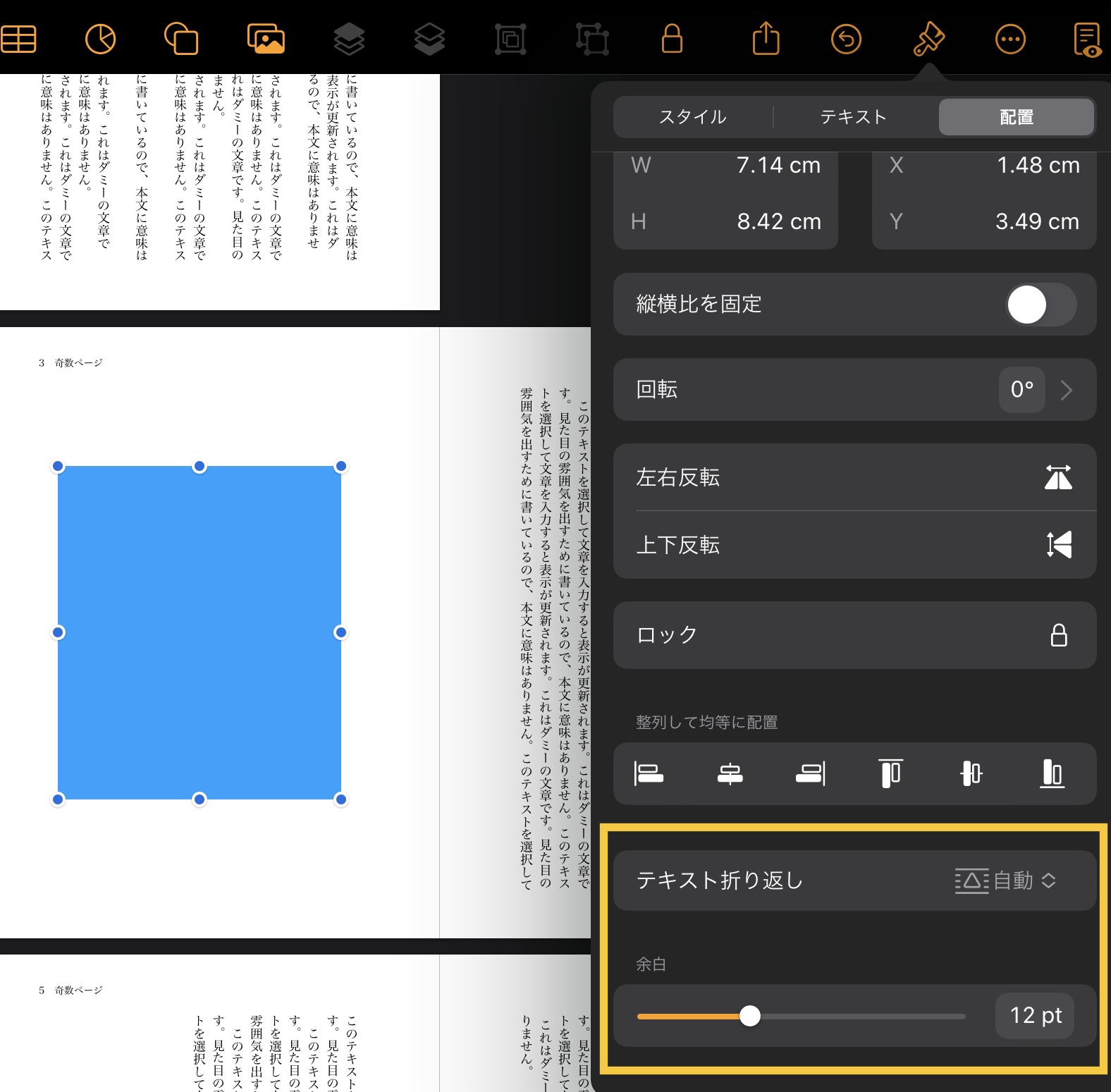
画像・図形の配置設定から確認できます。

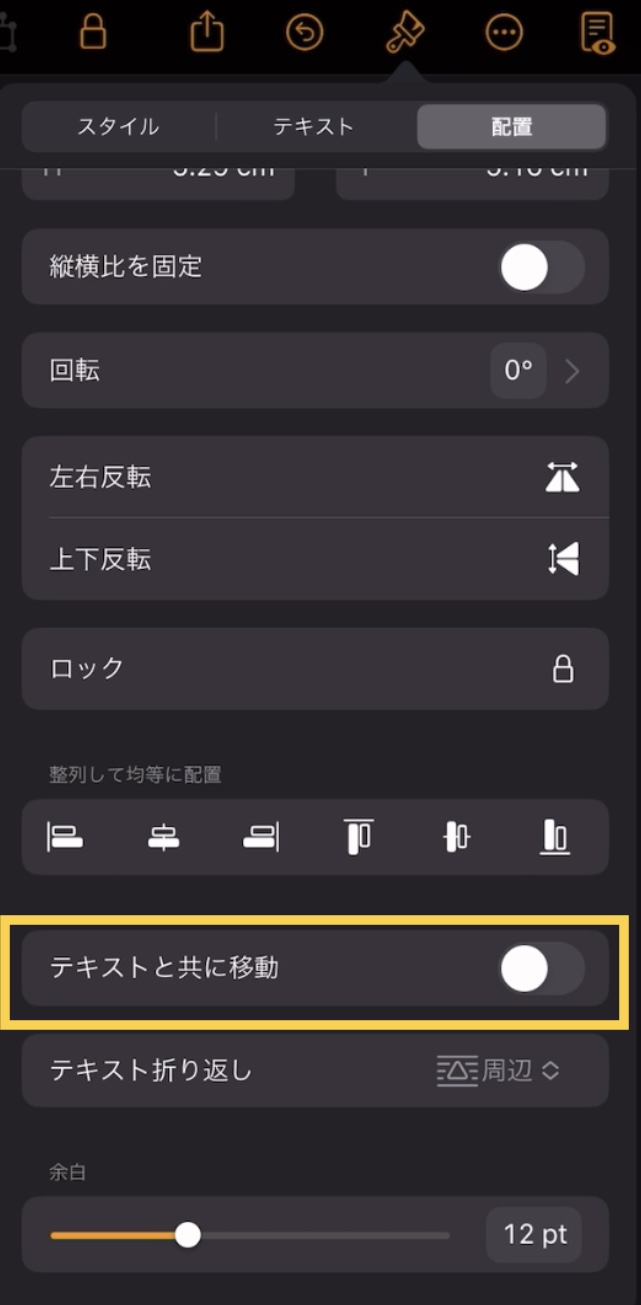
- 設定したい画像・図形を選択(写真では青い図形)
- ツールバーにある「刷毛アイコン」を選択
- タブの一番右にある「配置」を選択
- 必要な項目を確認する

画像・図形を縮小したり、本文テキストがあるページに移動させたりして同じページ内に本文テキストが入れば、項目は出現します。
設定が必要なシチュエーション & 設定の仕方
どんなシチュエーションでどういう設定にするのか、簡単にまとめました。
- 本文テキストと一緒に画像・図形を移動させたいとき → ON
- 画像・図形の位置を固定したいとき → OFF
- 本文テキストの中に画像・図形を挿入したいとき →「周辺」
- 本文テキストの行間に画像・図形を挿入したいとき →「上下」
- 画像・図形を本文テキストに被せたいとき →「なし」
- 挿絵で1ページ使いたいとき →「周辺」または「上下」
- 画像・図形と本文テキストとの余白を調整したいとき
それぞれの設定方法を見ていきます。
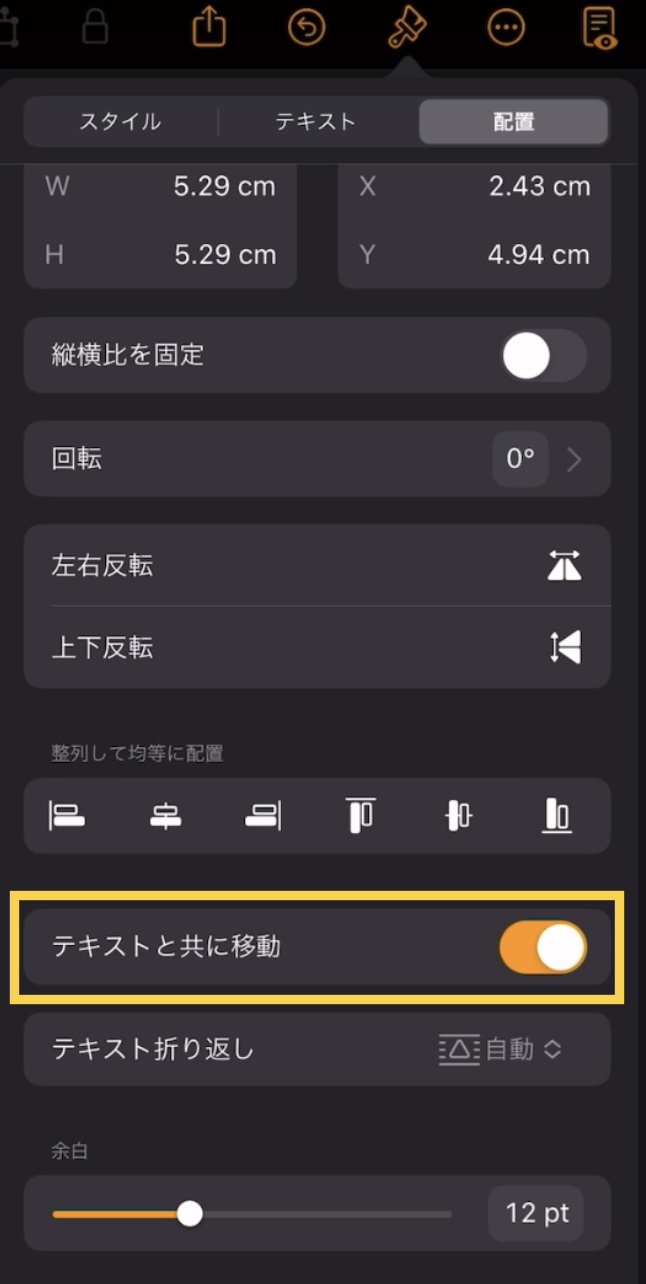
「テキストと共に移動」
- 本文テキストと一緒に画像・図形を移動させたいとき → ON
- 画像・図形の位置を固定したいとき → OFF
「テキストと共に移動」はON / OFFの切り替えのみです。
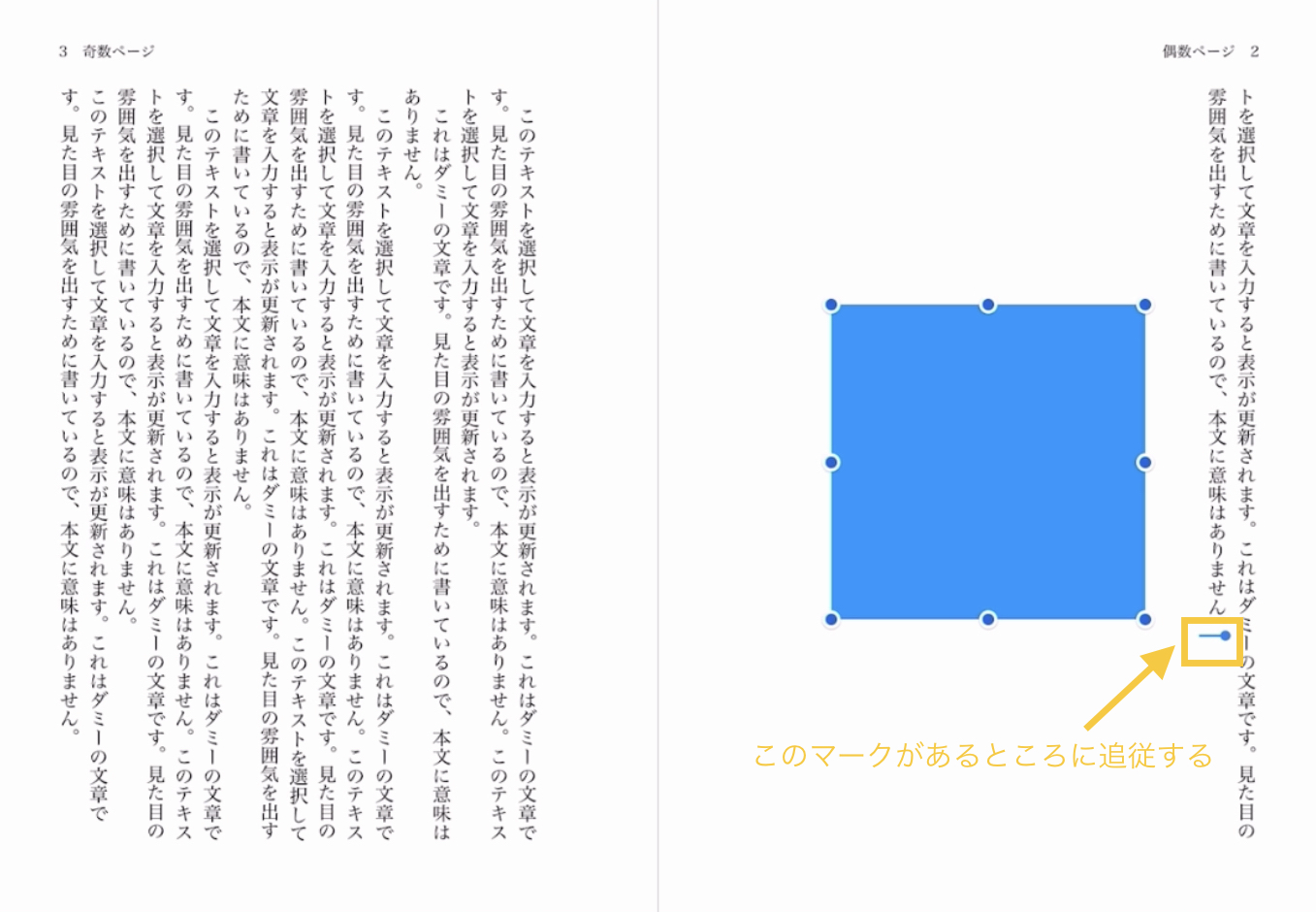
ONだと、名前の通り、画像・図形はテキストと共に移動します。



最終ページなど、これ以降に本文テキストが流れないようにしたいときはONの方が良いですね。
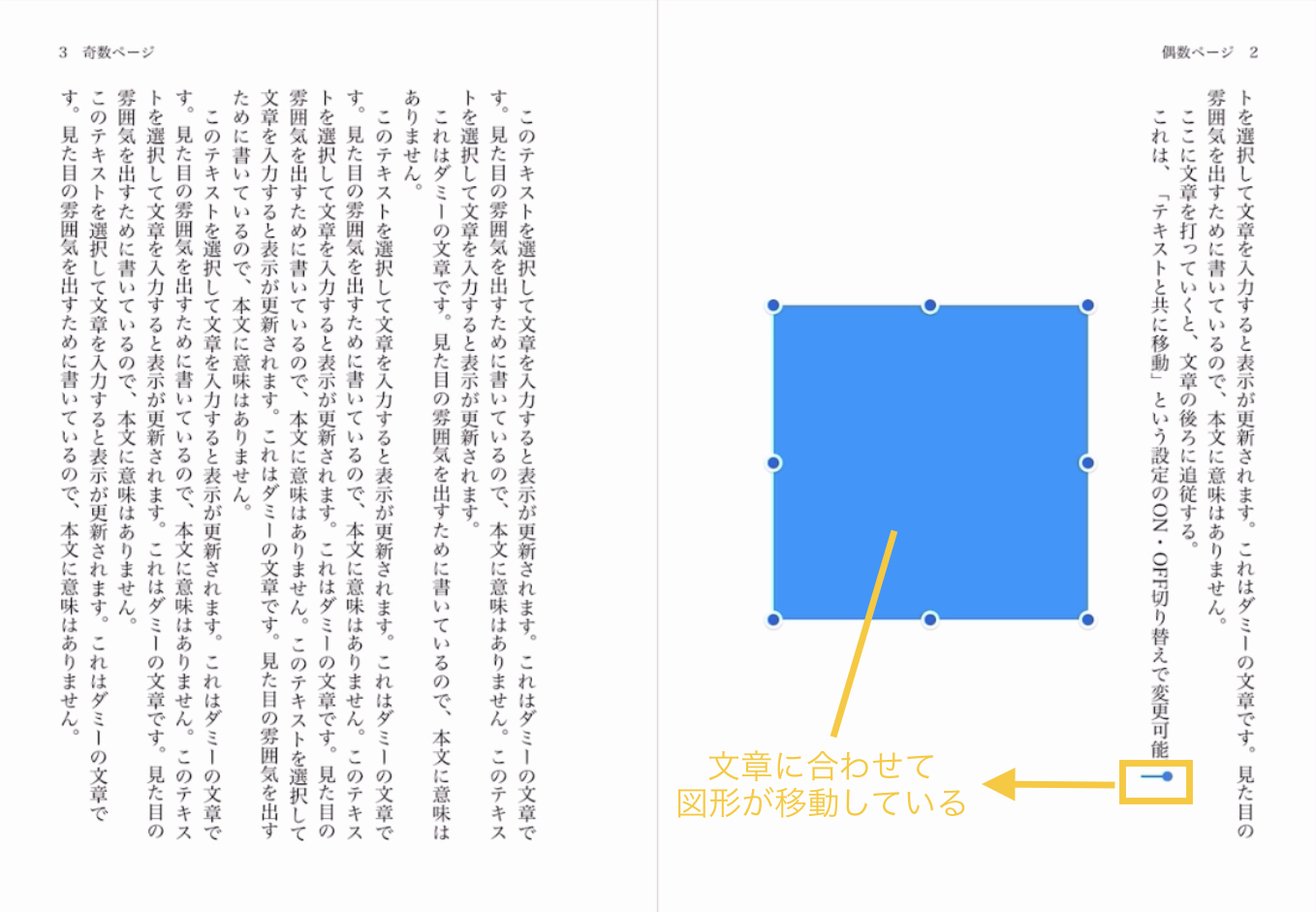
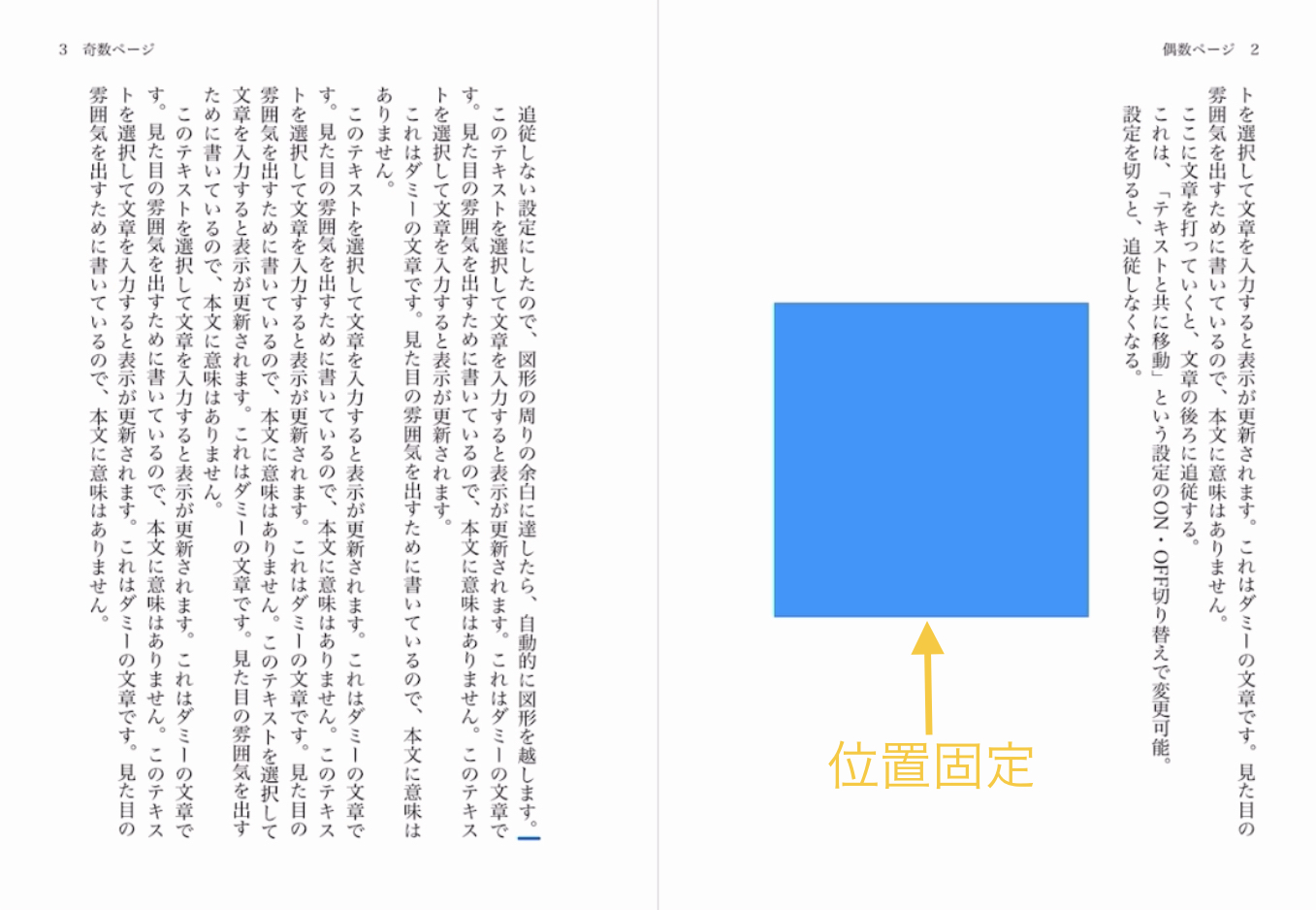
上記の通り、ONだと本文テキストを入力するのに合わせて画像・図形が移動するので、固定したい場合はOFFにします。


「テキストと共に移動」の項目が表示されていないときは、自動的に位置固定になります。
なので、挿絵を挿入してページいっぱいのサイズにした場合、
同じページに本文テキストがない =「テキストと共に移動」の項目は無い = 自動的に位置固定
となります。

画像・図形を
- テキストに合わせて移動させたいか(ON)
- 位置を固定したいか(OFF)
で切り替えましょう!
「テキスト折り返し」
- 本文テキストの中に画像・図形を挿入したいとき →「周辺」
- 本文テキストの行間に画像・図形を挿入したいとき →「上下」
- 画像・図形を本文テキストに被せたいとき →「なし」
- 挿絵で1ページ使いたいとき →「周辺」または「上下」
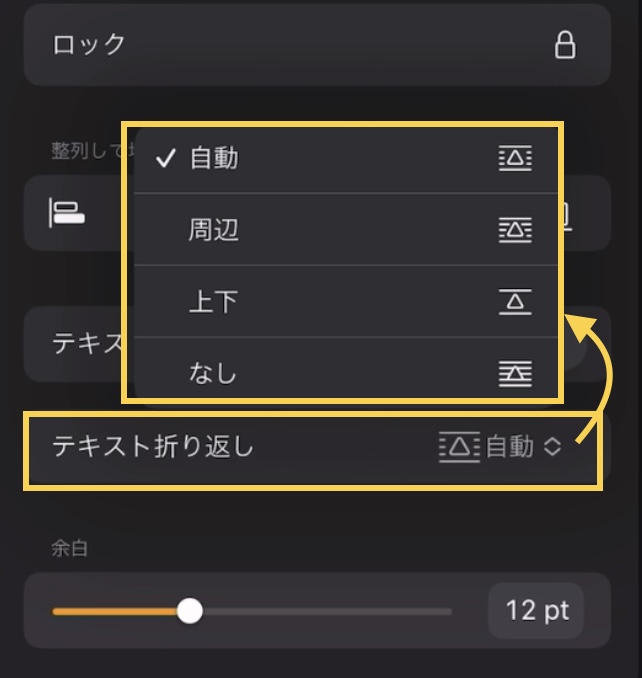
「テキスト折り返し」は
- 「自動」
- 「周辺」
- 「上下」
- 「なし」
の4種類(実質3種類)から選択できます。デフォルトは「自動」です。
設定画面から「テキスト折り返し」を選択すると選択肢が表示されます。

「自動」以外の3種類について見ていきます。
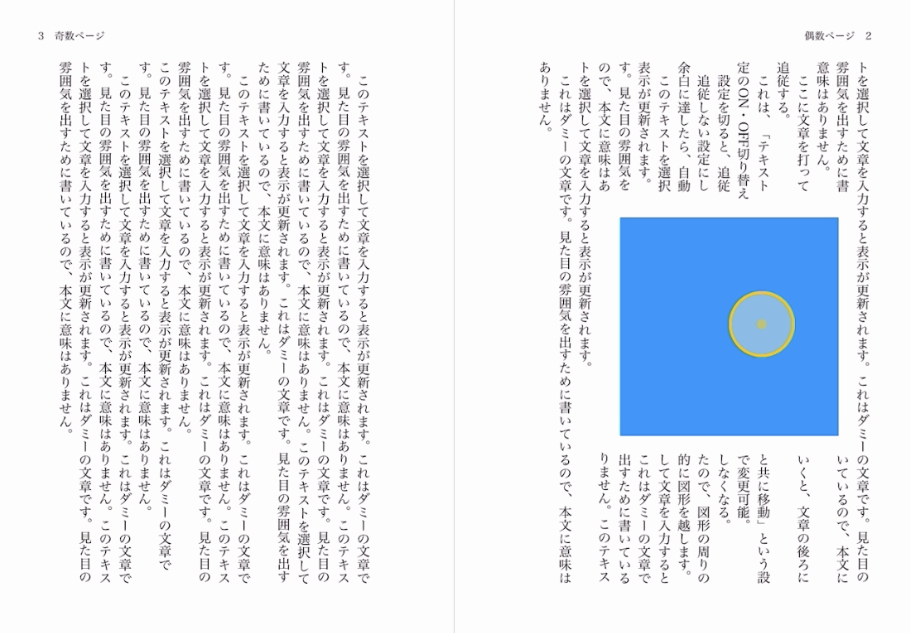
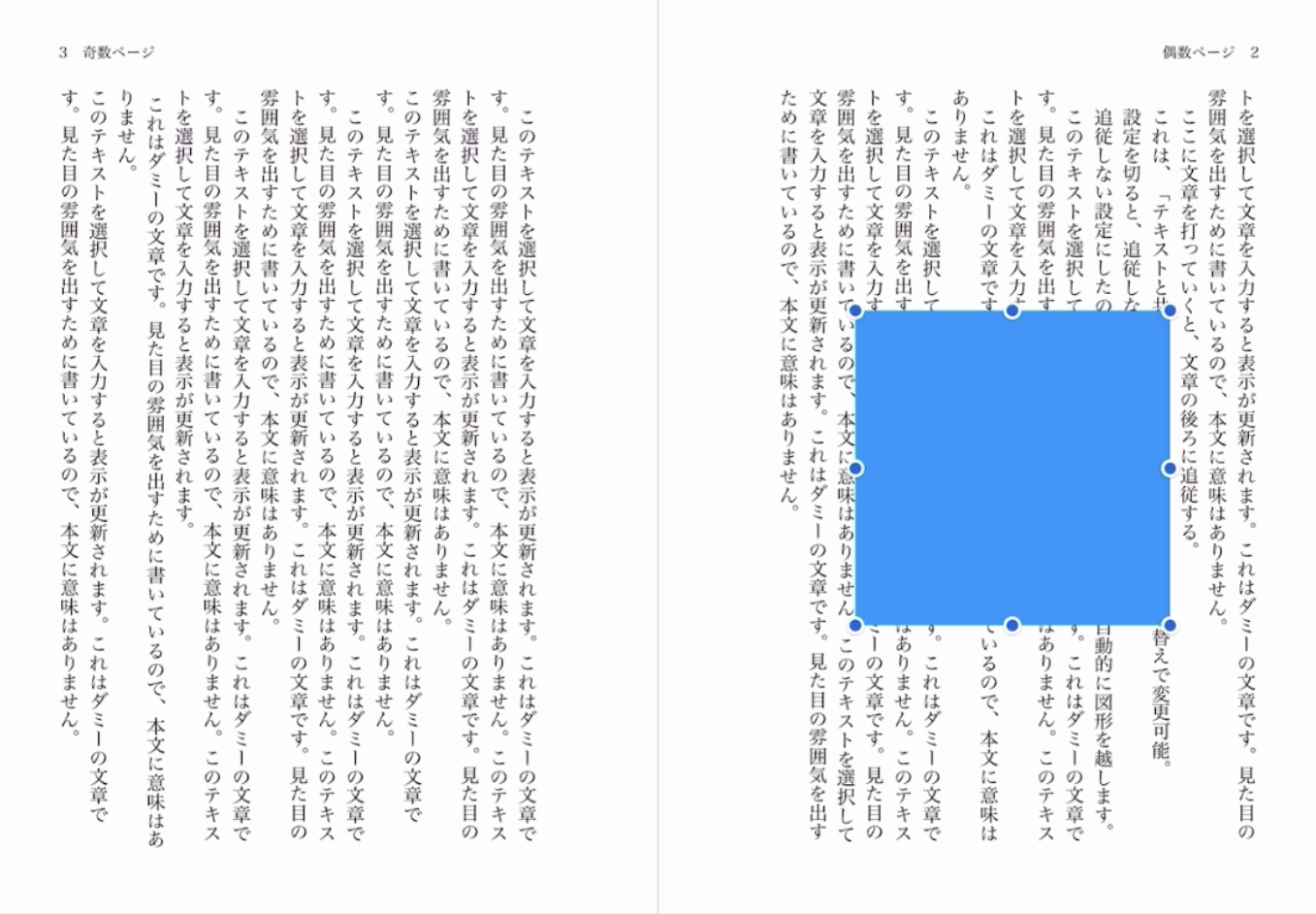
「周辺」
画像・図形の周囲に本文テキストが回り込みます。

「周辺」設定では、画像・図形を配置する場所によって、資料集や雑誌のようなレイアウトができます。


本文テキストは書類設定で定めた余白から外へは出られないため、このようなレイアウトになります。
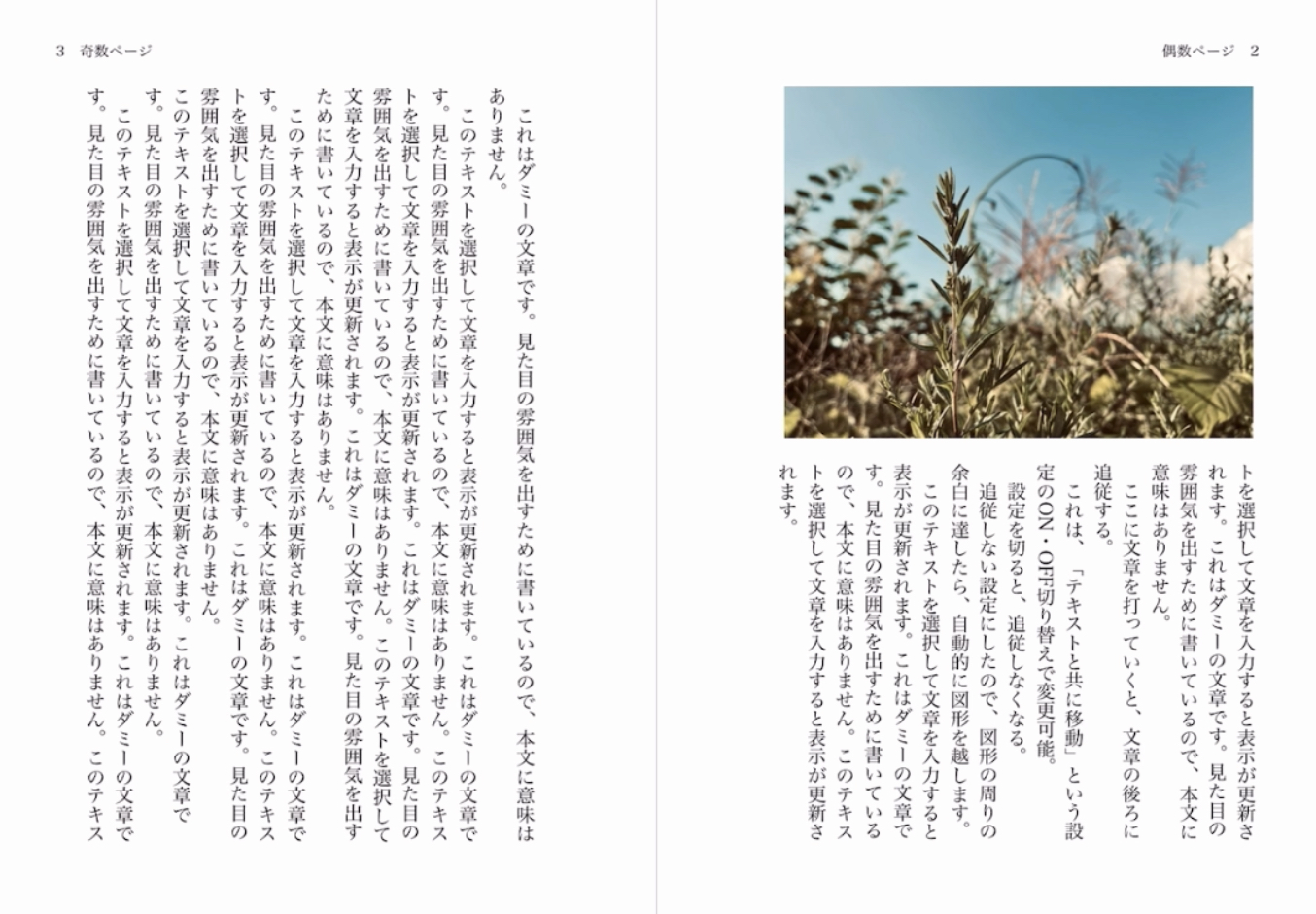
「上下」
本文テキストが画像・図形の前後に分かれます。

本文テキストの行間に画像・図形を挿入したいとき、たとえば「宝の地図の画像を挿入したい」なんていうときに使えます。
「なし」
本文テキストに変化はなく、本文テキストの上に画像・図形が被さります。

私は使いどころを見つけられず、いまだに使用したことがありません。
挿絵で1ページ使いたいとき:「周辺」または「上下」に設定すればOK!
ページいっぱいに画像・図形を広げてしまえば本文テキストは前後のページに分かれるので、「周辺」「上下」のどちらでもOKです。


自分が作りたい原稿をイメージしながら設定を選びましょう!
「余白」
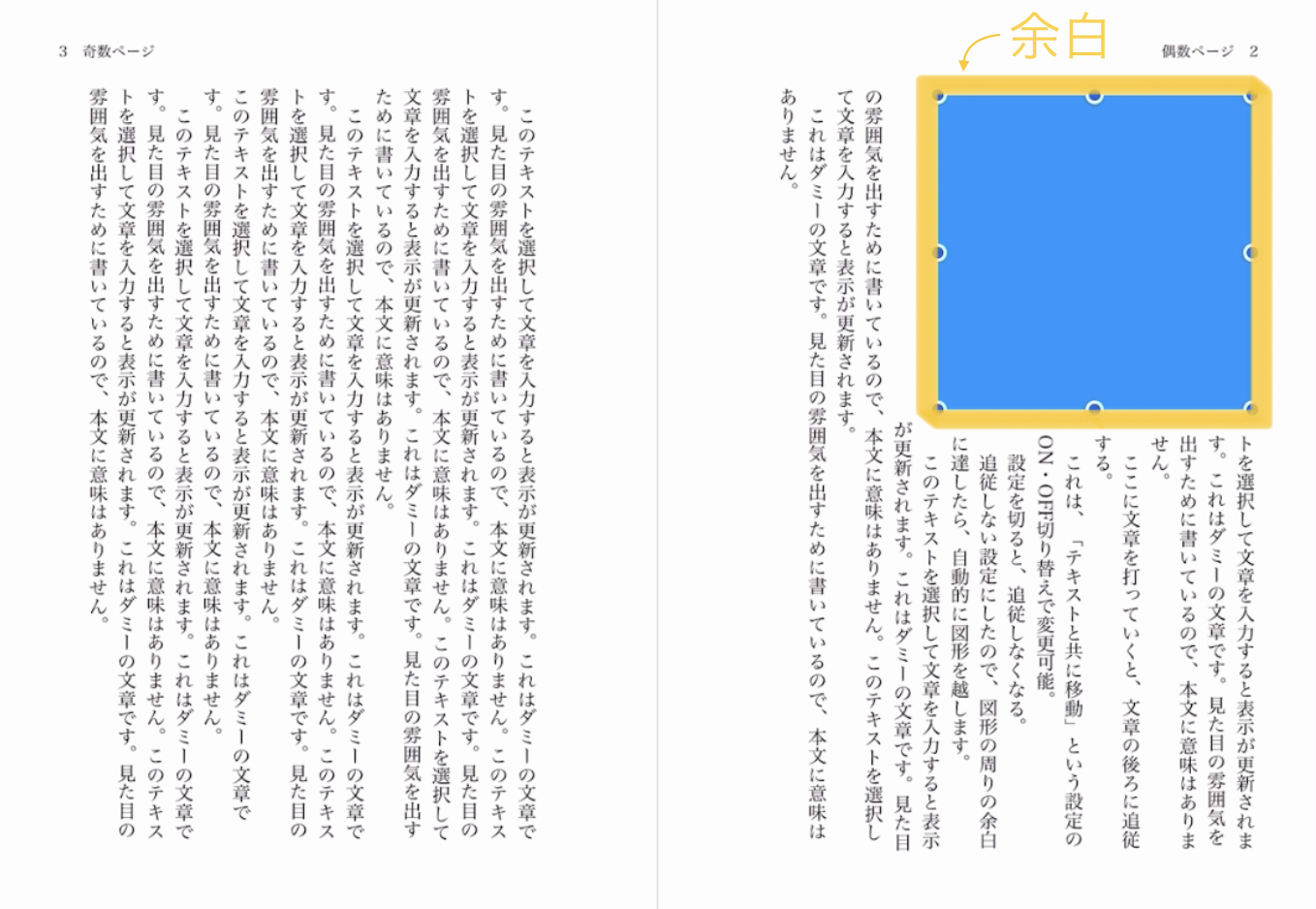
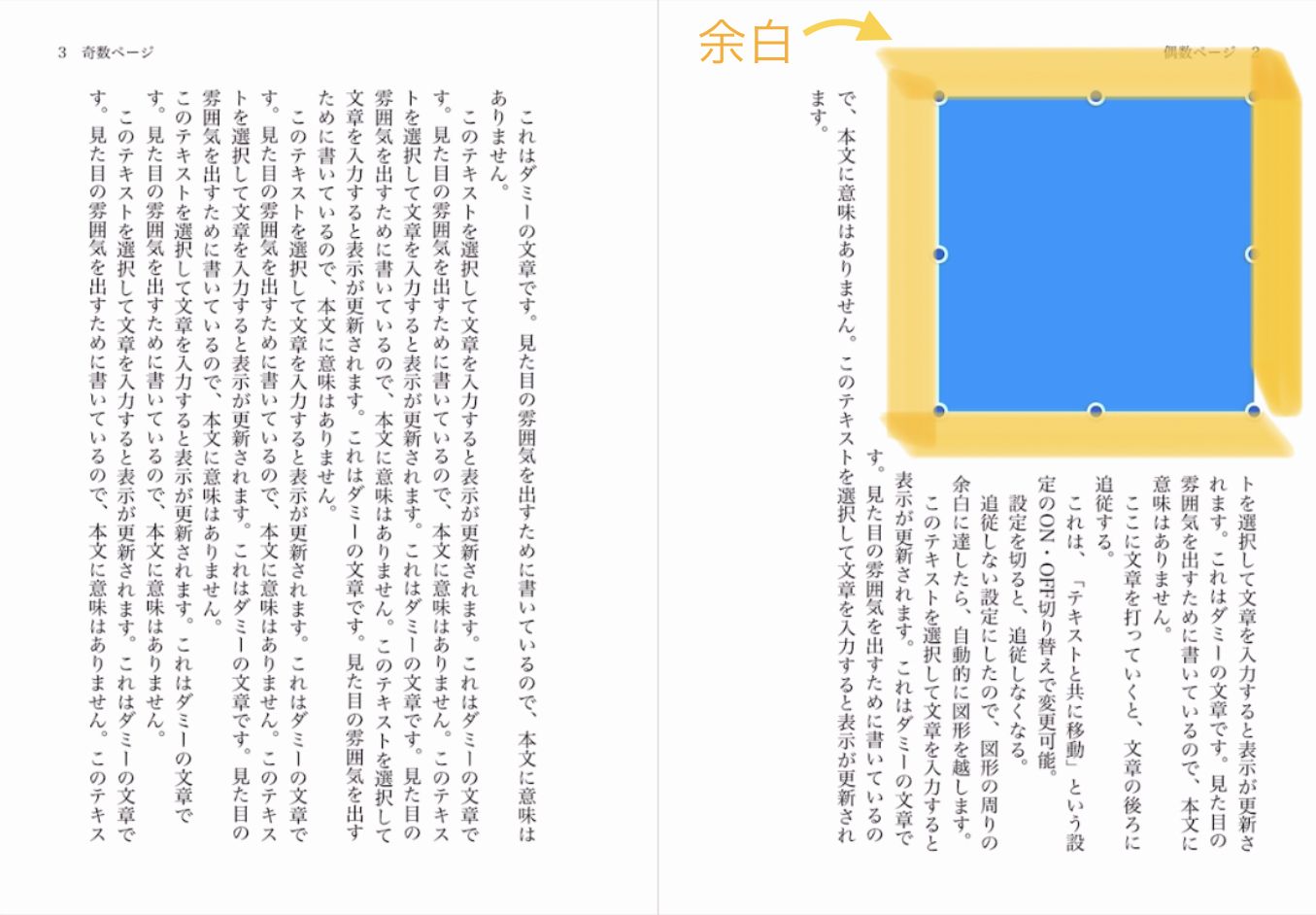
- 画像・図形と本文テキストの間の余白を調整したいとき
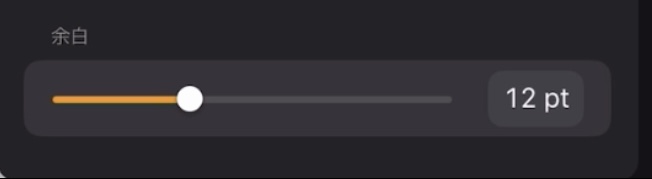
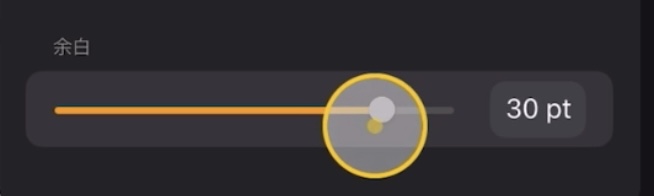
スライドバーで余白のptを調整します。デフォルトは12ptです。





本文テキストが読みやすく、画像・図形が見やすくなるように設定しましょう!
注意:本文への挿入では背景に設定できない
本文に画像・図形を挿入しても、背景には設定できません。
「本文テキストの後ろに画像・図形を挿入したい」ときは、背景設定を利用しましょう。
まとめ:3つの設定を覚えればもう悩まされない!
原稿中、無用な混乱は避けたいですよね。〆切が迫っているなら尚のこと、足止めなんてくらっていられません。
この記事で紹介した設定を覚えておけば、「挿絵を入れたらよくわからない状況に陥ってパニック……!!」なんて慌てることもなく原稿に集中できます。
余裕があるときにぜひ色々とお試しください〜。