【Pages】図形や画像を任意の場所に背景として表示させる方法


背景画像を好きな場所に配置したい!
以前書いた背景設定の仕方(【Pages】背景の入れ方(画像、単色、グラデーション))だと、画像は好きな場所に配置することができません。
しかし、下部に配置したいとか、マスクをかけたいとか、したいことはいろいろあるわけです。
そういった加工した画像を背景として設置する方法を見つけたので、今回はそれを記事にしていきます!
この方法だと、図形も背景として設置できます。
マイシェイプを使えば個性が出せそうですね。
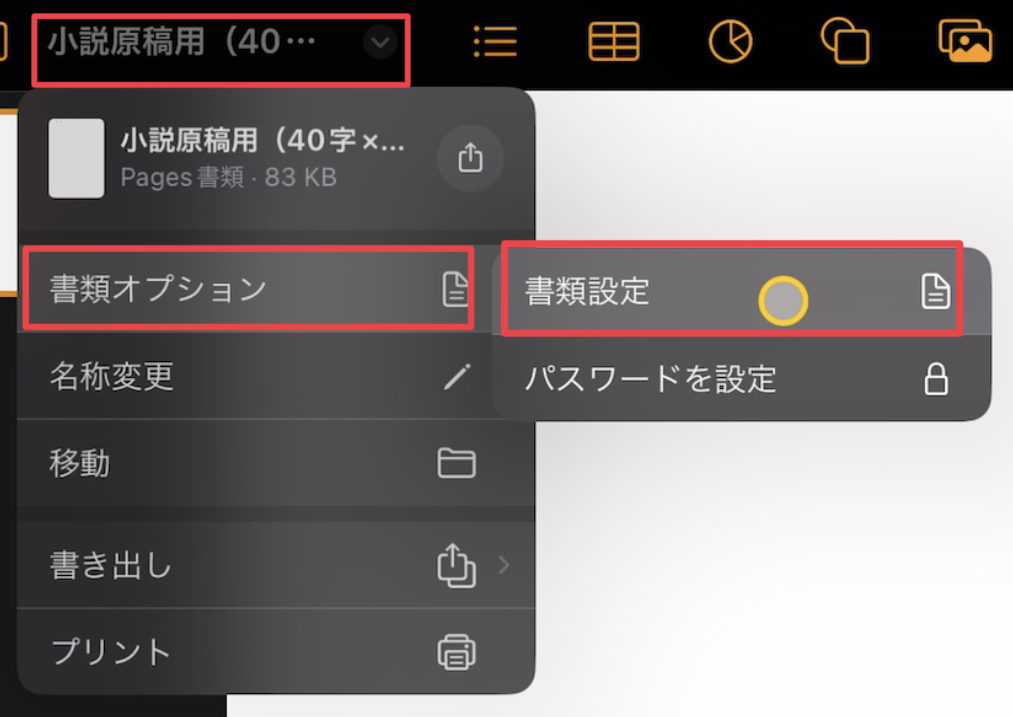
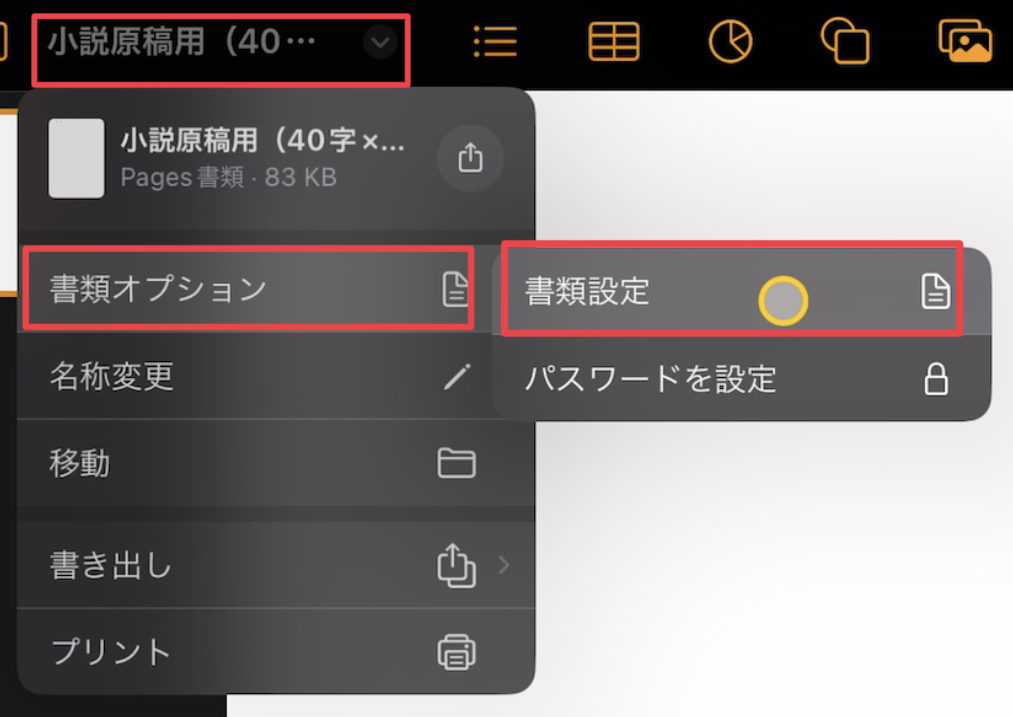
書類設定の詳細設定で背景を設置する
以前書いた記事(【Pages】背景の入れ方(画像、単色、グラデーション))では、「書類設定」の「セクション」→「背景」で背景を設定していきました。
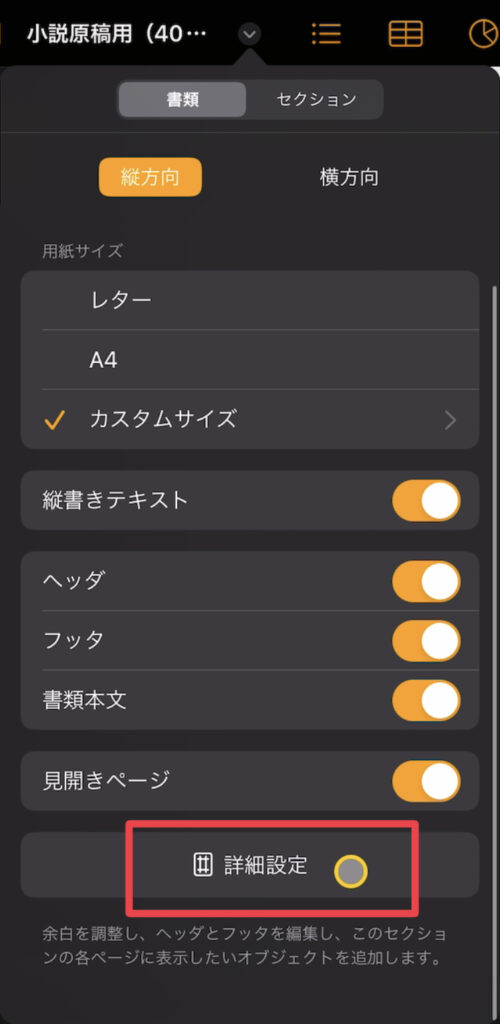
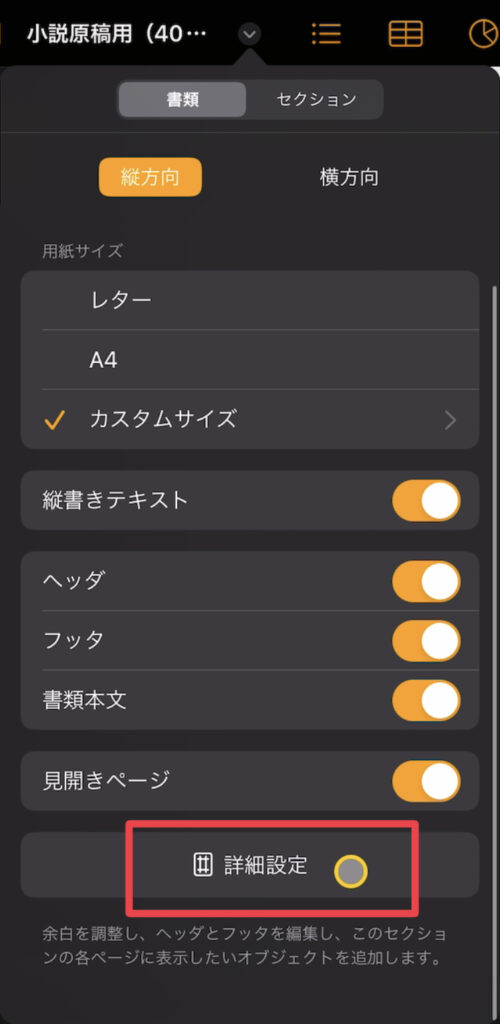
今回紹介する背景は、「書類設定」の「詳細設定」を使っていきます。
こちらを使うことで、図形や画像を好きなように配置することができます。
書類に含まれるすべてのページの背景に対して、テキスト、透かし、ロゴなどのイメージを同じ場所に繰り返し表示できます。このように反復して表示される要素のことをセクション・レイアウト・オブジェクトと呼びます。
こうした詳細設定で設置するものは「セクション・レイアウト・オブジェクト」と呼ぶようですね。
この記事では便宜上、最初のまま「背景」と呼ぶことにします。
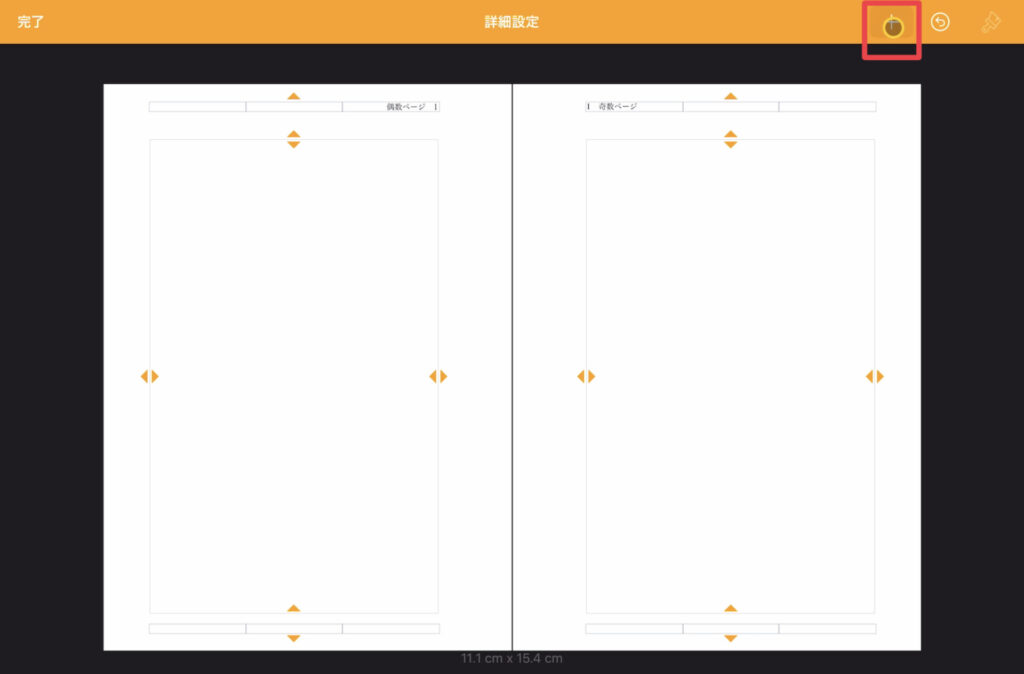
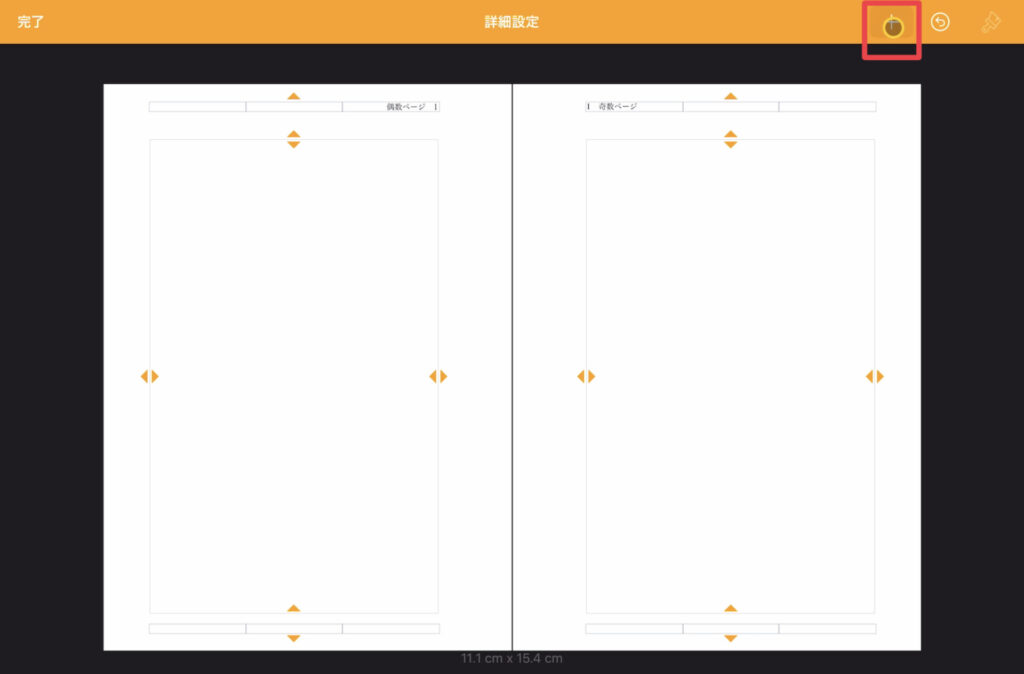
設置手順
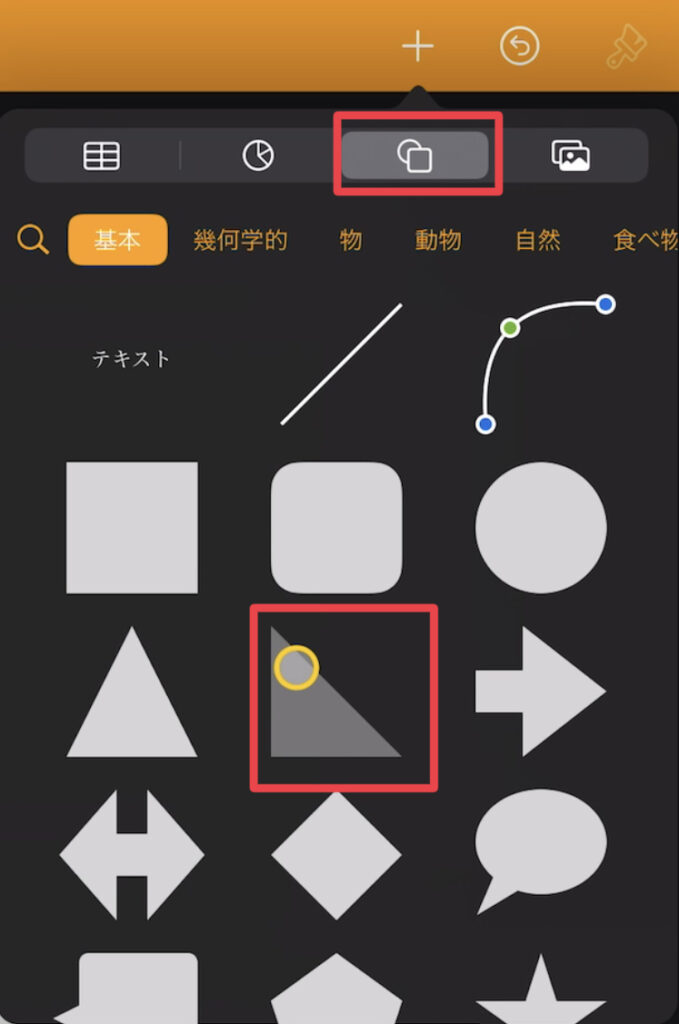
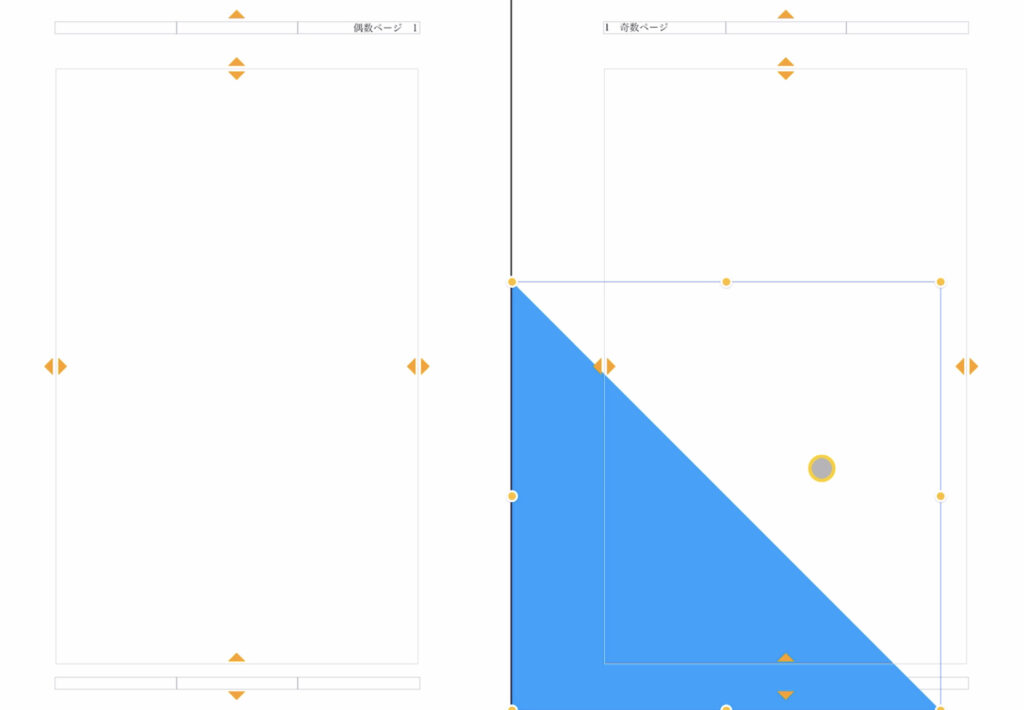
図形






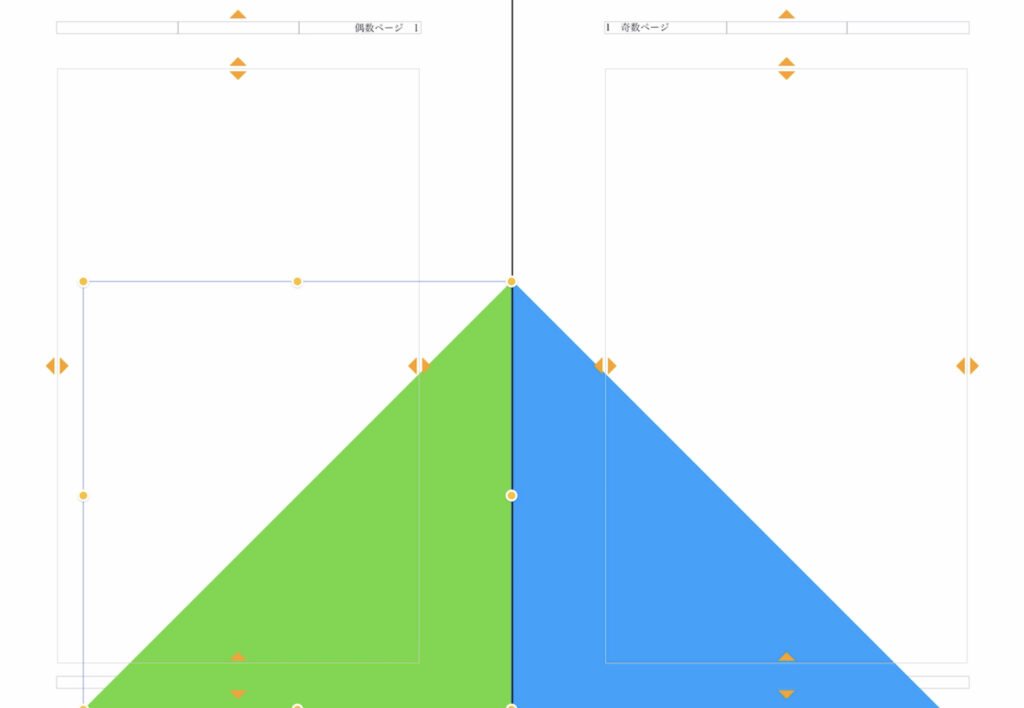
スタイル(色など)は、図形を選択した状態で「刷毛アイコン」をタップすれば調整できます。

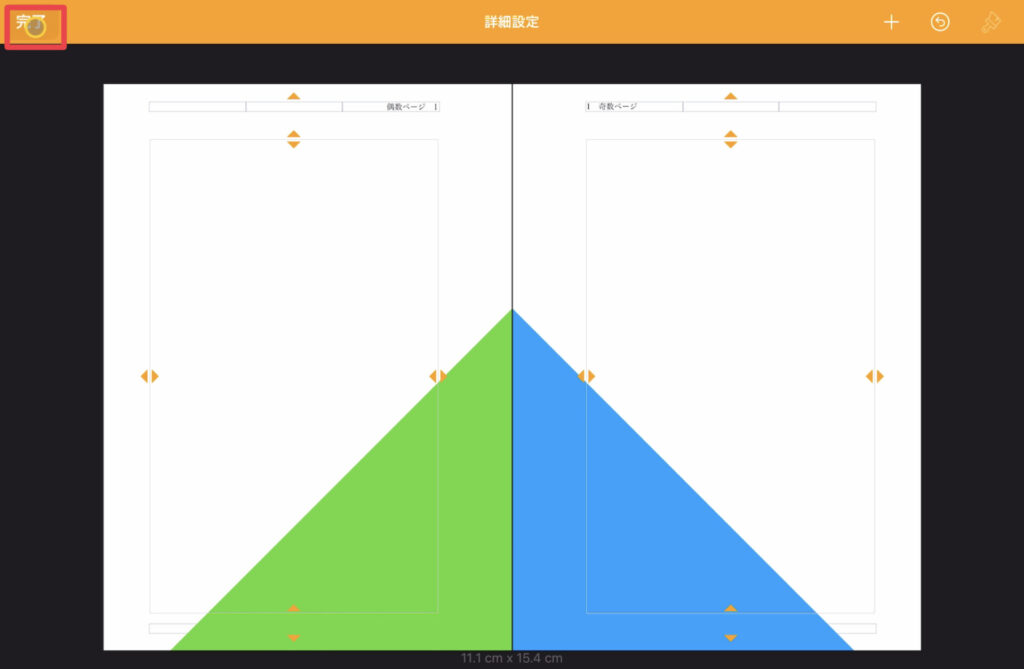
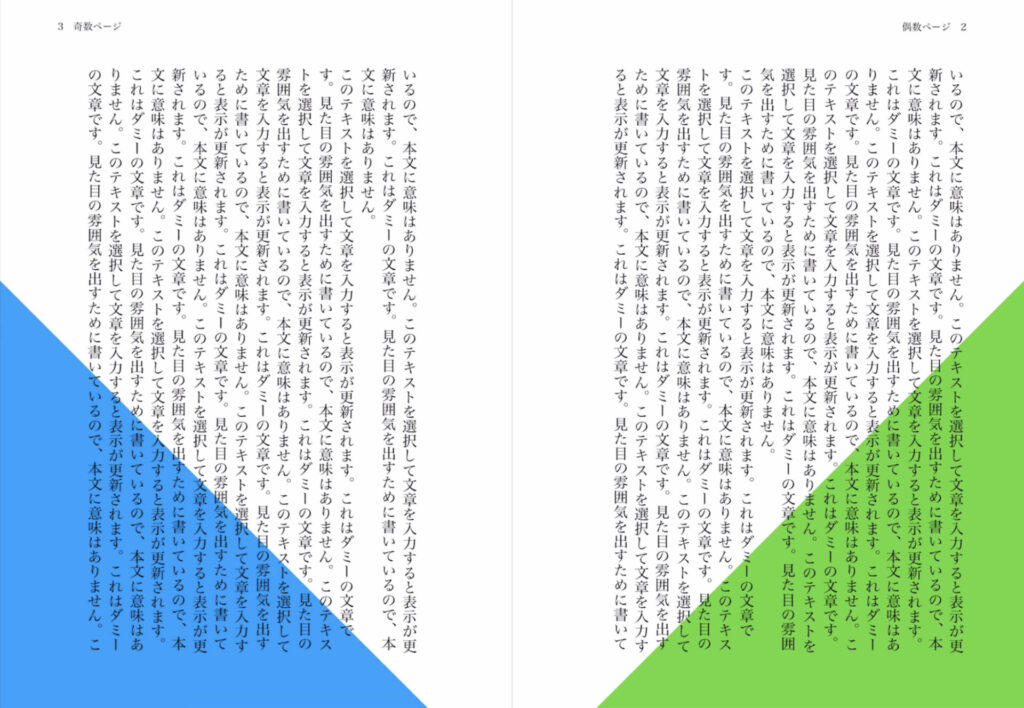
ページに背景が反映されました。

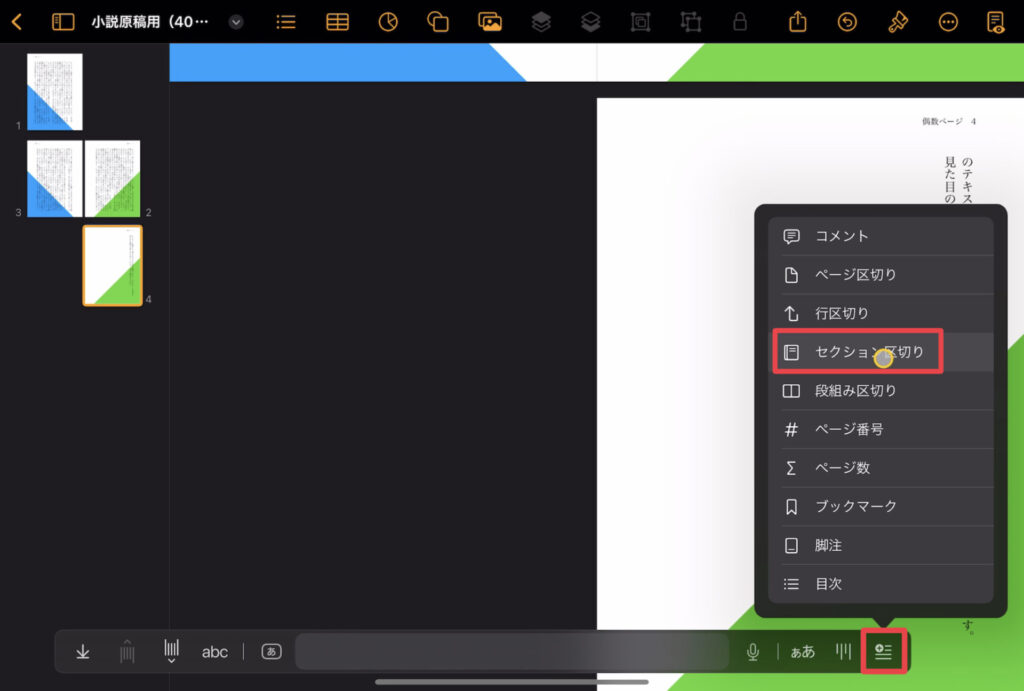
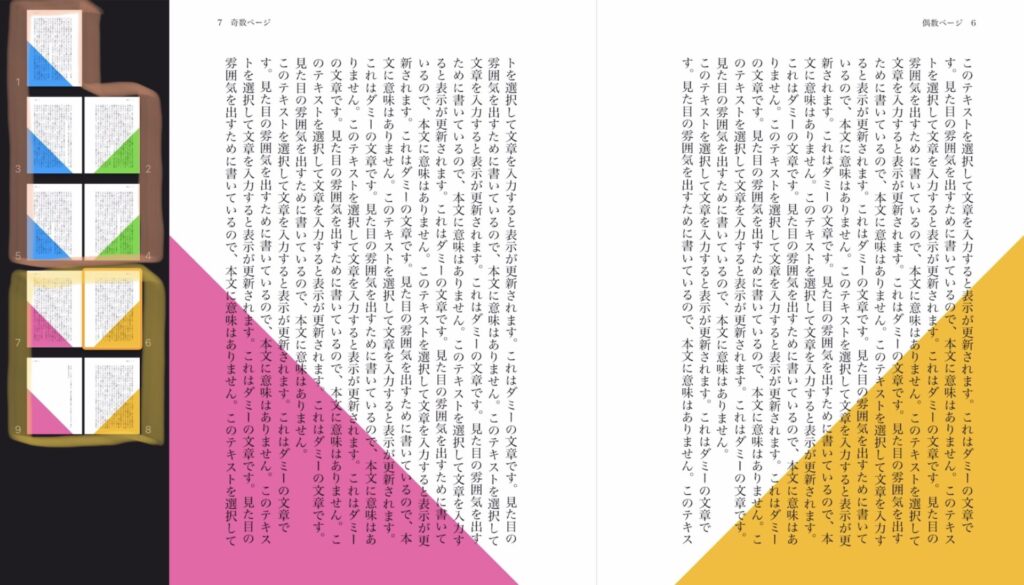
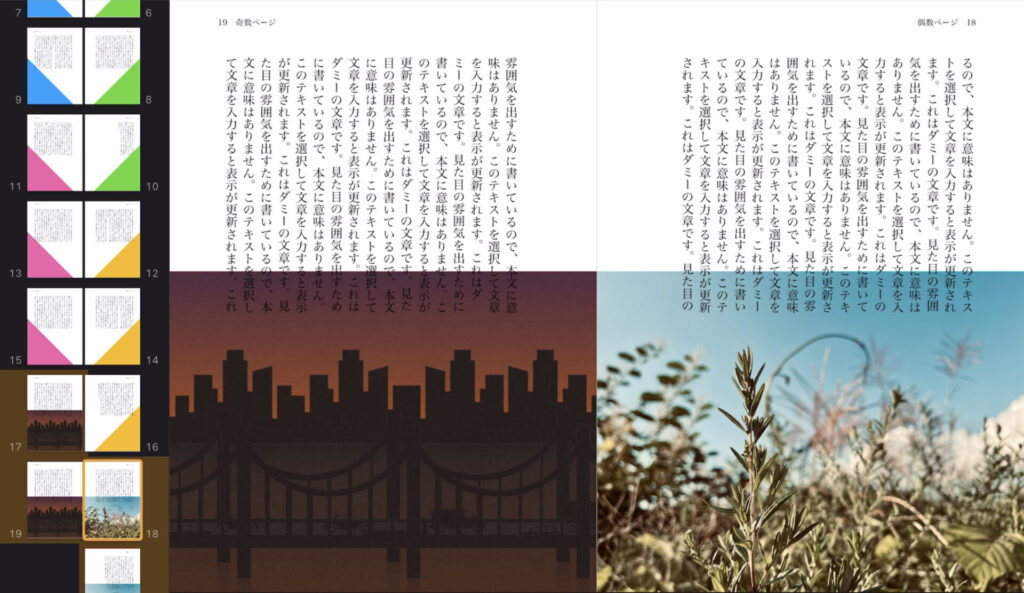
セクション区切りを使うと、同じファイル内で背景を変えられる


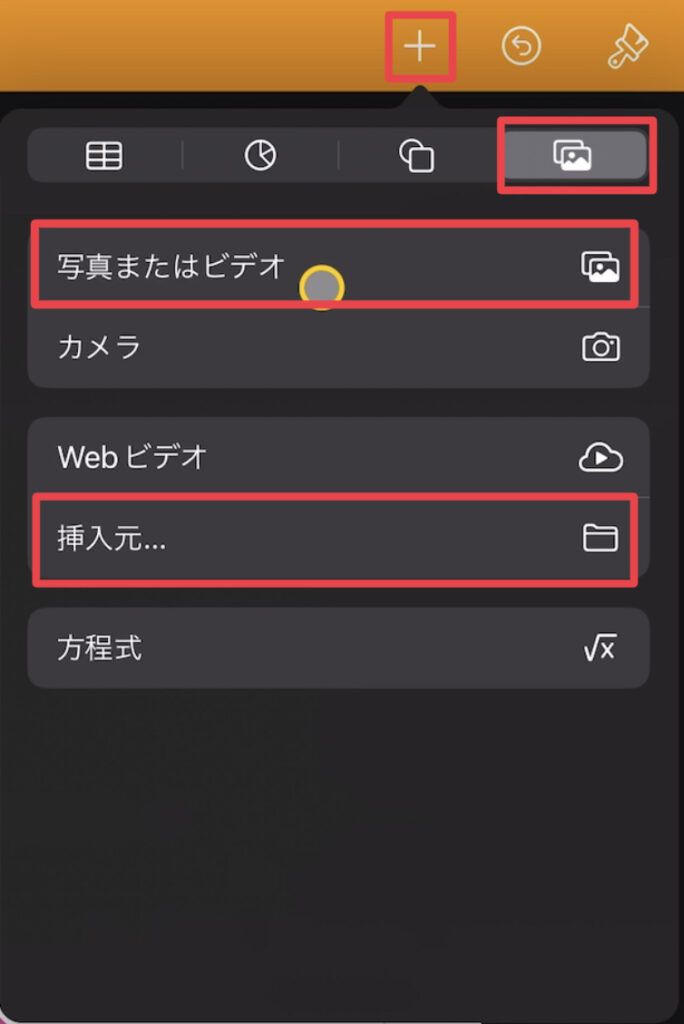
画像
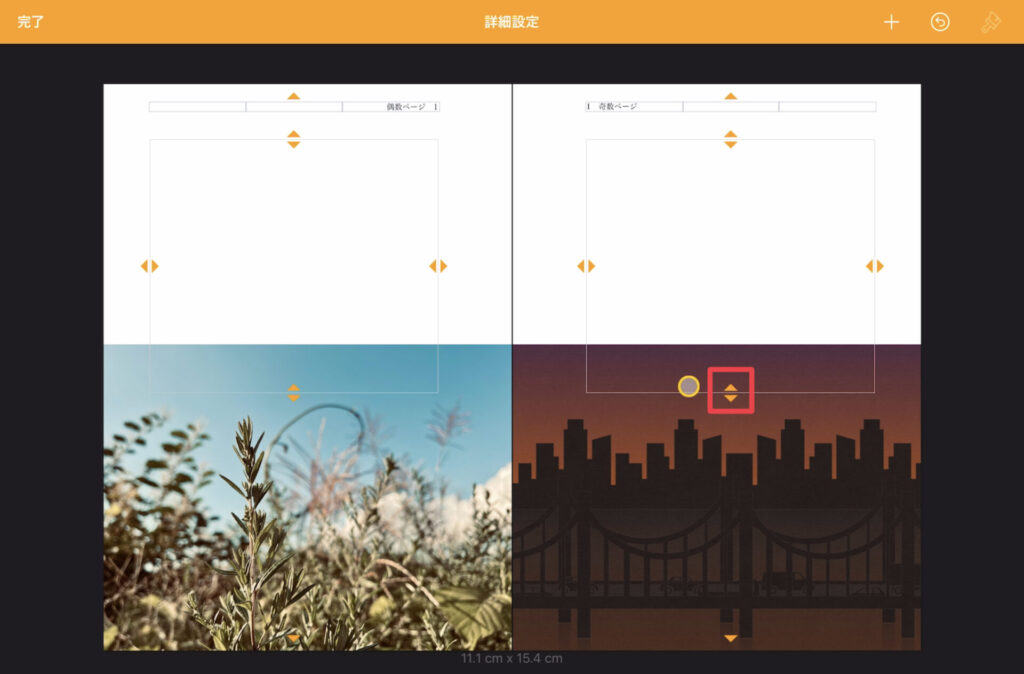
途中までは図形と同じです。図形を選んだタイミングで、今度は画像を選んでみます。




「挿入元」:ファイルアプリから選択

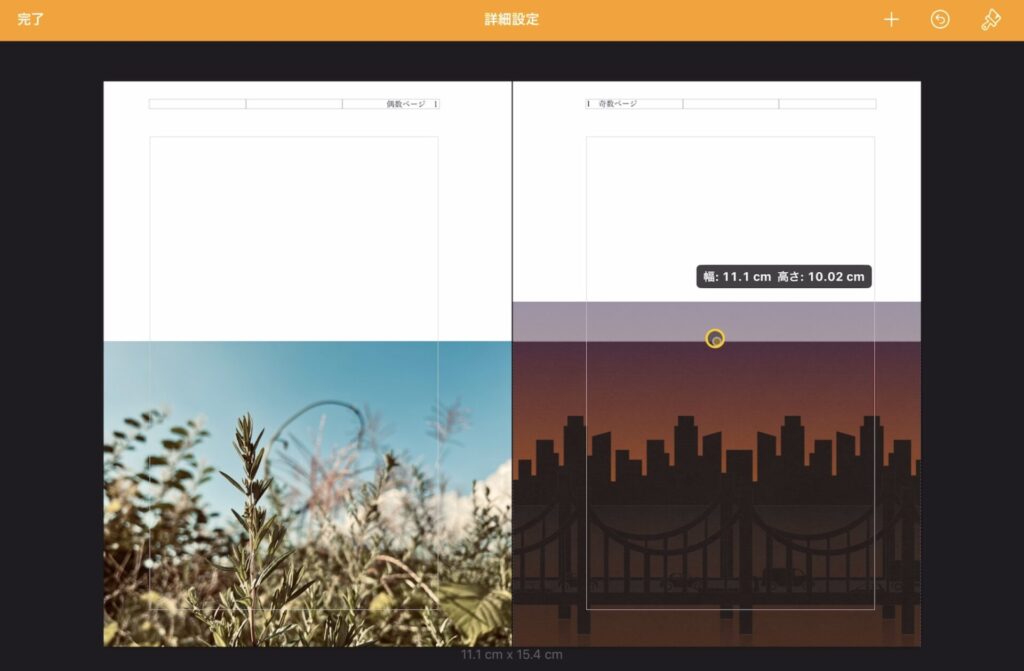
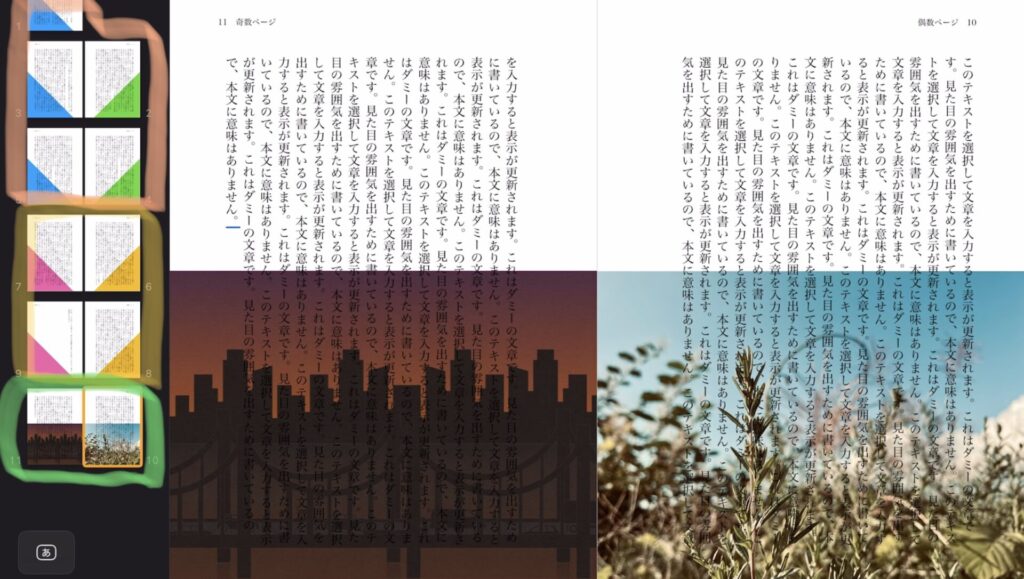
ページ背景に画像が反映されました。

本文領域(余白)を調整して組版を考える
本文領域を調整することによって、画像や図形に本文が被らないようにしたり、見やすくすることができます。


さいごに
これでまた少し、Pages原稿の自由度が増しました!
またなにか見つけたら記事にしますね。
それでは〜。