【Pages】図形ツールの使い方 基本編|絵を描かずに作るデザイン、イラスト


図形ツールを使いこなして、表現の幅を広げたい!
イラストを配置したり紙面をデザインすると文章は伝わりやすくなるので、少しは取り入れたい。
の、ですが。
絵を描くのは好きなものの、得意かどうかは別問題。
そこで、絵が描けなくてもPagesの図形ツールでそれっぽいことができる方法を考えました。
今回は『図形ツールの使い方基本編』として、図形ツールでどんなことができるかを簡単に説明していきます。
後日、応用編として『独自の図形(マイシェイプ)の作り方』を書く予定。これが使えるようになると、もっと自由度が増します。
以前記事にした装飾付き扉の作り方でも図形ツールを使っています。

それと併せて、その他の既存図形の使用例&作り方を載せました。


多様な使い方を見つけたので、使用例だけでもぜひ見ていってください。
図形ツールの基本
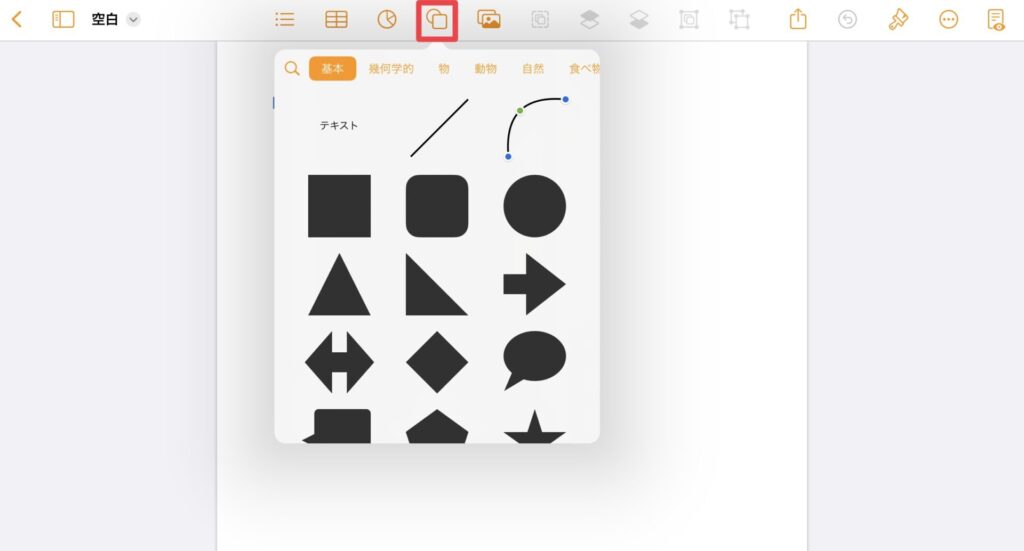
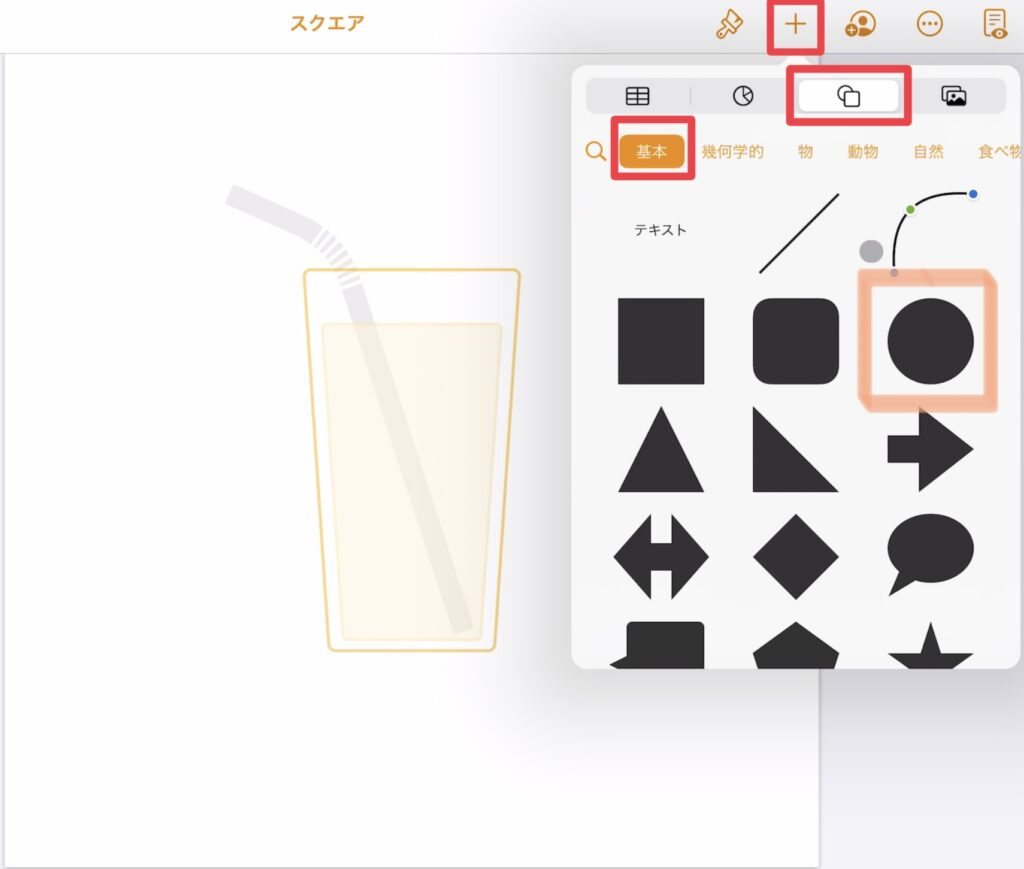
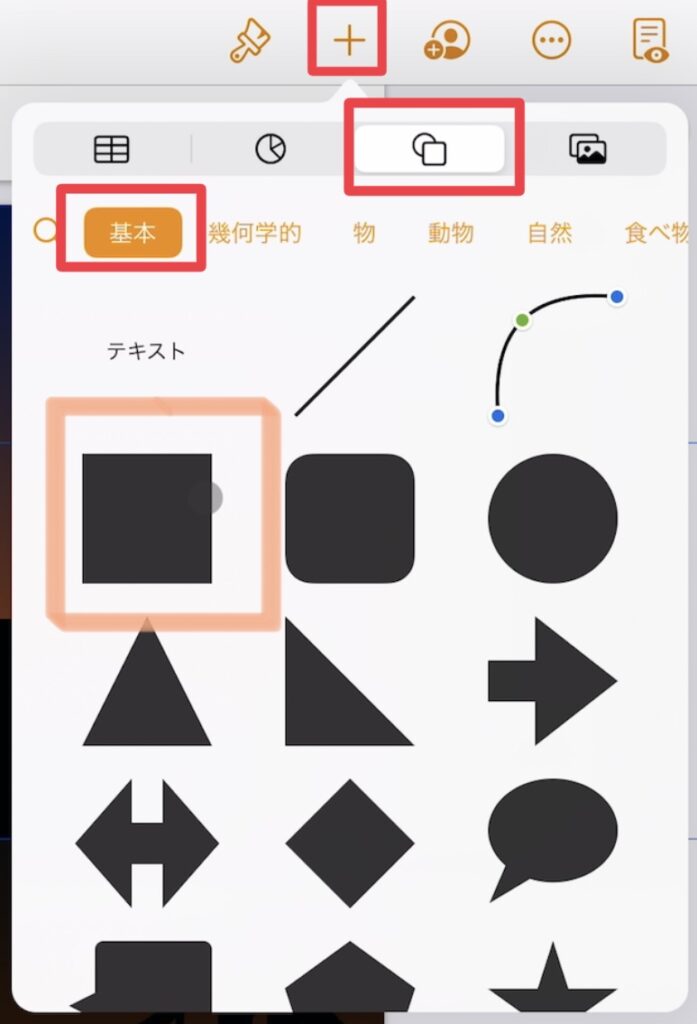
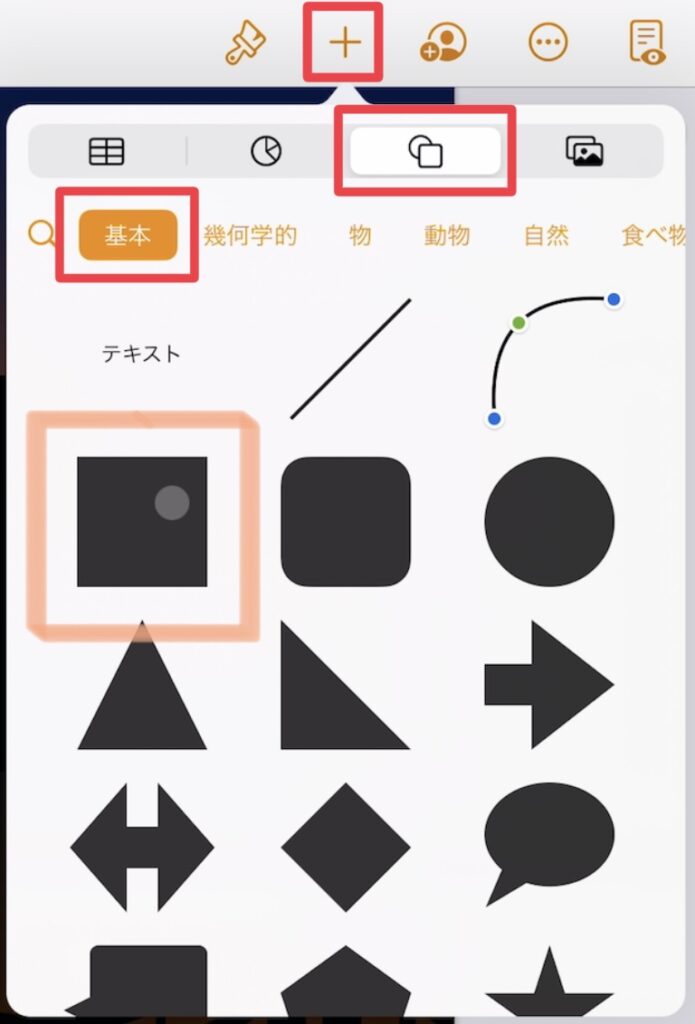
Pagesのファイルで、右上の「+」→「□○」を選択し、図形ツールを呼び出します。

図形は中央ツールバーにあります。

- テキストボックス
- 直線・曲線
- 図形(シェイプ)
図形はカテゴリごとにタブ分けされています。
- 基本
- 幾何学的
- 物
- 動物
- 自然
- 食べ物
- 記号
- アート
- 科学
- 人々
- 場所
- 活動
- 旅行
- 仕事
- オーナメント
- マイシェイプ(作った図形を保存した場合に追加されるカテゴリ)
正直、このカテゴリ分けはわかり辛いです。検索窓を使用した方が早いことも。

図形の詳細設定
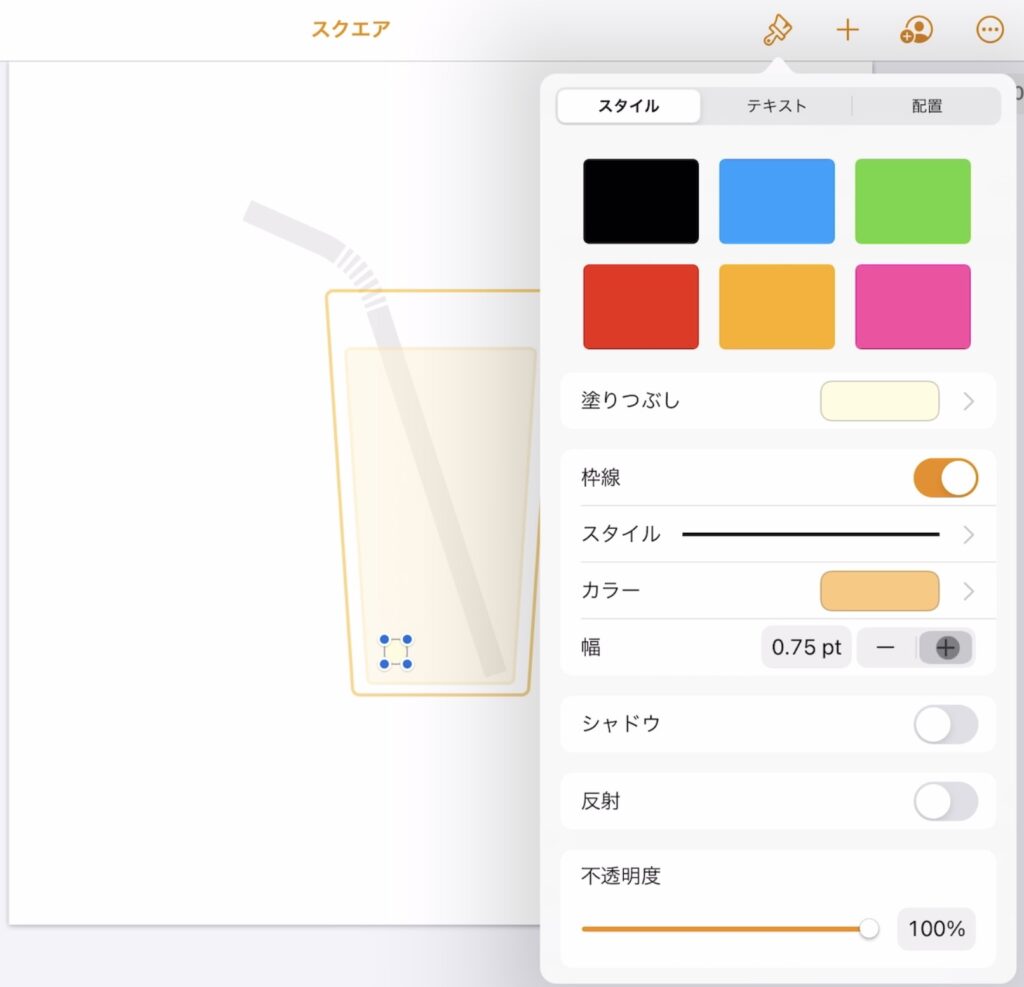
設定したい図形を選択し、右上の「刷毛アイコン」から詳細設定に入ります。
設定できることは大きく3つ。
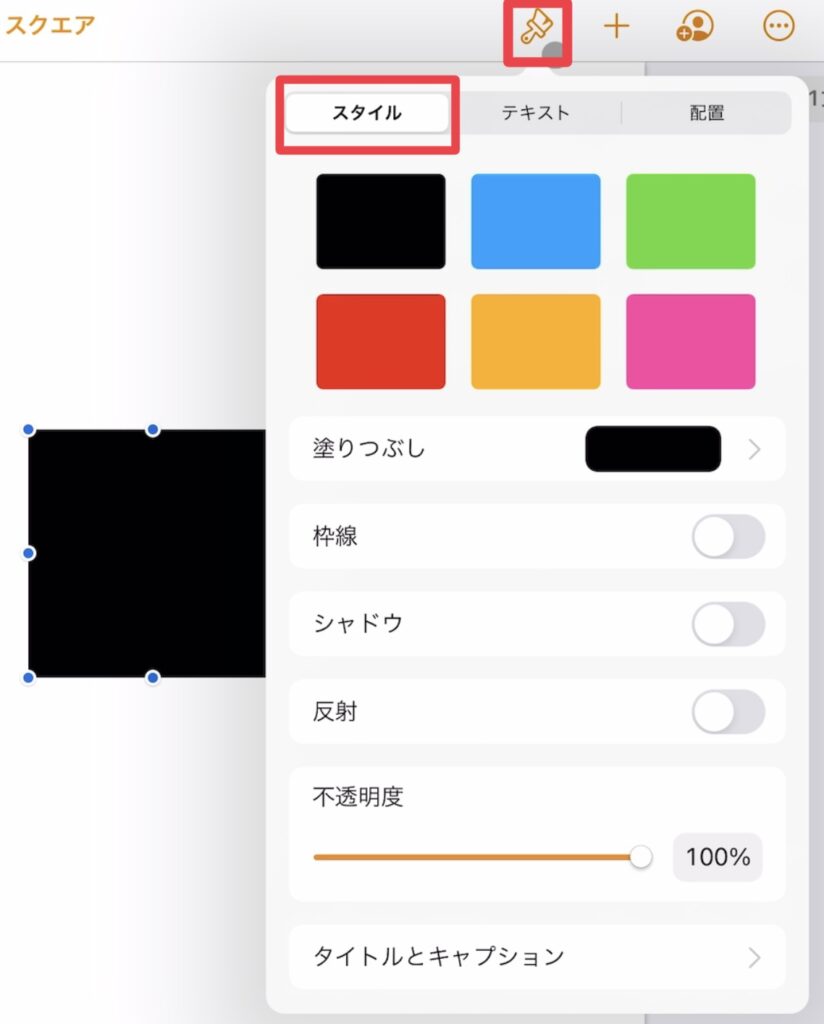
- スタイル・・・図形の見た目の設定
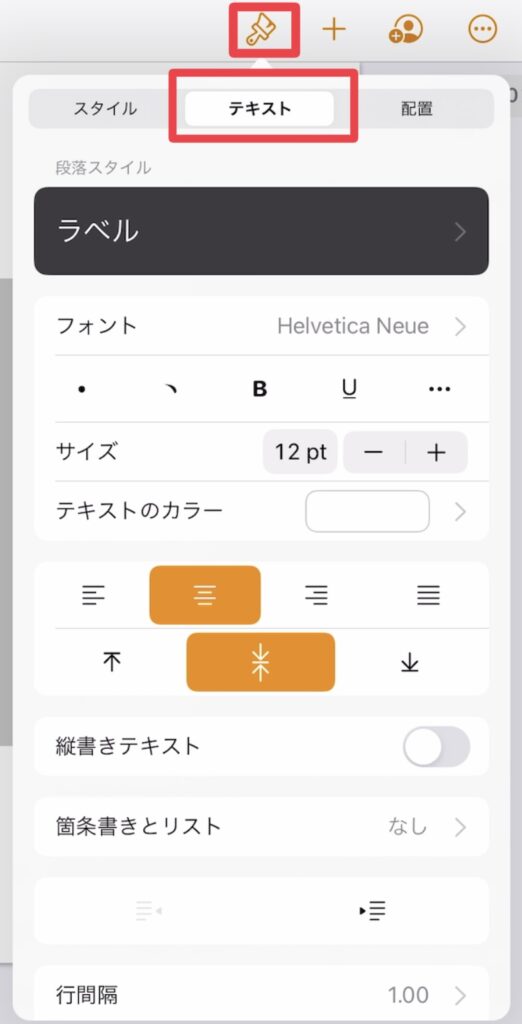
※直線・曲線は内容が異なる - テキスト・・・図形内に打ち込んだテキストの設定
※直線・曲線にはない - 配置・・・図形の位置やサイズなどの設定
※直線・曲線は内容が異なる
それぞれ見ていきましょう。
スタイル

| 設定項目 | 内容 | 直線・曲線の場合 |
|---|---|---|
| 塗りつぶし | 図形の面に対する設定 プリセット、カラー、グラデーション ⇒ 色 イメージ ⇒ 画像 | なし |
| 枠線 | 図形の枠に対する設定 線のスタイル・・・実線、点線、その他 カラー ⇒ 色 幅 ⇒ 枠線の太さ | 追加設定あり 矢印(先端の形状)設定 接続(線の形状・・・直線、曲線、コーナー)の設定 |
| シャドウ | 図形につける影のON/OFF設定 6種類 | あり |
| 反射 | 図形の下側につく反射のON/OFF設定 反射濃度が調整可能 | あり |
| 不透明度 | 図形全体の不透明度の調整 | あり |
| タイトルとキャプション | タイトル、キャプション表示のON/OFF設定 各テキストは書式設定可能 タイトルは表示場所を上部・下部で選べる | なし |
スタイルと言う名前の通り、見た目に関する設定です。
テキスト


書式設定は通常のテキストとほとんど同じです。
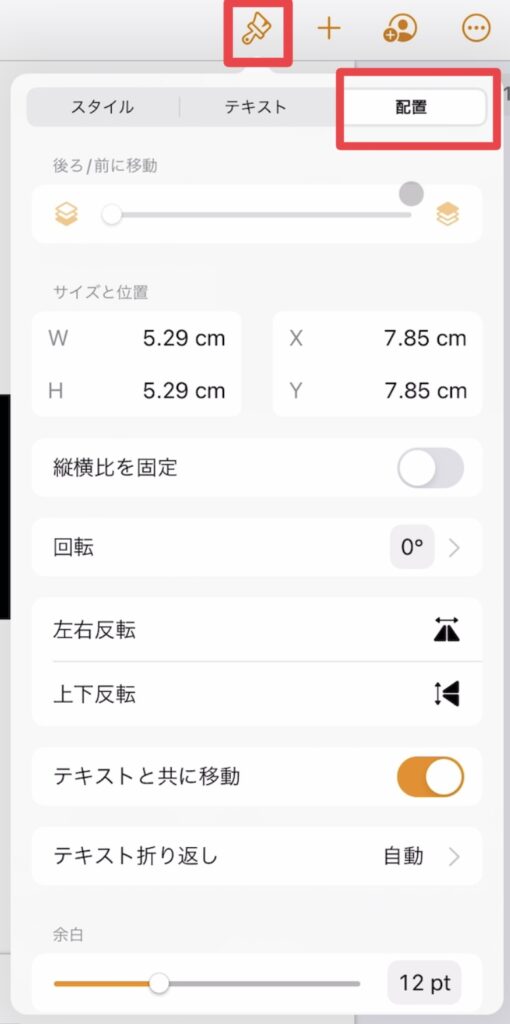
配置

| 設定項目 | 内容 | 直線・曲線 |
|---|---|---|
| 前面 背面 | 複数の図形が重なっているときに、どれを前に表示させるかという設定 図形の数だけ目盛が増える | あり |
| サイズ 位置 | 図形のサイズ、位置を数値で表示 数値指定が可能 位置はX座標(横軸)、Y座標(縦軸)で表示 | サイズはなし 位置はXYそれぞれの始点、終点で表示 |
| 縦横比の固定 | 縦横比固定のON/OFF設定 正円や正方形、既に形を整えた図形など、縦横比を変えずに拡大縮小したいときは固定をONにする | なし |
| 回転 | 45°ずつ、フリー、数値入力で図形の回転ができる | なし |
| 左右・上下反転 | 図形を左右、または上下で反転させられる | あり |
| ロック | 図形の詳細設定ロックのON/OFF設定 | あり |
| テキストと共に移動 | 書類設定が「書類本文」のときに出現 テキストに追従するかどうかのON/OFF設定 | なし |
| テキスト折り返し | 図形に対するテキストの動きを設定できる 自動、周辺、上下の3種類+なし | あり |
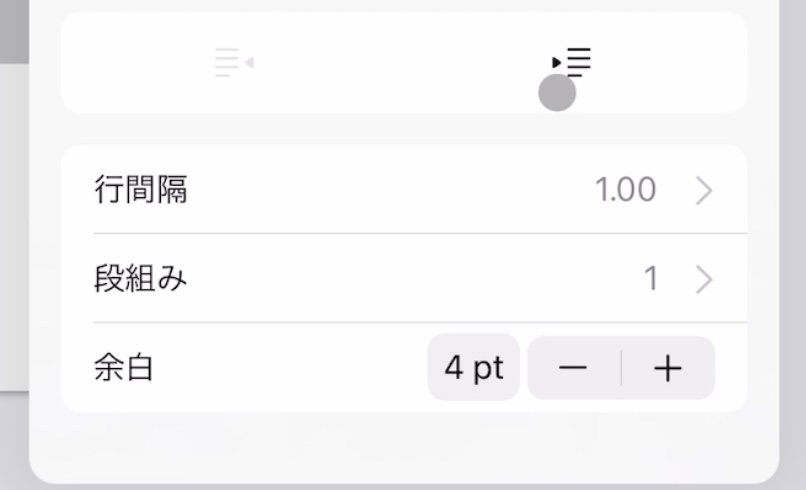
| 余白 | 図形の外側の余白 | あり |
複数の図形を選択しているときにしか出ない設定もあります。
| 設定項目 | 内容 | 直線・曲線 |
|---|---|---|
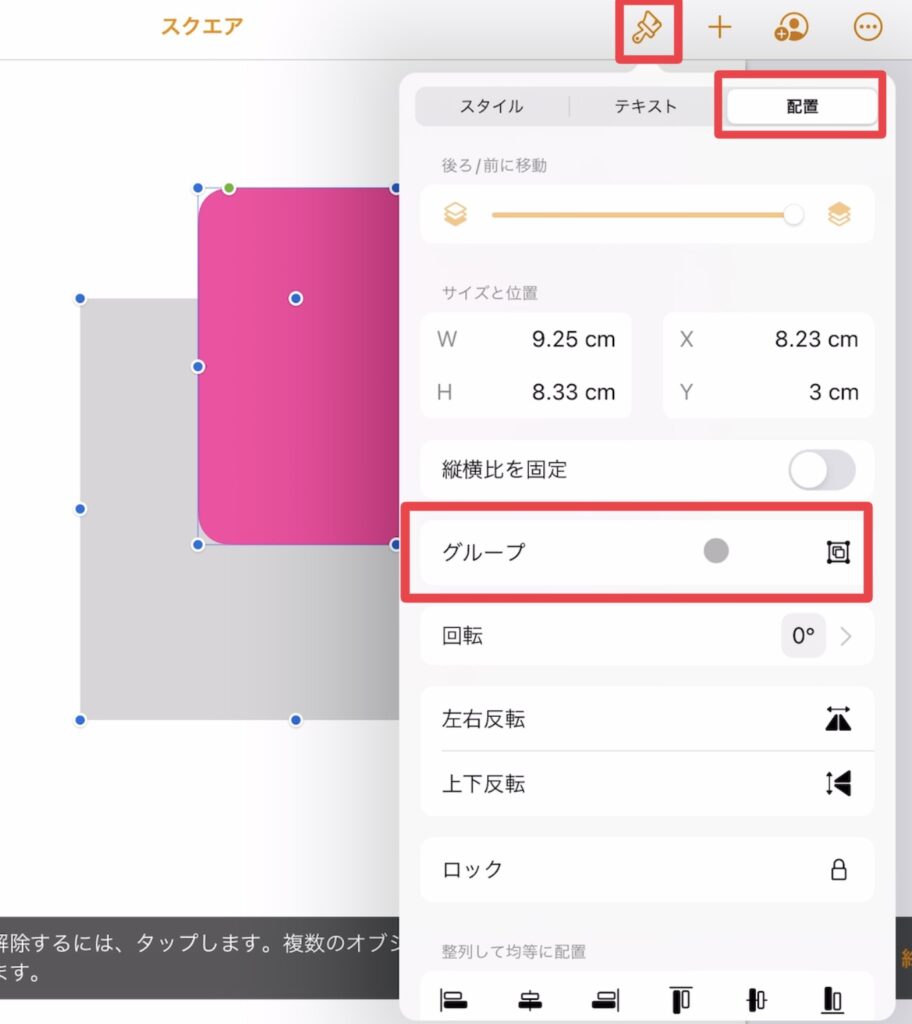
| グループ | 選択した複数の図形をグループ化する 一括で移動したり拡大縮小できる | あり |
| 整列して均等に配置 | 選択した複数の図形を中央揃いなど均等に配置できる 縦軸、横軸それぞれで配置設定可能 | あり |
| 図形を統合 | 選択した複数の図形を結合したり、型抜きしたりできる 打ち込んだテキストは無効になる | なし |
「図形を統合」に関しては、マイシェイプの記事で説明しています。
「グループ」と「整列して均等に配置」を見ていきます。
「グループ化」と「解除」の仕方
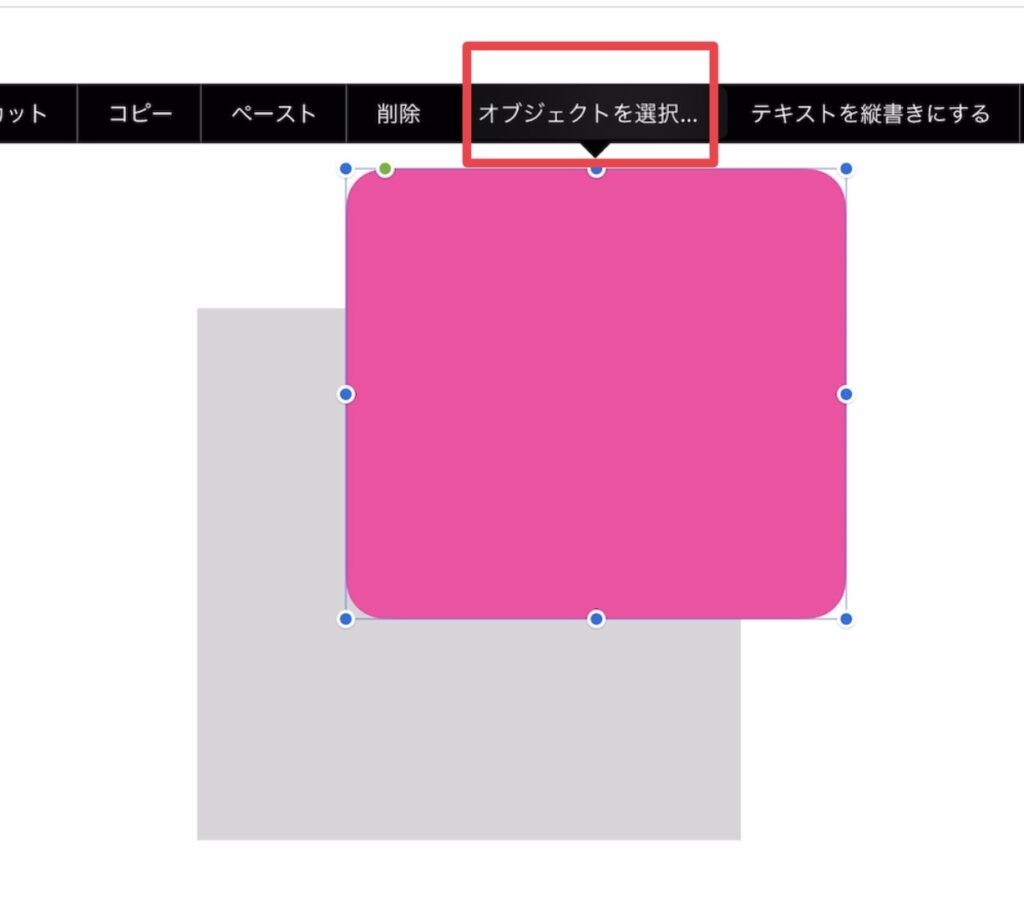
1.1つ図形を選択し、「オブジェクトを選択…」を選択 → グループ化したい図形を選択

キーボードの場合、[shift]押しっぱなしで図形選択できます。
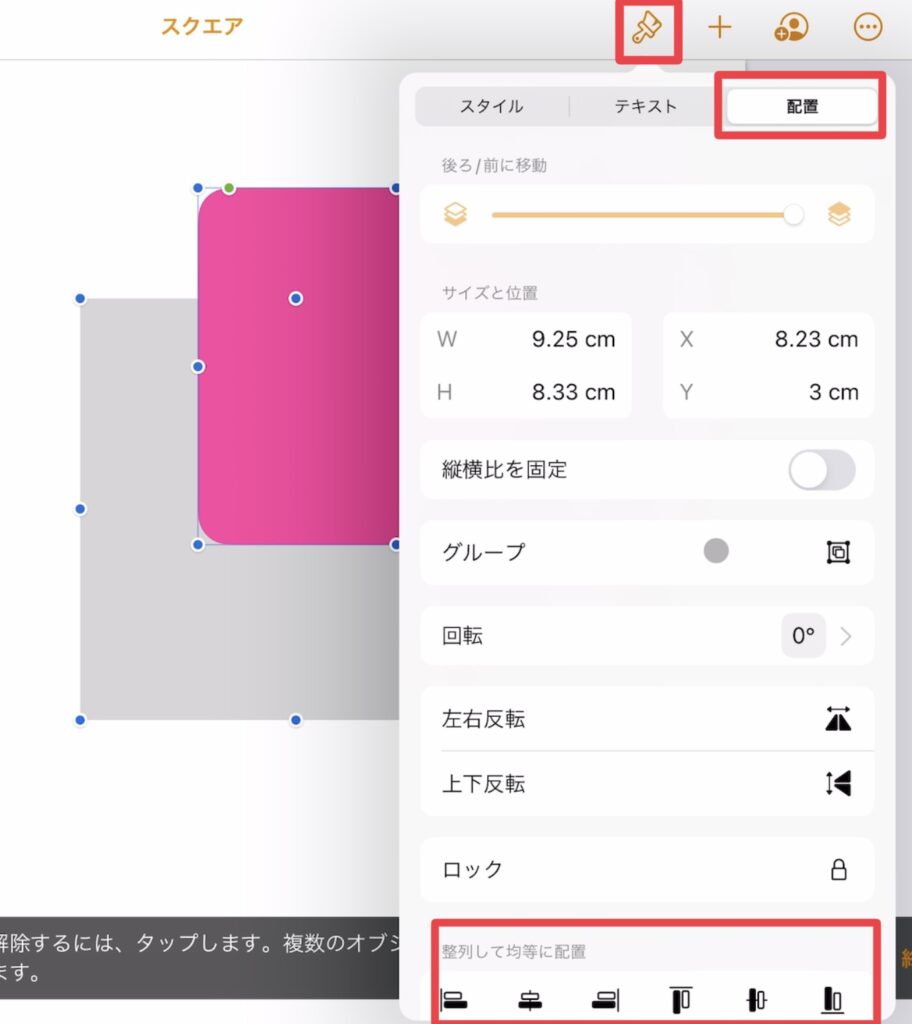
2.配置設定から「グループ」を選択

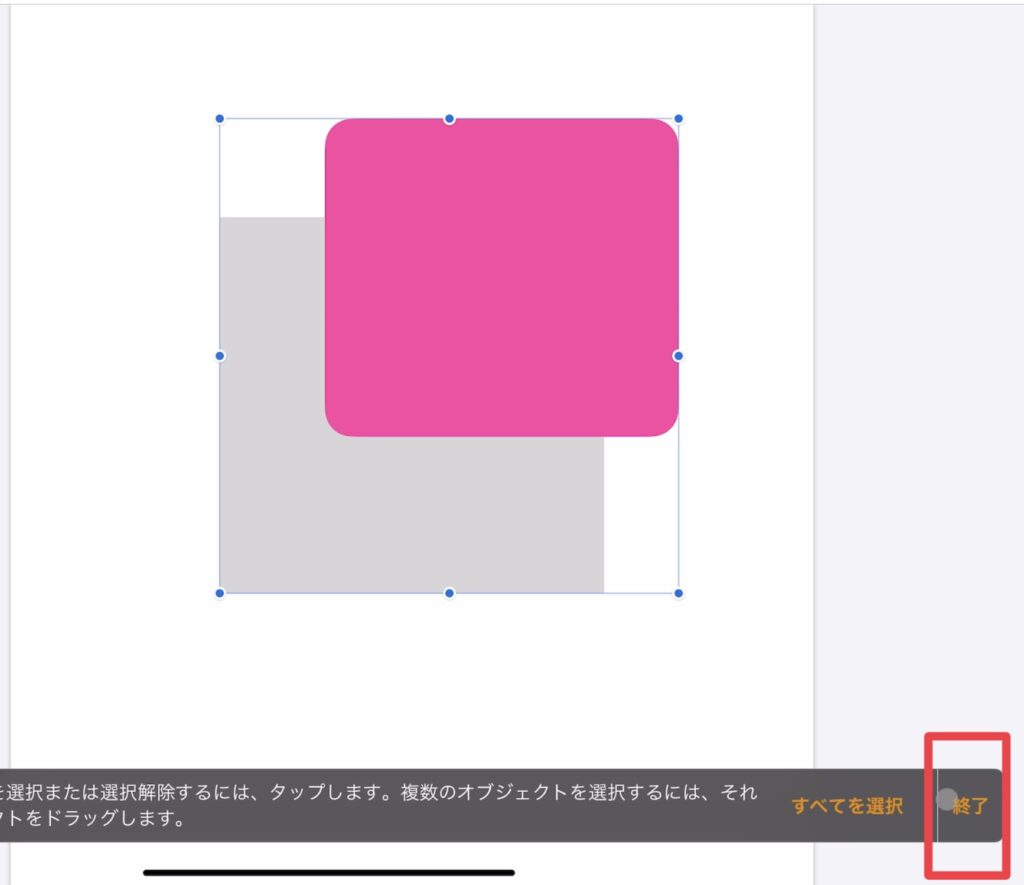
3.グループ化したら、オブジェクト選択を終了する

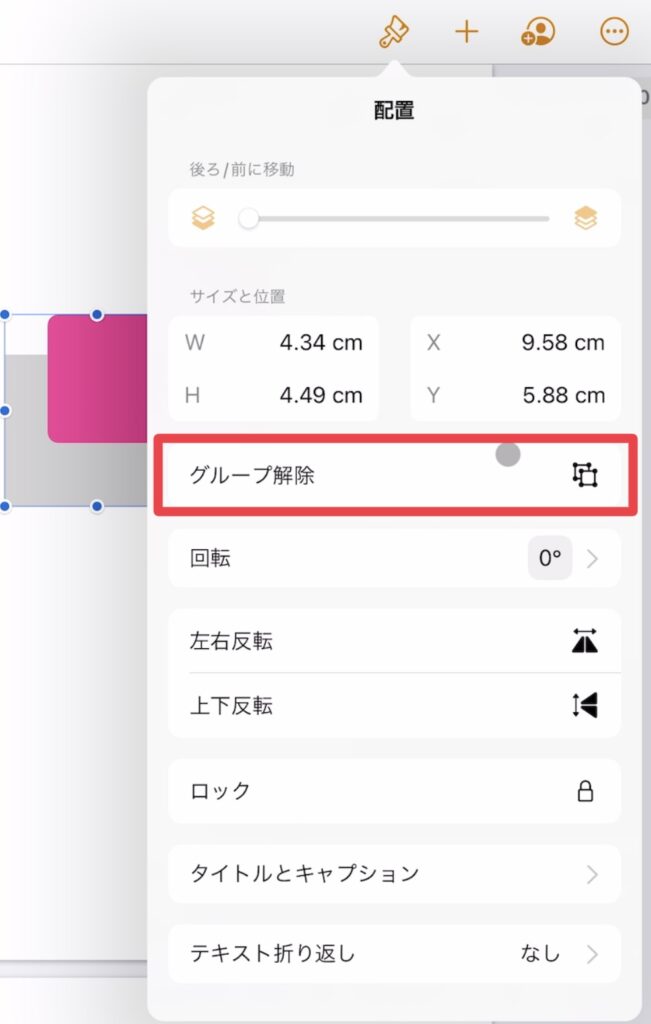
4.解除するときは、配置設定から「グループ解除」を選択

「整列して均等に配置」

バラバラな位置に配置された図形を、縦・横に整列できます。
参考:「書類本文」と「ページレイアウト書類」設定について
覚えておくとお役立ちな「書類本文」設定についても書いておきます。
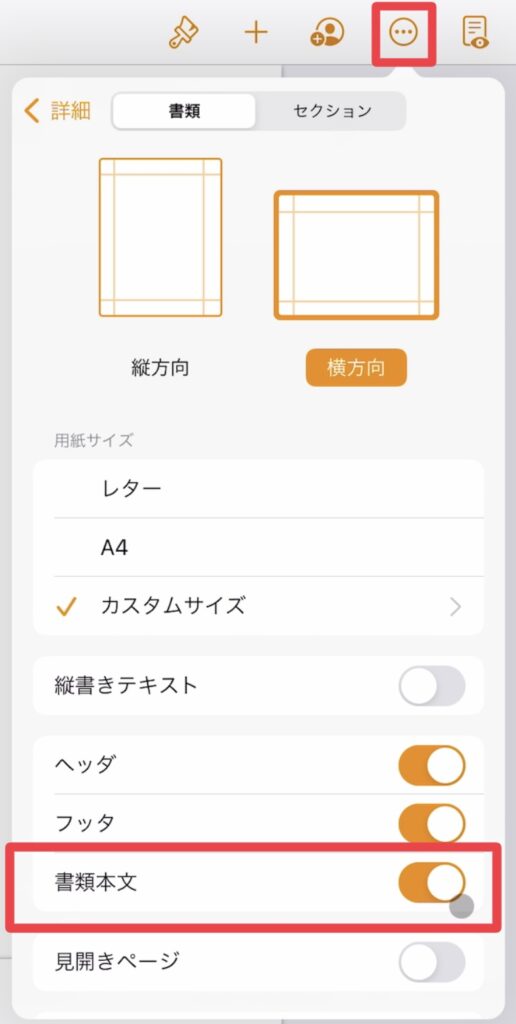
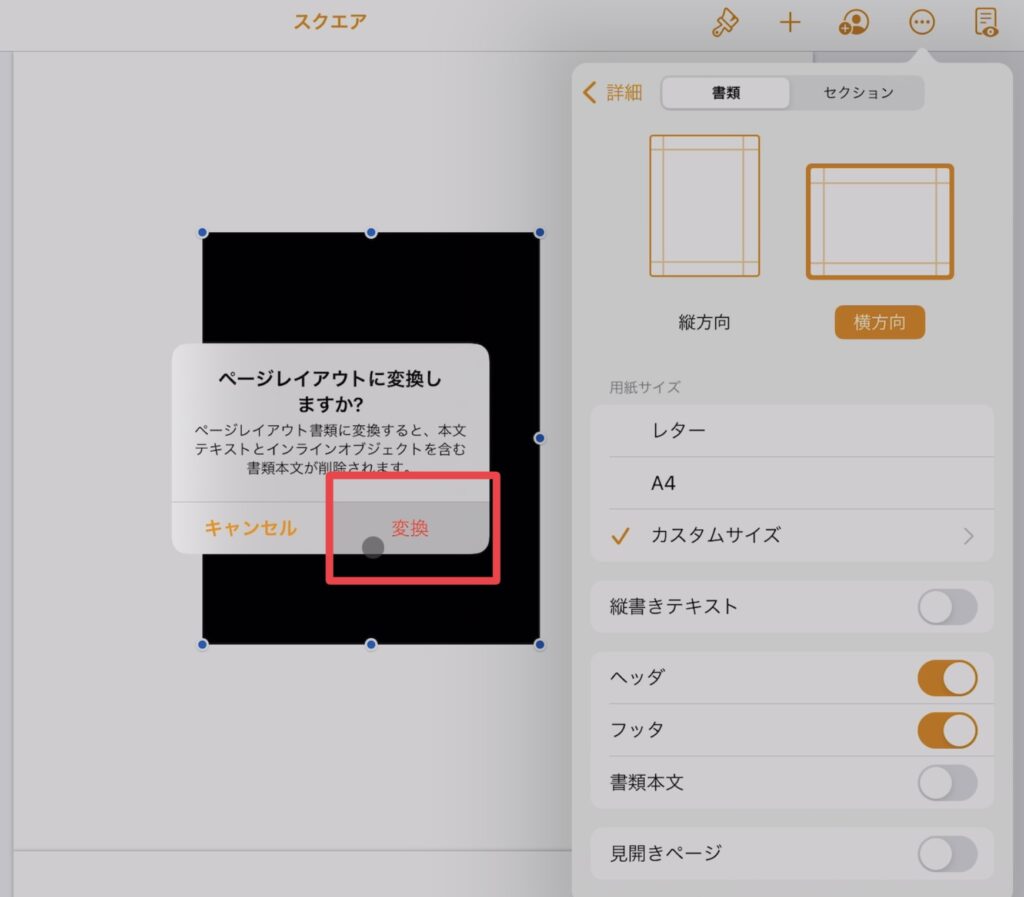
「書類本文」を「ページレイアウト書類」に変換することで、本文テキスト使用不可(テキストボックスや図形等のオブジェクトを使用したテキストのみ有効)の状態になります。
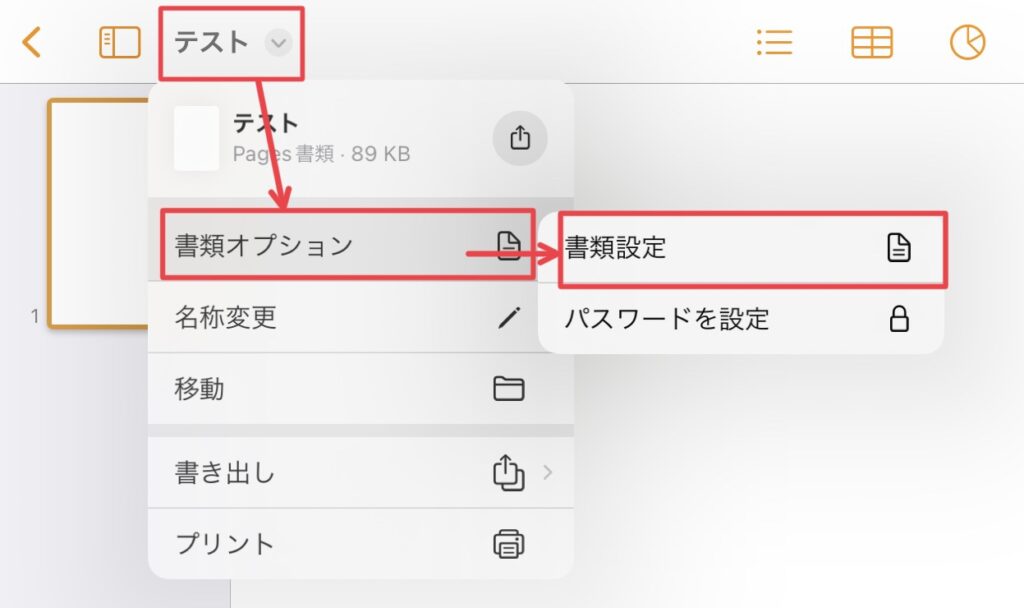
この設定は、「…アイコン」→「書類設定」→「書類」→「書類本文」から変換できます。

書類設定はファイ名の階層にあります。


「ページレイアウト書類」に変換されたあとは
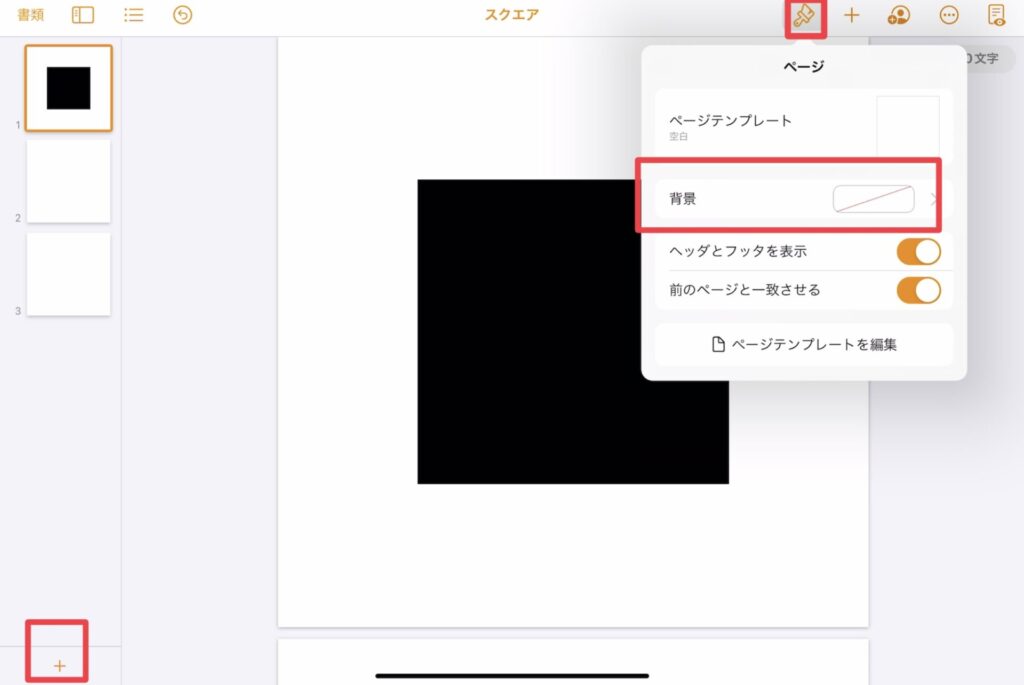
- 背景は、何も選択していない状態で「刷毛アイコン」から設定可能
- ページの追加は左下の「+」から可能
- ページは全て異なるセクションになる

この設定は、書類全体に影響します。「書類本文」と「ページレイアウト書類」を混在させることはできません。
図形ツールしか使わないときにご活用ください。
既存図形の使用例&作り方
ここからは、使用例と作り方を書いていきます。
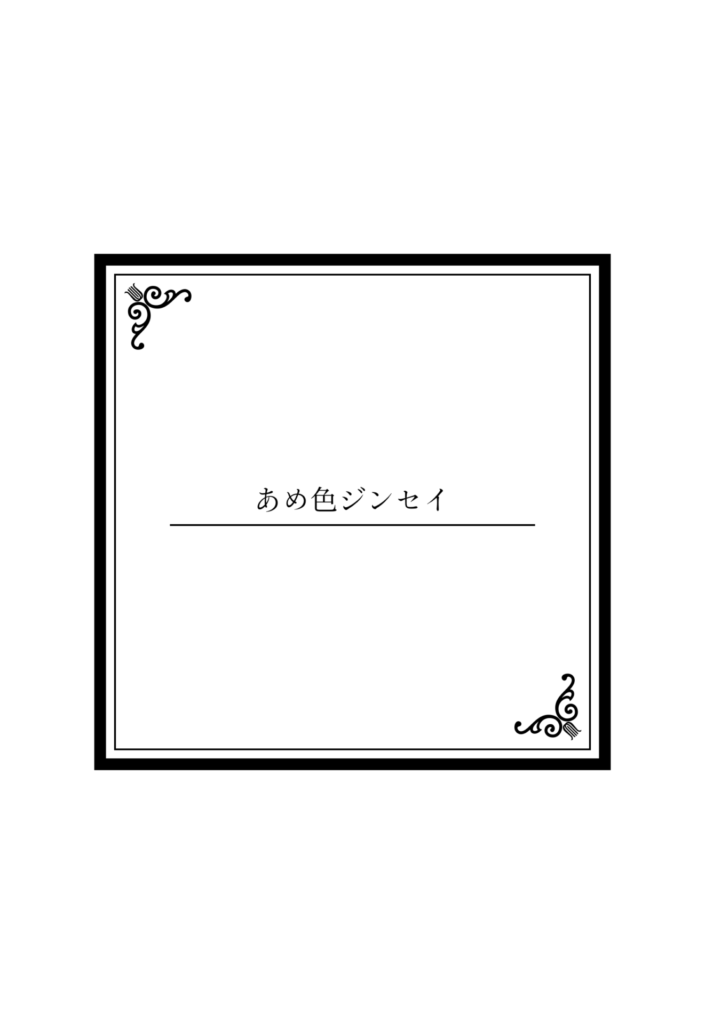
小説の中扉

- 「基本」カテゴリ
- 四角
- テキストボックス
- 直線
- 「オーナメント」カテゴリ
- 2種類
作り方はコチラ↓

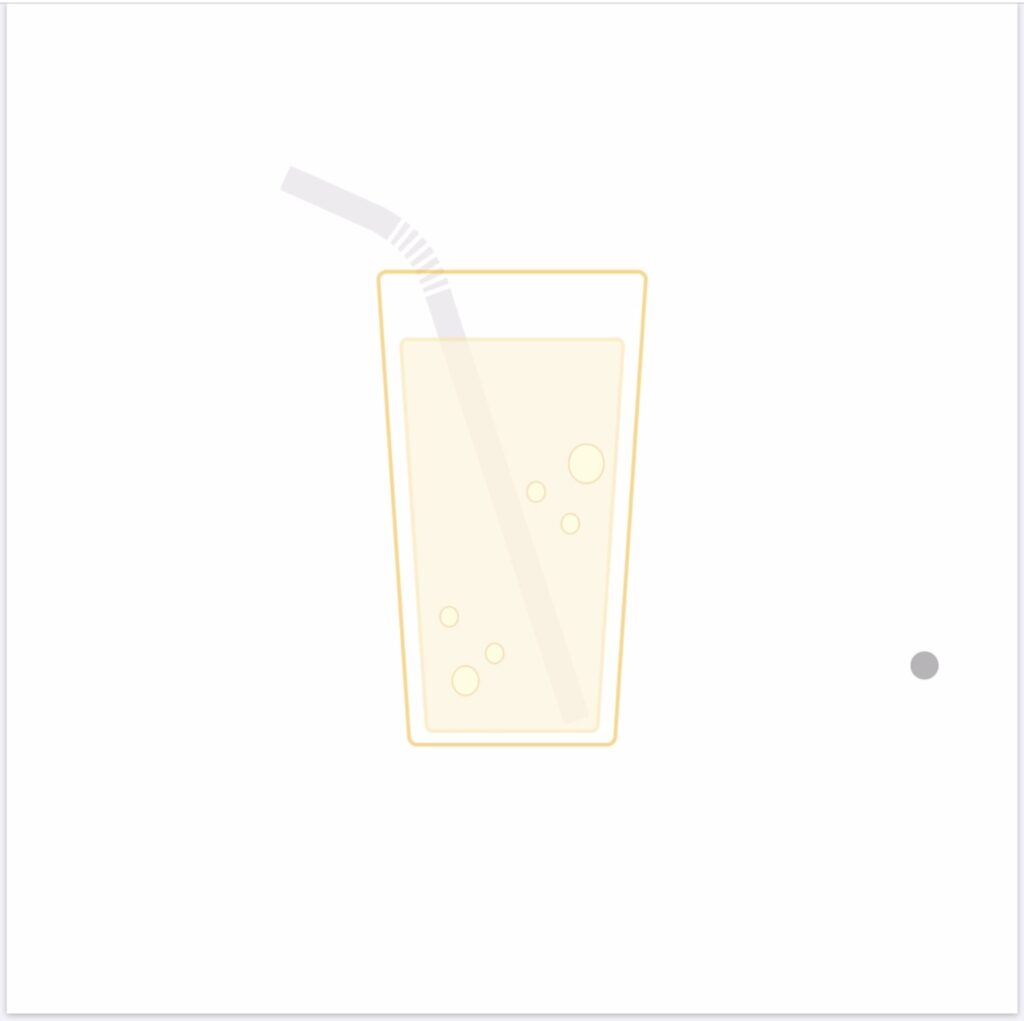
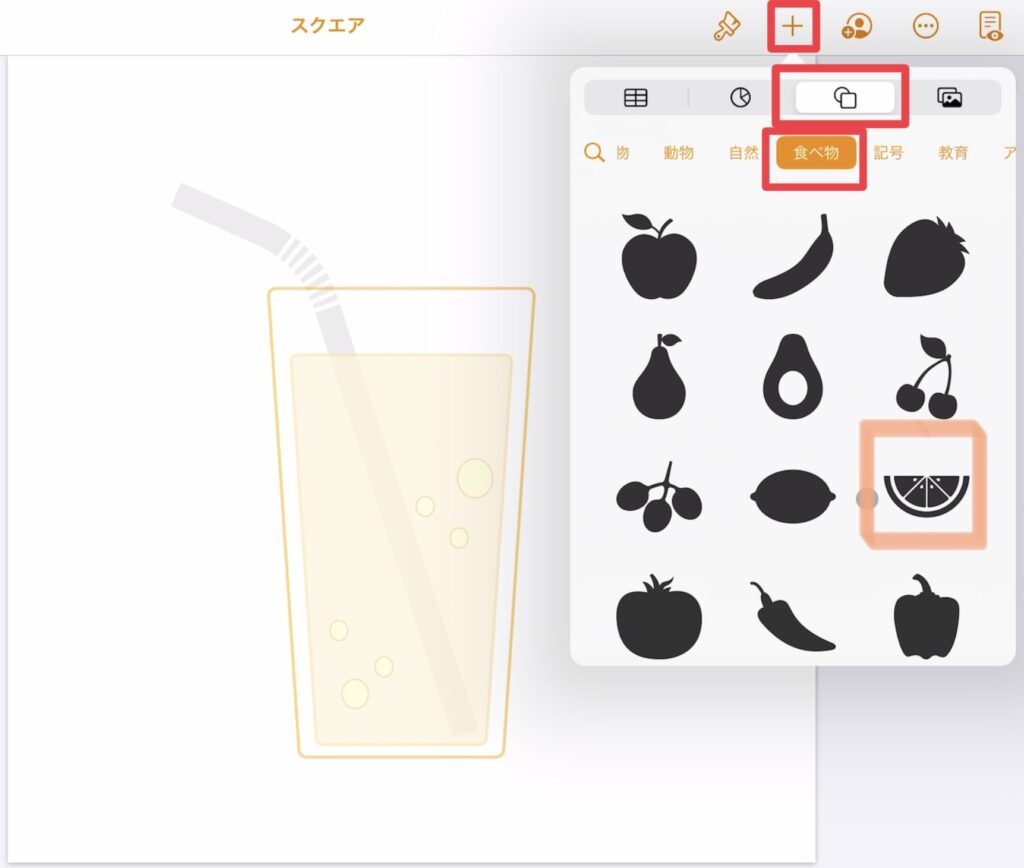
ドリンクのアイコン

- 検索「飲み物」
- グラス
- ストロー
- 「食べ物」カテゴリ
- オレンジ
- 「基本」カテゴリ
- 円
作り方
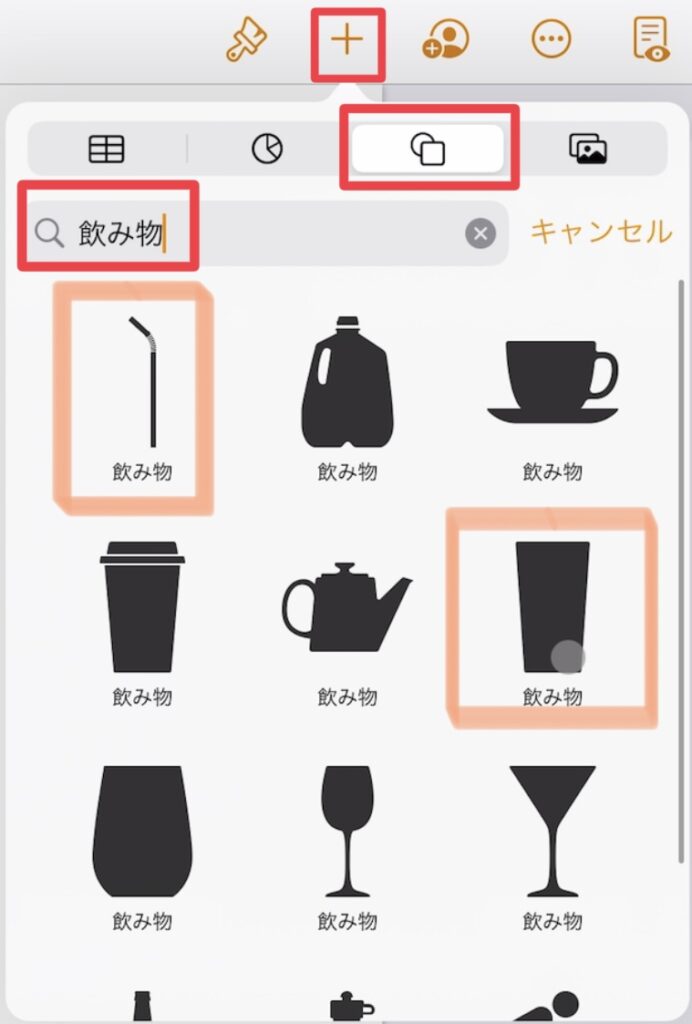
1.図形ツールから「飲み物」で検索し、グラスとストローを選択

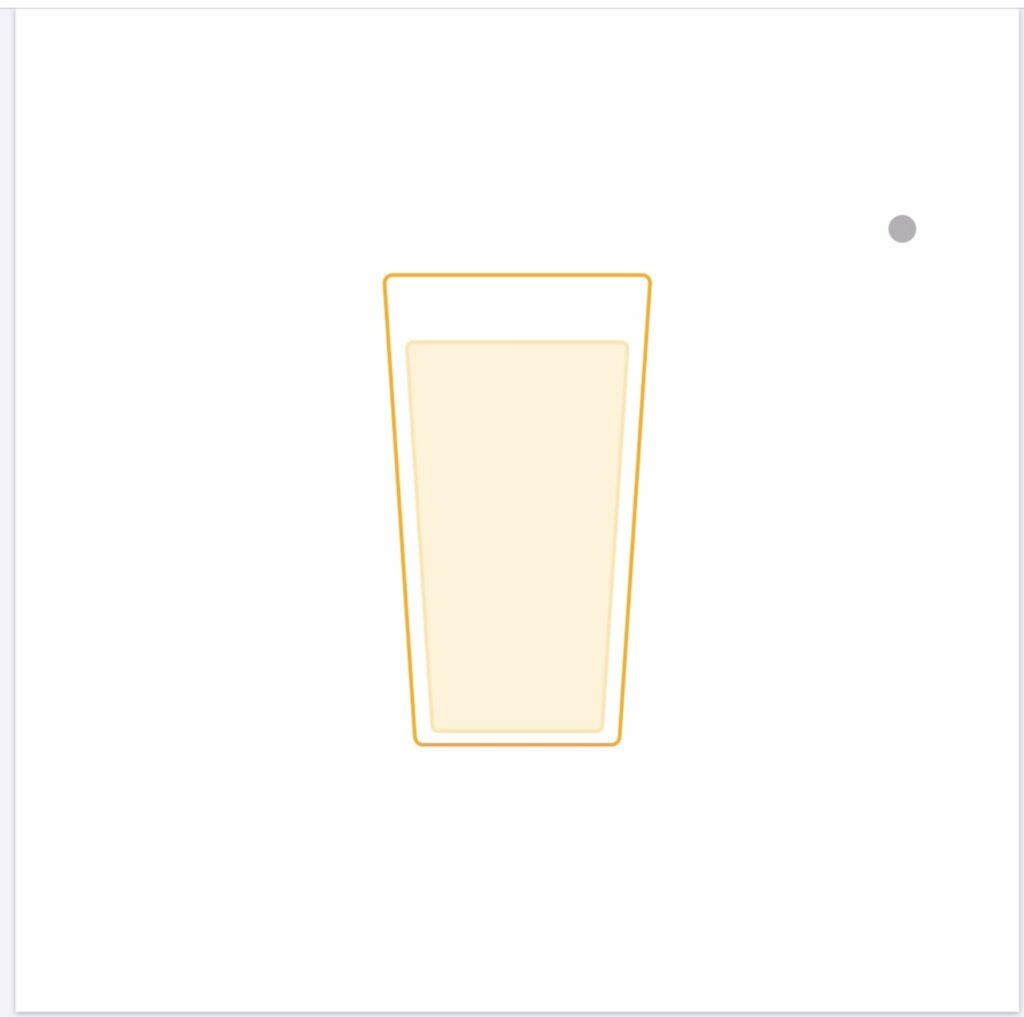
2.グラスをコピペし、1つはグラス(入れ物)、1つは中に入っている飲料になるよう、色、サイズ、位置を調整する

飲料:塗りつぶしあり、枠線あり
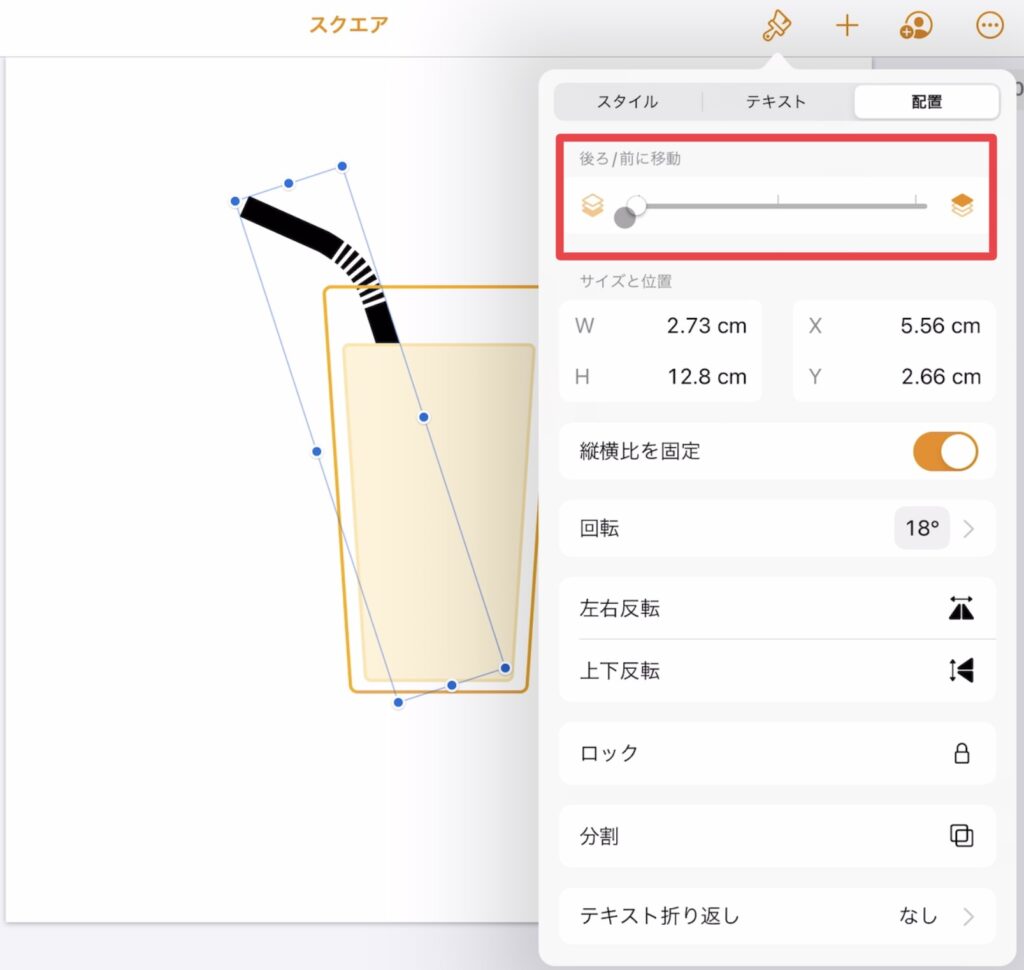
3.ストローの色、サイズ、角度、位置を調整し、最背面に設定

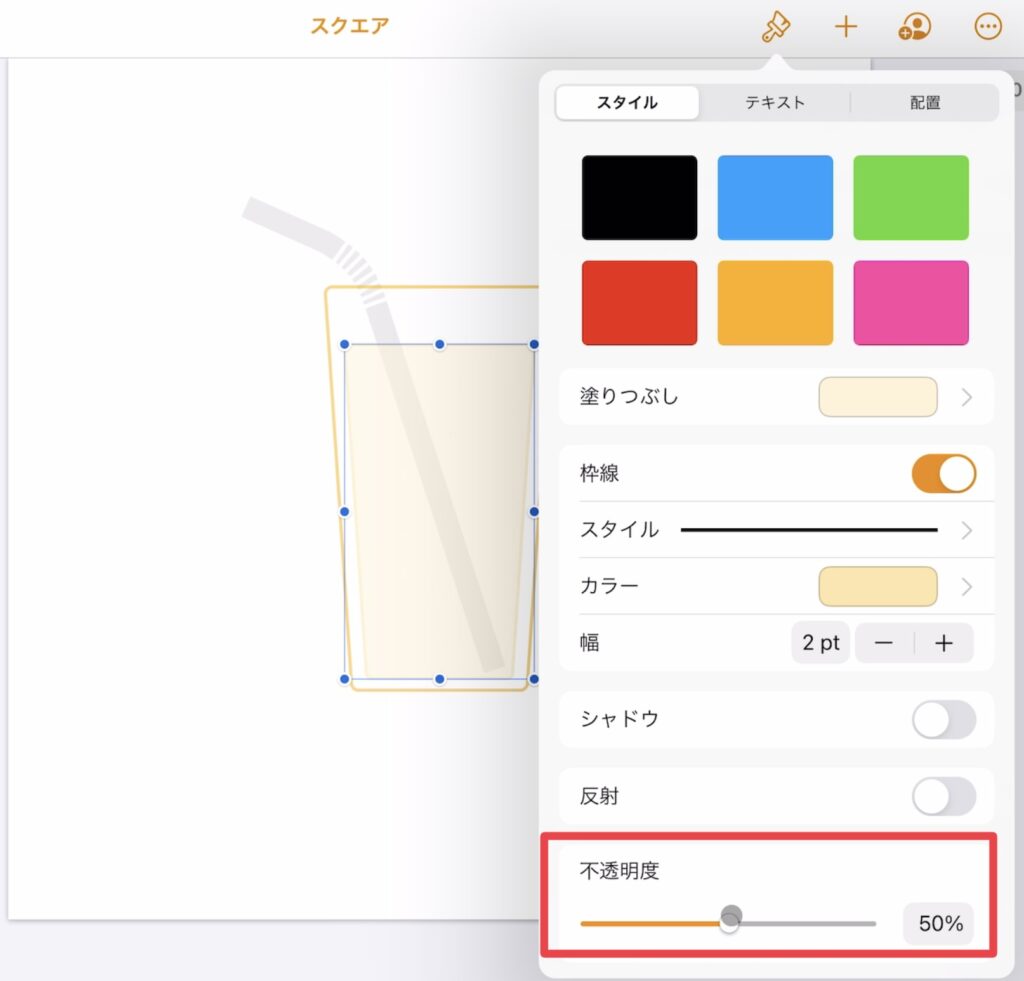
4.ストローが透けて見えるよう、グラスと飲料の不透明度を調整

5.図形ツールから、「基本」カテゴリの円を選択

6.色、サイズを調整して、炭酸飲料の泡を作る

7.泡を複数コピペし、サイズと位置を調整して配置

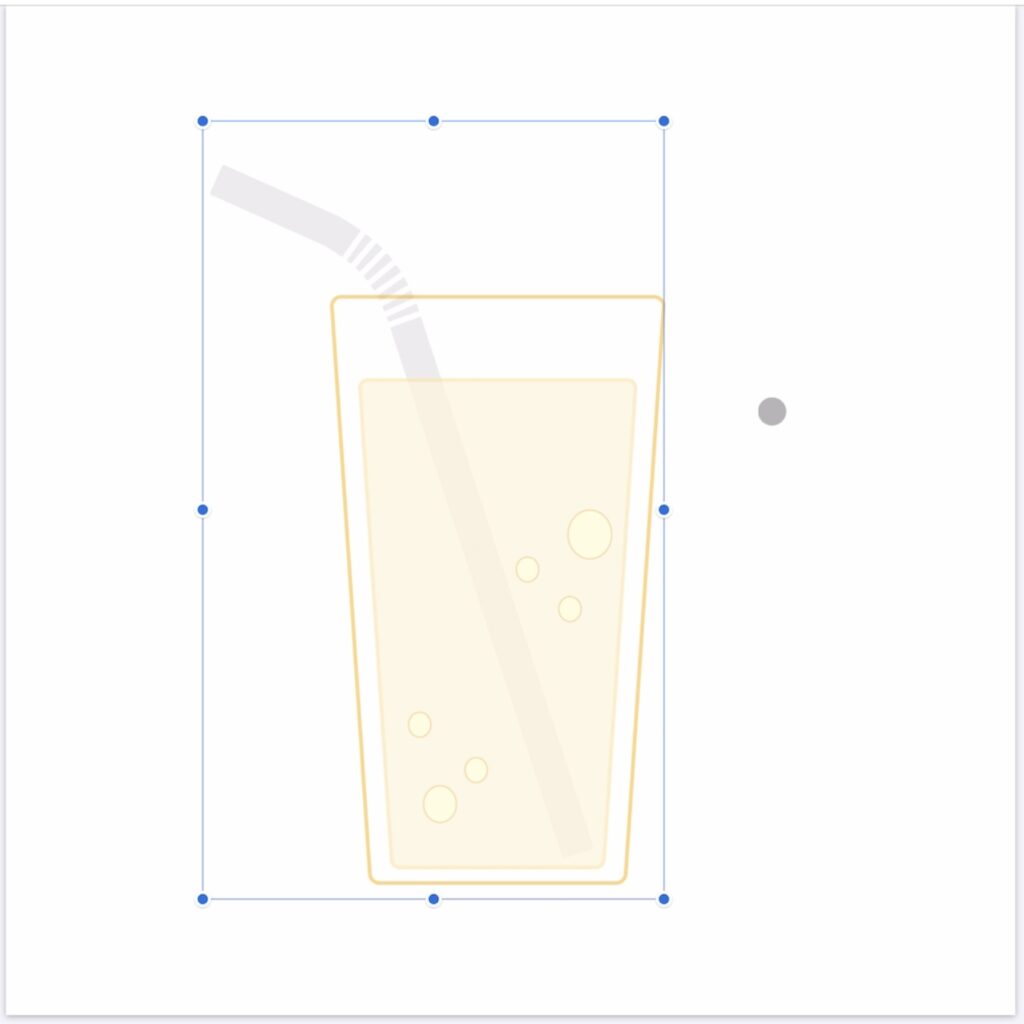
8.ここまでの図形全てを選択、グループ化し、全体のサイズを調整

9.図形ツールの「食べ物」カテゴリから、オレンジを選択

10.オレンジの色、サイズ、角度、位置を調整

完成です!!

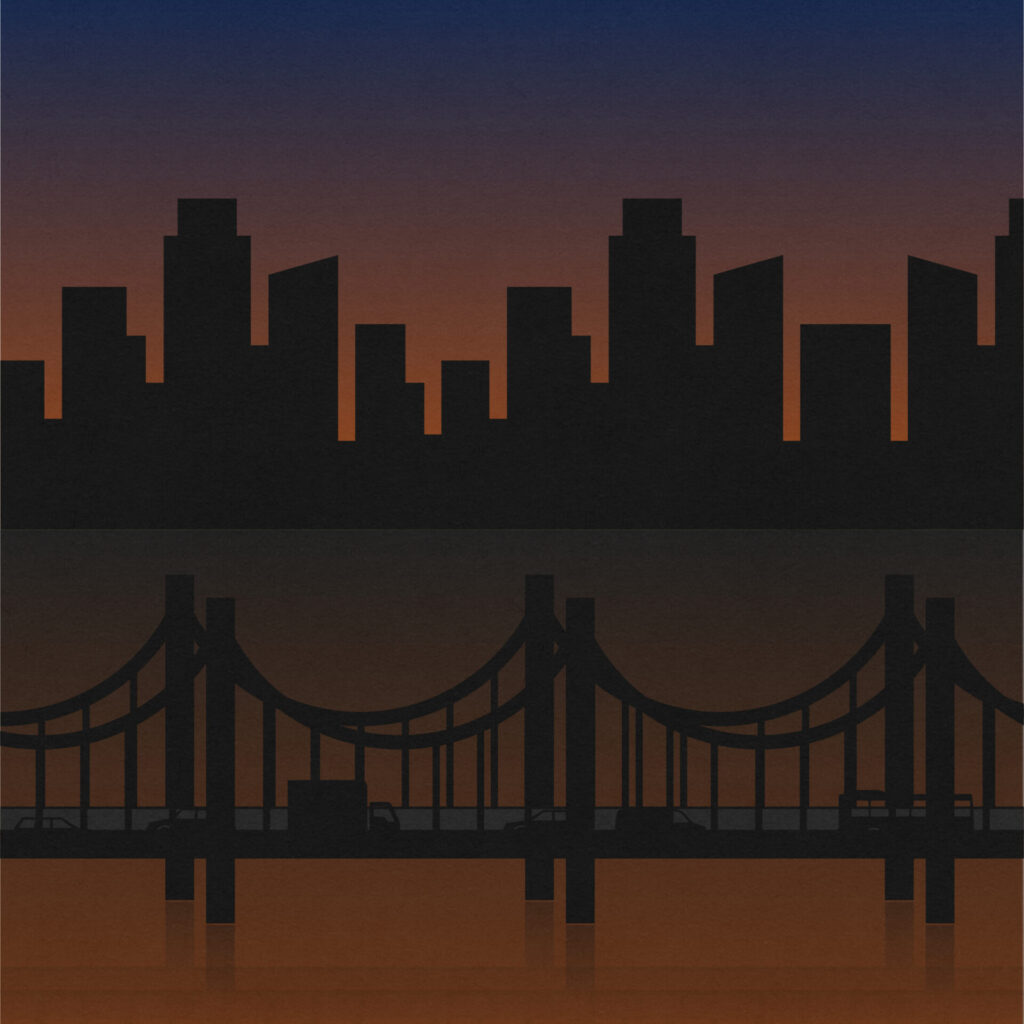
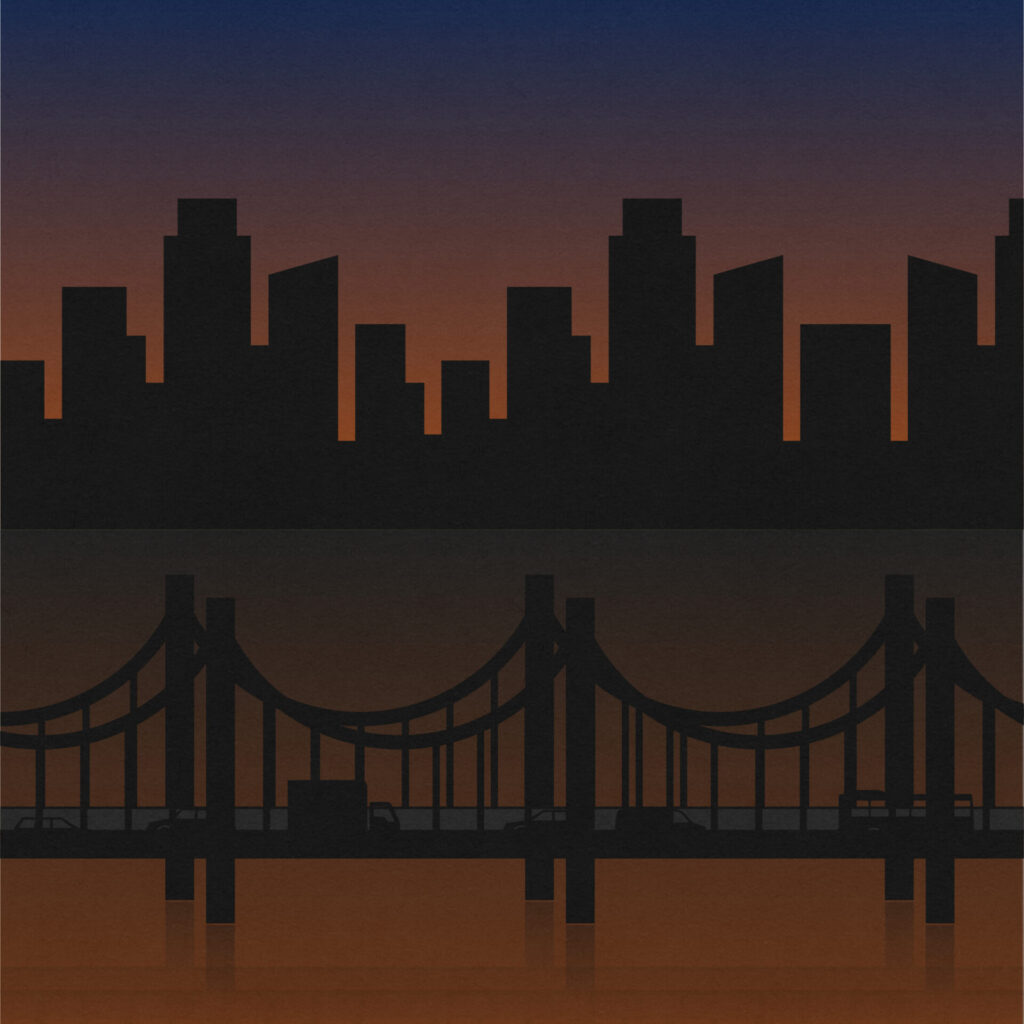
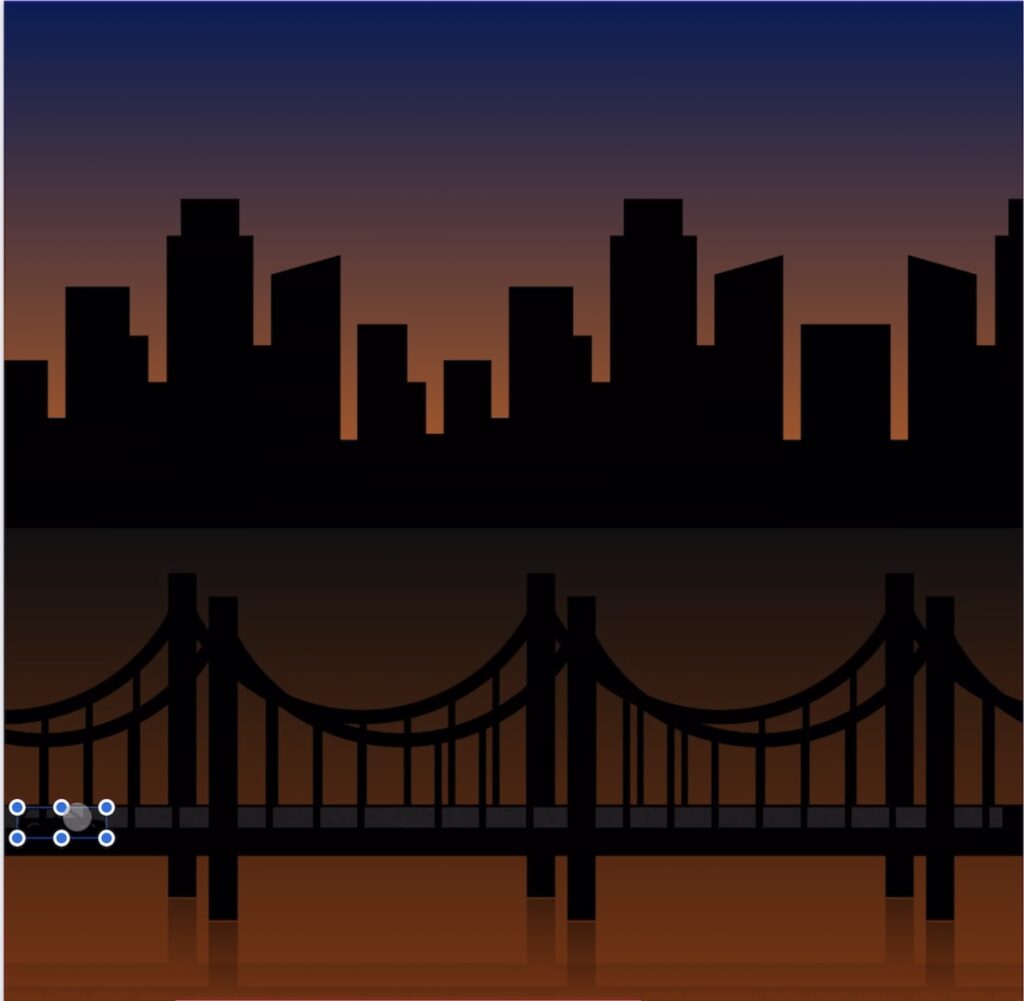
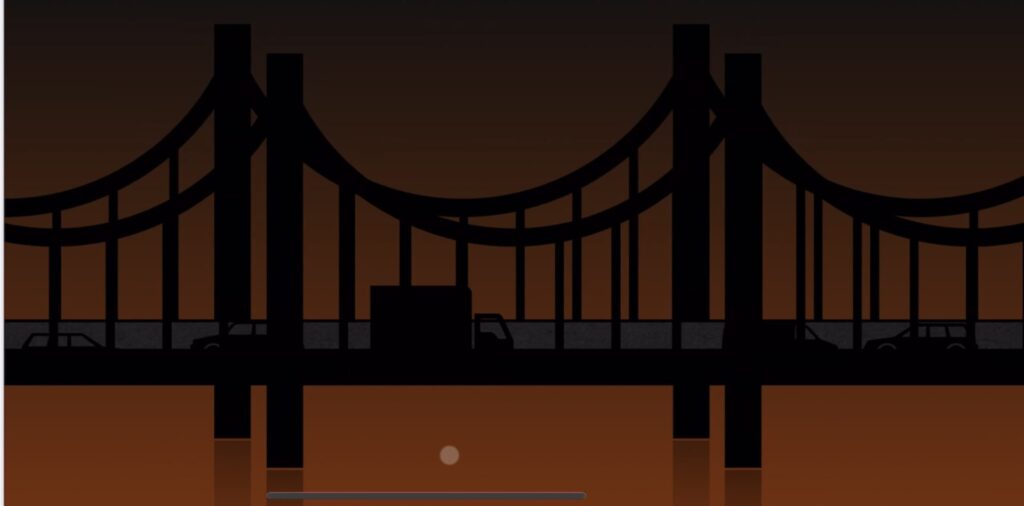
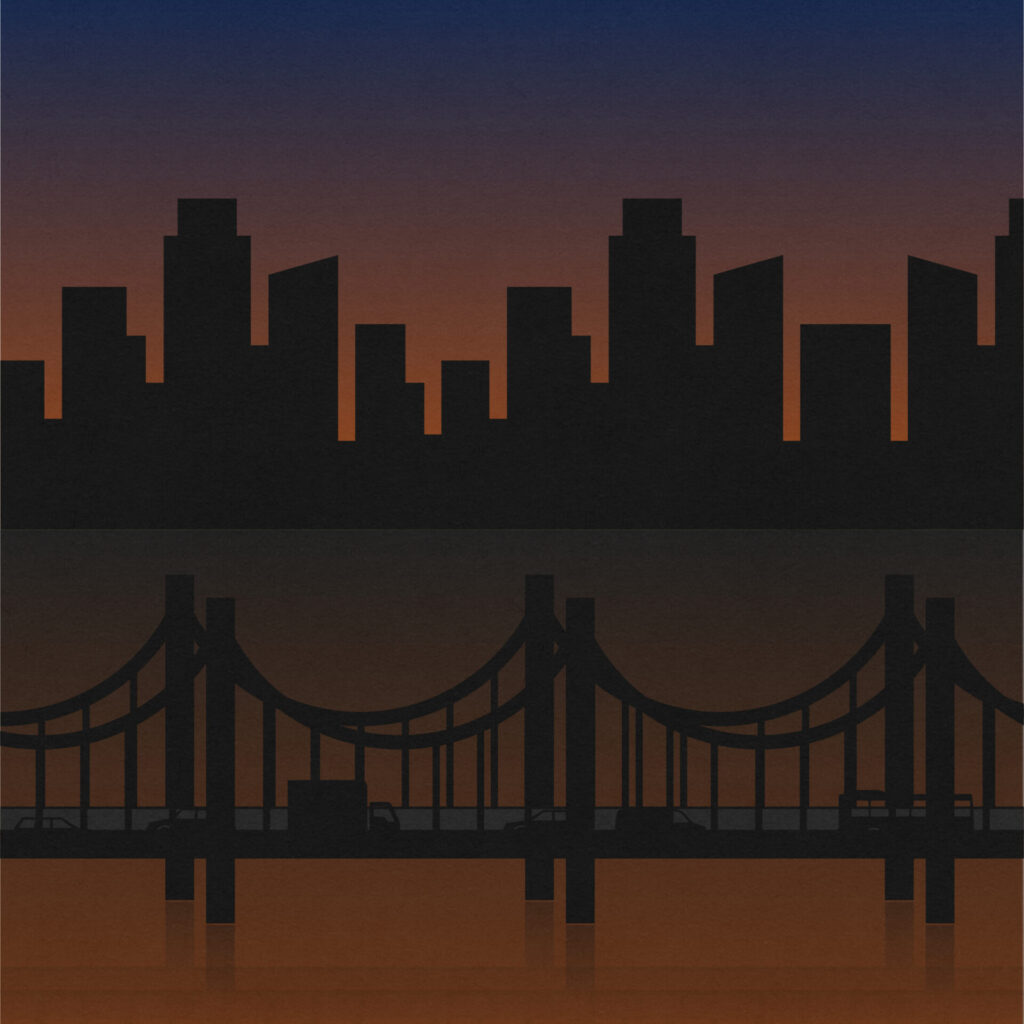
影絵

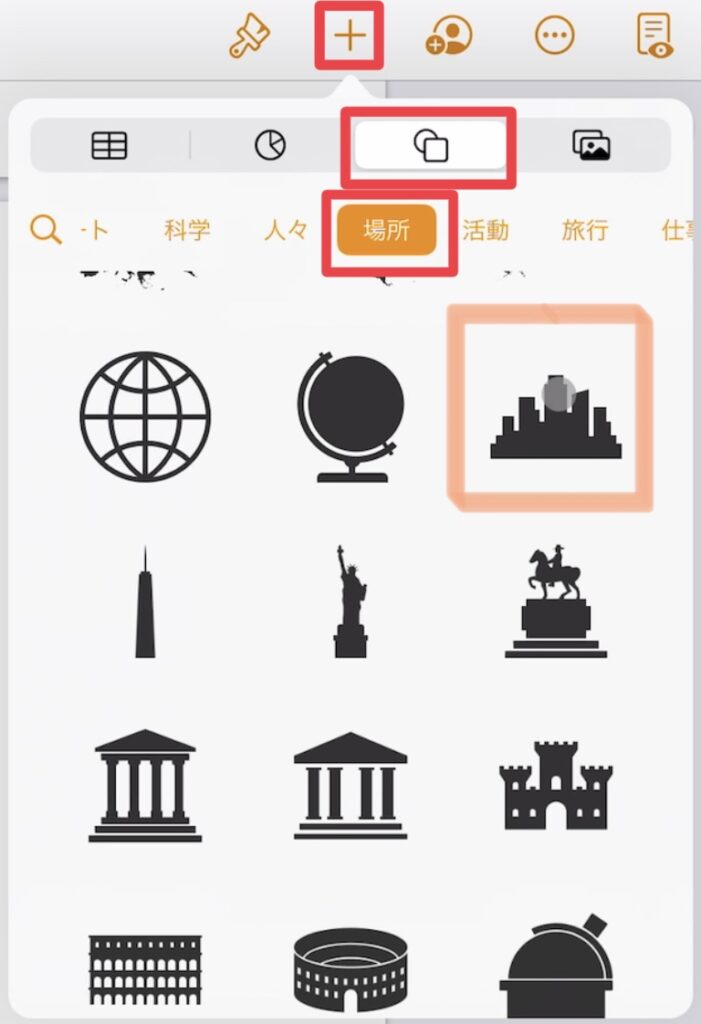
- 「場所」カテゴリ
- ビル群
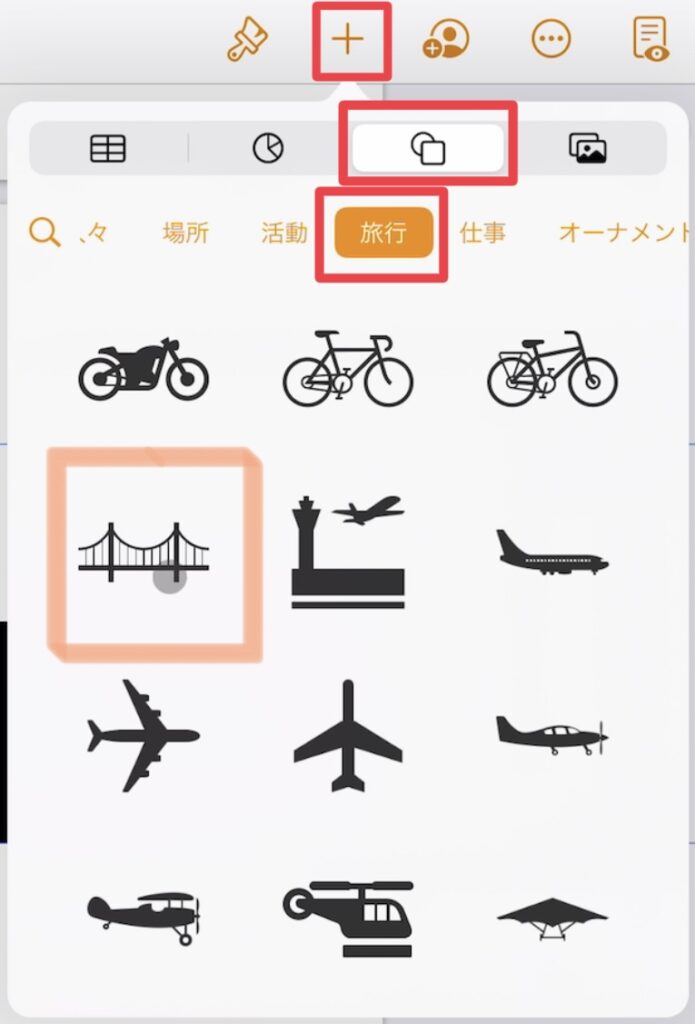
- 「旅行」カテゴリ
- 橋
- 車(作り方の中では「車」と検索しています)
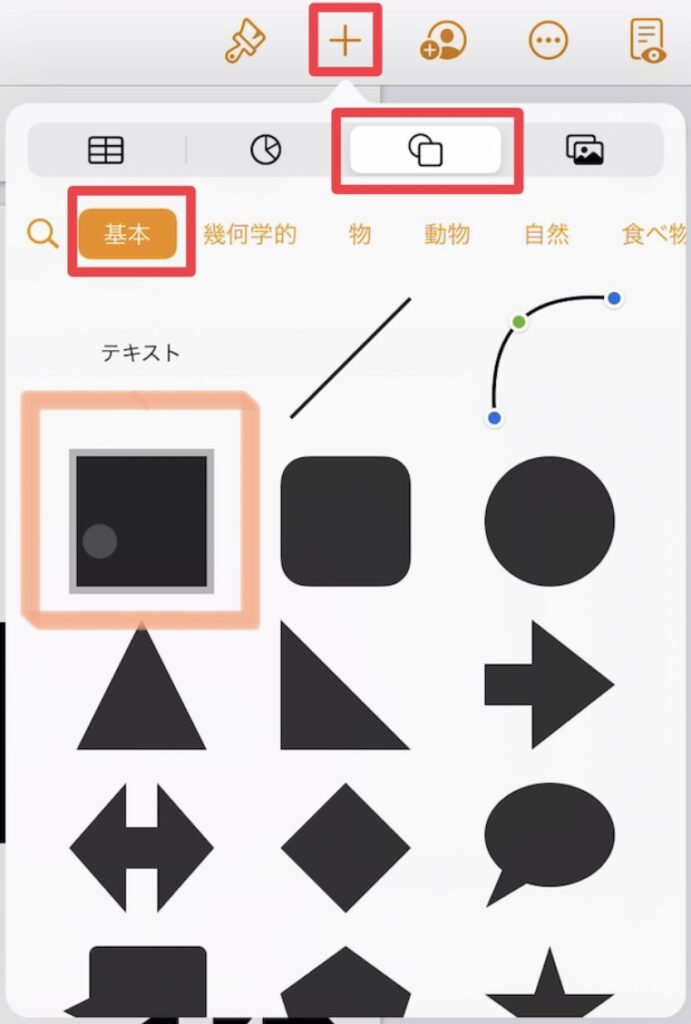
- 「基本」カテゴリ
- 四角
作り方
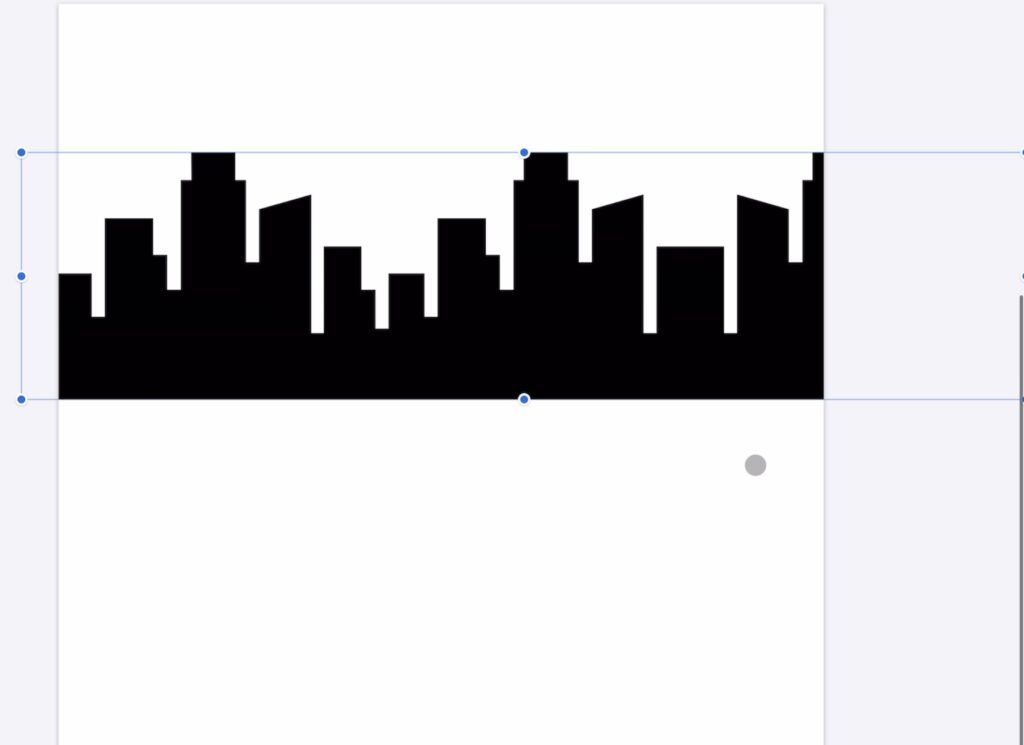
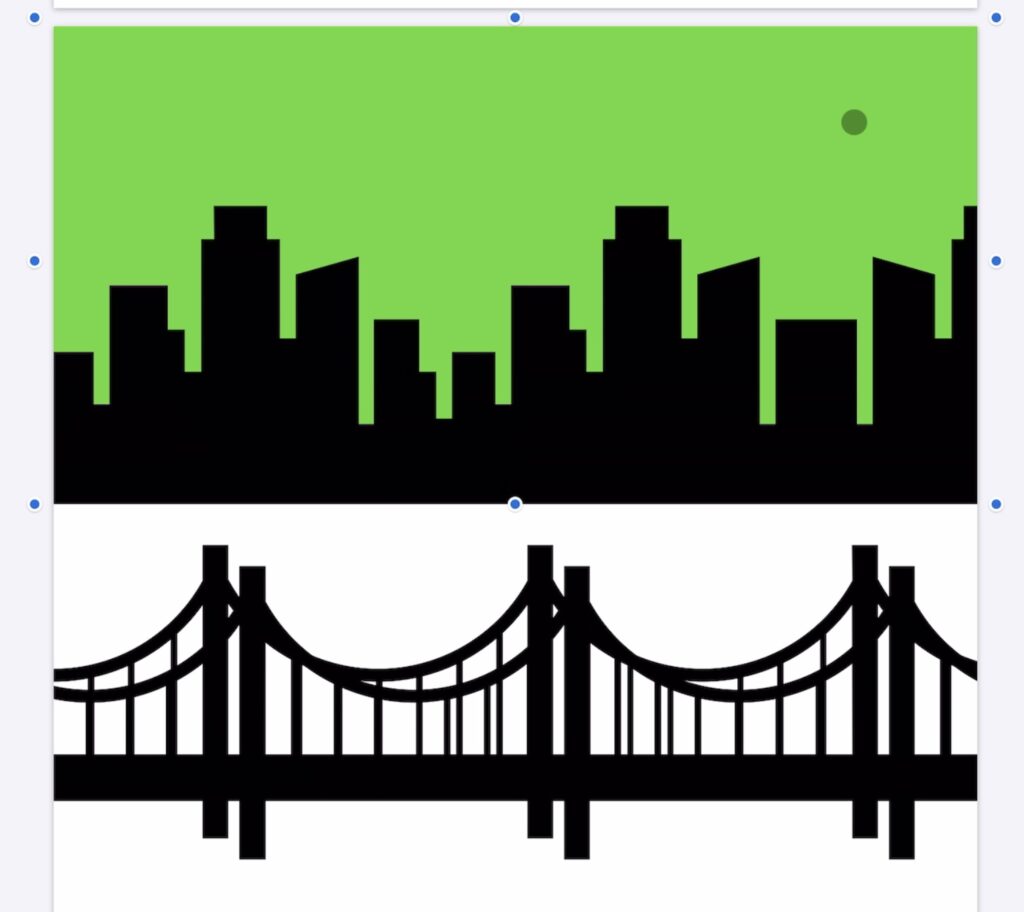
1.図形ツールの「場所」カテゴリから、ビル群を選択

2.サイズ調整後コピペして計3つのビル群を並べて配置し、グループ化する

3.図形ツールの「旅行」カテゴリから、橋を選択

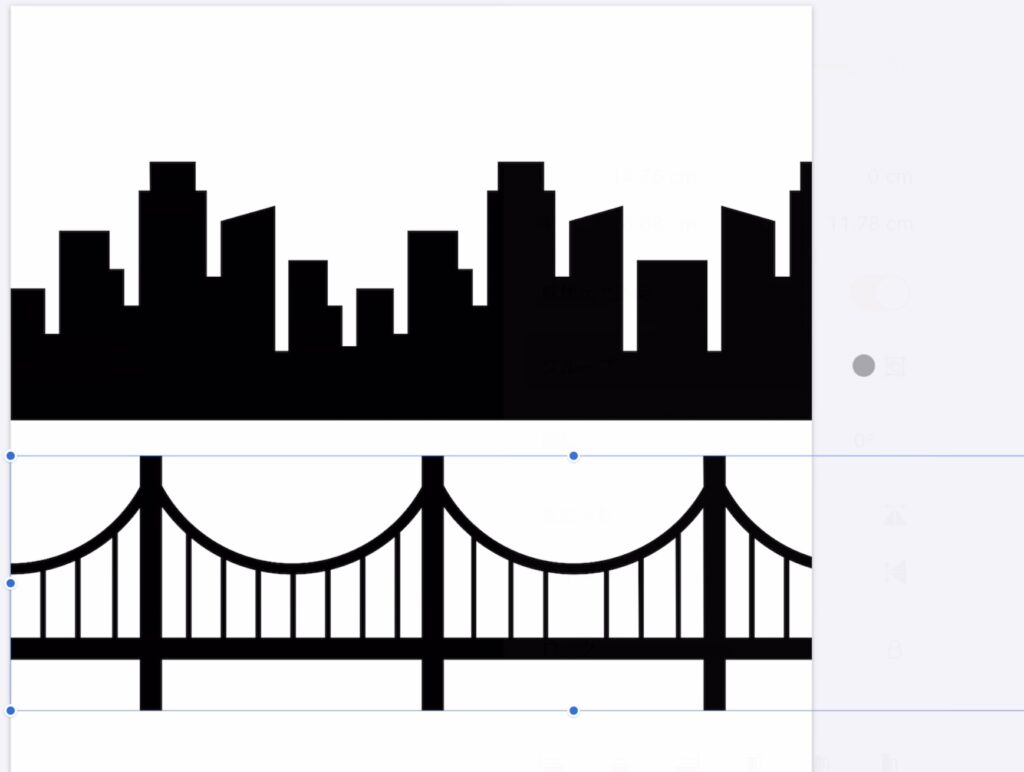
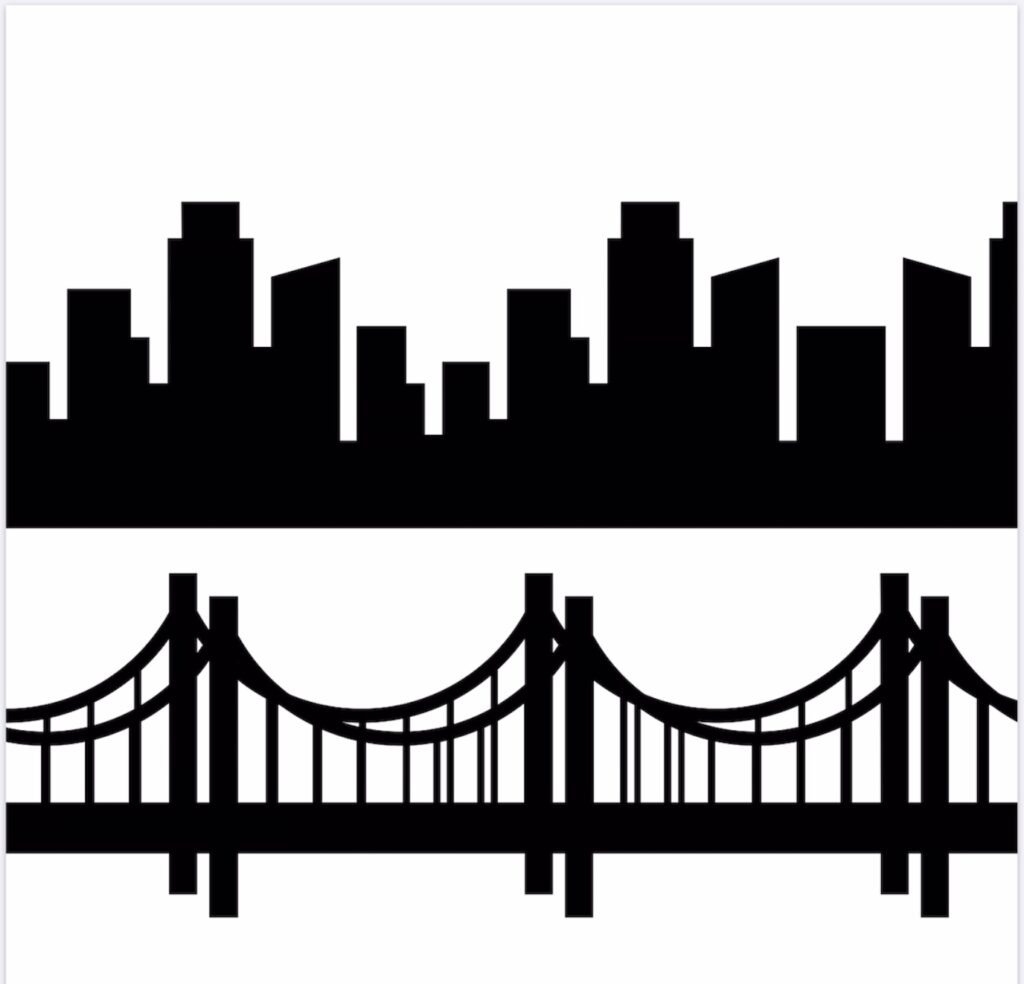
4.サイズ調整、反射の設定後コピペして計2つを並べて配置し、グループ化する

画像では反射の設定をする前にコピペしてしまっていますが、1つ目の橋を調整している時点で反射ONにしてください。
そうしないと、あとで手間です……。

5.グループ化した橋をコピペし、少しずらして配置

6.図形ツールの「基本」カテゴリから、四角を選択

7.分かりやすい色に変えてビル群のうしろへ配置(最背面に設定)

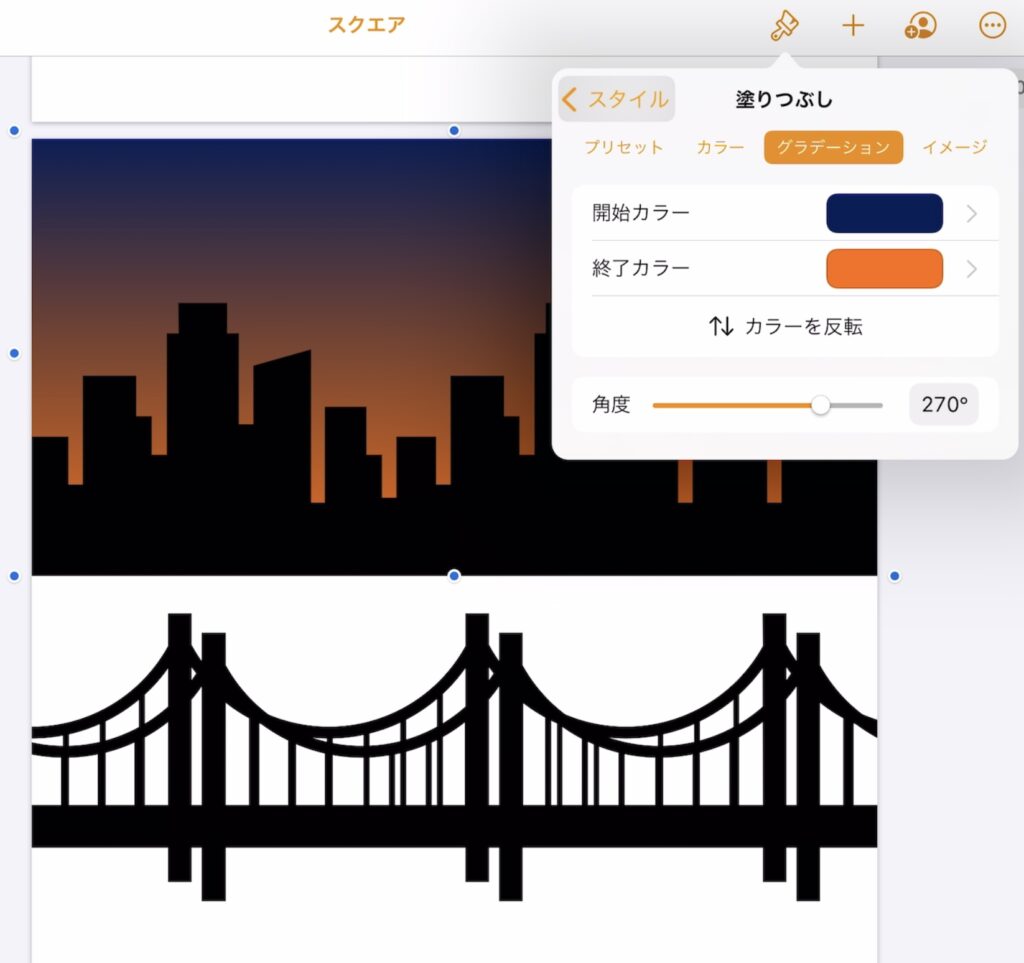
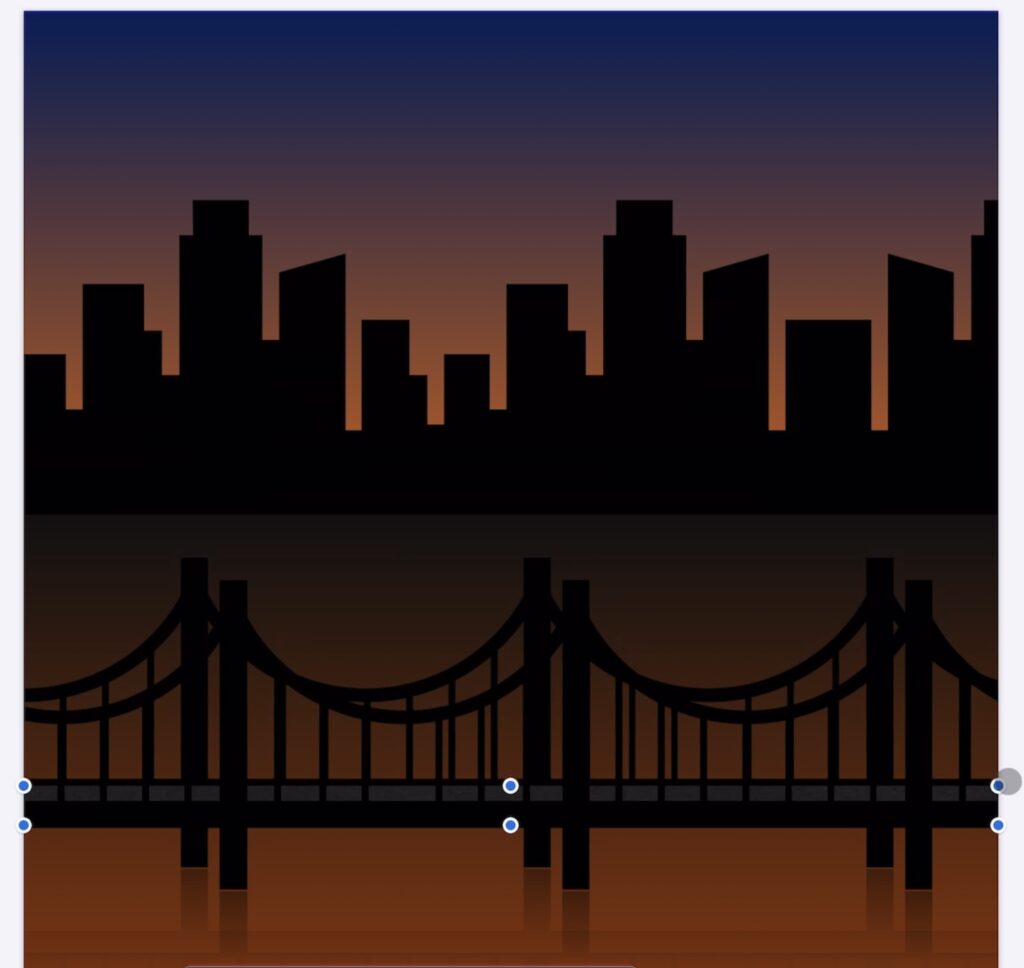
8.塗りつぶしを「グラデーション」にし、夕焼け空になるよう色を選択

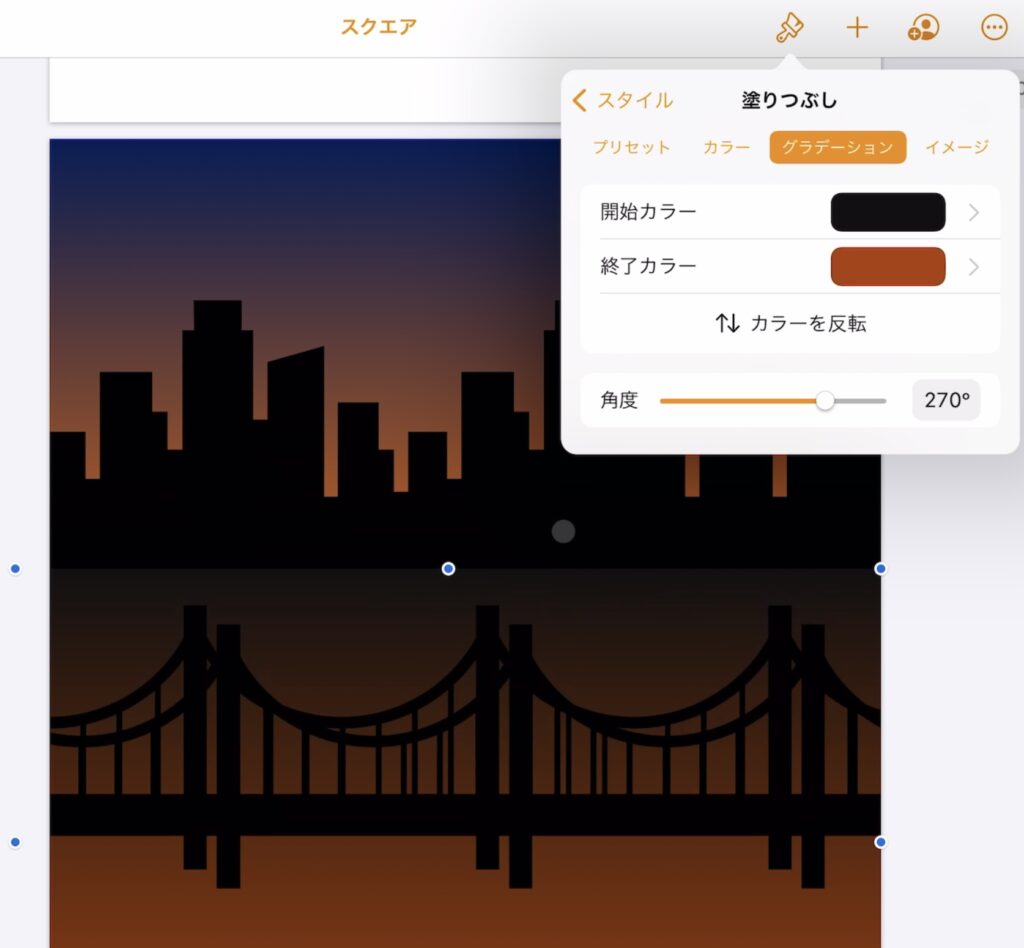
9.夕焼け空をコピペし、橋のうしろに配置
水面に反射した夕焼けの色をイメージして、「グラデーション」の色を変更

10.図形ツールの「基本」カテゴリから、四角を選択

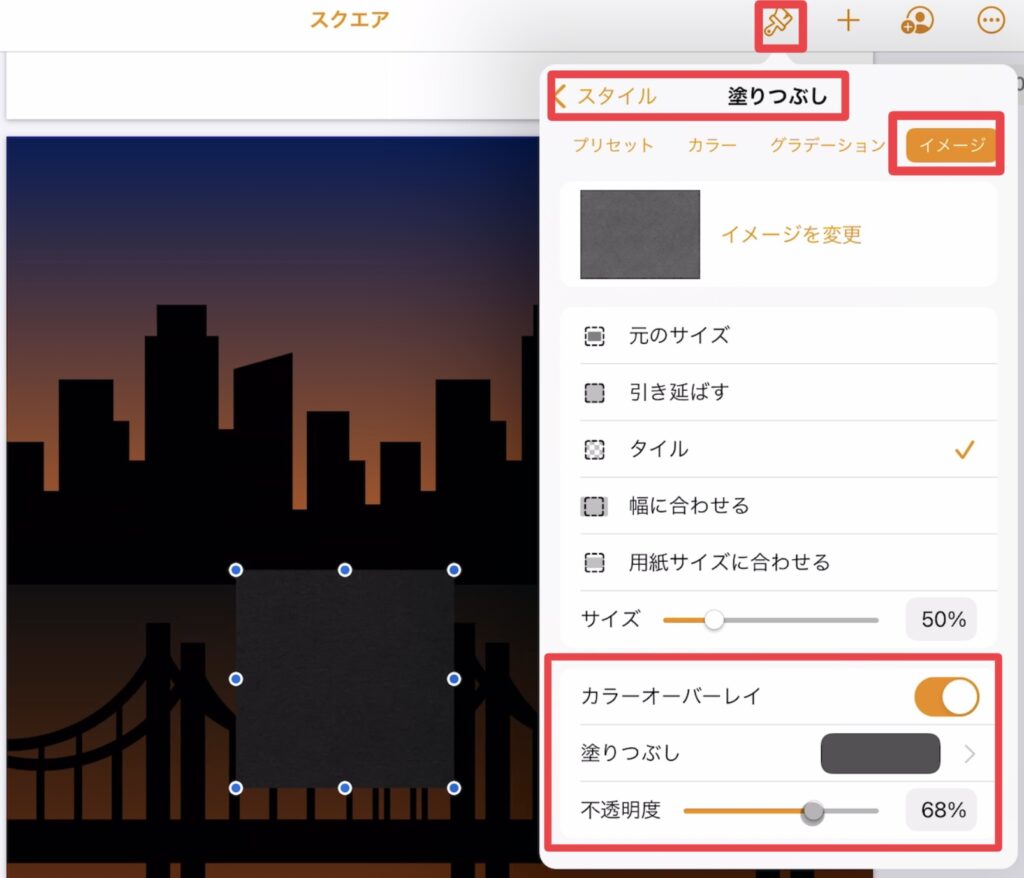
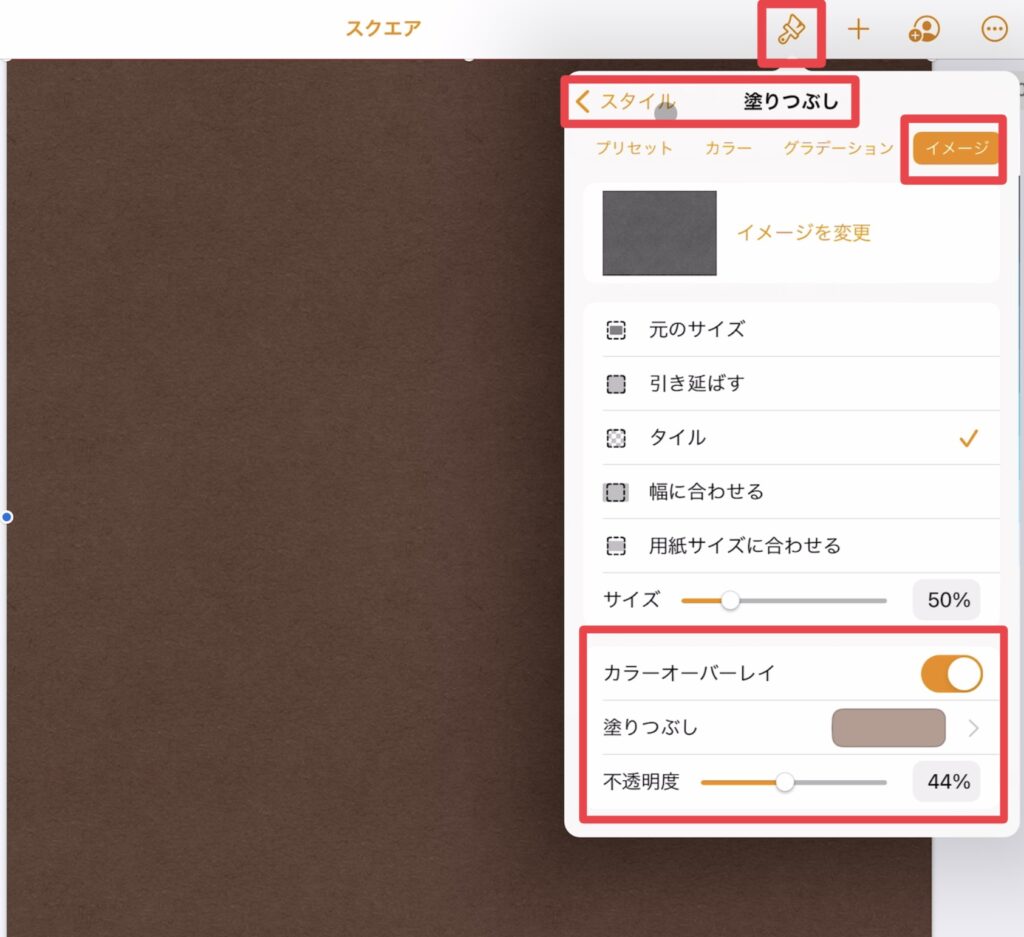
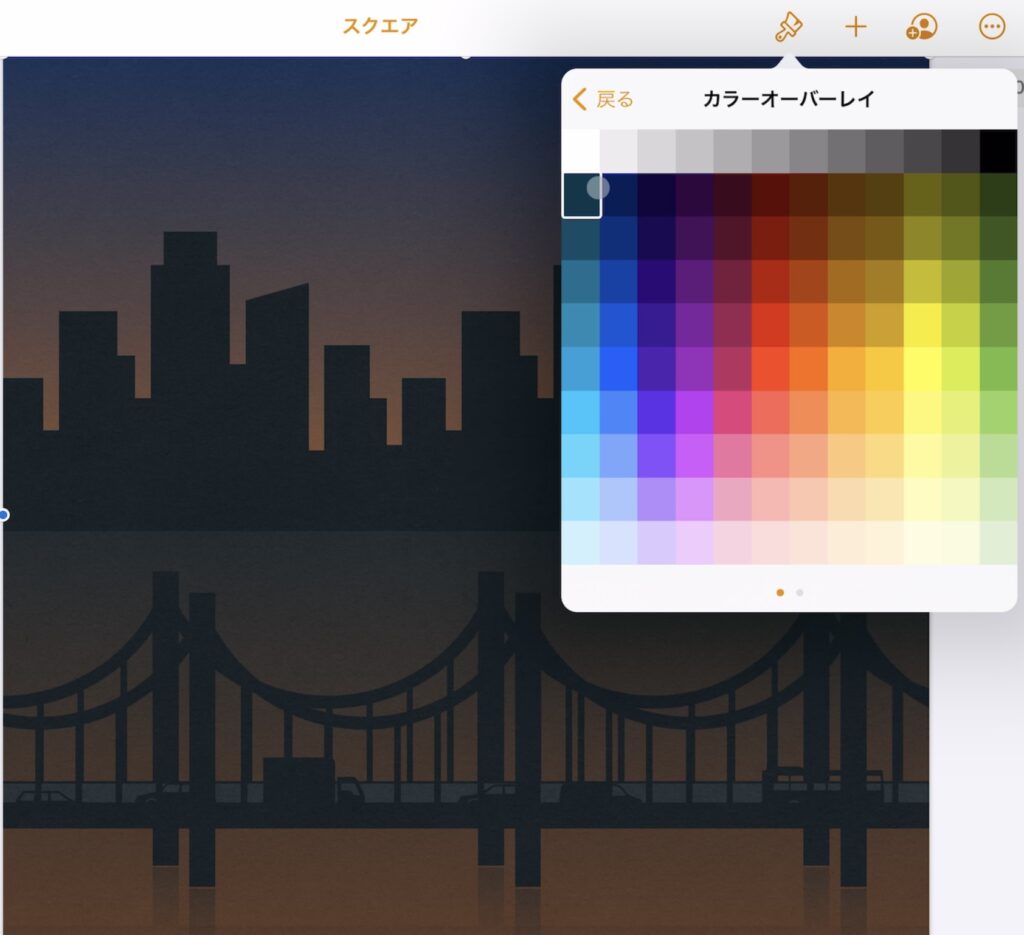
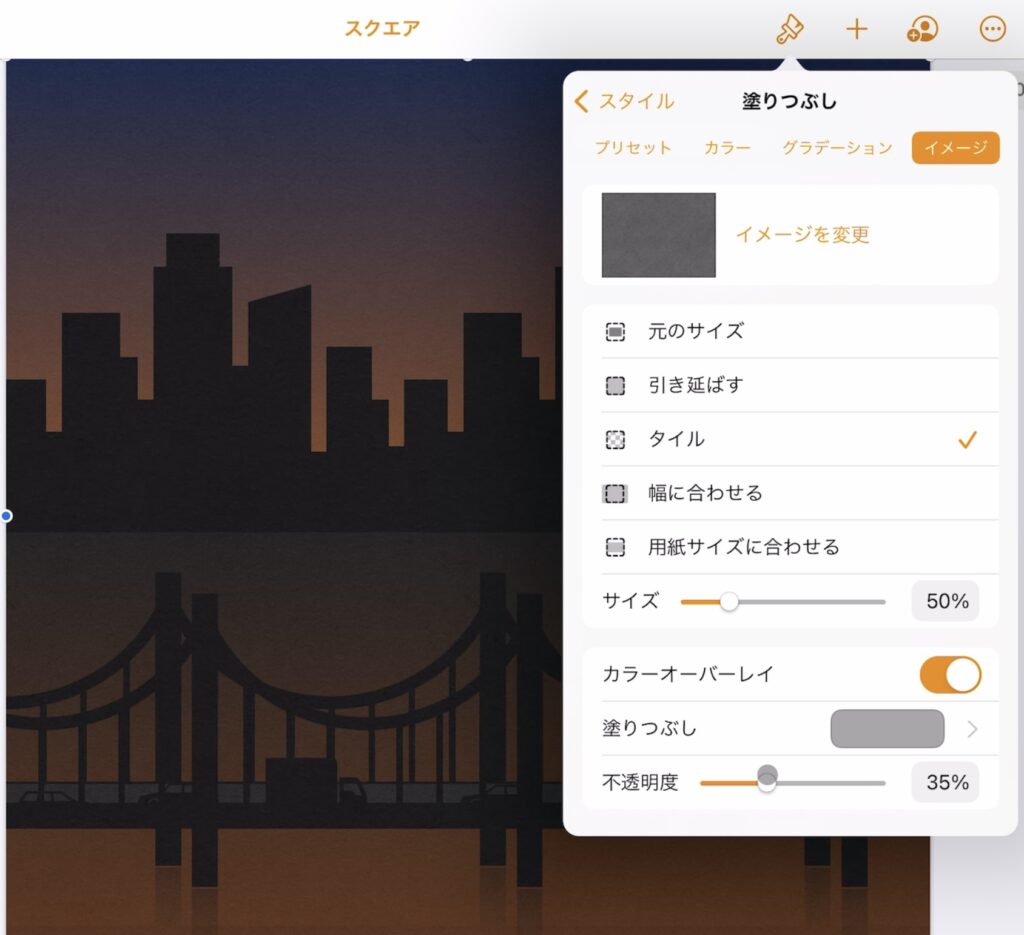
11.塗りつぶしを「イメージ」にし、「カラーオーバーレイ」をON → 塗りつぶしの色を黒にし、オーバーレイの不透明度を調整

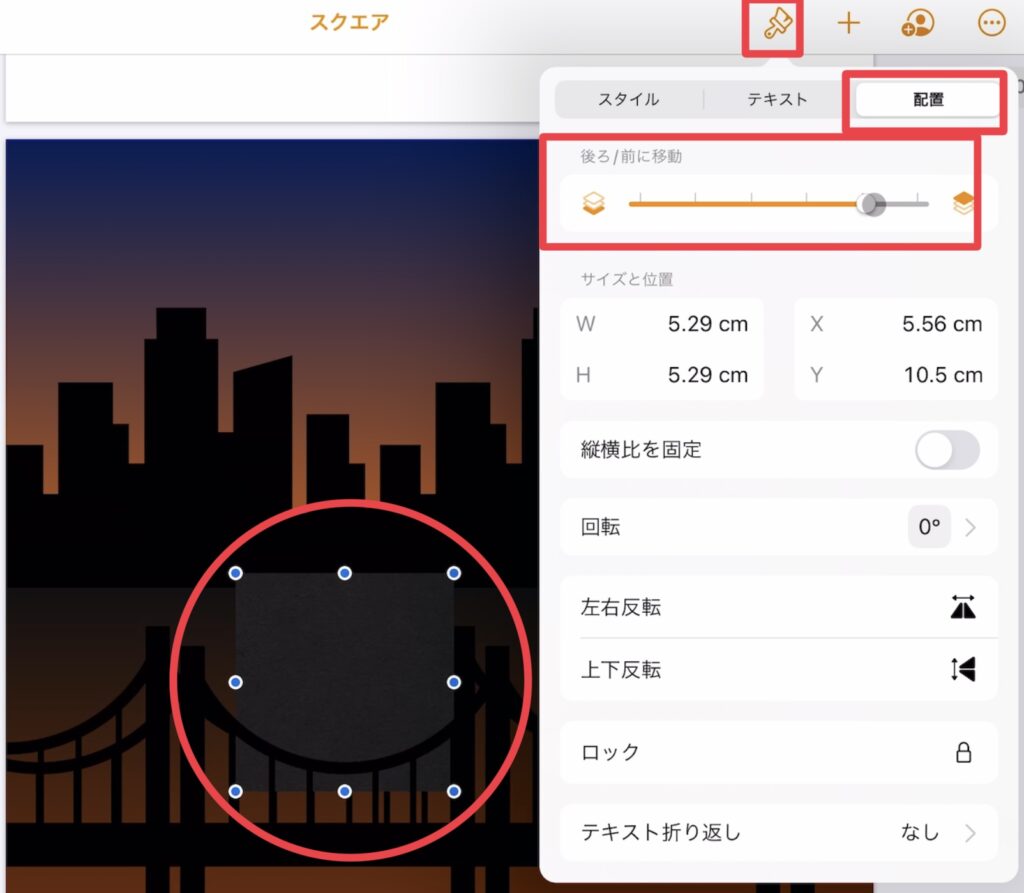
12.配置位置の前後を1つ下げる(橋の間に挟まるように配置)

13.橋全体をカバーできるようサイズ、位置を調整

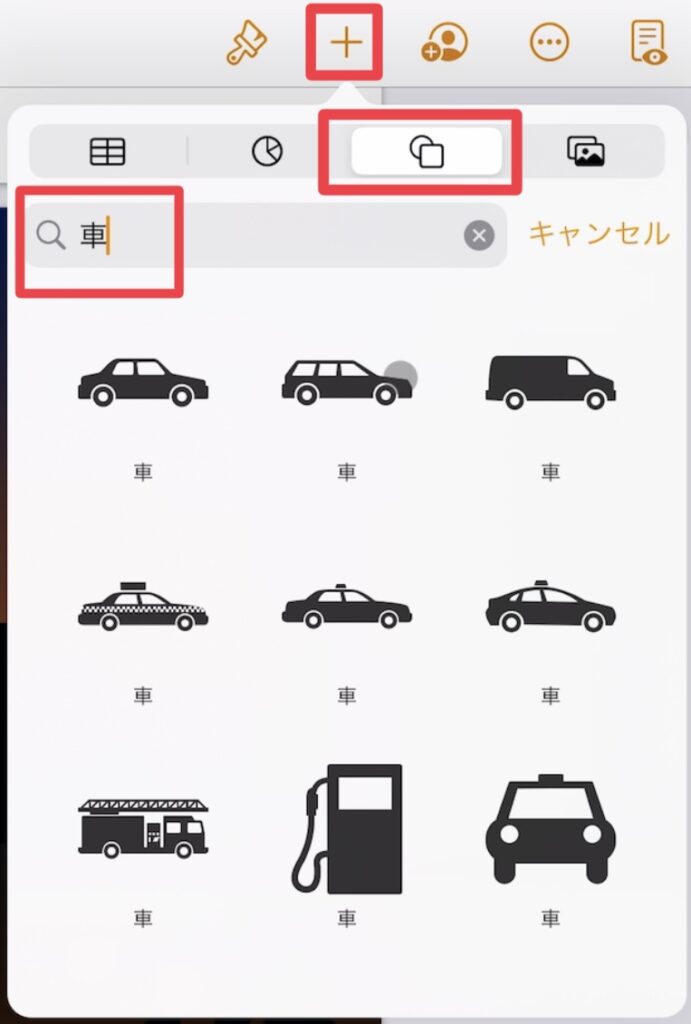
14.図形ツールの「旅行」カテゴリ(または検索)から、好きな車を選択(画像では「車」と検索しています)

15.橋の上を走っているイメージで、サイズ、位置を調整

16.他の車を追加して、コピペしたり左右反転したりして位置を調整し、対向車線にも車を配置する

17.図形ツールの「基本」カテゴリから、四角を選択

18.図形の塗りつぶしを「イメージ」にし、「カラーオーバーレイ」をON →「カラーオーバーレイ」の色、不透明度を調整したら、図形を書類サイズいっぱいの大きさにする

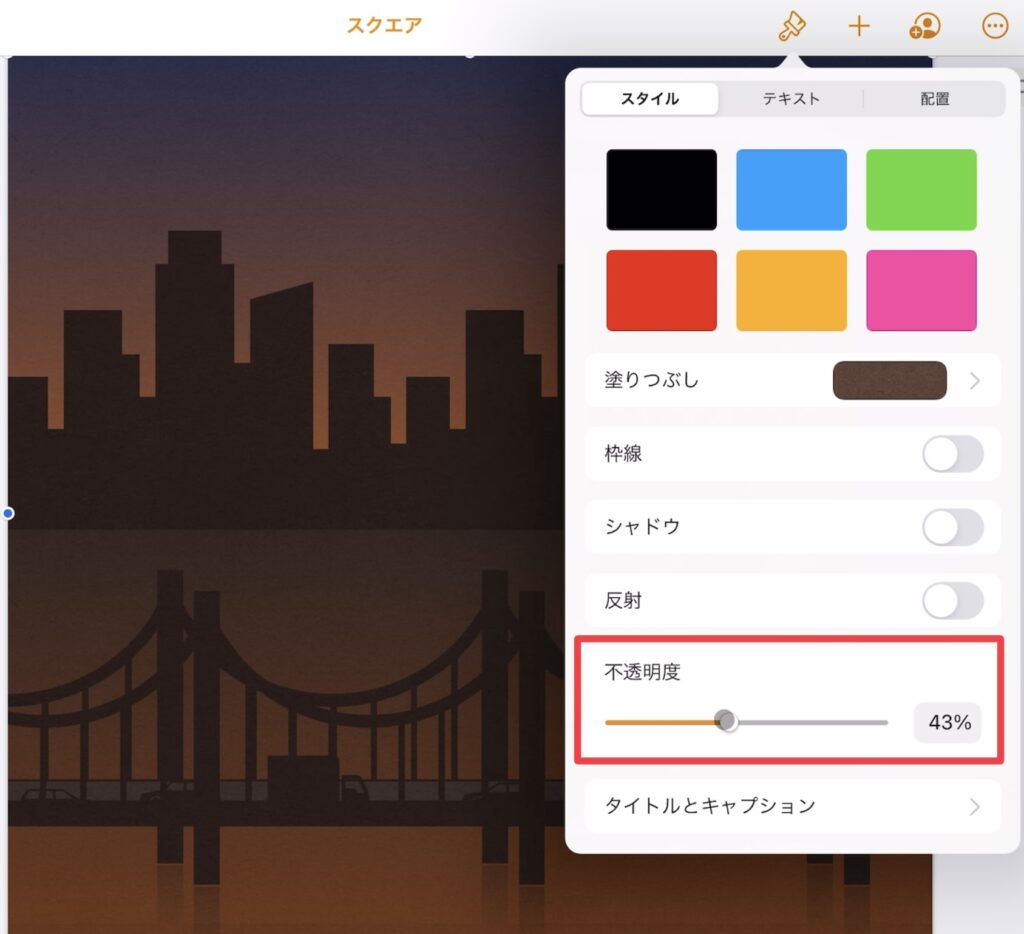
19.いい感じのフィルターになるよう、図形の「不透明度」を下げる

「カラーオーバーレイ」の色によって雰囲気が変わります。

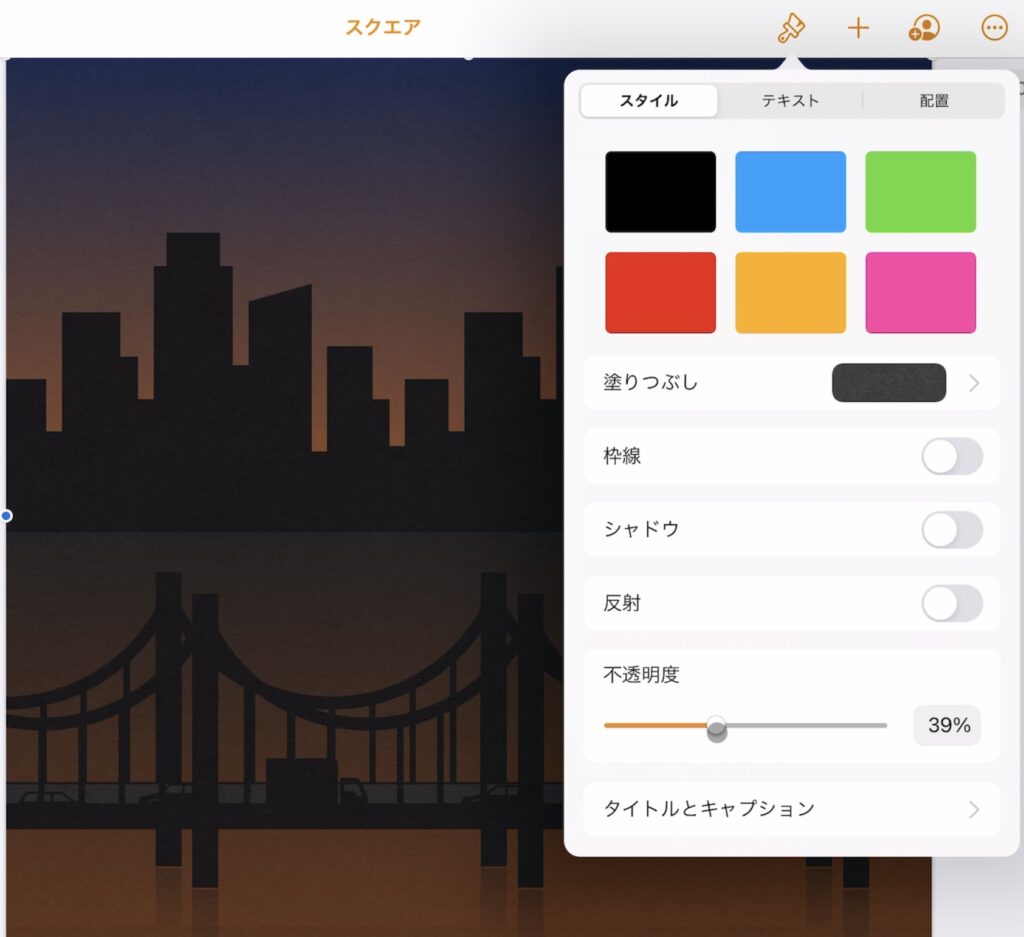
20.「カラーオーバーレイ」の塗りつぶしを黒、不透明度を35%にする

21.図形の不透明度を39%にする

完成です!!

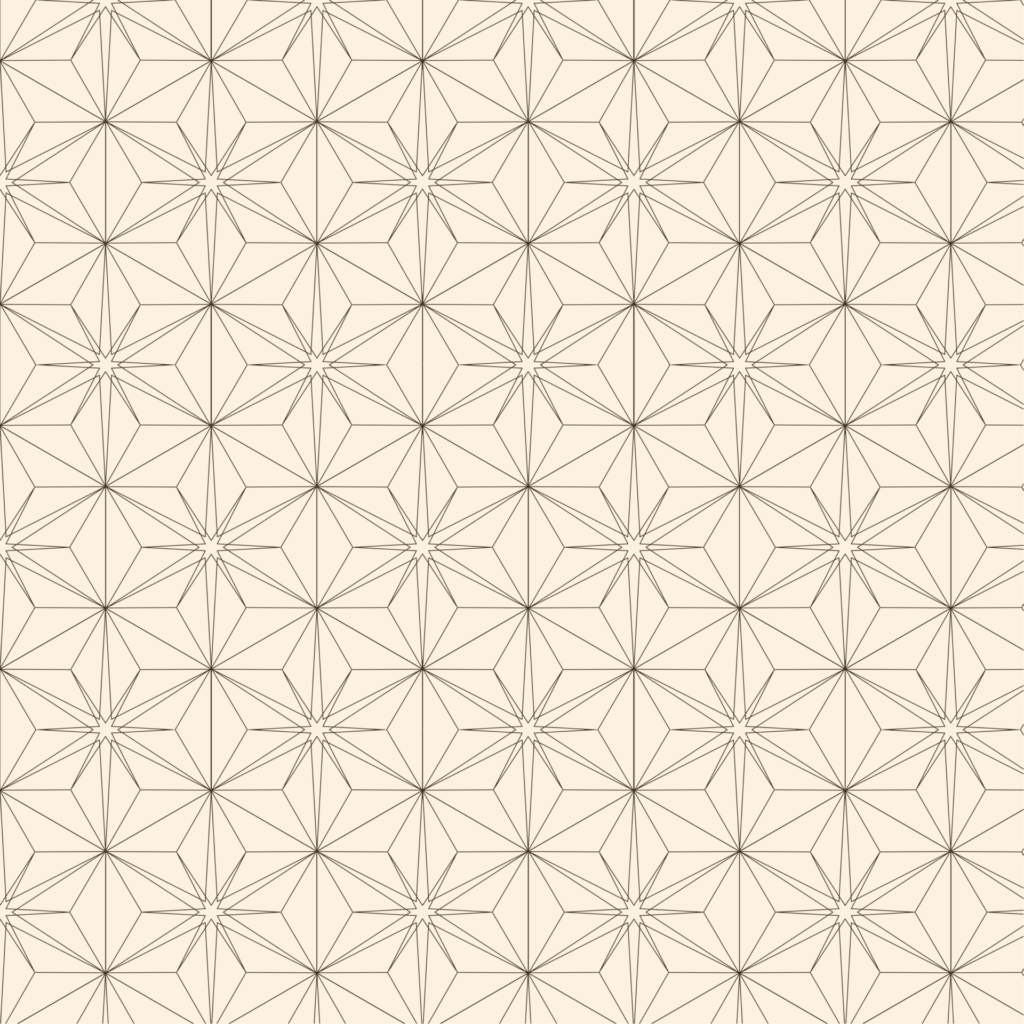
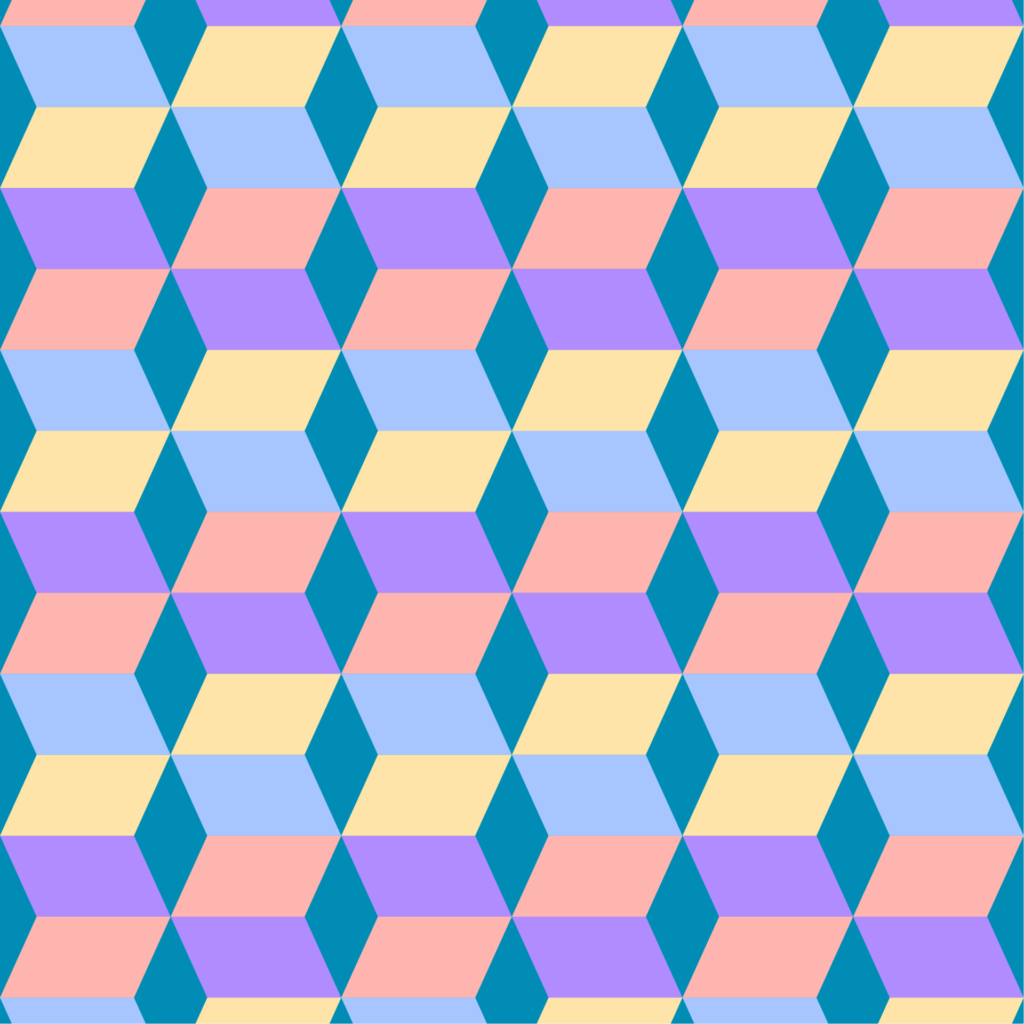
追記:麻の葉模様、平行四辺形で創るリピートパターン


どちらも、基本的な図形操作で作れます。
作っている様子は動画にしてYouTubeで公開しました。
麻の葉模様の方は、詳細な作り方を記事にしています。

平行四辺形の方は作り方を細かく記事にはしていません。代わりに、動画に簡単なテロップをつけました。
ご興味ありましたら、ポチッとご覧ください〜!
さいごに
イラストが描けなくても、Pagesの図形ツールを使うことでデザインやイラストが作れました!
これが既存の図形だけで作れるのだから驚きです。
少しでも物書きさんのお役に立てば嬉しいです〜。
では!