【Pages】図形で作るフレーム(枠)デザイン

飴
当ブログのリンクにはアフィリエイトリンクが含まれています。

Pagesで作った枠デザインの画像をまとめました。
今回の記事では、図形で作るフレームデザインのみを集めてみました。
ここで紹介するデザインは、Pagesの図形のみで作れます。
簡単な作り方を併せて紹介していますので、気にいるものがあれば、ぜひぜひ本の表紙や扉作りにご活用ください。
使っているアイテム、作業環境などについては↓の記事をご参考ください。

【iPad/iPhone】物書きの使用機器、作業環境まとめ
目次
図形をそのまま使用した枠デザイン
ここでは各デザインに共通する設定と、各デザインの画像を載せていきます。
四角形
共通設定
- 【枠線】ON
- 【カラー】黒
- 【スタイル】デフォルト(一番上の実線)
- 【塗りつぶし】なし
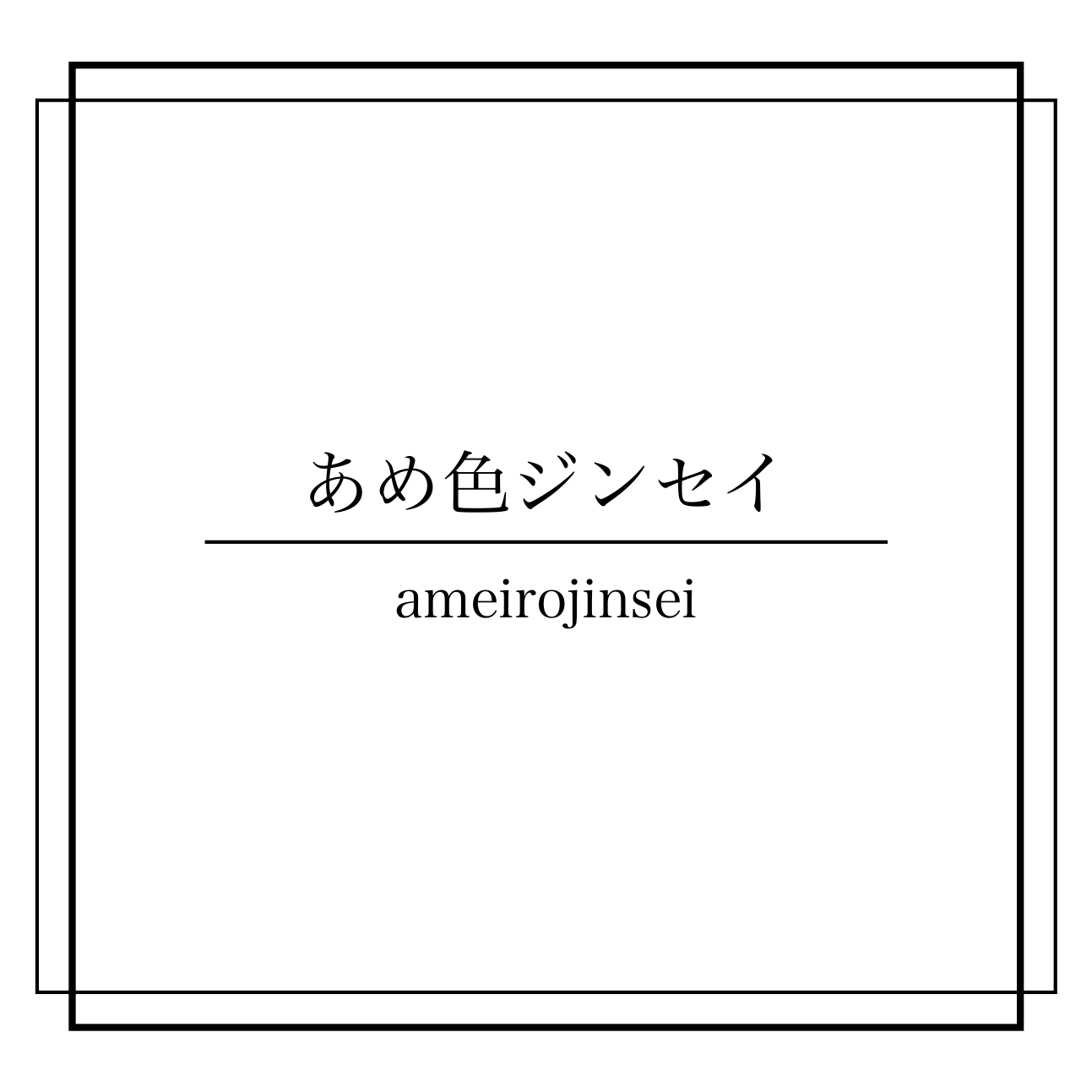
サイズ違いの四角形を2つ使用


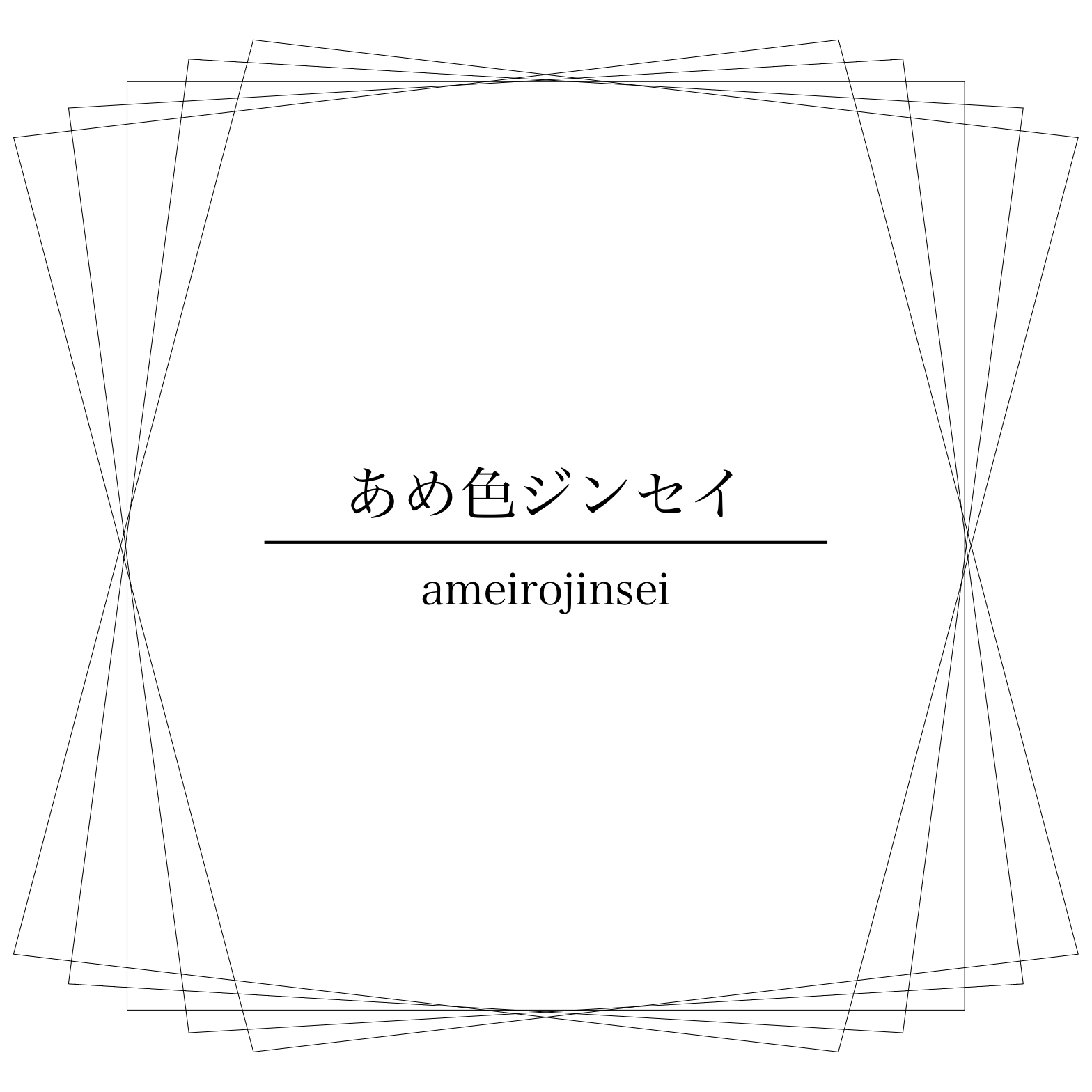
同サイズの四角形を5つ使用

【図形の回転】10°、5°、0°、355°、350°
四角形+三角形
設定
- 四角形
- 【枠線】ON
- 【カラー】黒
- 【スタイル】デフォルト(一番上の実線)
- 【幅】外枠:3pt、内枠:1pt
- 【塗りつぶし】なし
- 【枠線】ON
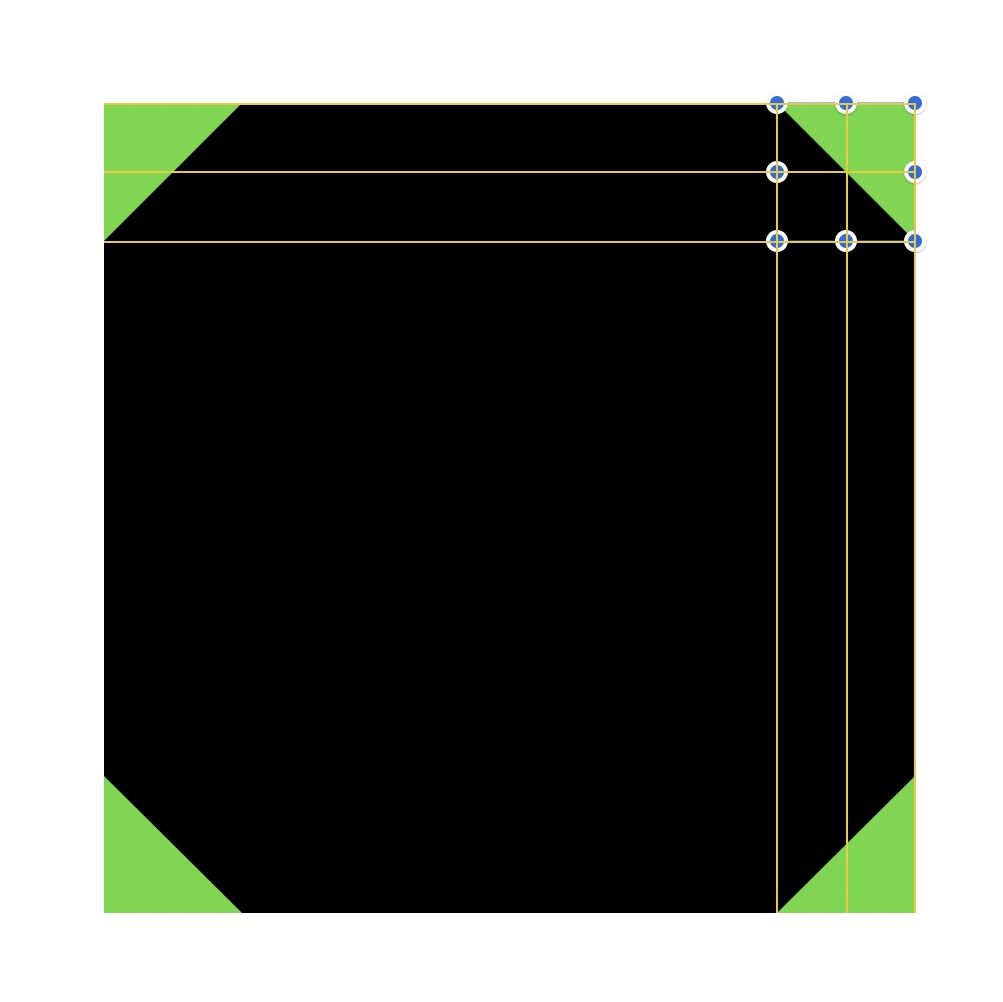
- 三角形
- 【塗りつぶし】黒
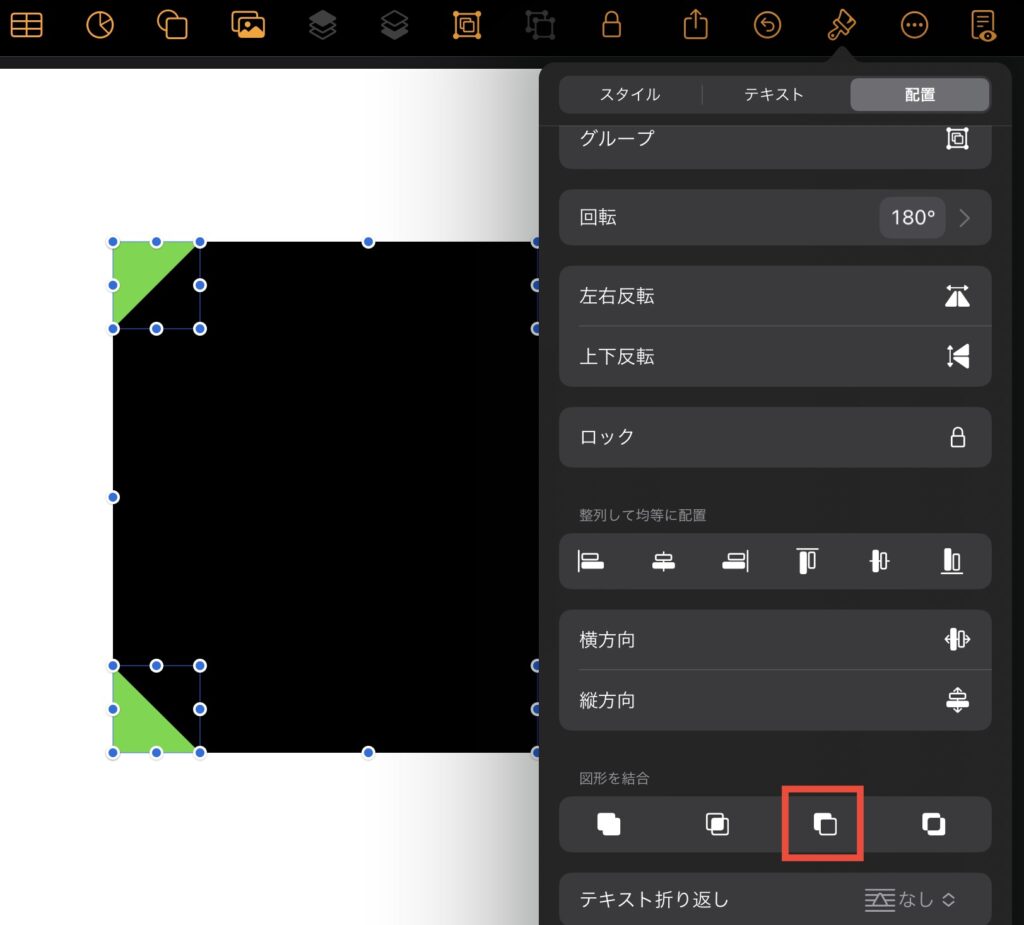
- 同サイズをコピーして左右反転、上下反転で四角に配置

「図形を結合」機能を使用した枠デザイン
共通設定
- 【枠線】ON
- 【カラー】黒
- 【スタイル】デフォルト(一番上の実線)
- 【塗りつぶし】なし
ここからは作り方を添えておきます。
四角形ー円形

【枠線の幅】外枠:5pt、内枠:2pt

【枠線の幅】作った枠:2pt、四角形:1pt
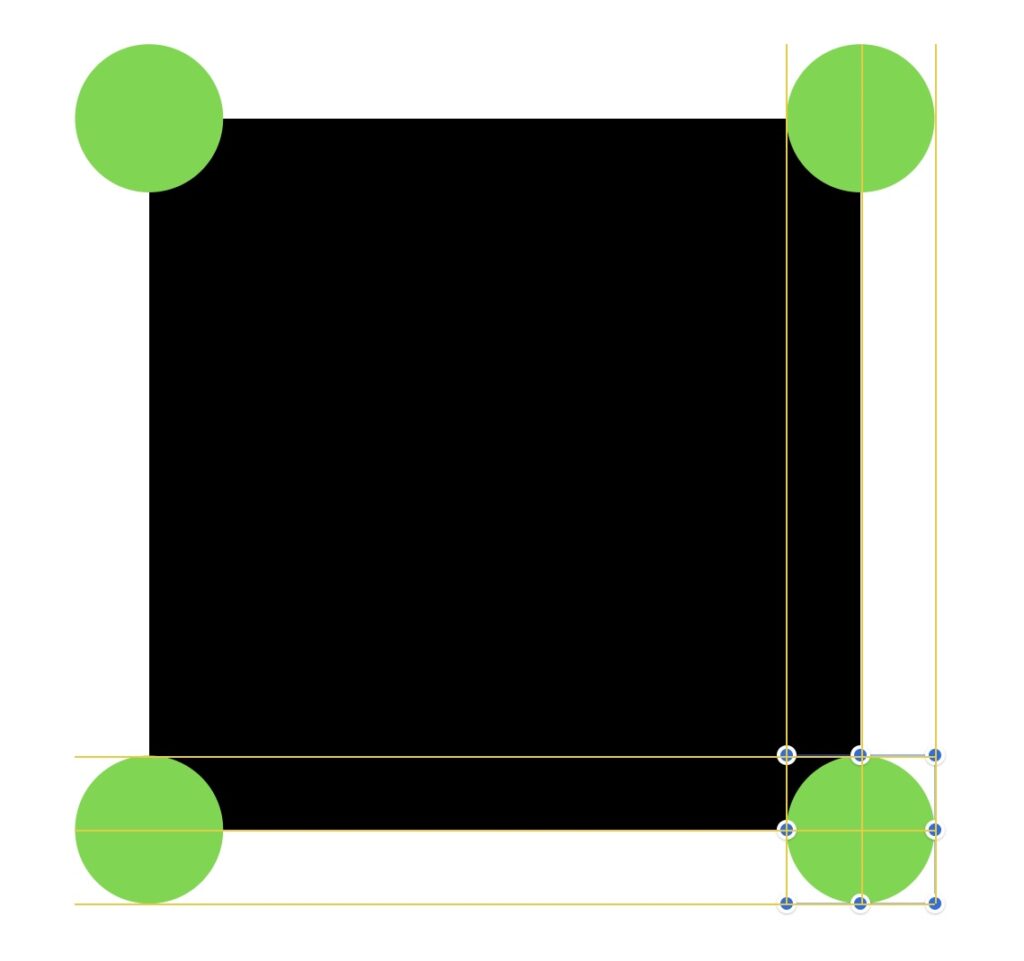
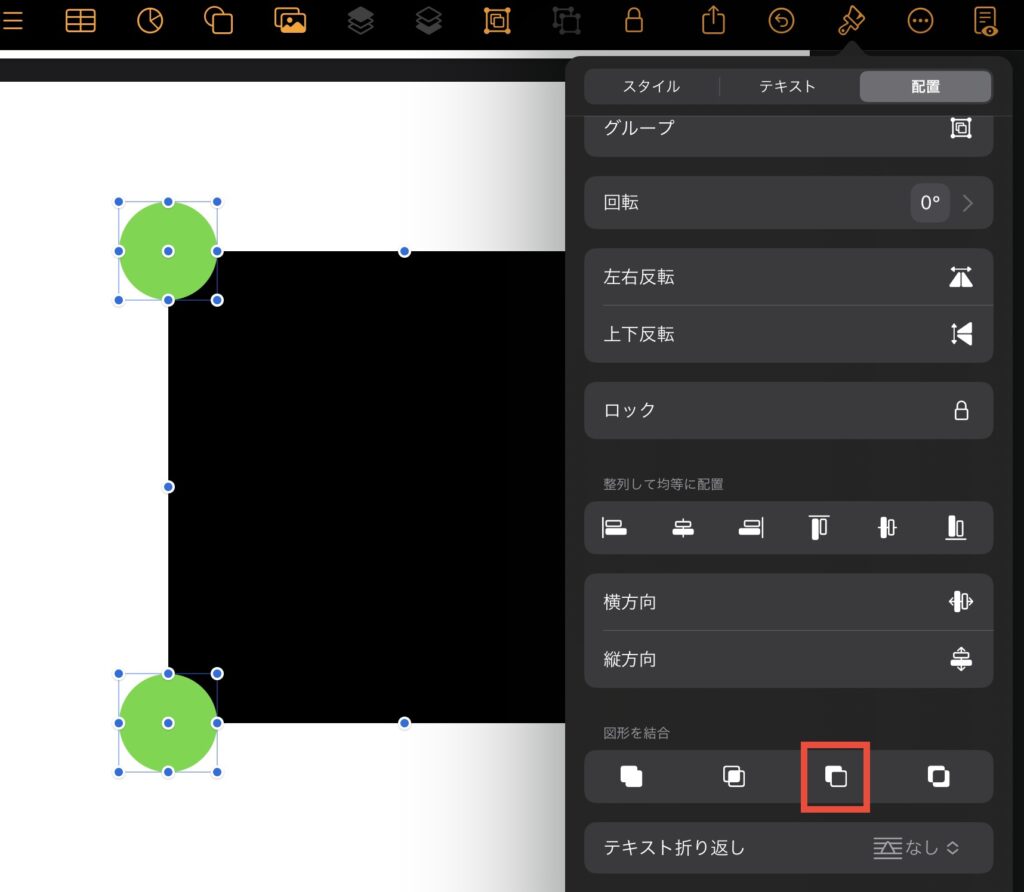
作り方
四角形の四角に円形が1/4かかるよう配置

図形を全選択して「図形を結合」の「減算」をタップ

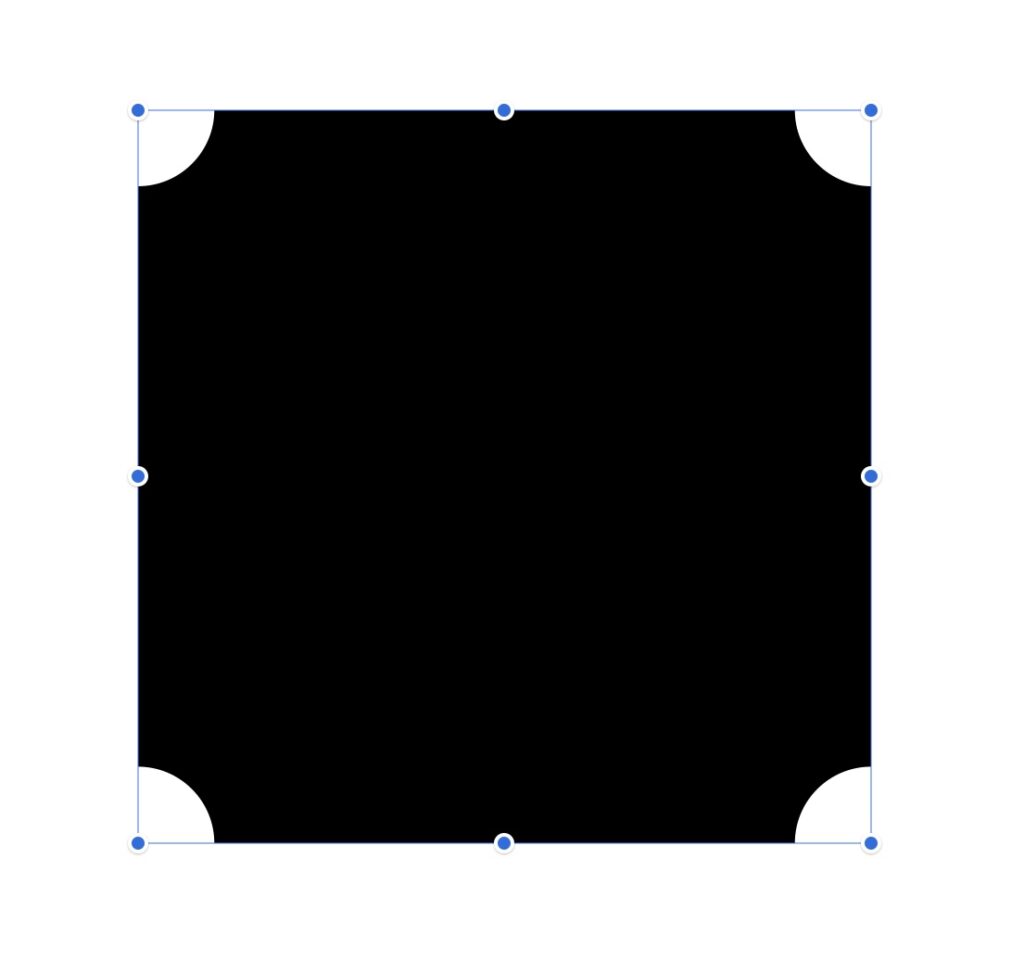
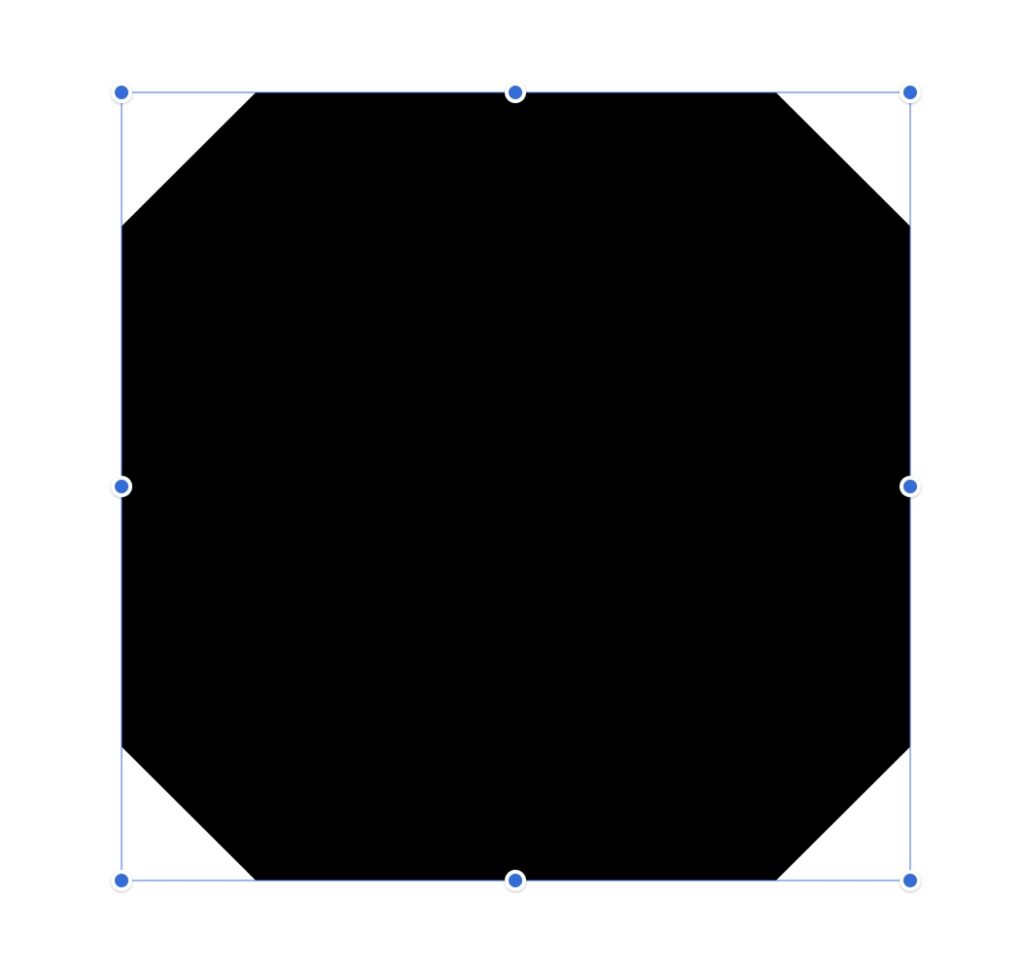
完成

四角形ー三角形

【枠線の幅】外枠:5pt、内枠:2pt

【枠線の幅】作った枠:2pt、四角形:1pt
作り方
四角形の四角に三角形を配置

図形を全選択して「図形を結合」の「減算」をタップ

完成

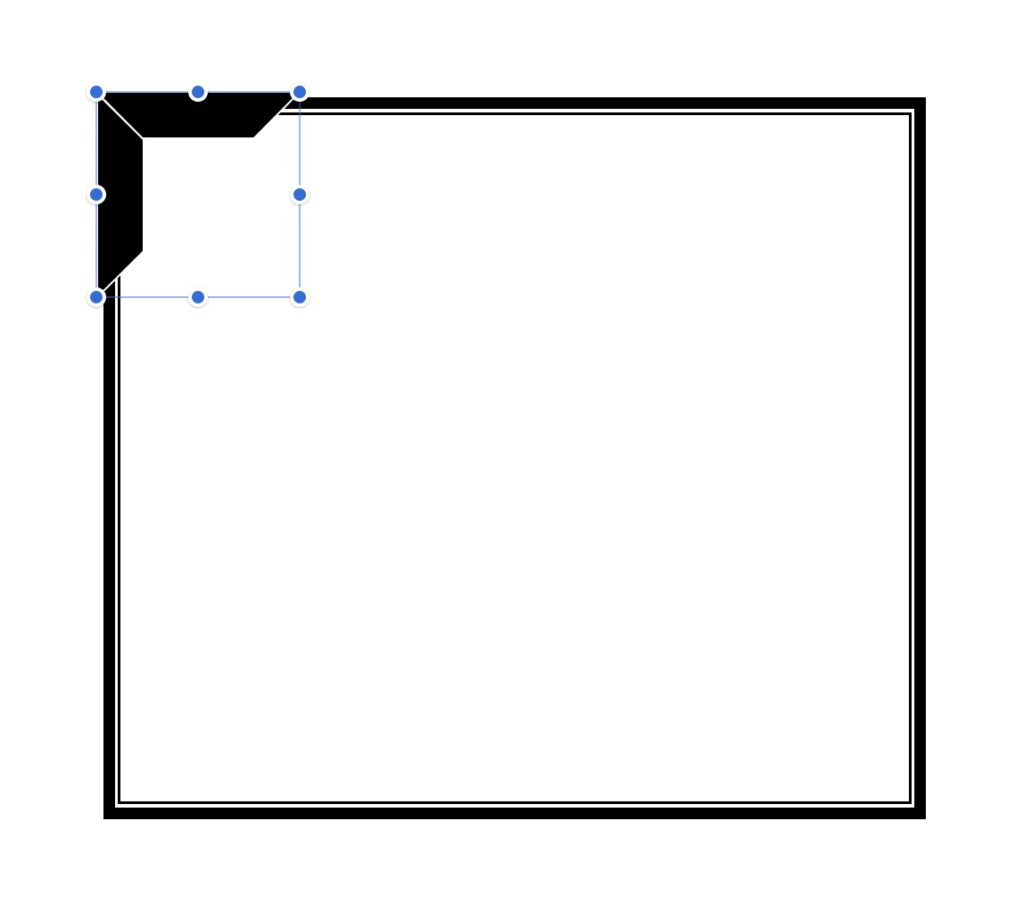
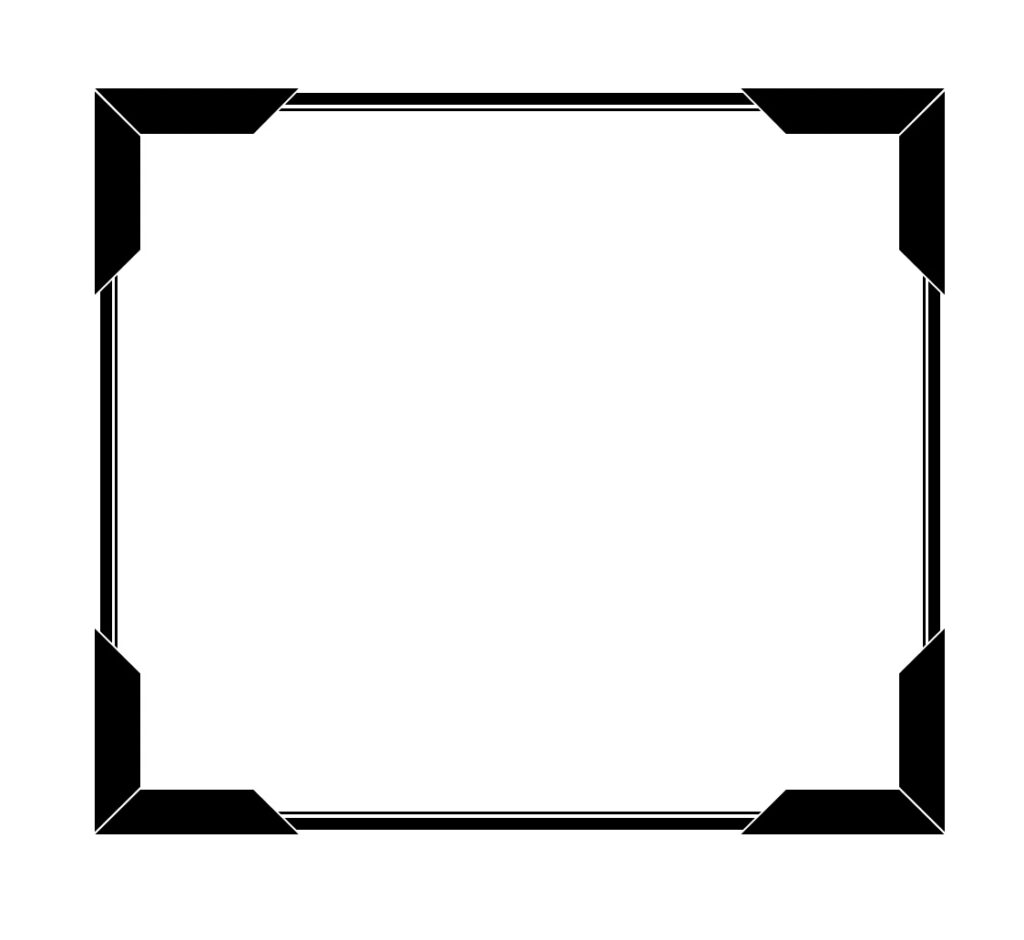
四角形ー四角形

【枠線の幅】縦長:1pt、横長:2pt

【枠線の幅】作った枠:2pt、四角形:1pt
作り方
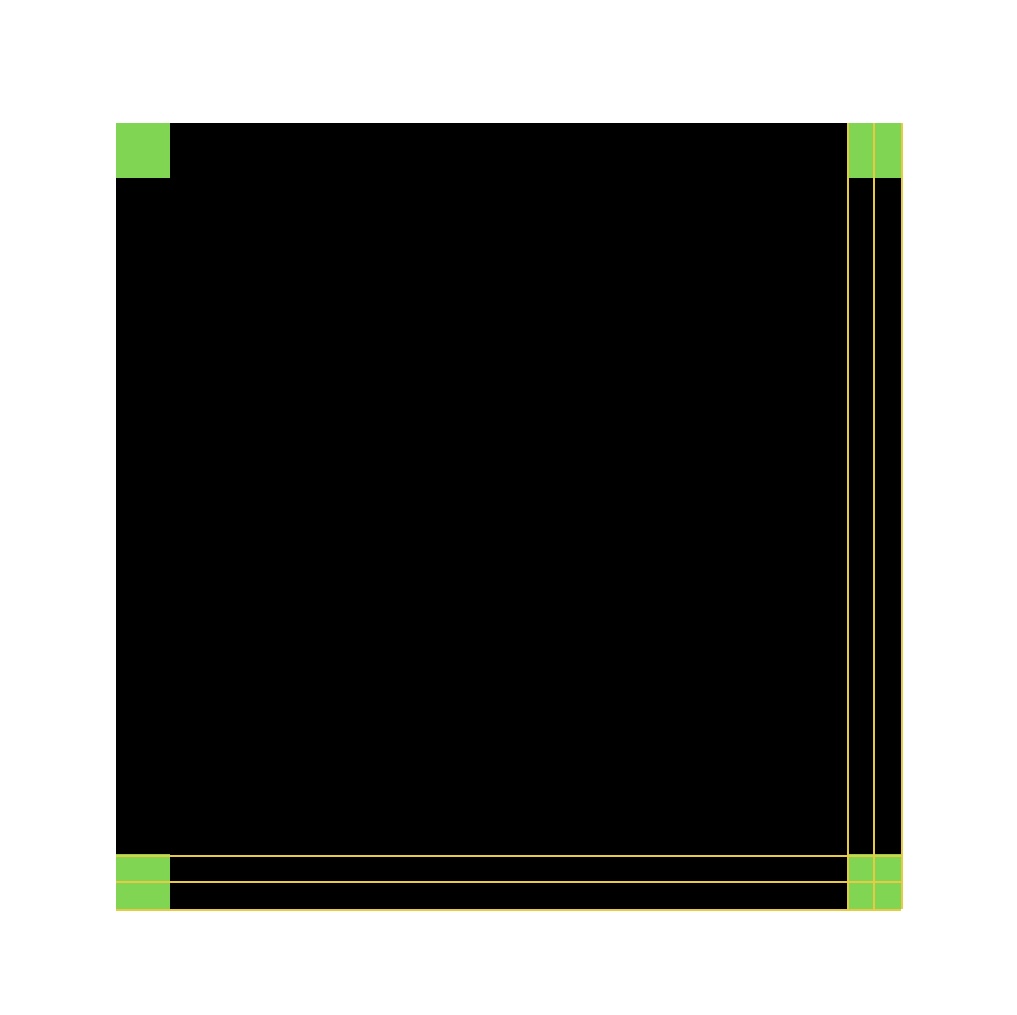
四角形の四角に四角形を配置

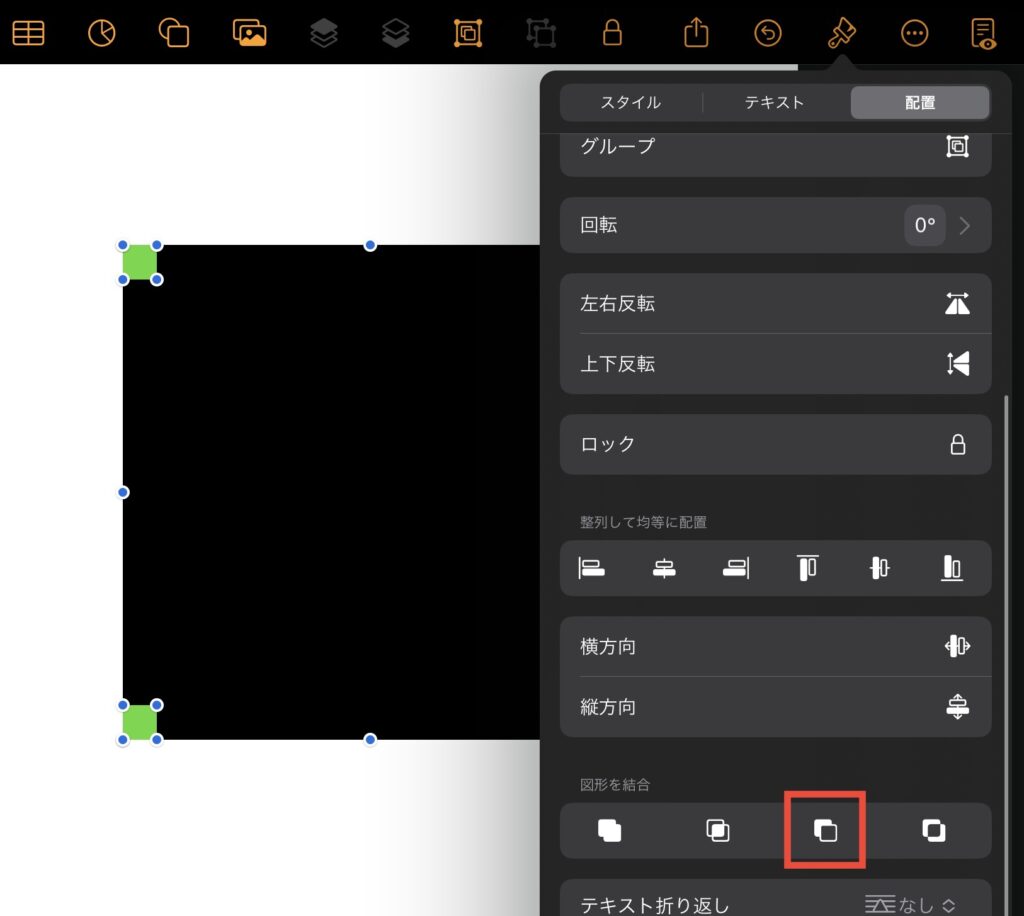
図形を全選択して「図形を結合」の「減算」をタップ

完成

装飾をつけた枠デザイン
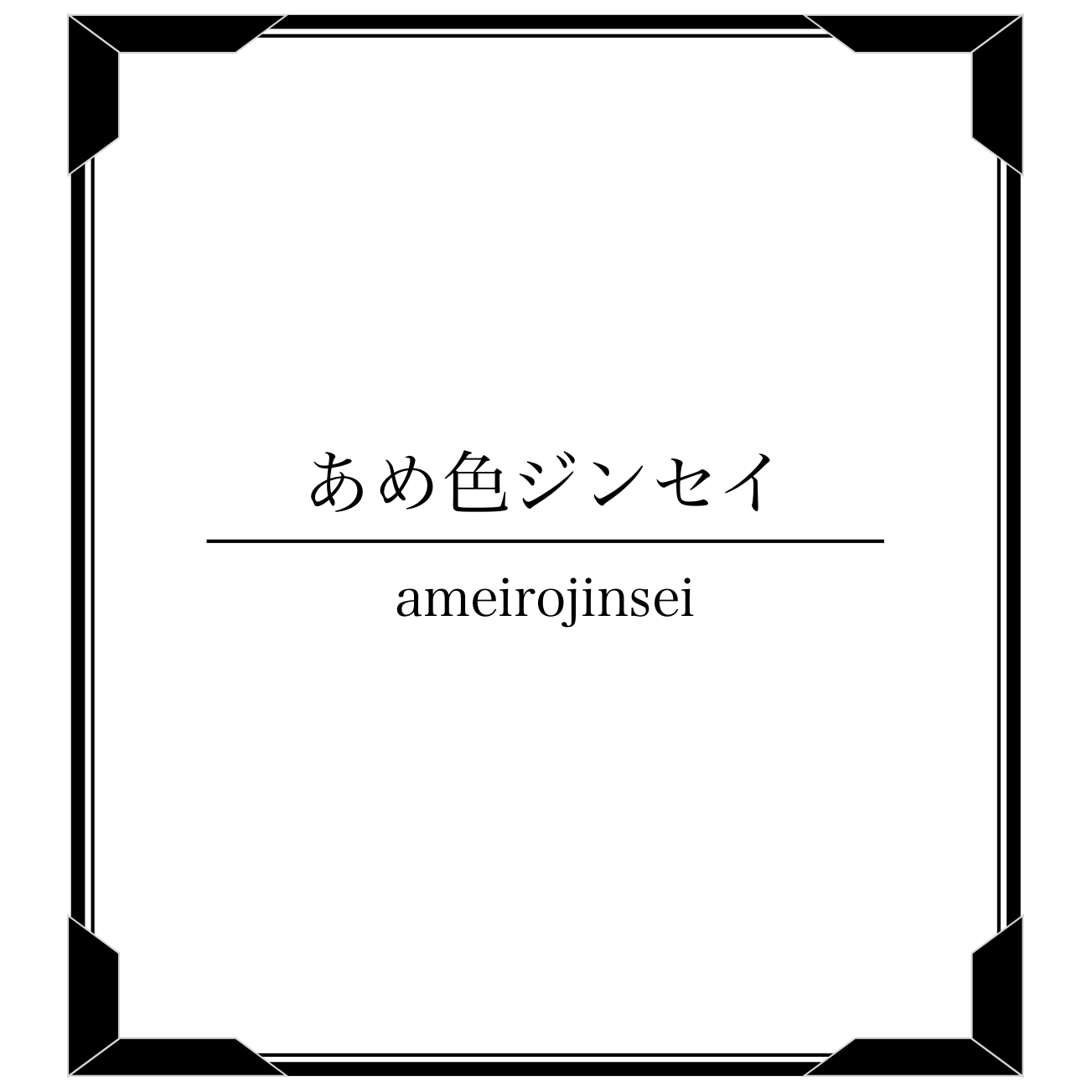
額縁風

作り方
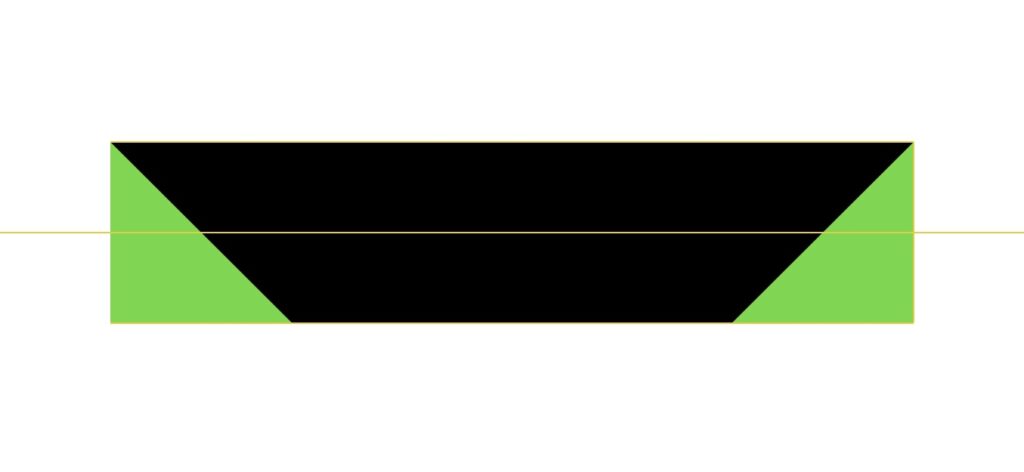
四角形の左右に三角形を2つ配置

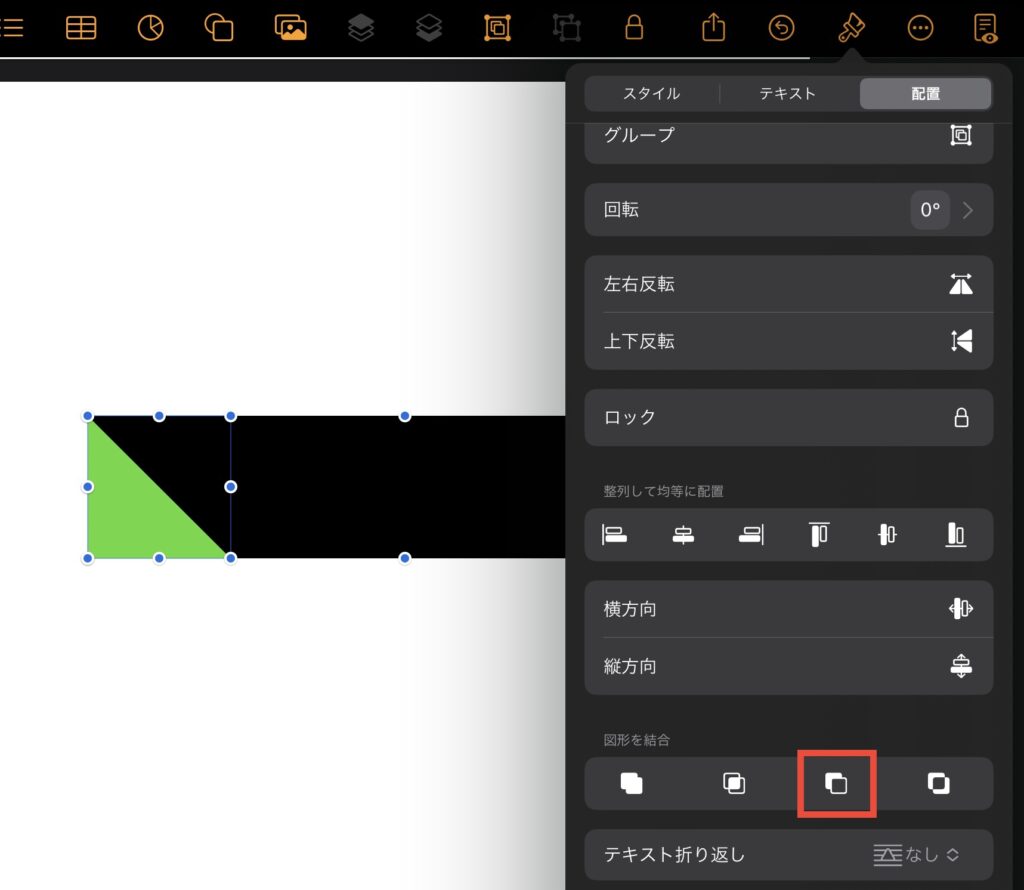
図形を全選択して「図形を結合」の「減算」をタップ


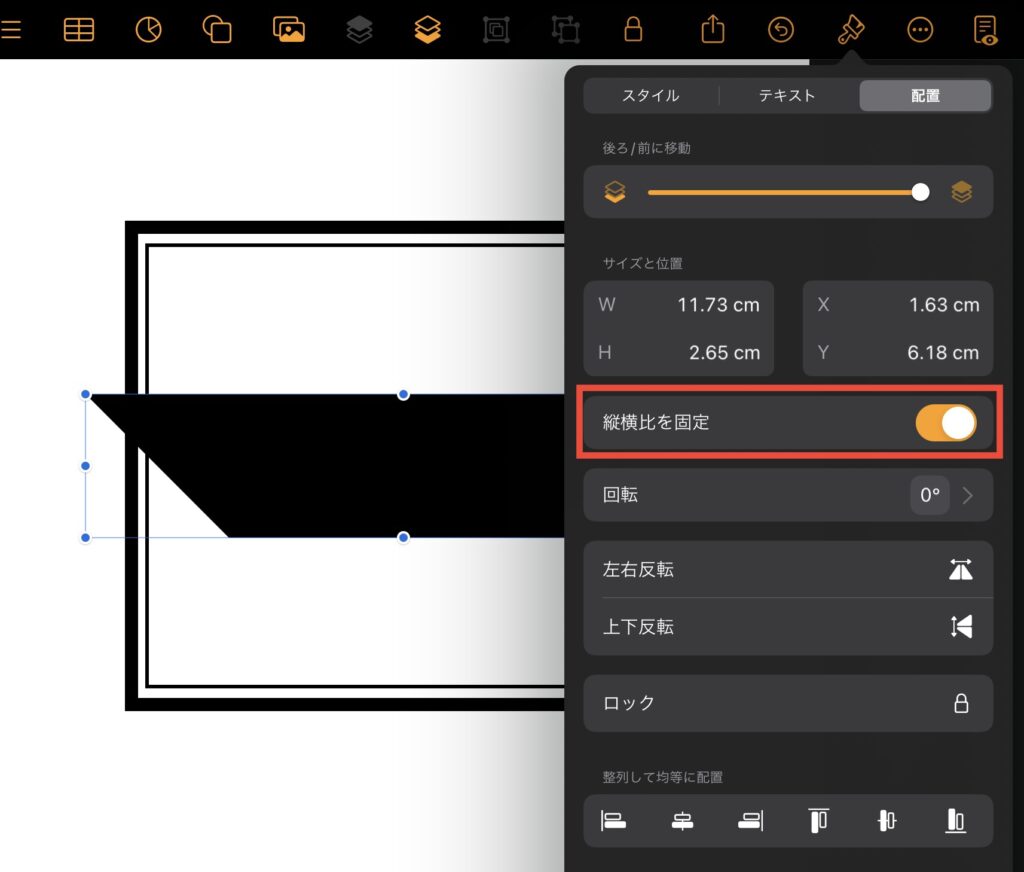
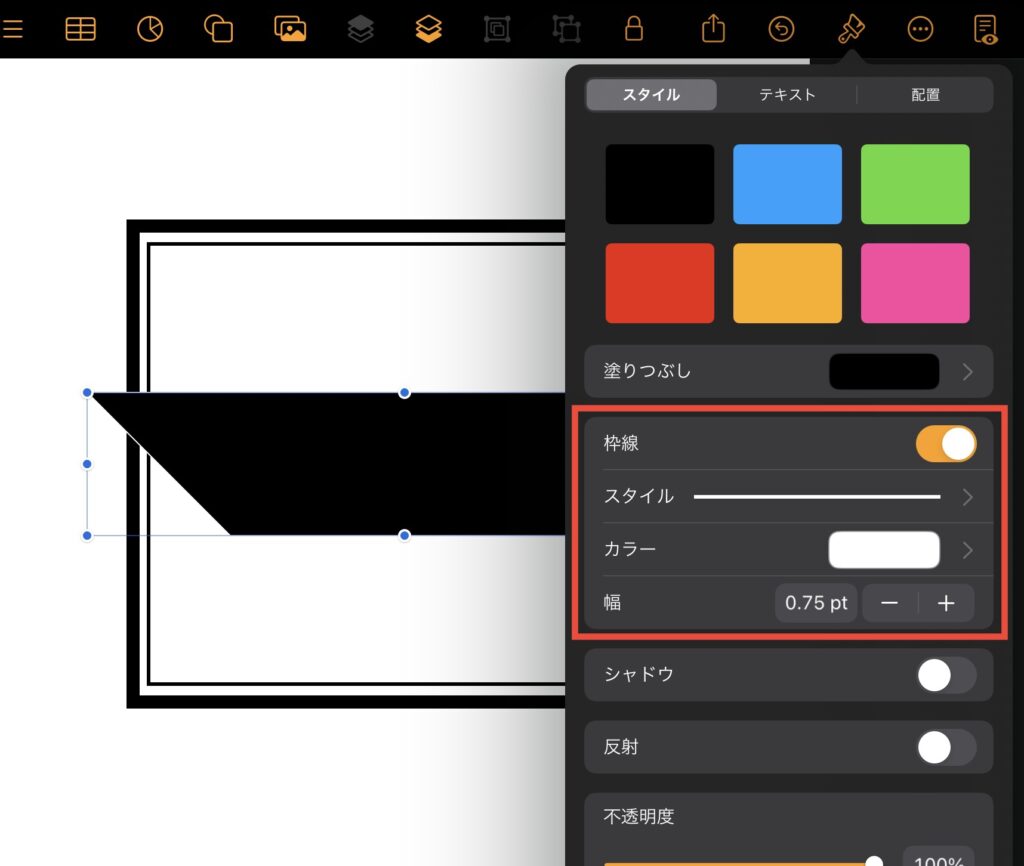
「縦横比を固定」「枠線」をONにする
ここからは、四角形2つ使用の枠デザインを併せて使用します。


サイズを調整して角に合わせる
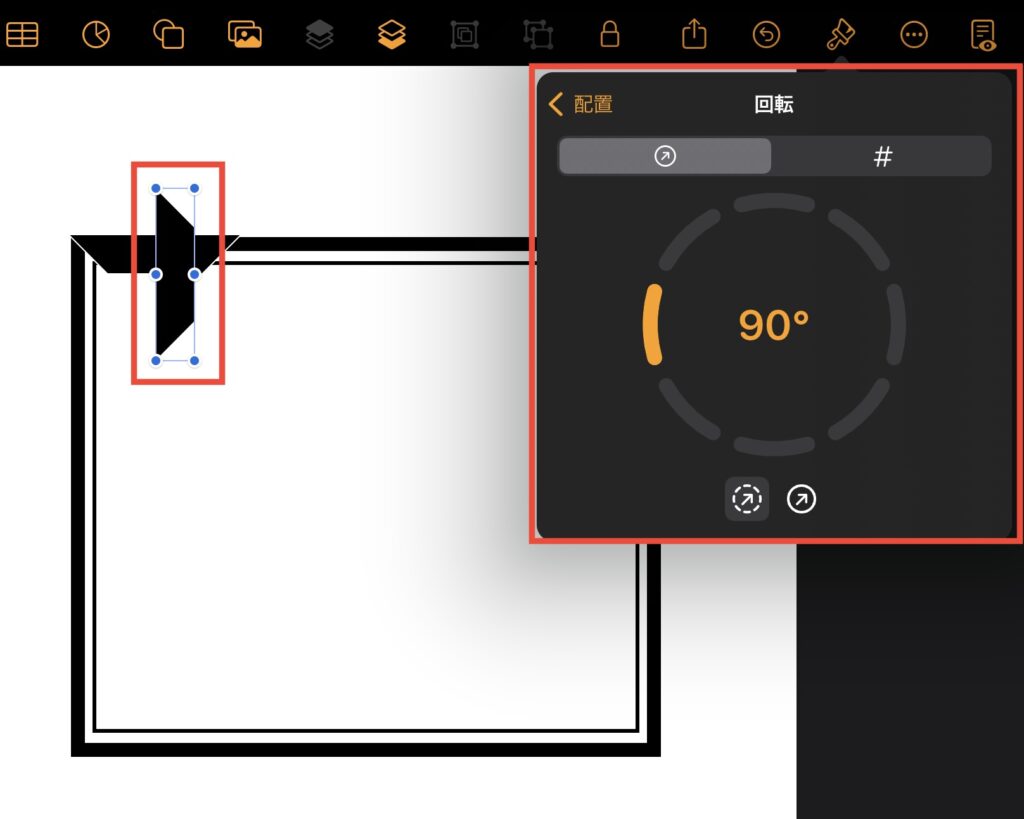
サイズ調整後の図形をコピーし&ペーストし、90°回転させる
サイズ調整後の図形をコピーし&ペーストし、90°回転させる

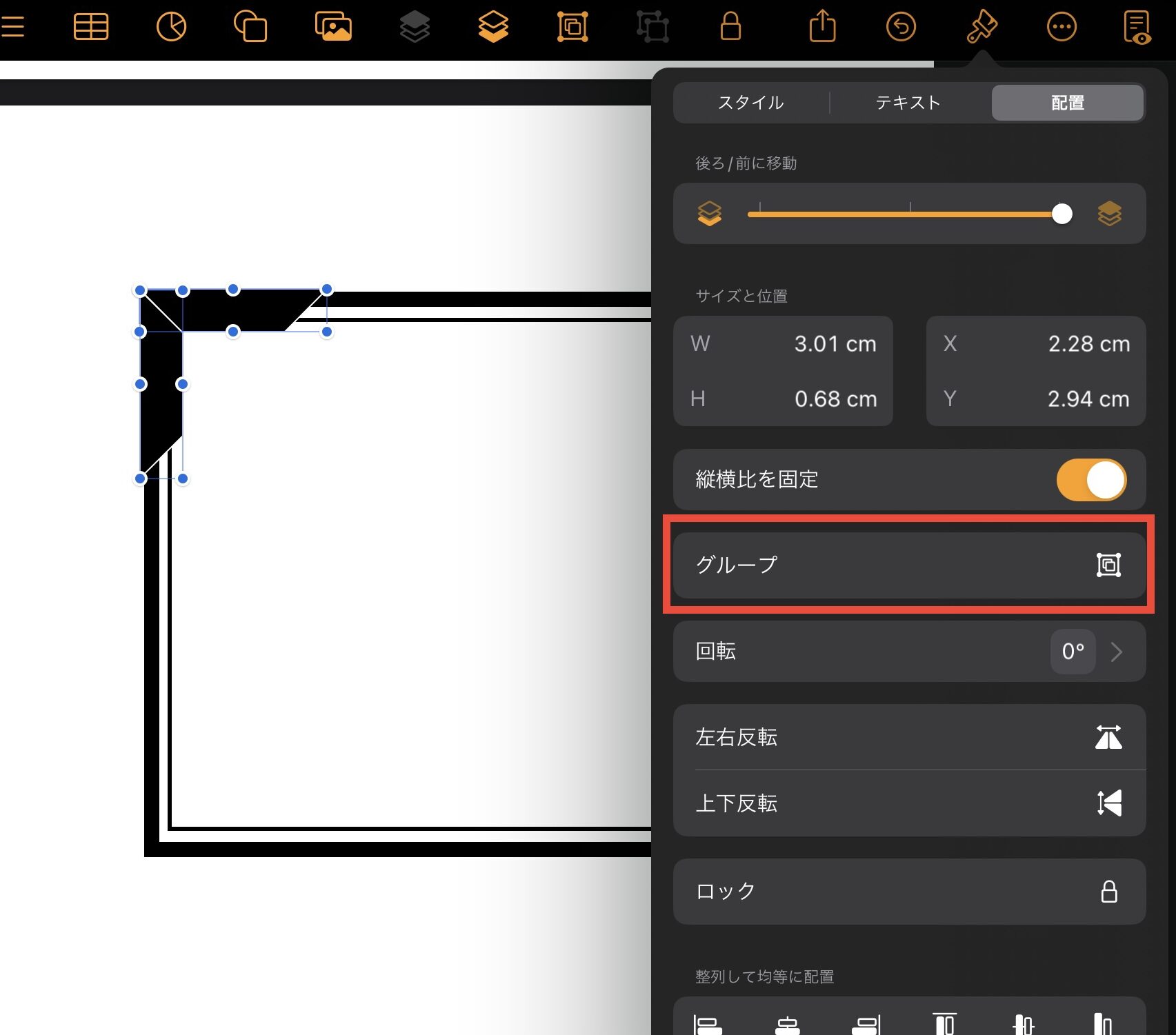
2つの図形を合わせたらグループ化


コピー&ペーストして残りの角に配置したら完成

オーナメント付き

作り方
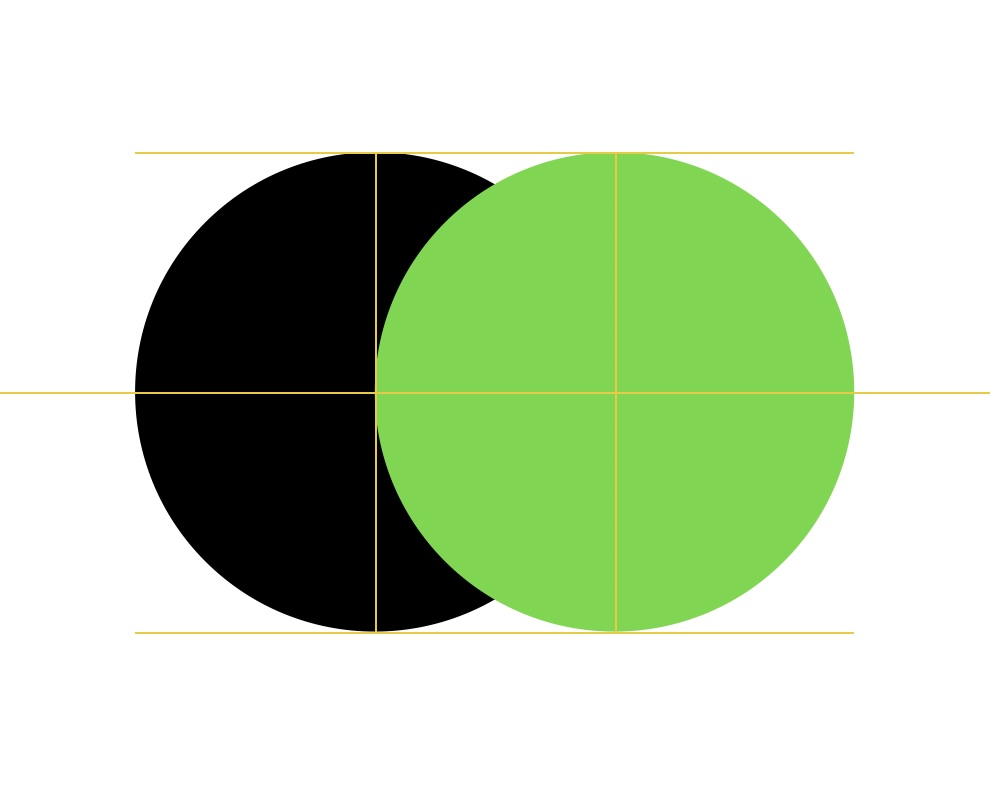
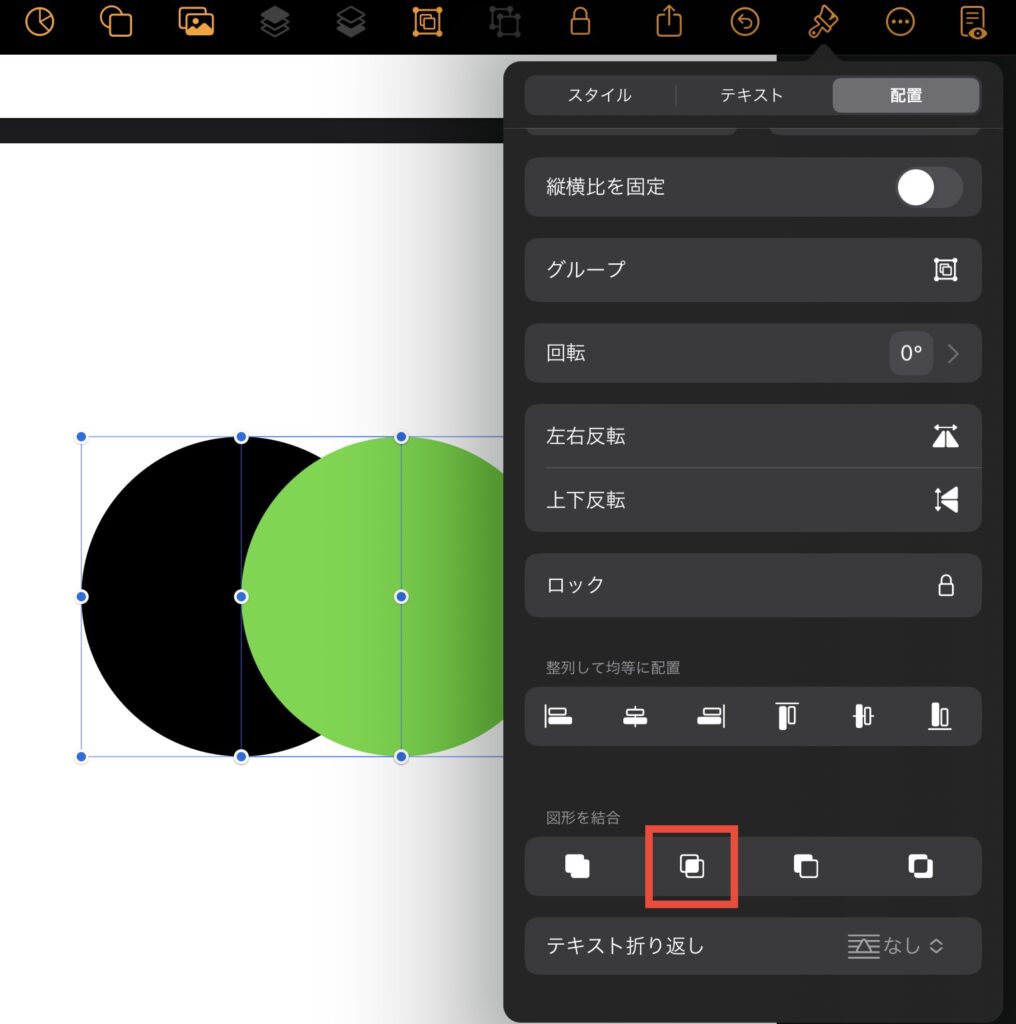
オーナメント①
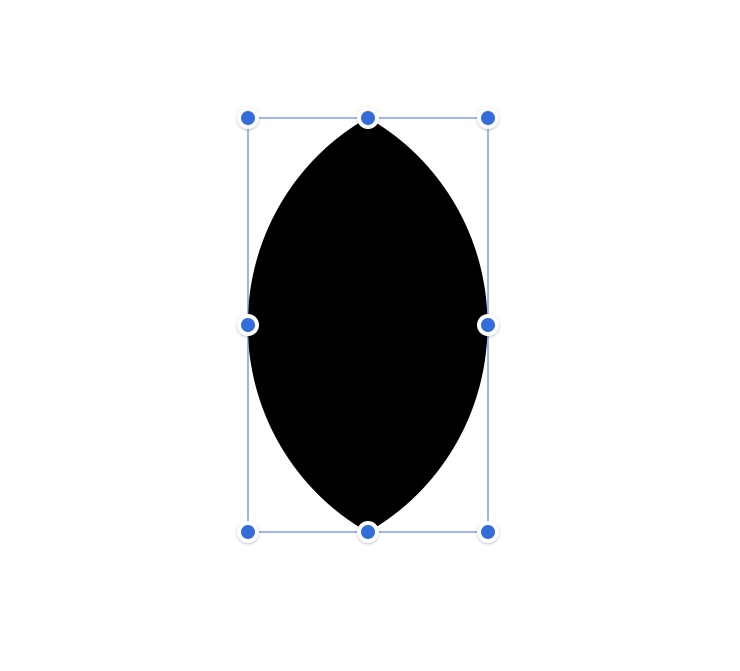
図形の1/2が被るように円形を2つ重ねる

図形を全選択して「図形を結合」の「交差」をタップ


サイズと角度を調整してモチーフ完成:グループ化しておく

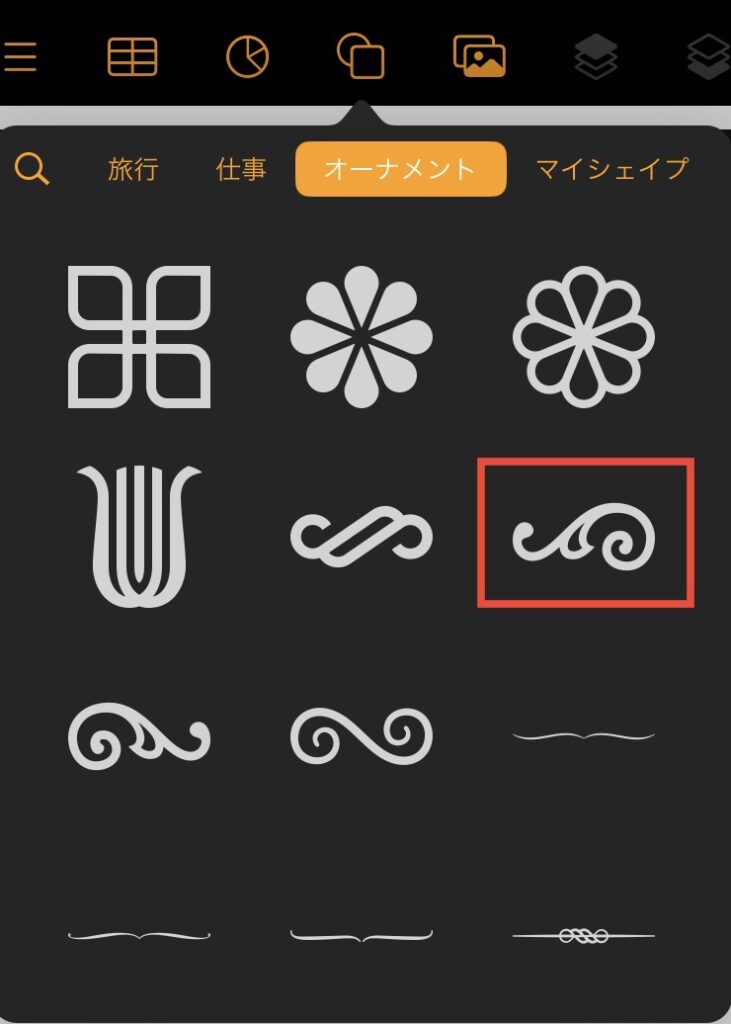
オーナメント②
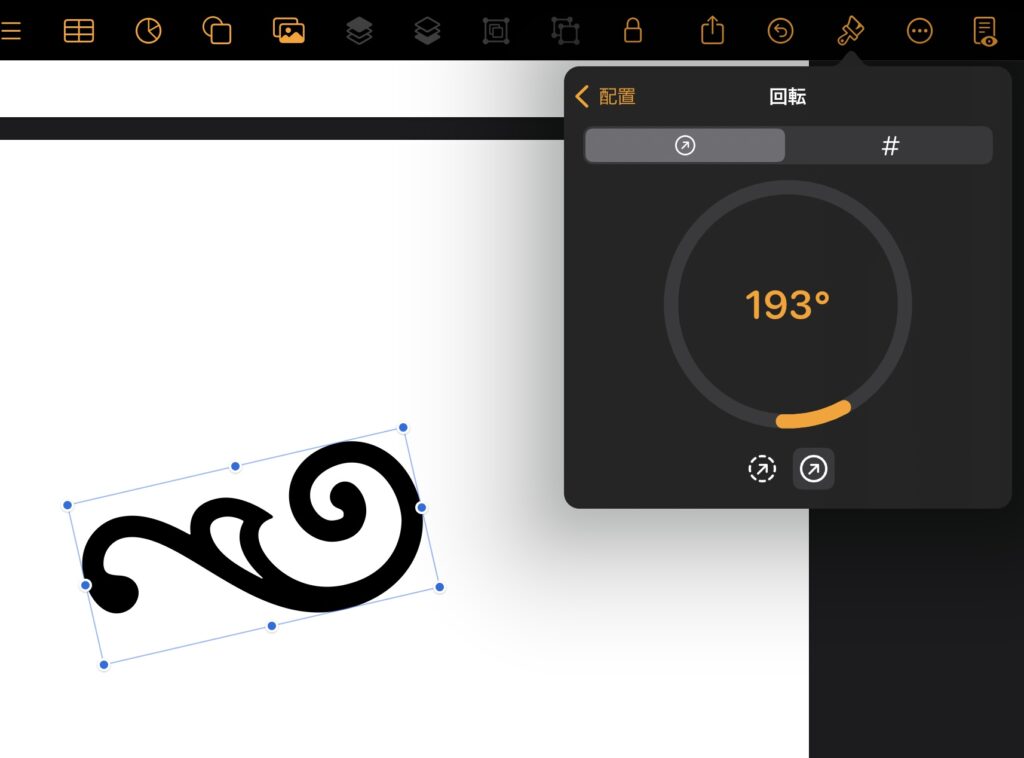
図形ツールの「オーナメント」を使用

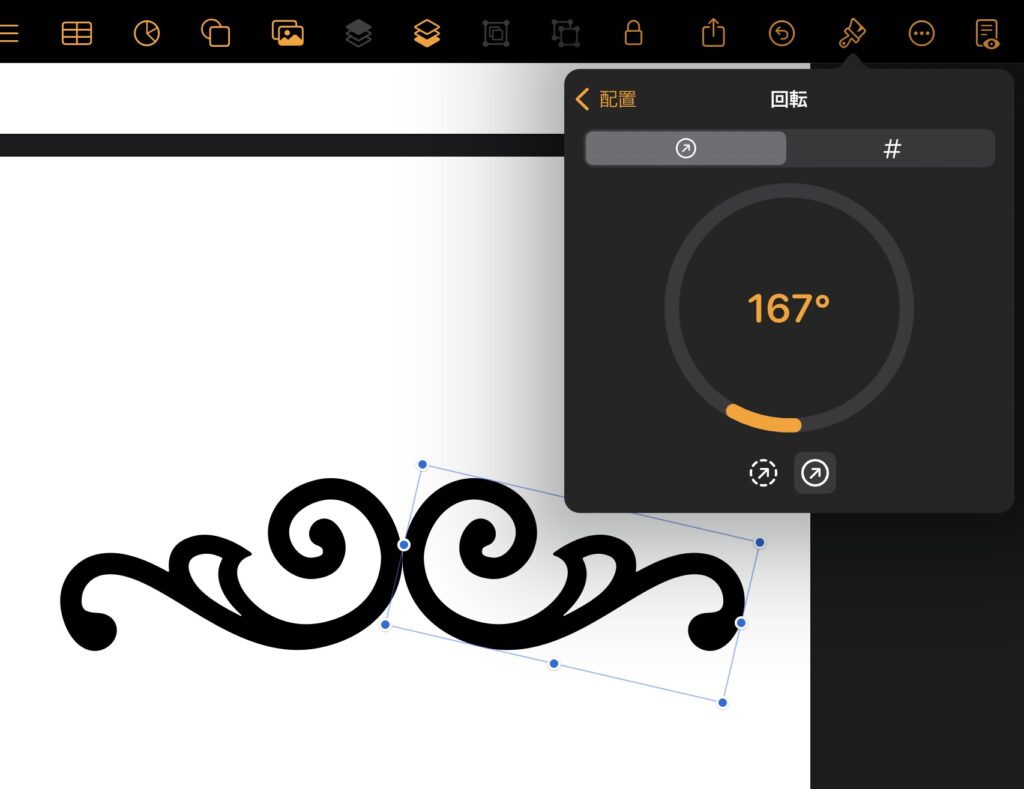
上下反転させてから回転で角度調整 → コピー&ペーストして左右反転・回転


完成:グループ化しておく

枠の周りにオーナメントを配置して完成

さいごに
Pagesはデザイン系のアプリではないので細かい調整(パス化など)はできませんが、その分複雑でなく、とっつきやすいですね。
工夫のしがいがあり、考えるのが楽しいです。
今後も、使えそうなデザインが作れたら記事にまとめていこうと思います。
なにかのお役に立てれば幸いです。
それでは〜。

【Pagesで小説原稿】テンプレート〜入稿用データ作成まとめ