【Pages】図形を使って画像を切り抜く方法|「図形でマスク」


Pagesで画像の切り抜きがしたい!
Pagesで画像を挿入したとき、四角でのマスクは簡単にできるけど、それ以外の形には切り抜けないのかな〜と常々疑問に思っていました。
しかし、「図形でマスク」という機能を使うことで、画像を任意の形で切り抜けました。
文字通り図形を使用して切り抜きを行うので、投げ輪ツールのような感じで自由自在に切り抜けるわけではありません。
それでも、ただの四角よりもバリエーション豊かになって楽しいですよね。iPadでスクラップブックを作ったり、旅行記を作ったり、日記に添えたりして、紙面を賑やかにすることができますよ〜。
「図形でマスク」の使い方



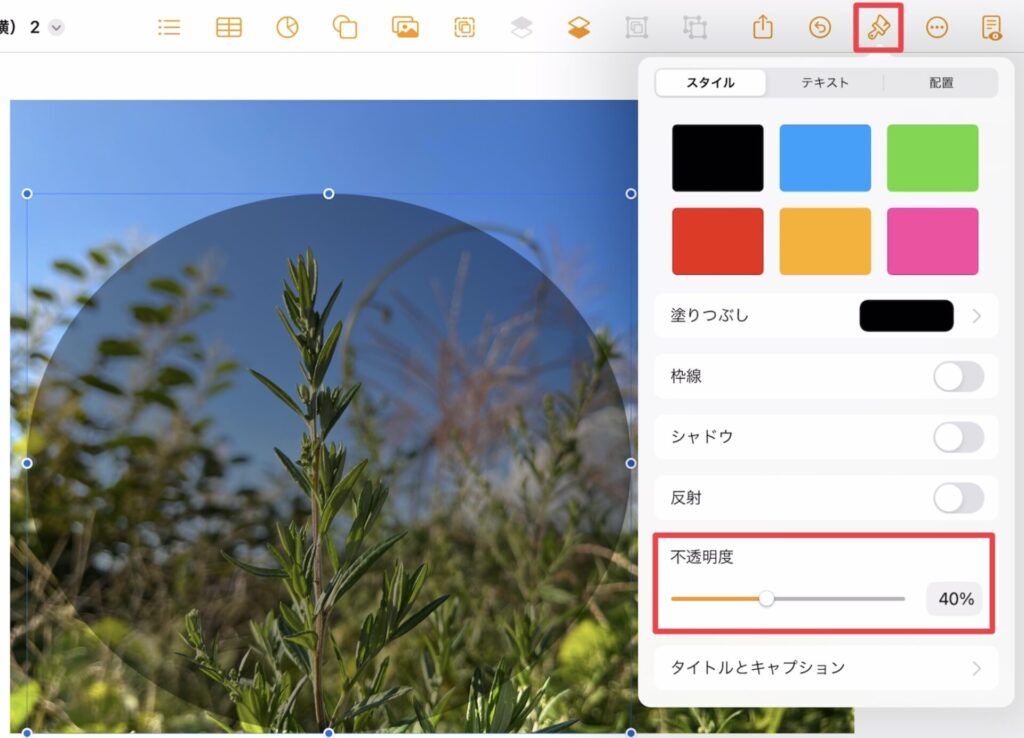
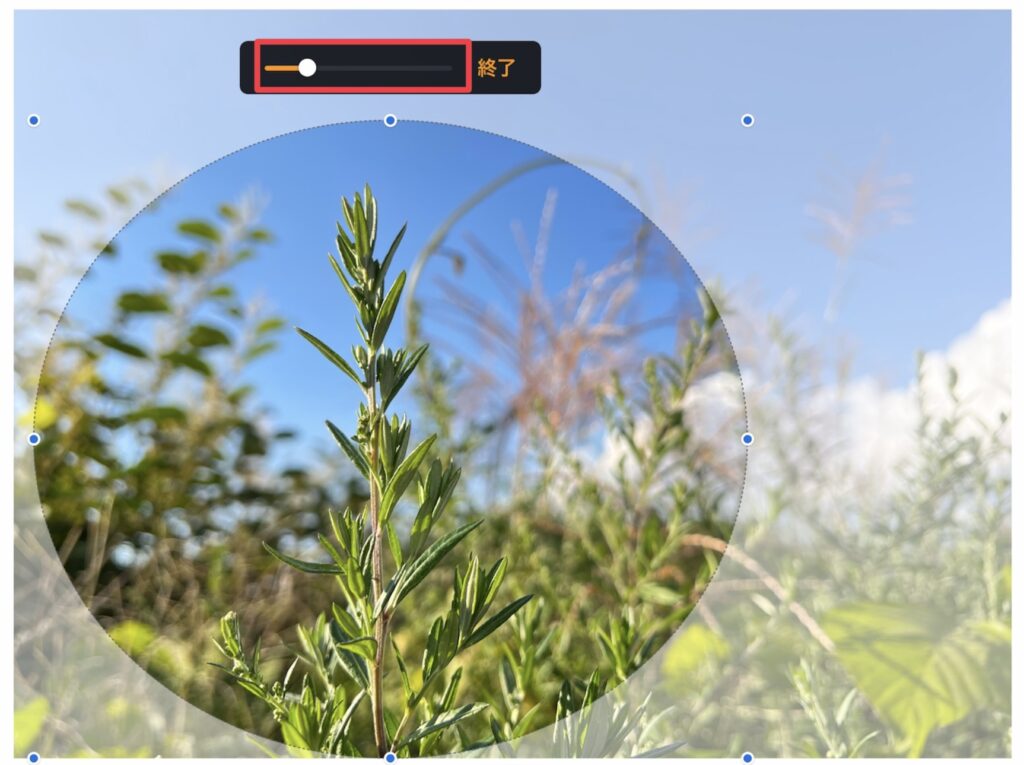
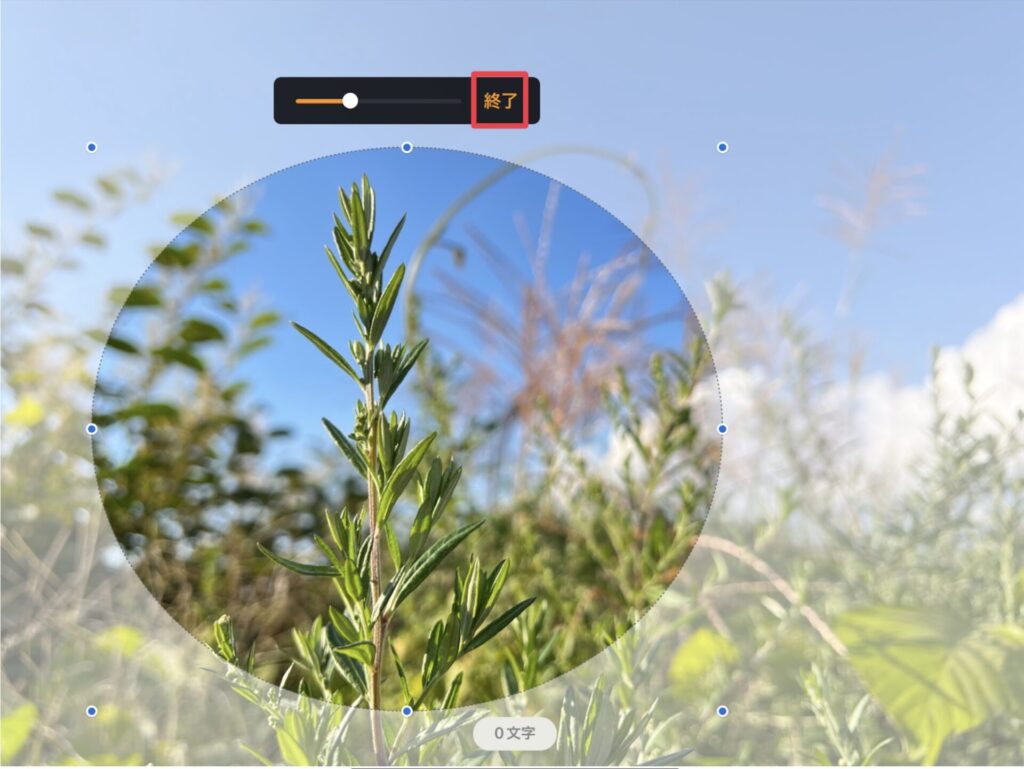
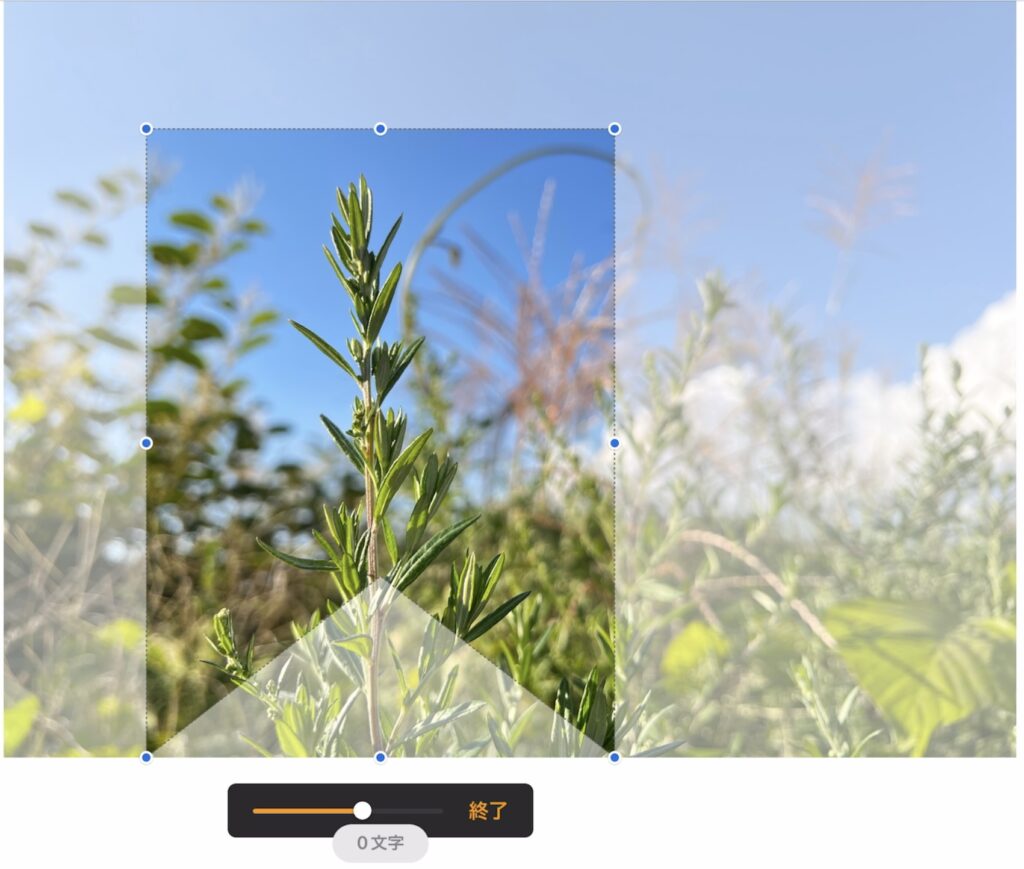
このとき、図形の不透明度を下げると目安がつけやすいです。






切り抜けました!

シェイプを使えば個性的な形に切り抜ける

既存のシェイプ、マイシェイプを使うと、個性的な形に切り抜けます。
付随機能
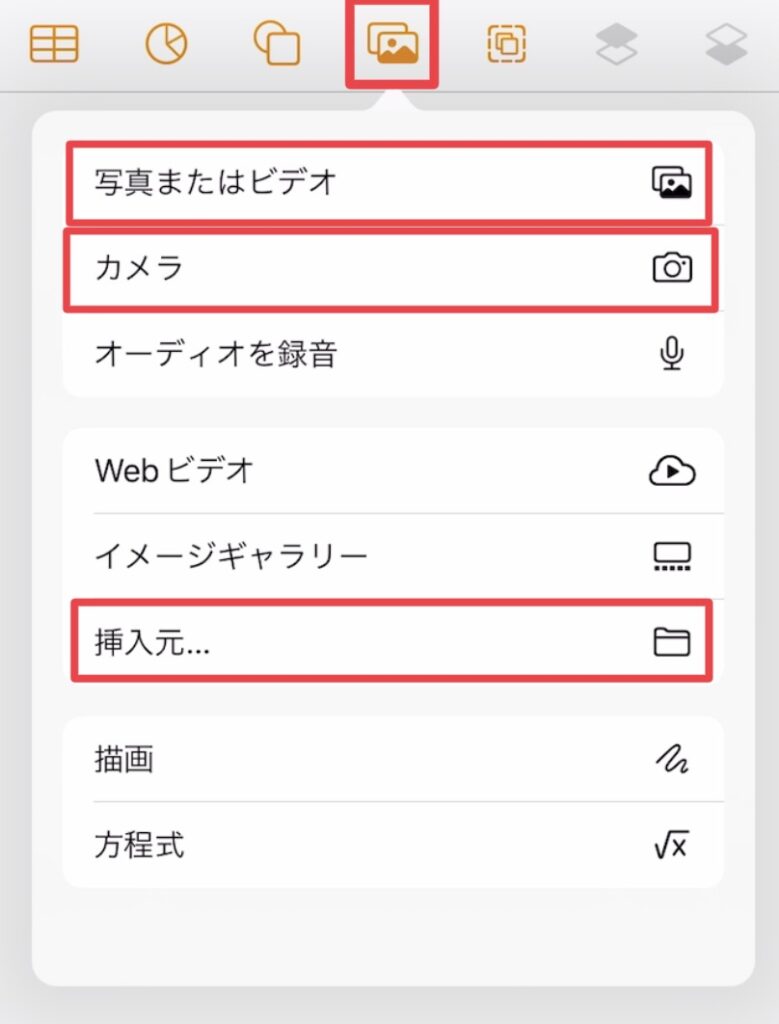
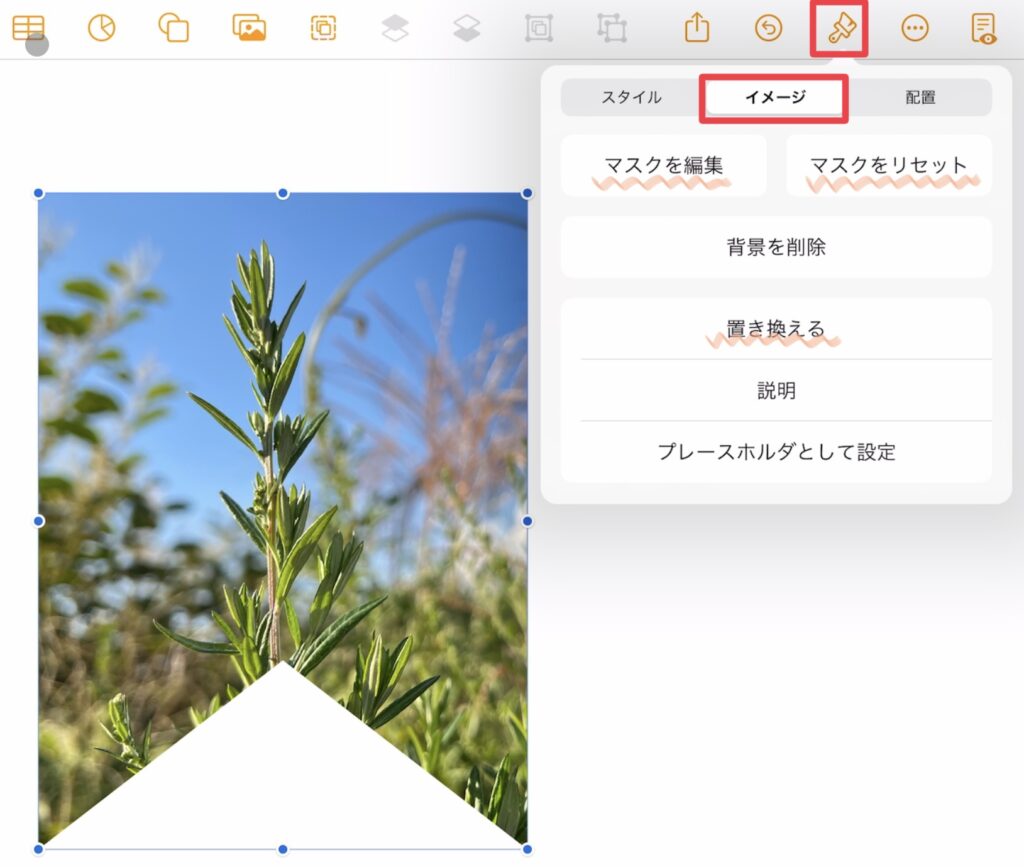
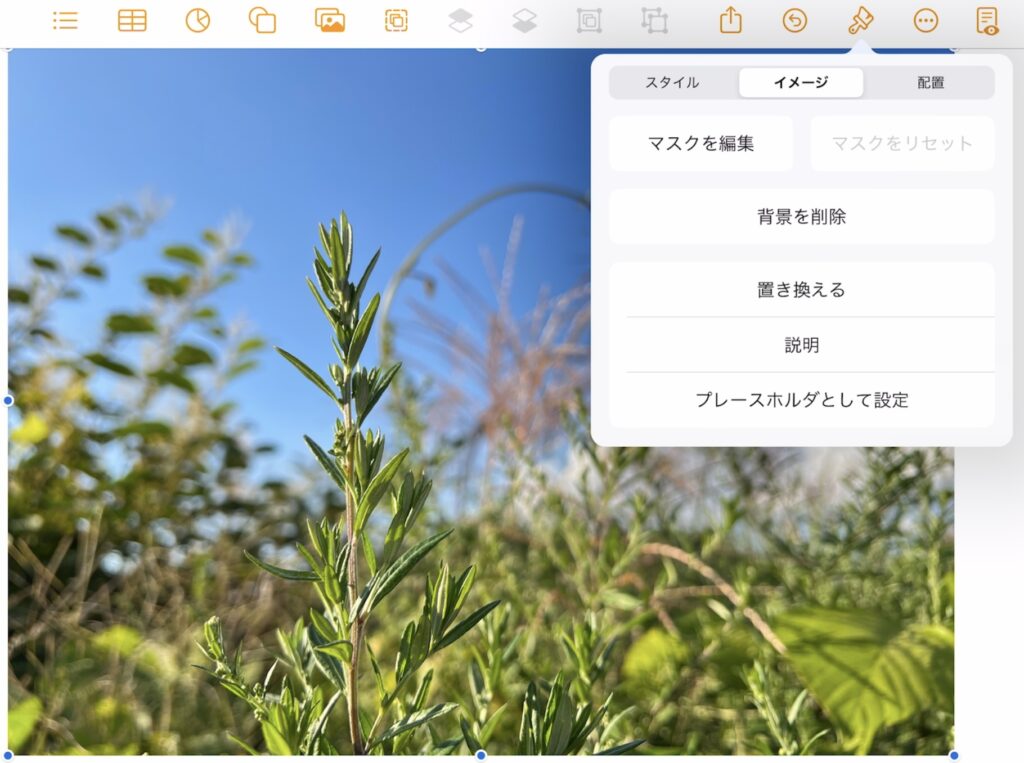
画像を選択した状態で刷毛アイコン→イメージをタップすると、画像に関する機能がでてきます。

マスクを編集
タップすると、画像の位置や拡大縮小を再調整できます。

マスクをリセット
タップすると、マスクがリセットされ、元の画像に戻ります。

置き換える
マスクはそのままに、画像を他の画像に差し替えられます。

デザインの画像を使えば手帳に貼るシールのようになる
フリーの画像を使えば、また違った雰囲気になります。

こんな感じで、マステのように切り抜いて使うこともできます。
デザイン画像なら、四角や丸で切り抜くだけでも飾りとして使えそうですね。
自分でデザインしたり、有料の画像を使うのも幅が広がっていいですよね!
さいごに
できないと思っていたことができると知って、ますますPagesが楽しくなってきました。
ずっと旅ノートに興味があったのですが、印刷したり糊で貼るのが面倒で後回しにしていました。
でも、この機能のおかげで、iPad+Pagesで手軽に始められそうです。
よかったらお試しください〜。