【Pages】図形ツールの使い方 応用編|図形を結合、マイシェイプ|独自の図形で作るデザイン、イラスト


図形ツールを使って、絵を描かずにデザインやイラストを作りたい!
前回、【Pages】図形ツールの使い方 基本編|絵を描かずに作るデザイン、イラストという記事を書きました。
基本編の内容と併せて、今回紹介する「図形を結合」を使えば、マイシェイプという独自の図形を作ることができます。
このマイシェイプを活用して、図形だけでイラストやデザインを作っていきましょう!



これら画像のような図形の作り方、活用例を載せているので、そこだけでもぜひ見ていってください。
「図形を結合」について
「図形を結合」は、2つの図形、もしくは2つ以上の図形を結合したり、型抜きしたりできる機能です。
「図形を結合」を使うことで、「基本」カテゴリ以外にあるような複雑な形の図形、複数の図形から成る複合図形が作れます。
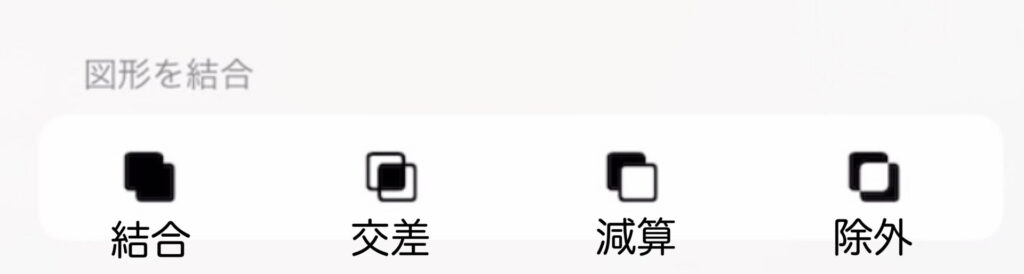
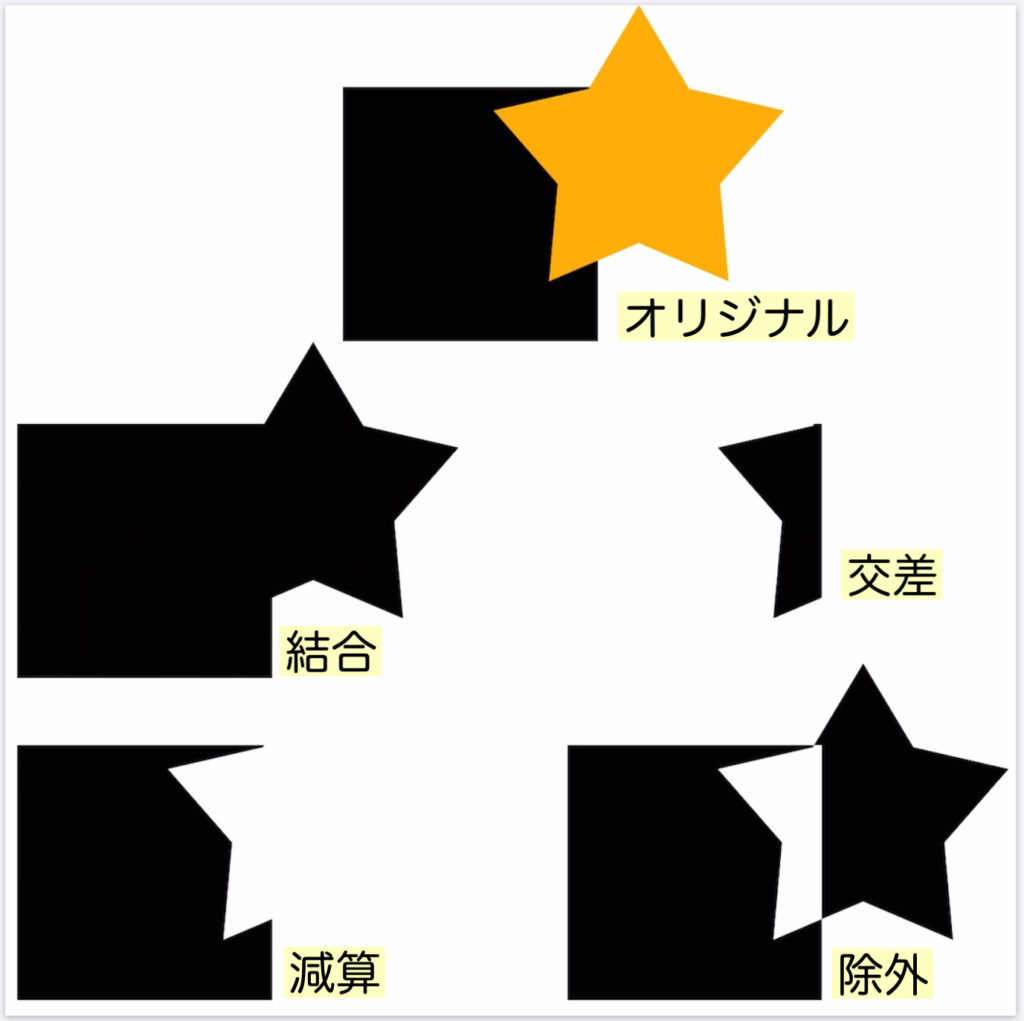
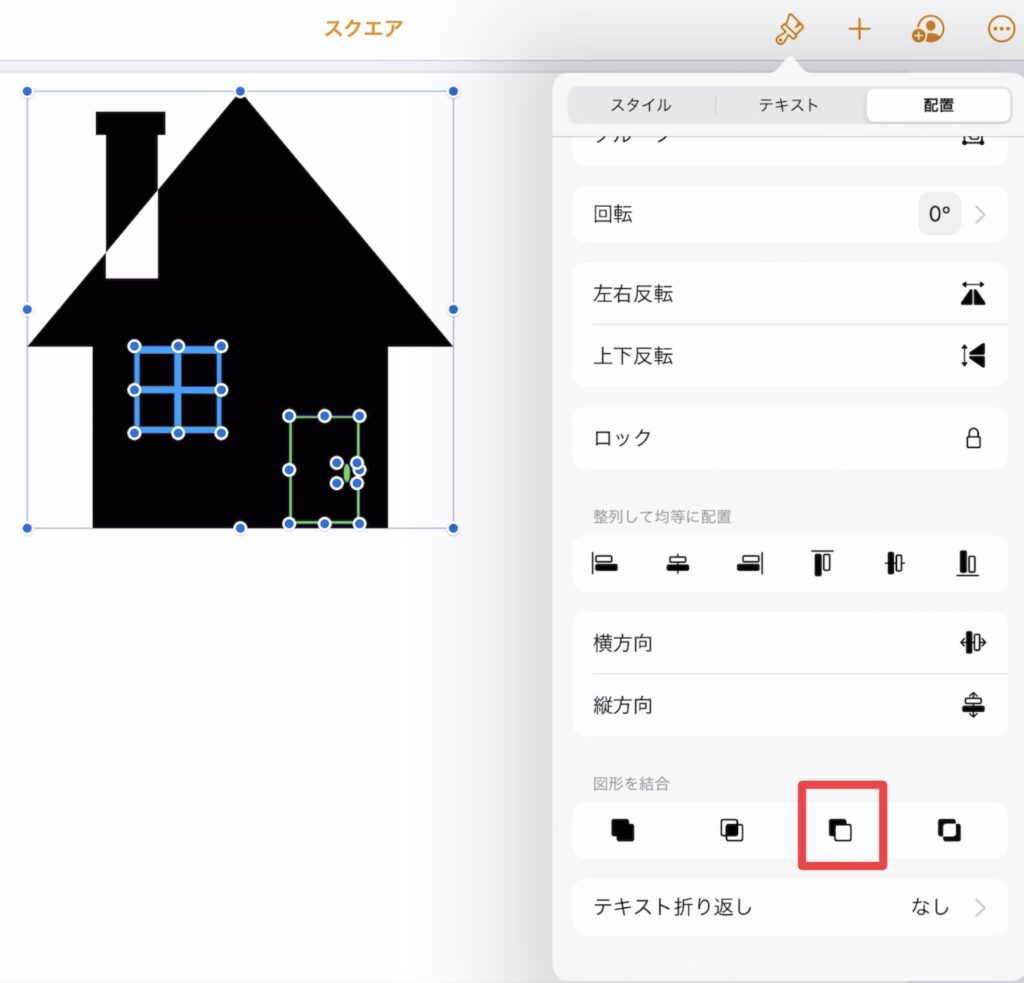
「図形を結合」の機能紹介

- 結合・・・選択した2つ以上の図形を結合して、1つの図形にする(合体させる)
- 交差・・・選択した2つ以上の図形の、重なっている部分のみを残す
- 減算・・・選択した2つ以上の図形の重なっている部分を、ベースの図形から削除する(型抜き)
- 除外・・・選択した2つの図形の、重なっている部分のみを削除する

Apple公式HPのiPad用Pagesユーザガイドに「iPadのPagesで図形を結合する / 分割する」という項目があります。
結構わかりやすいので、読むとより理解が深まると思います。
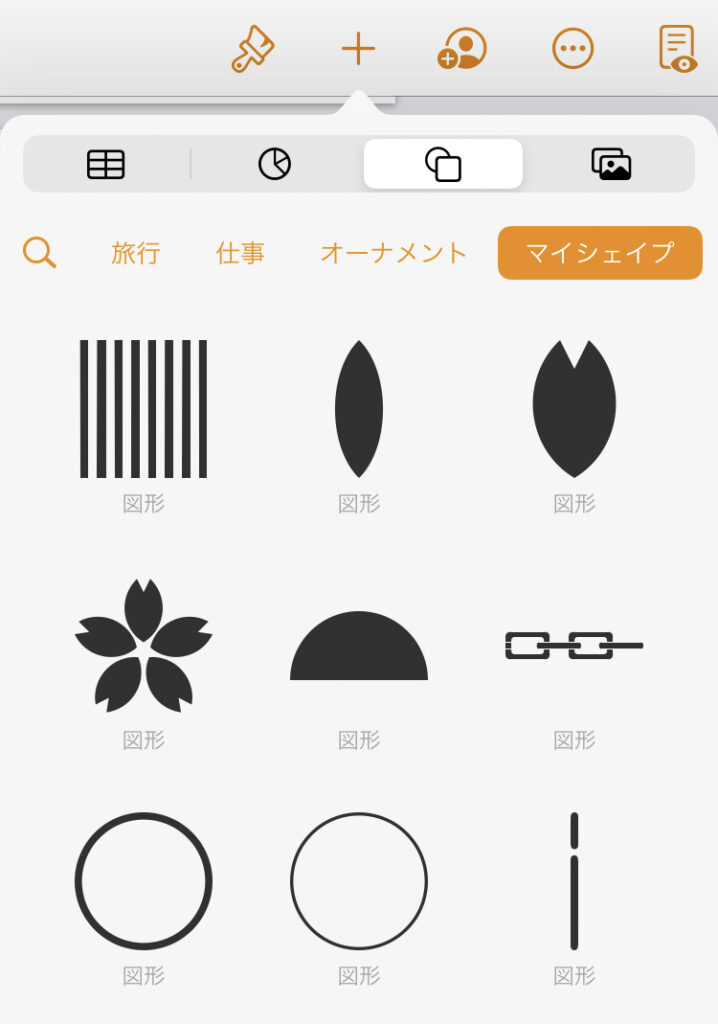
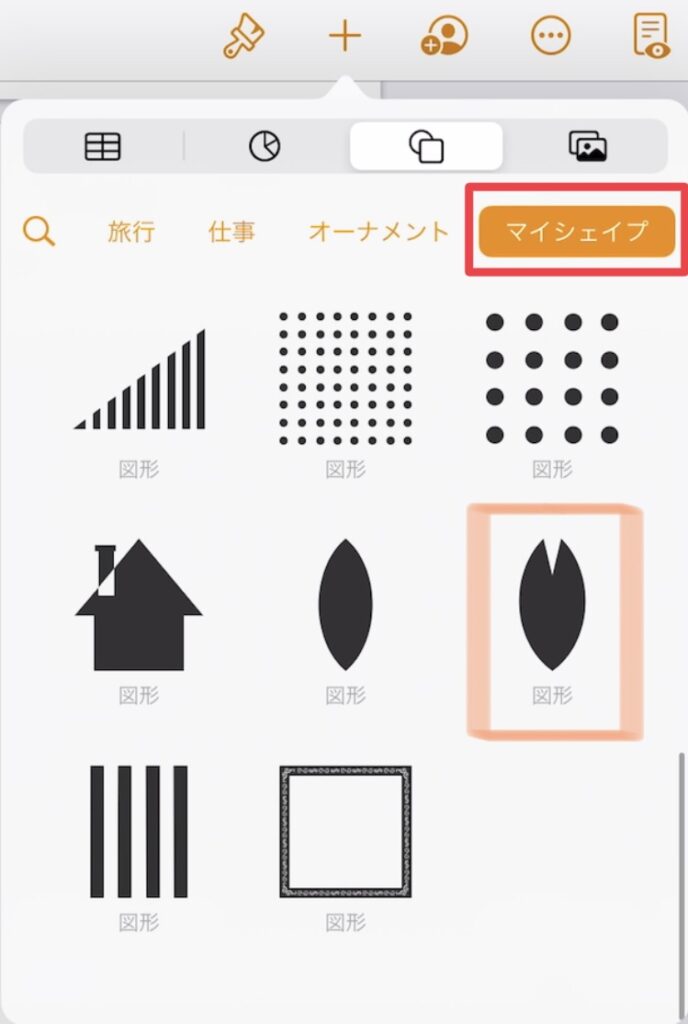
作った図形は「マイシェイプ」カテゴリに保存可能
作った図形を保存しておけば、新規ファイルでも「マイシェイプ」カテゴリから呼び出せるので便利です。

マイシェイプに保存した図形は名前の変更、削除ができます。
画像のマスクに使うこともできます。
「グループ化」との違い
「グループ化」と「図形を結合」との最大の違いは、最終的に1つの図形となるかどうかにあります。
- 複数の図形をひとまとめにする機能
- まとめた図形に対して、一括でスタイルやテキストを適用できない(個々の図形を選択して編集することは可能)
- 複数の図形を1つの図形にする機能
- 「マイシェイプ」カテゴリに保存できる
- 保存した図形は、Pagesであれば新規ファイルでも使用可能
- スタイル、テキストが適用できる(通常の図形と同じように詳細設定が可能)
なので、1つの図形として使用、保存したい場合は「図形を結合」を使用し、それ以外は「グループ化」を選択すれば良いと思います。
個々の図形として残しつつ、バランスを変えずに移動、拡大縮小したい
「グループ化」
1つの図形としてスタイルやテキストを適用したい同じ図形を流用したい
「図形を結合」
「図形を結合」の注意点
「図形を結合」はとても便利な機能ですが、いくつかの注意点があります。
直線・曲線には使えない
図形ツールの直線・曲線には、「図形を結合」のいずれの機能も使用不可です。
直線や曲線を使ってマイシェイプを作るときは、先に四角形や円形をもとにして直線・曲線を作っておく必要があります。
選択した図形のうち、最背面にあるものがベースの図形となる
「図形を結合」では、最背面にある図形がベースとなり、ベースとなる図形のスタイル、テキストが引き継がれます。
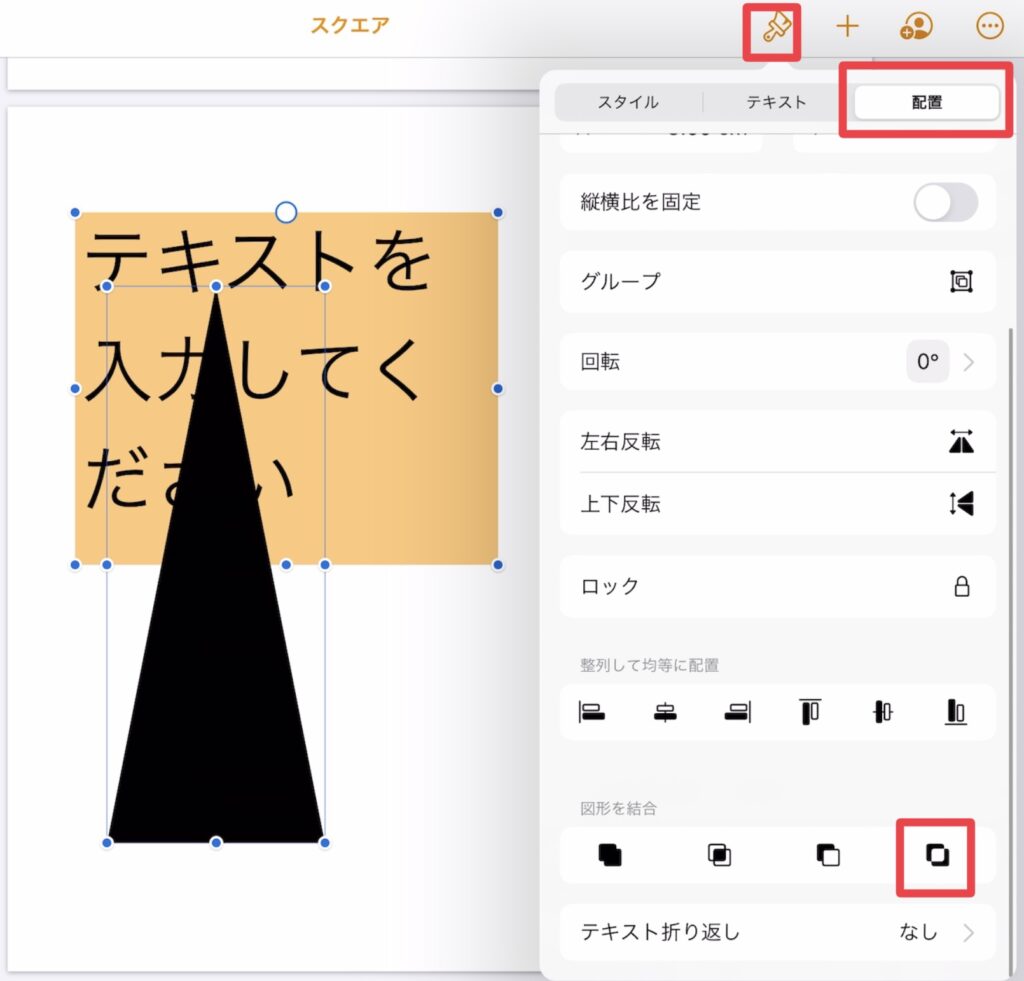
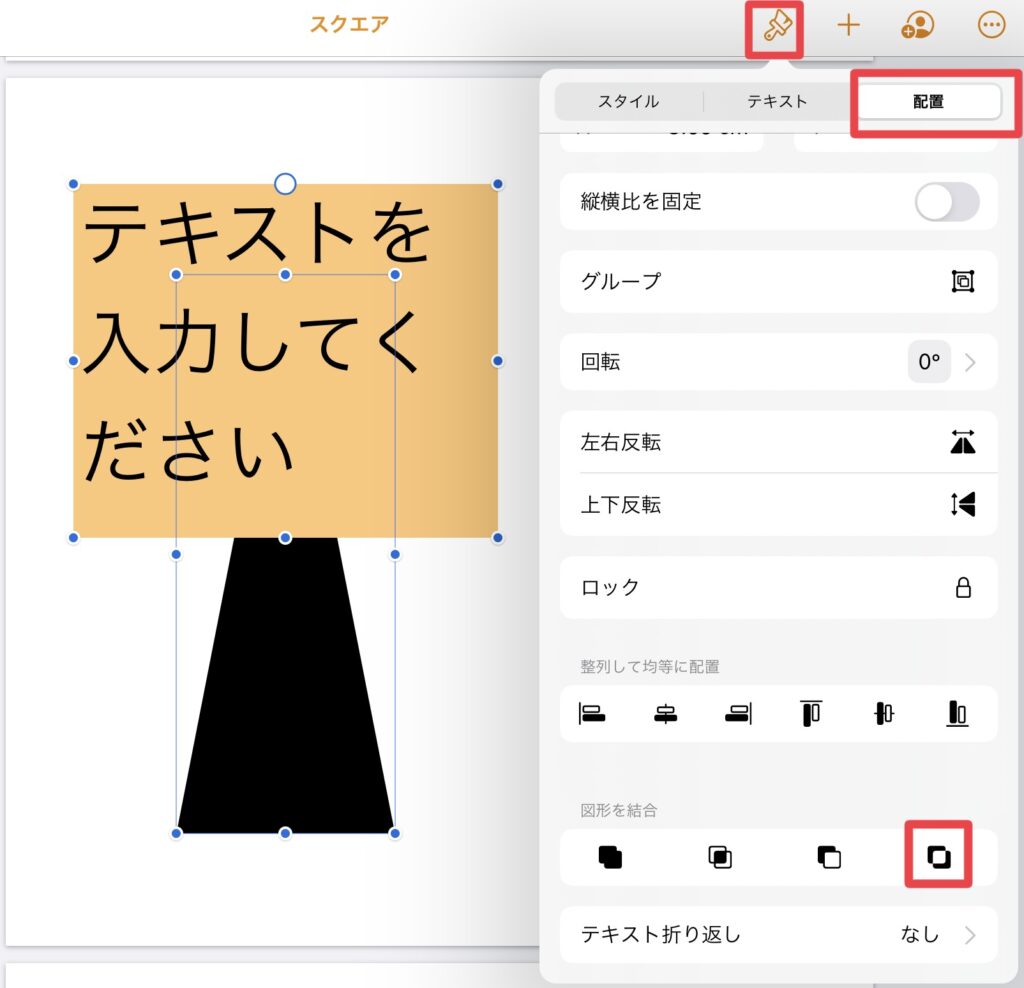
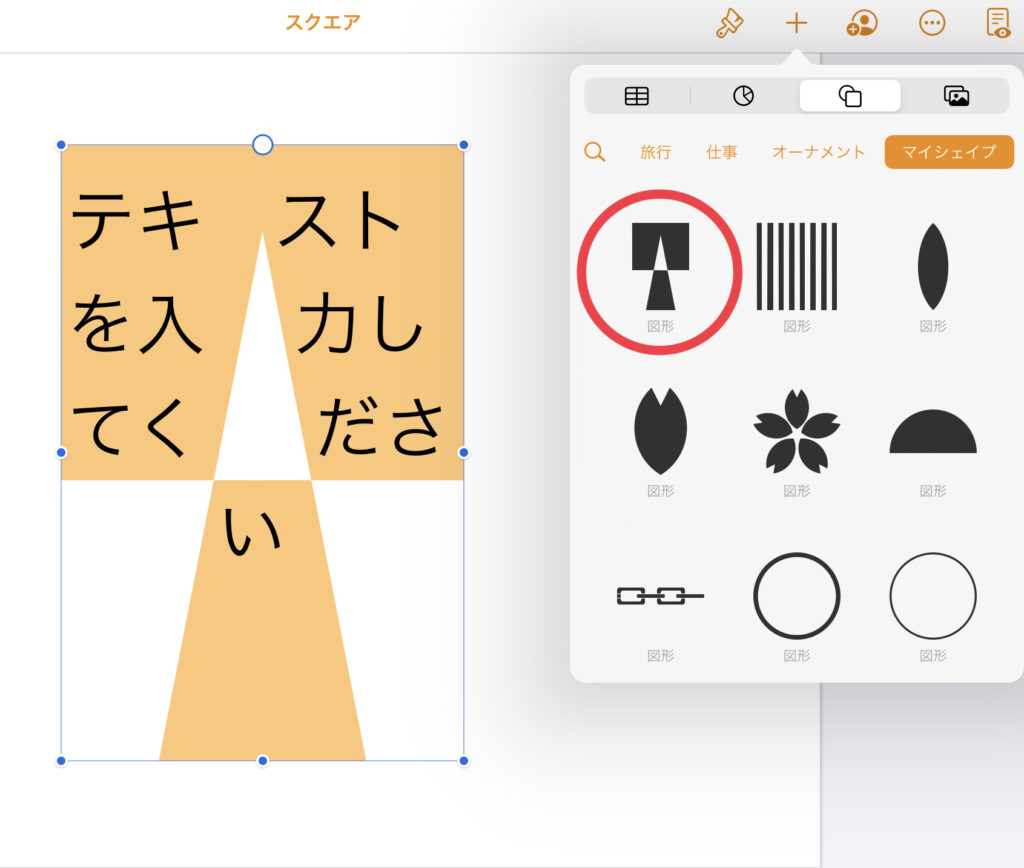
そのため、図形に打ち込まれたテキストを残すのであれば、最背面に配置する必要があります。そうしないとテキストが消えてしまいます。

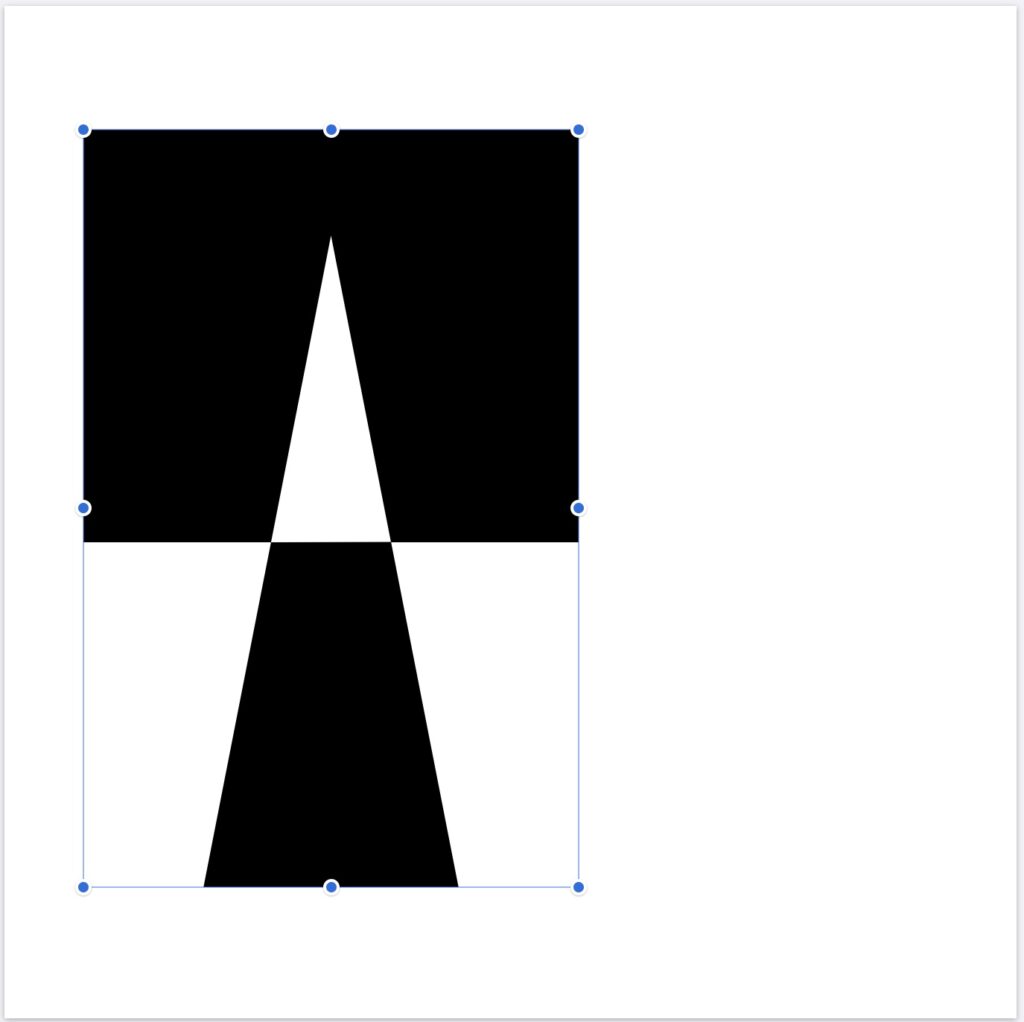
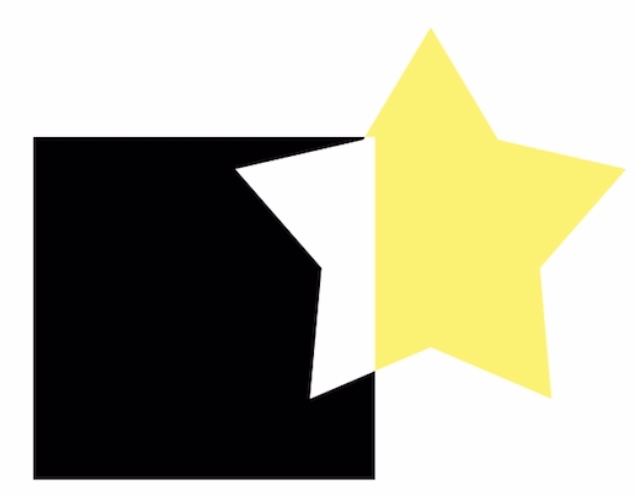
テキストボックスを後ろに配置して
「除外」すると……

スタイル、テキストが引き継がれる

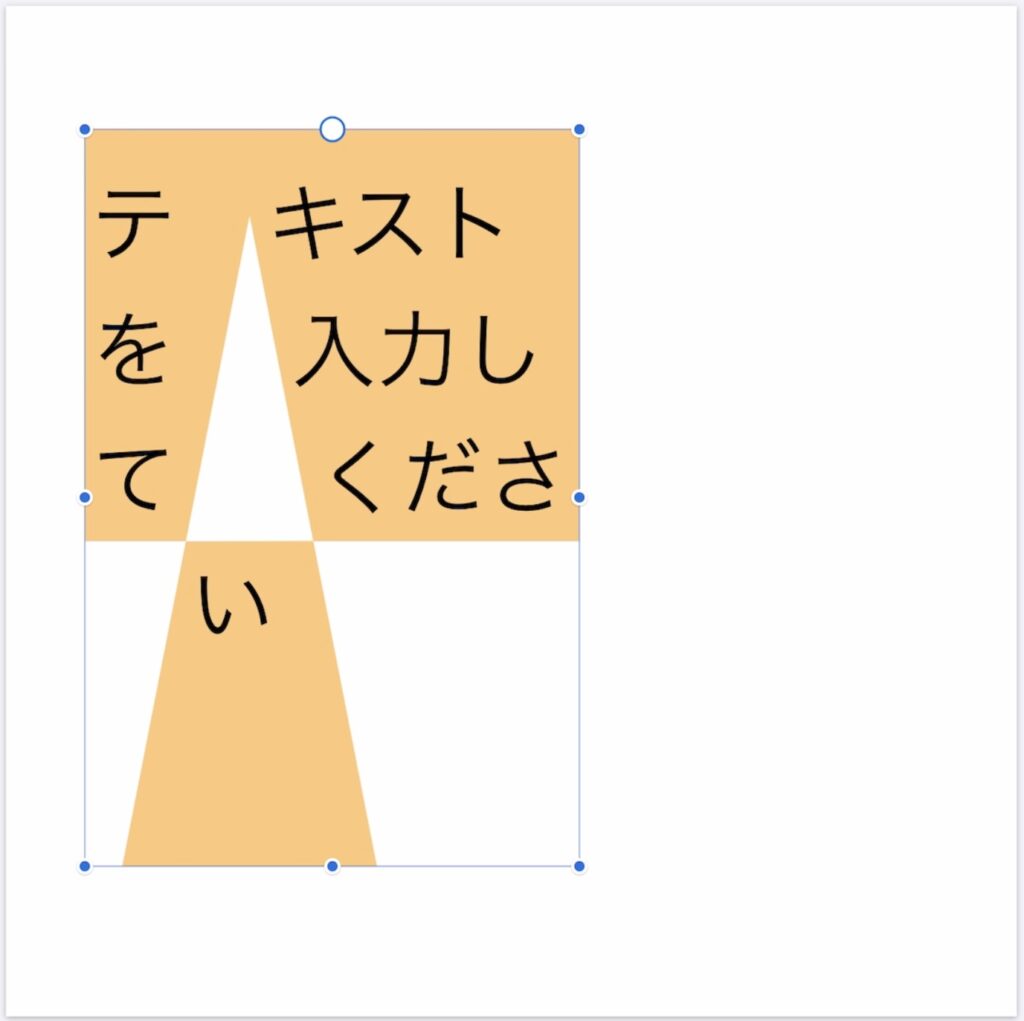
テキストボックスを前に配置して
「除外」すると……

後ろ(ベース)の三角形のスタイル、
テキストが引き継がれ、
テキストボックスのテキストは消える
複数が重なっていると分かりづらいので、色分けするなどして間違えないようにしましょう。
「マイシェイプ」に保存されるのは形のみ
「マイシェイプ」には図形の形のみが保存されます。
スタイル、テキスト、配置設定は保存されません。

「分割」も活用しよう
「分割」とは、複合図形をパーツごとに分ける機能です。
図形のどこか1ヵ所でも離れているパーツがあれば分割可能。点だけで接している場所は途切れていると判断されます。
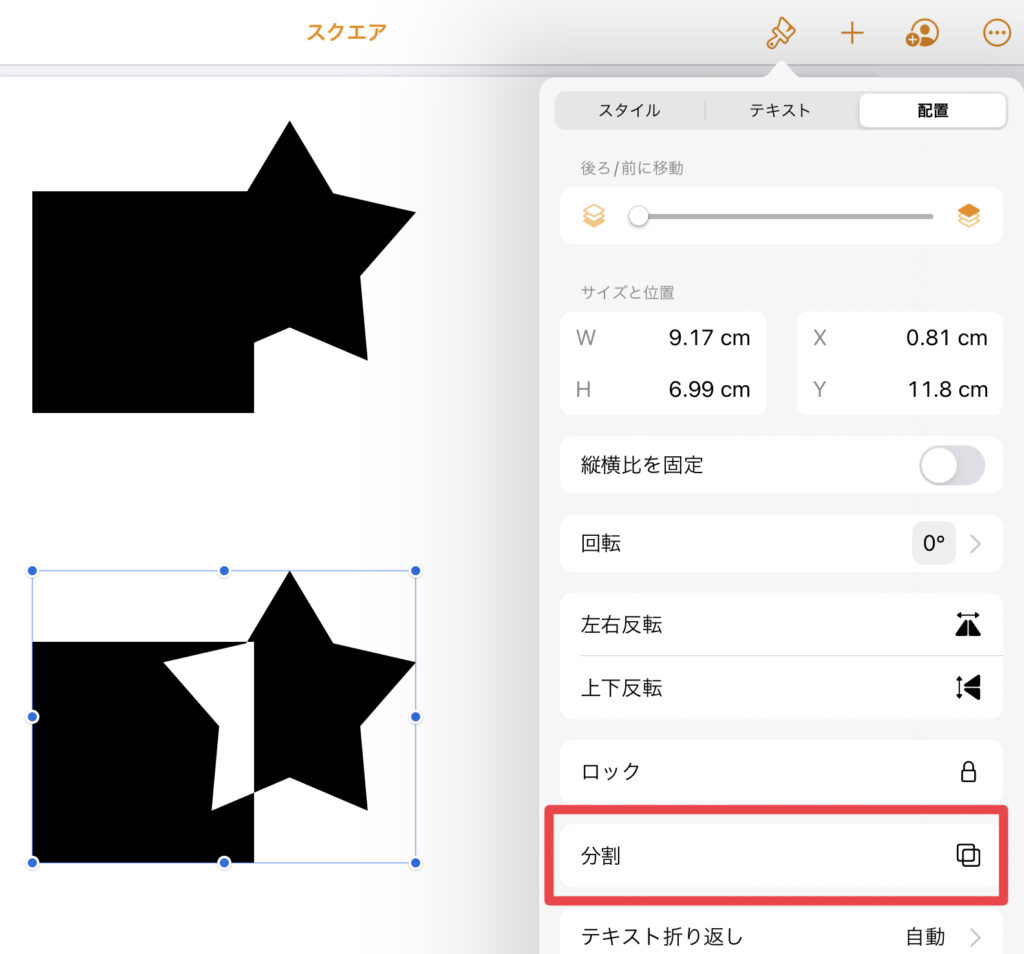
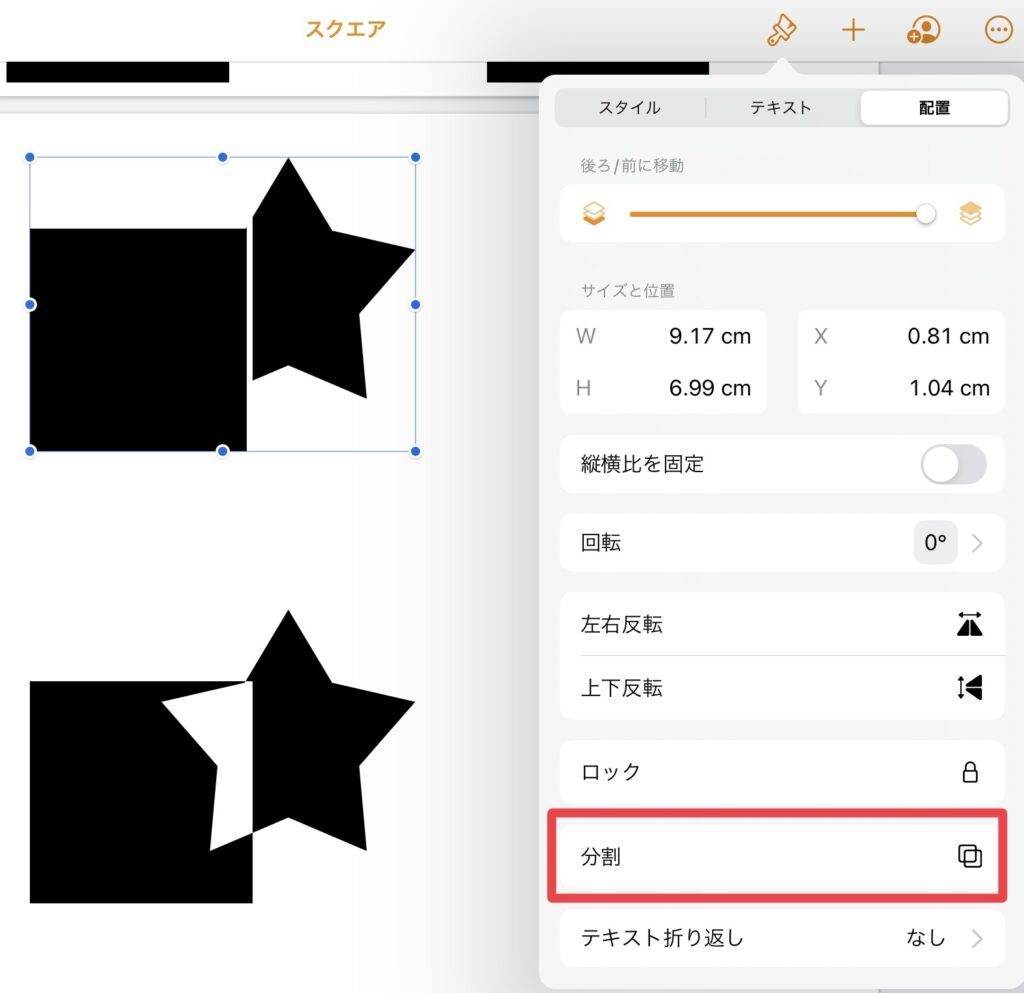
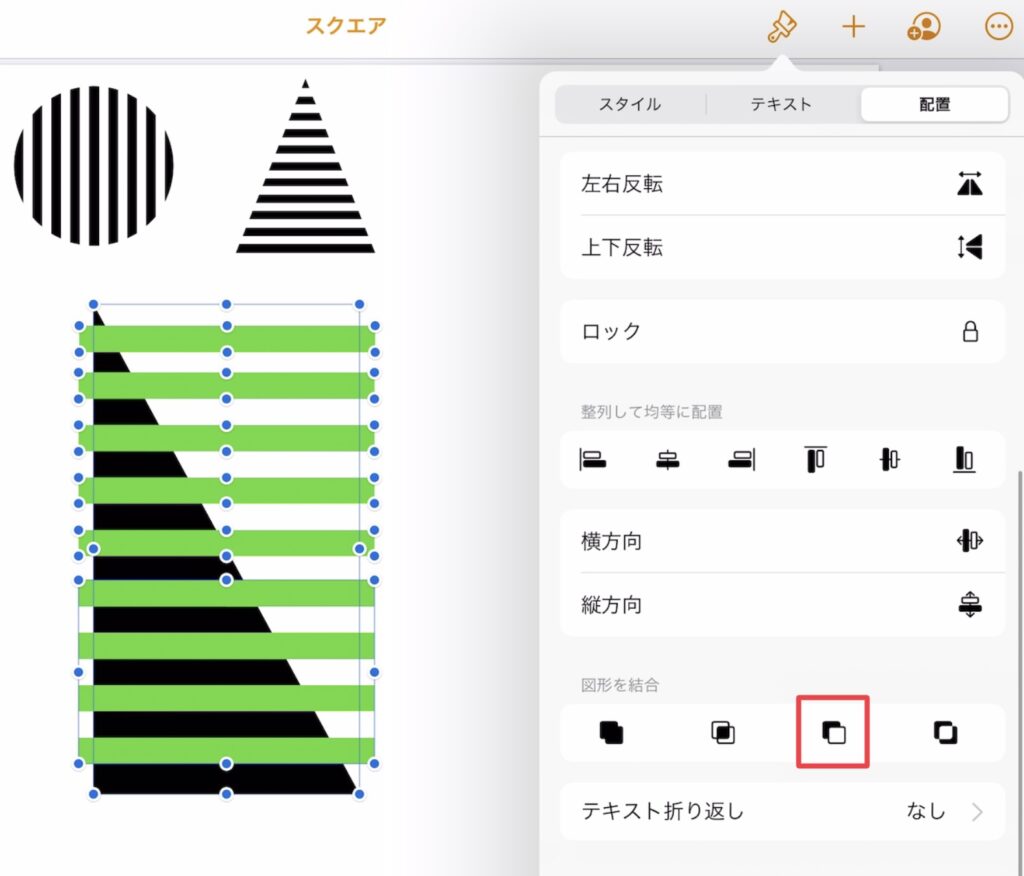
分割可能な複合図形の場合、「配置設定」に「分割」が表示されます。

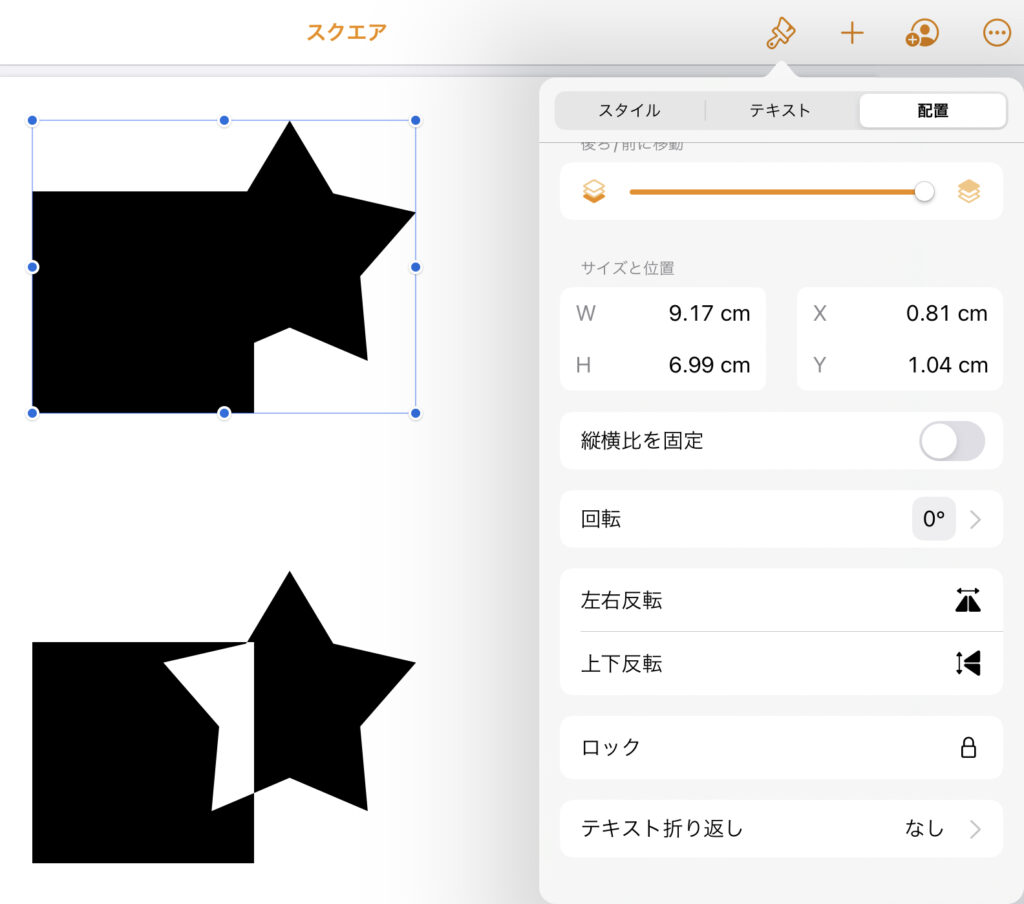
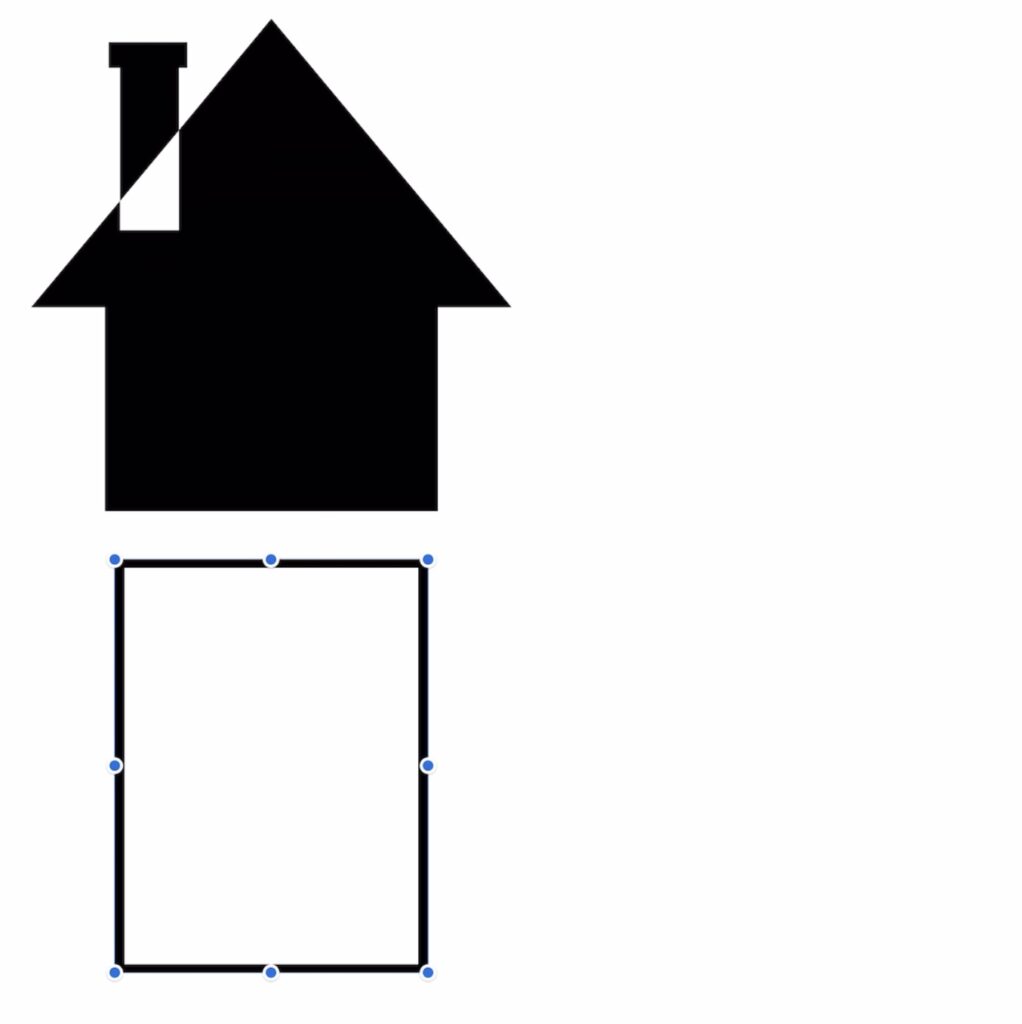
全て繋がっている図形(上の図形)には
「分割」が表示されない

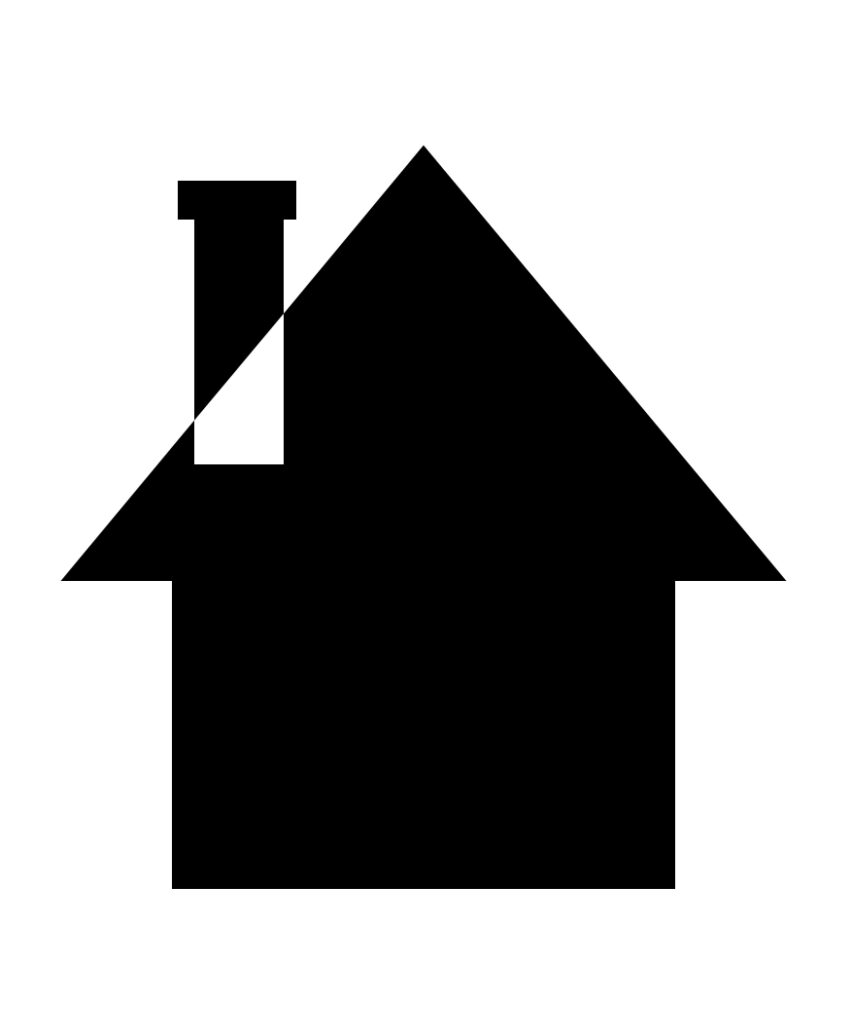
途切れている部分がある図形
(下の図形)は「分割」が表示される

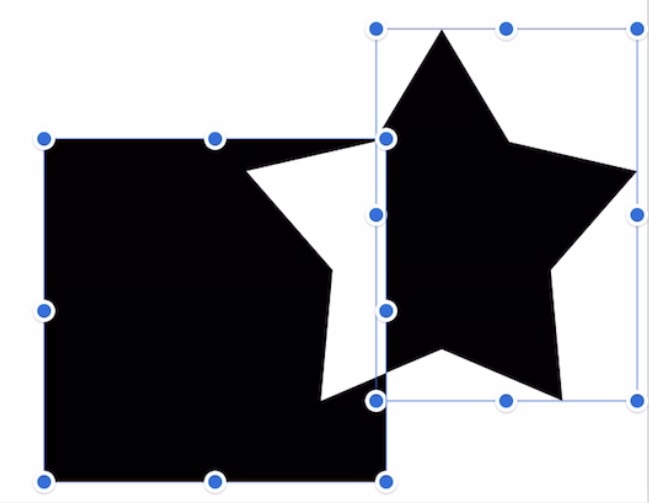
「分割」すると2つの図形になる

それぞれの図形に対して
詳細設定が可能
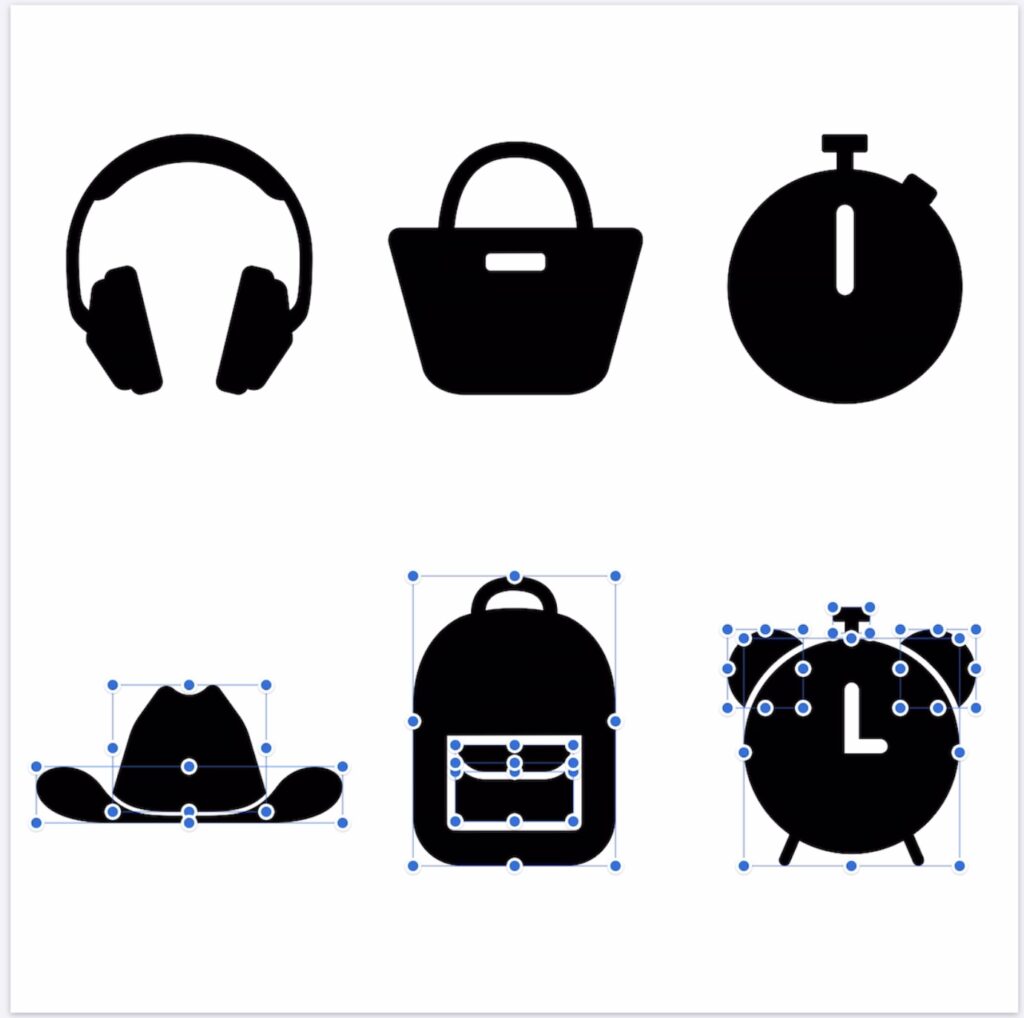
図形ツールにもとからある複合図形にも、もちろん使えます。

下の3つの図形は複合図形なので、
分割可能

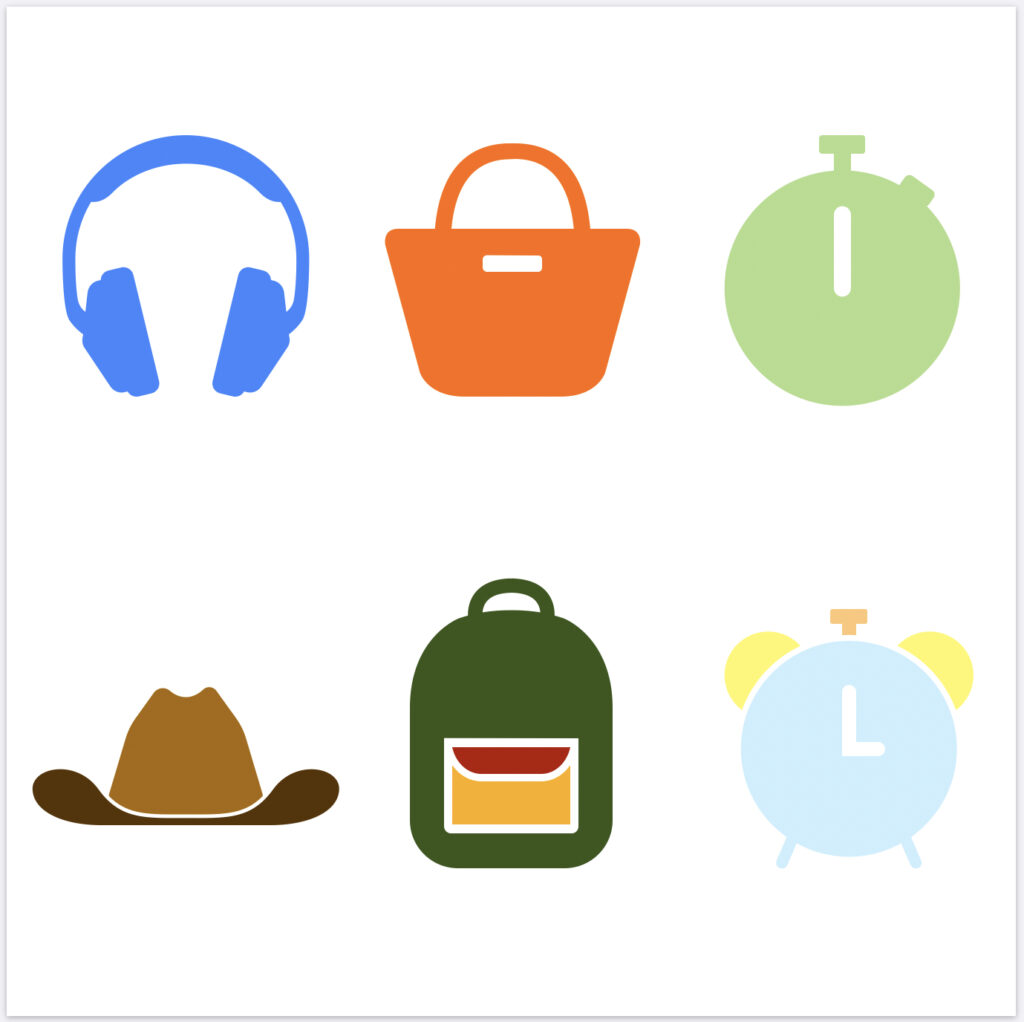
分割すれば、各パーツ(図形)の
色を変えることができる

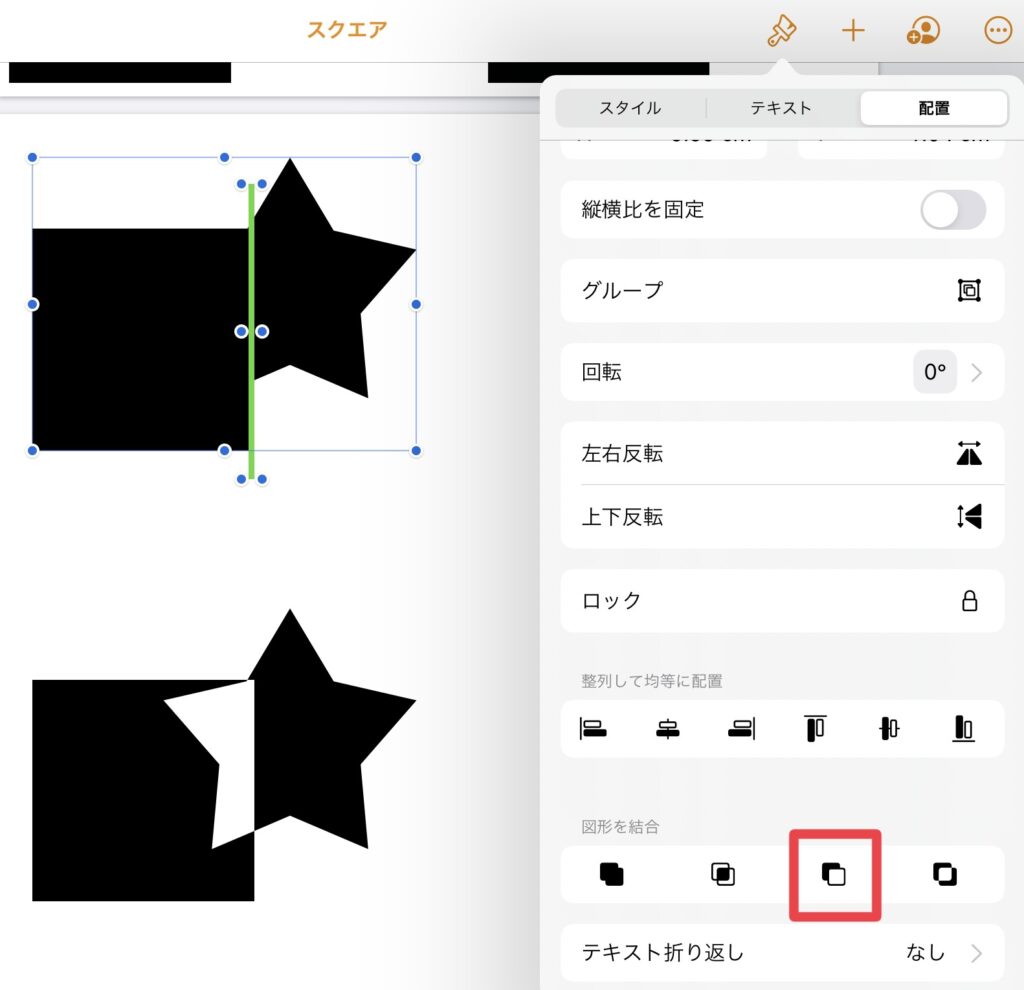
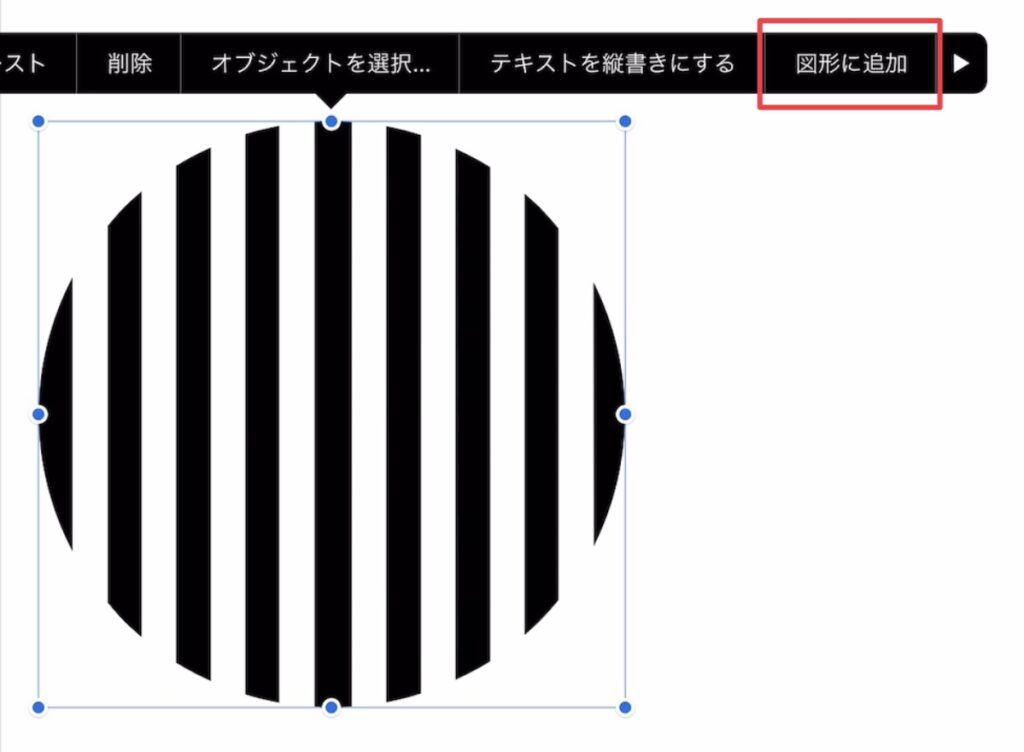
上の図形:「減算」で縦に切れ目を入れたら……

「分割」が表示された
図形の作り方&「マイシェイプ」追加方法
ここからは実際にいくつかの図形を作る工程と、「マイシェイプ」への追加方法を書いていきます。
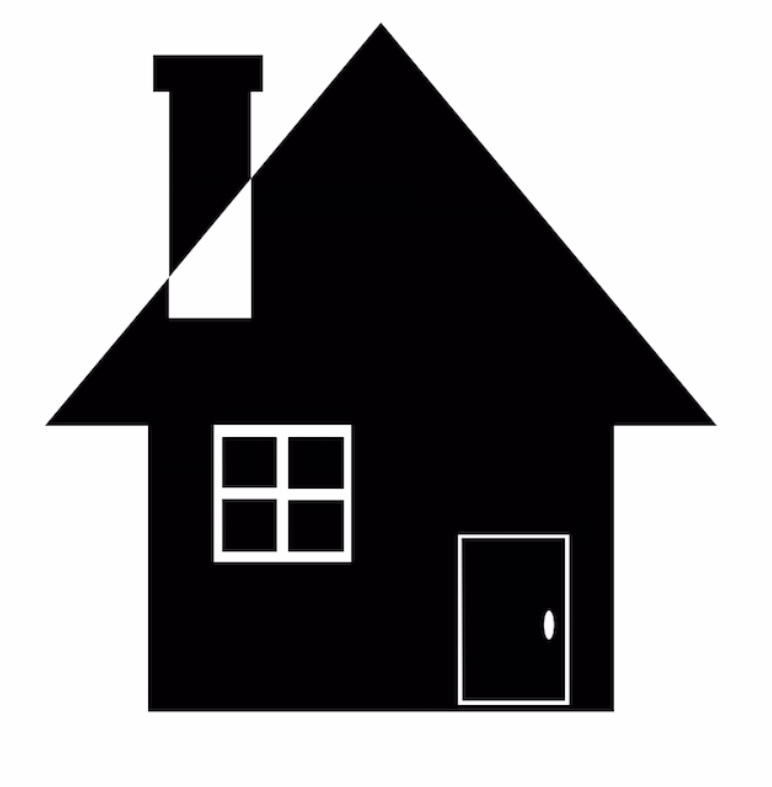
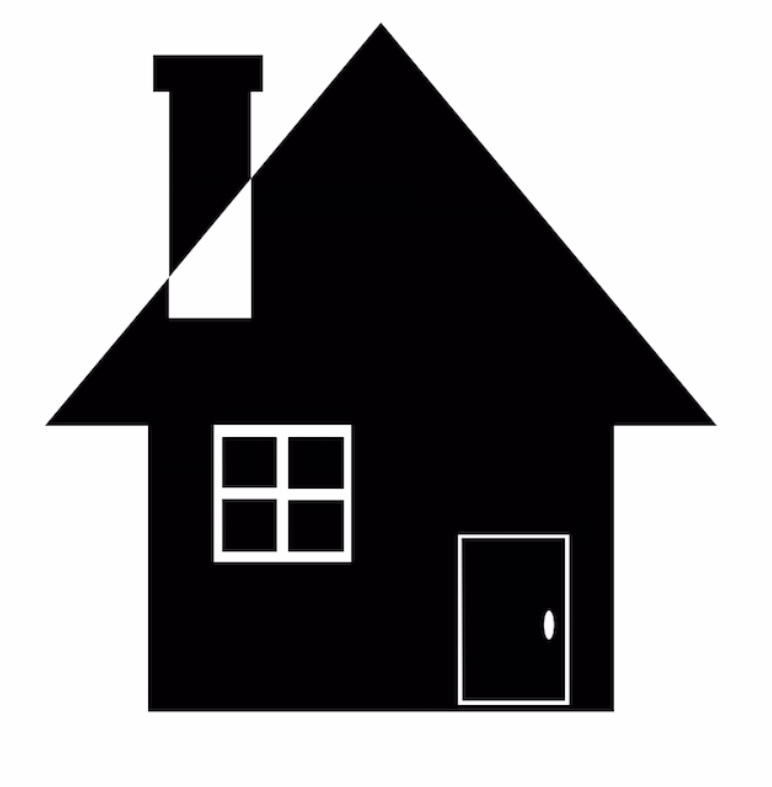
家(煙突付き)

図形
- 「基本」カテゴリ
- 三角形
- 四角形
「図形を結合」
- 結合
- 除外
作り方
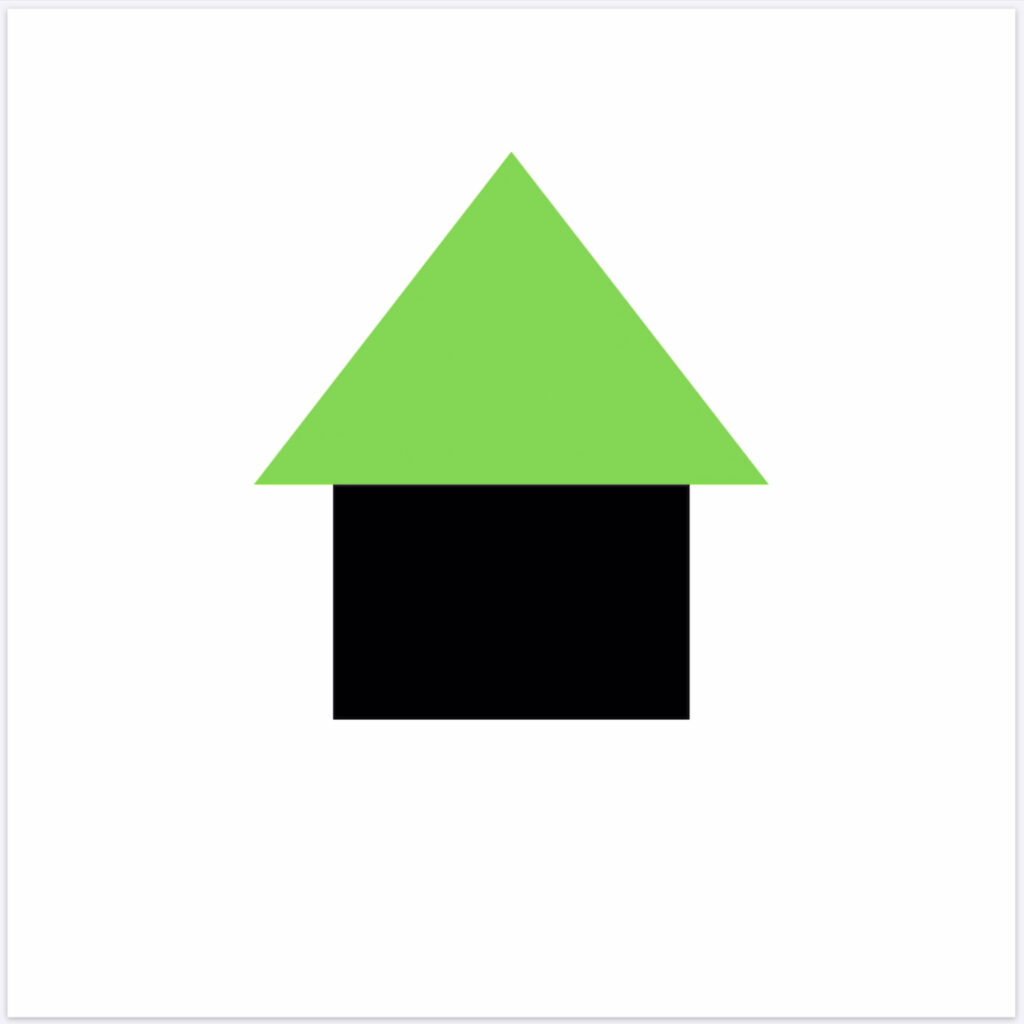
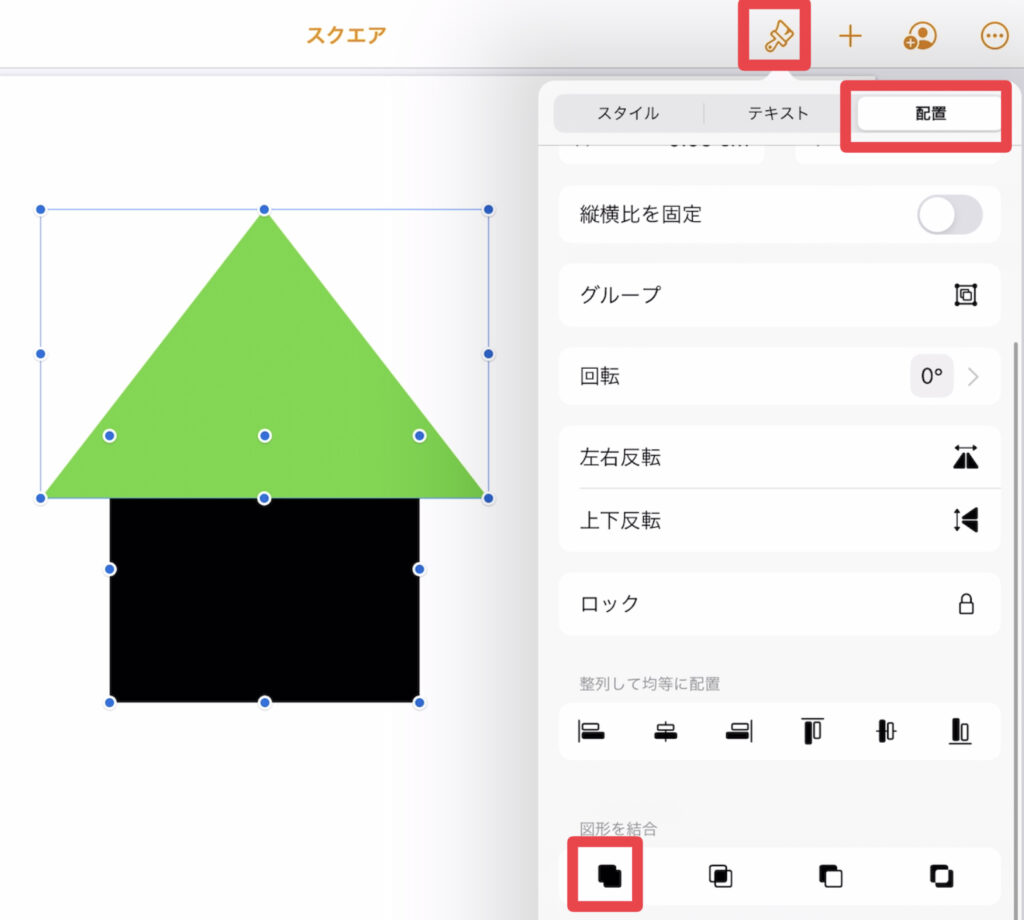
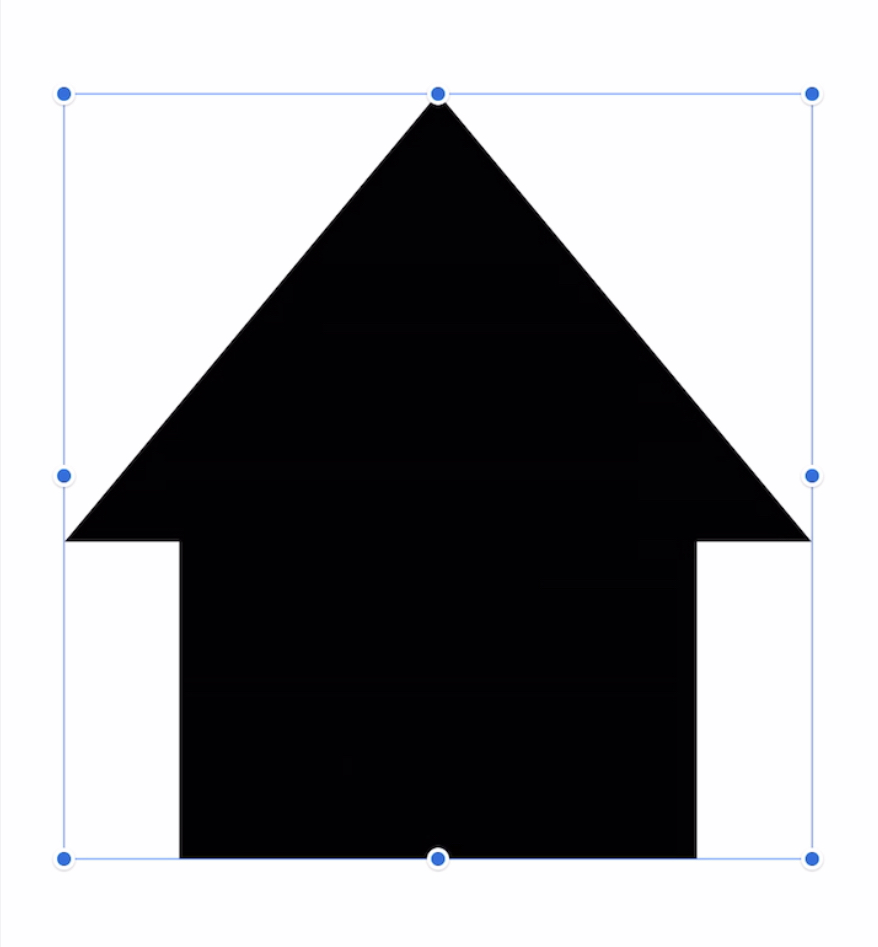
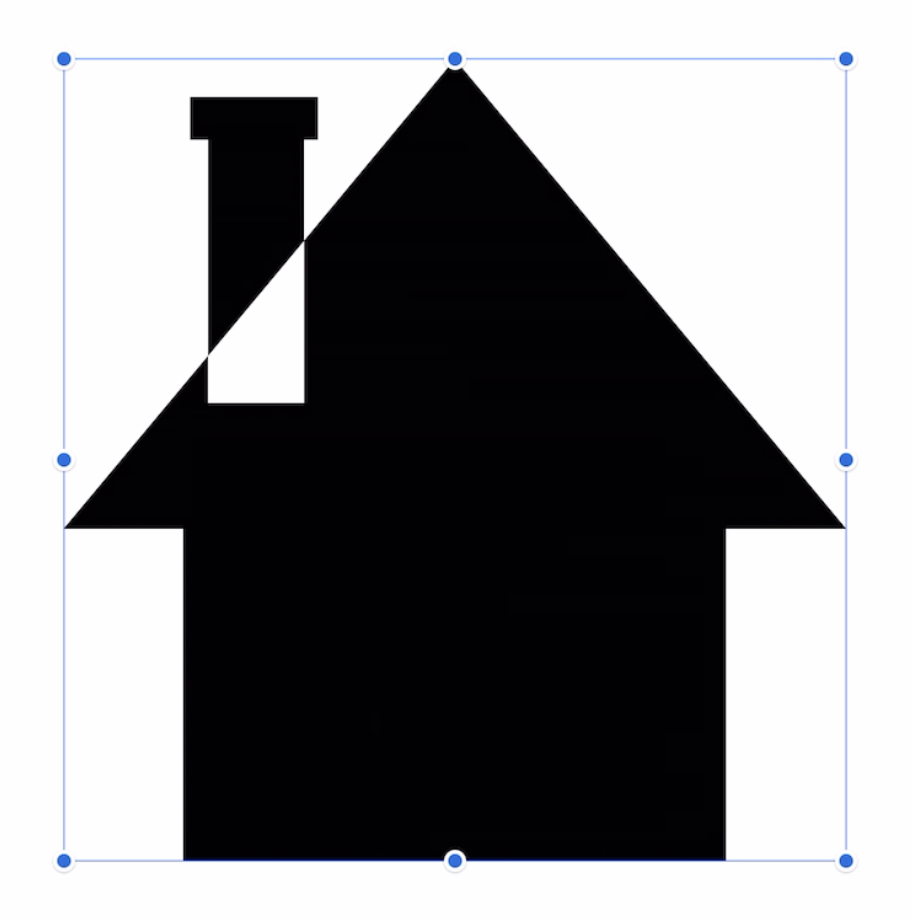
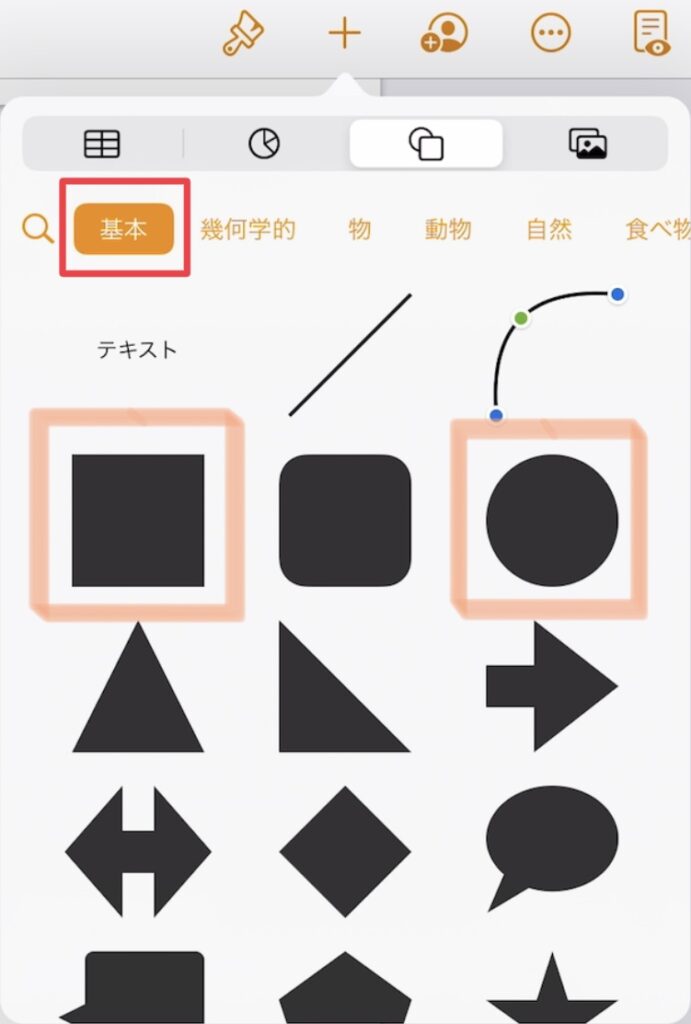
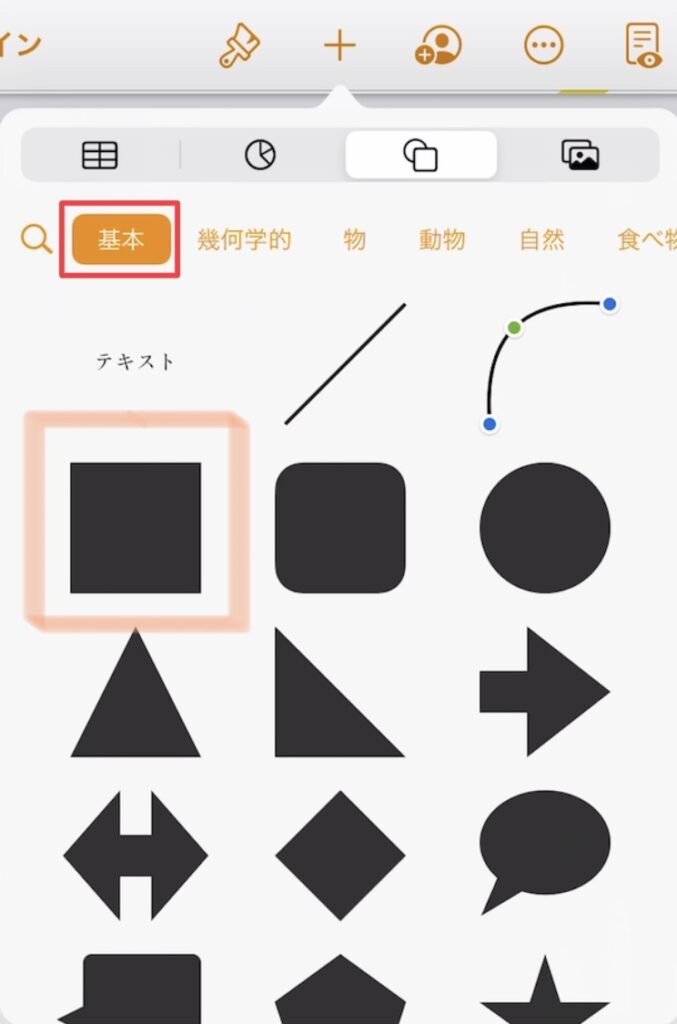
1.図形ツールの「基本」カテゴリから四角形と三角形を選択し、家の形を作る


2.図形を全て選択した状態で「結合」する


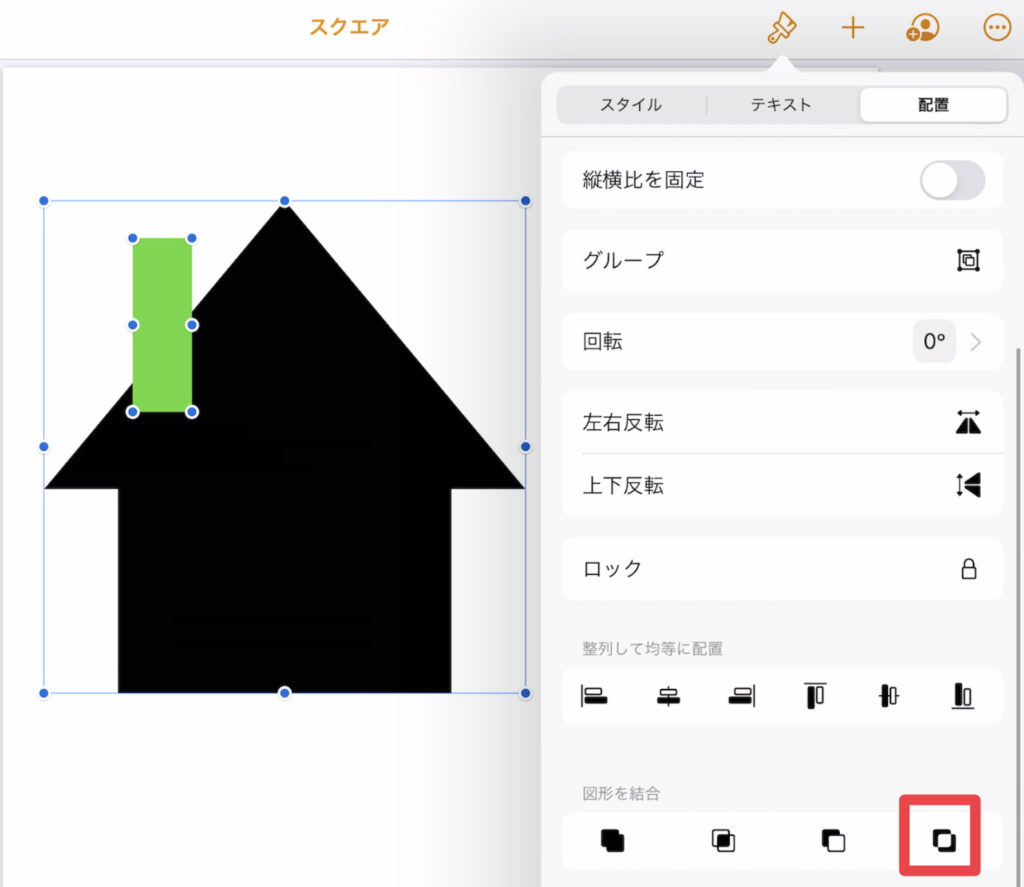
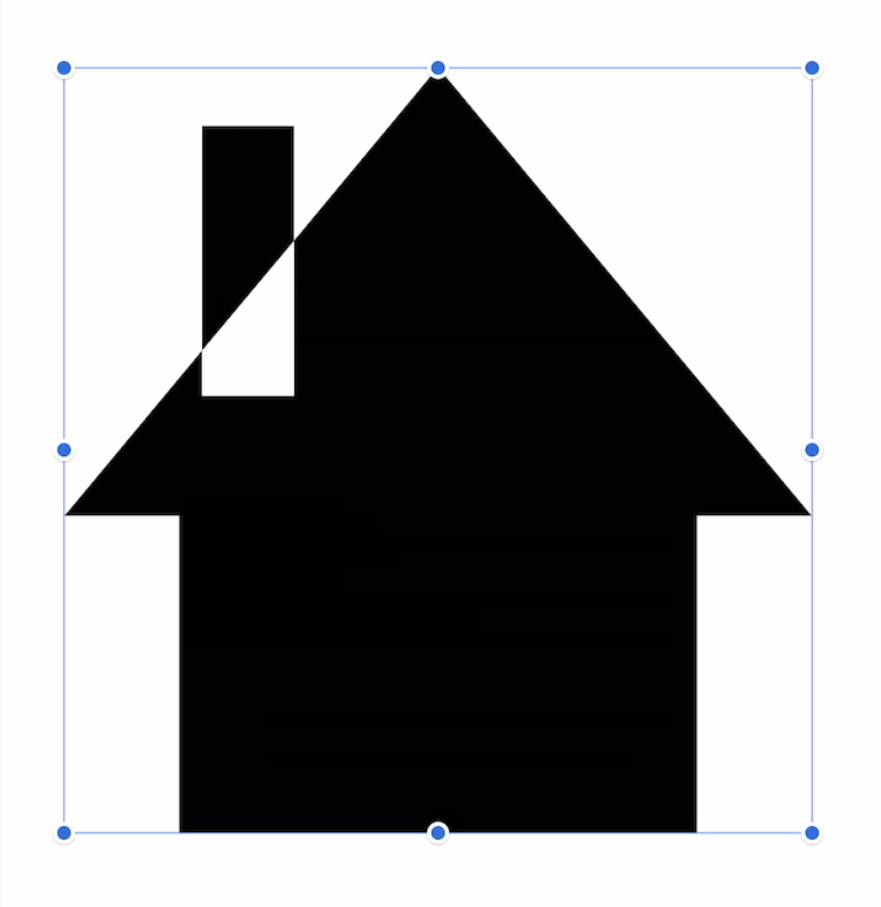
3.煙突用に四角形の大きさ、位置を調整し、図形を全て選択した状態で「除外」する


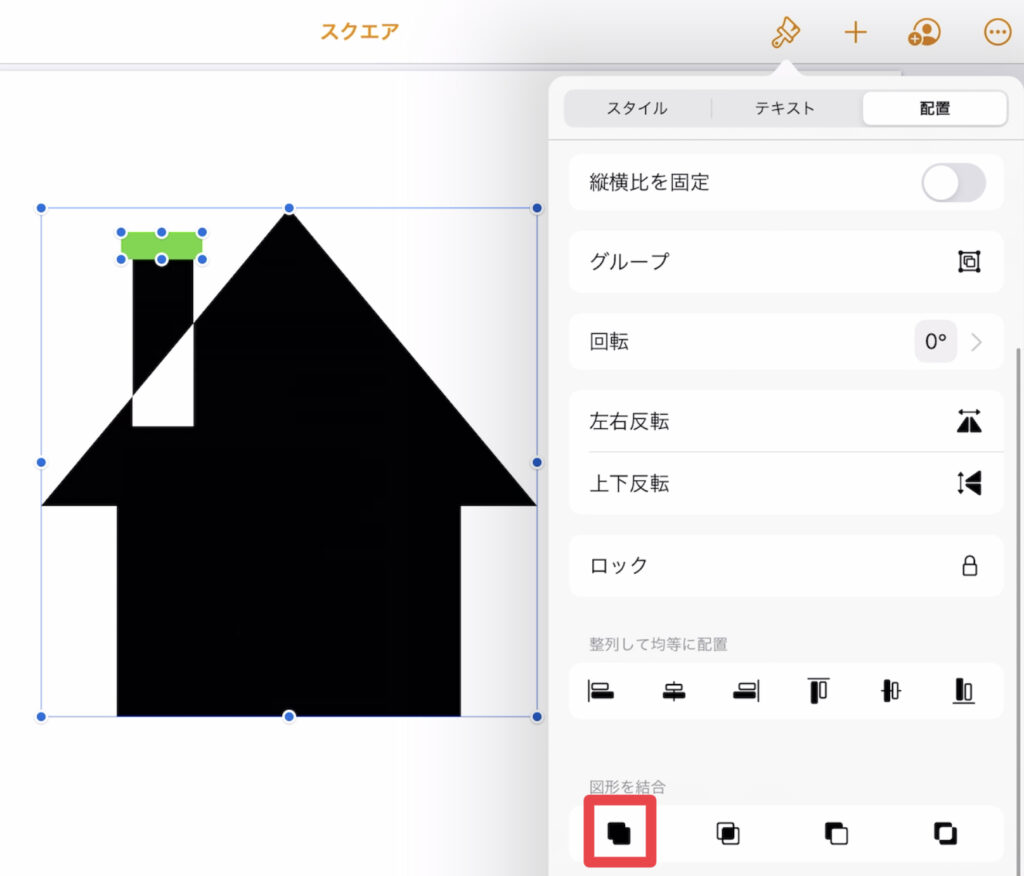
4.煙突の先端用に四角形の大きさ、位置を調整し、図形を全て選択した状態で「結合」する


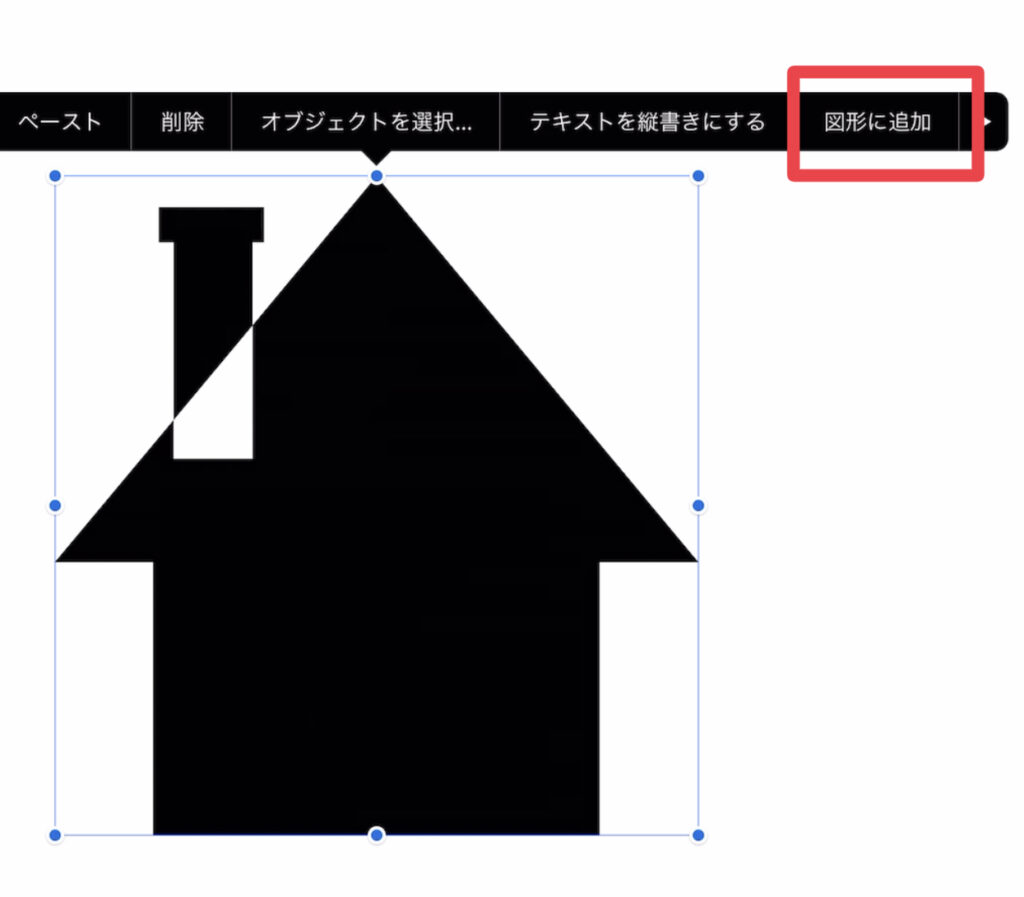
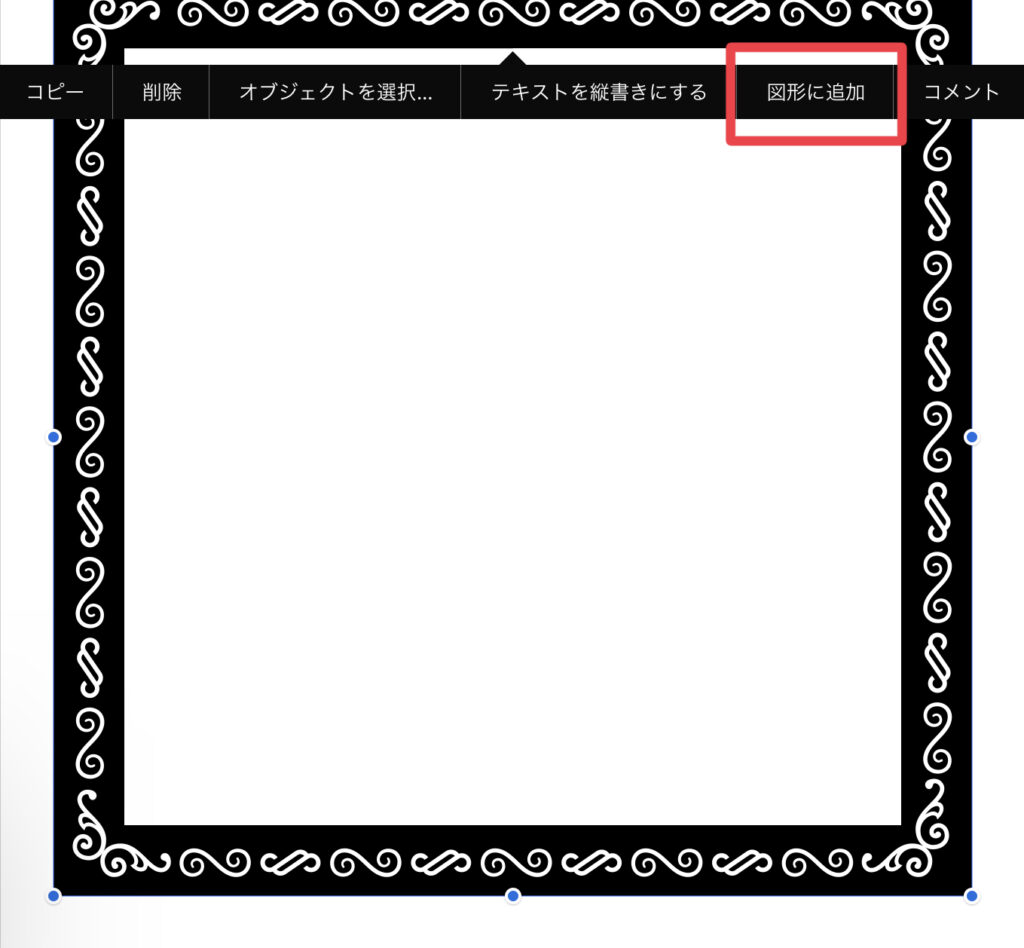
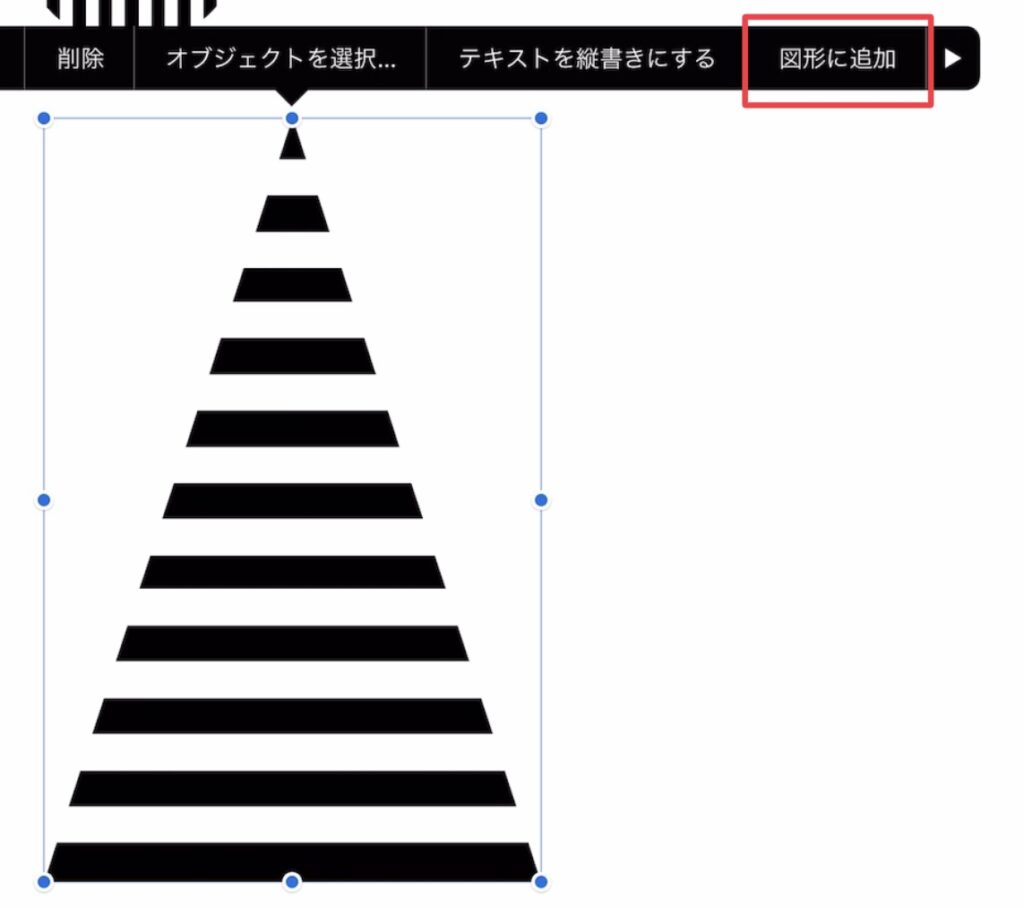
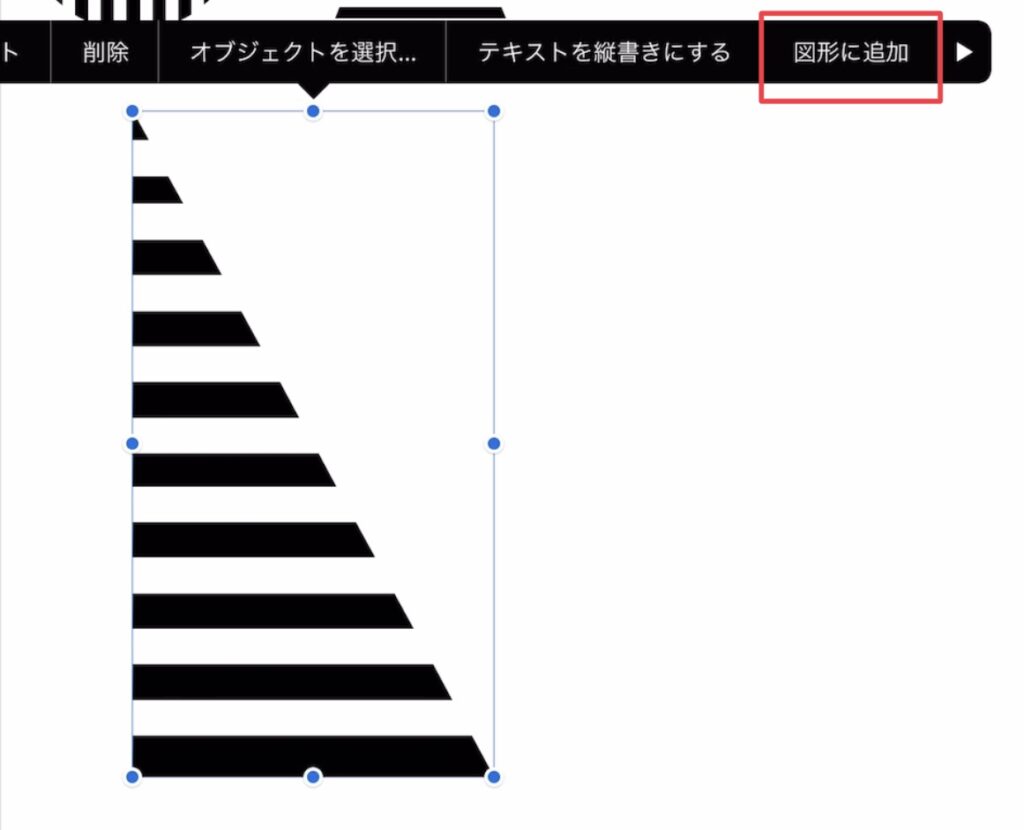
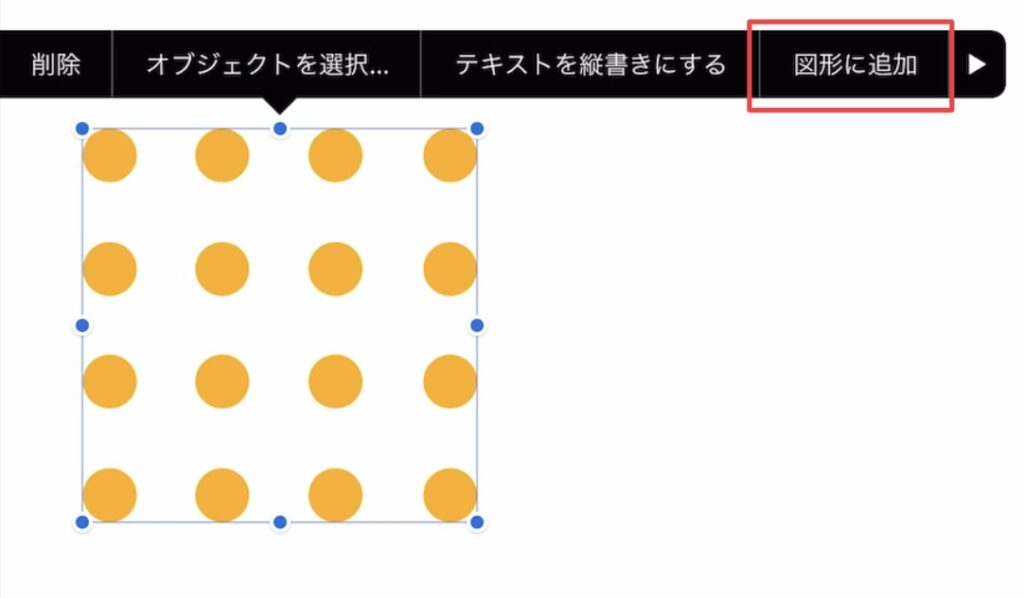
5.マイシェイプに保存する:「図形に追加」を選択


葉っぱ

図形
- 「基本」カテゴリ
- 円形
「図形を結合」
- 交差
作り方
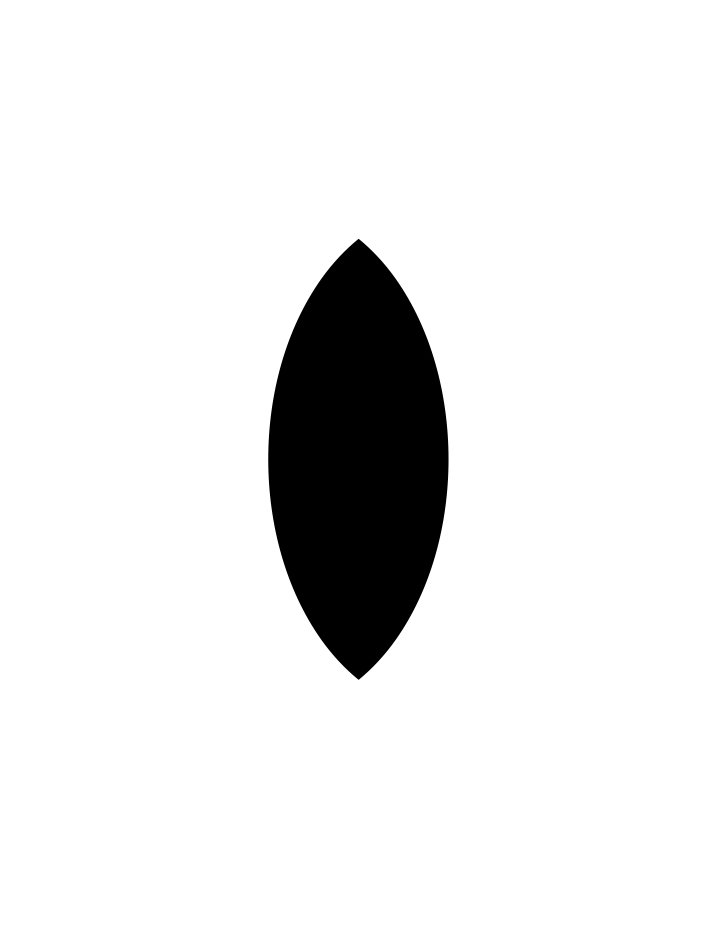
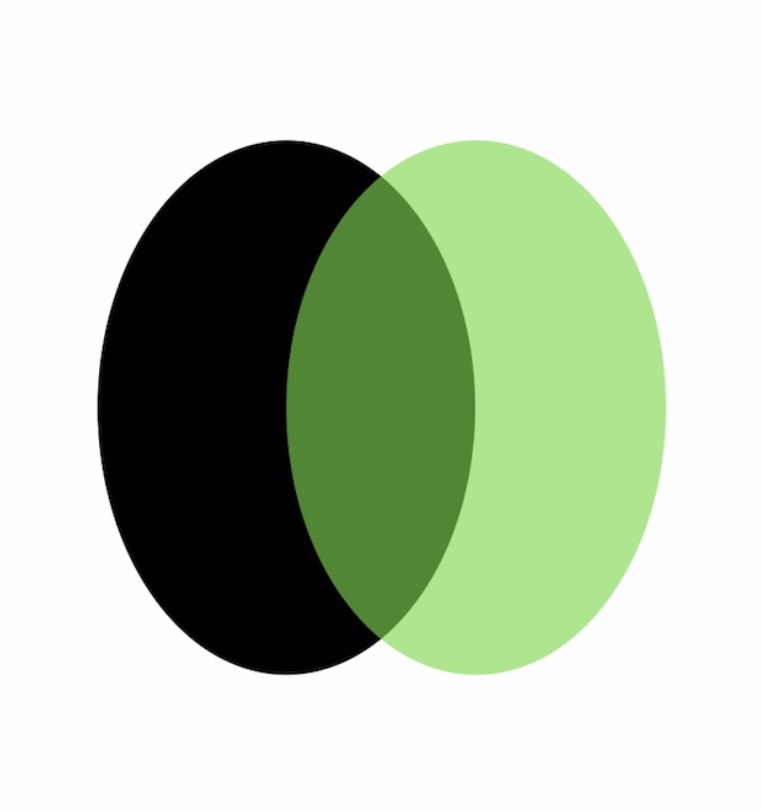
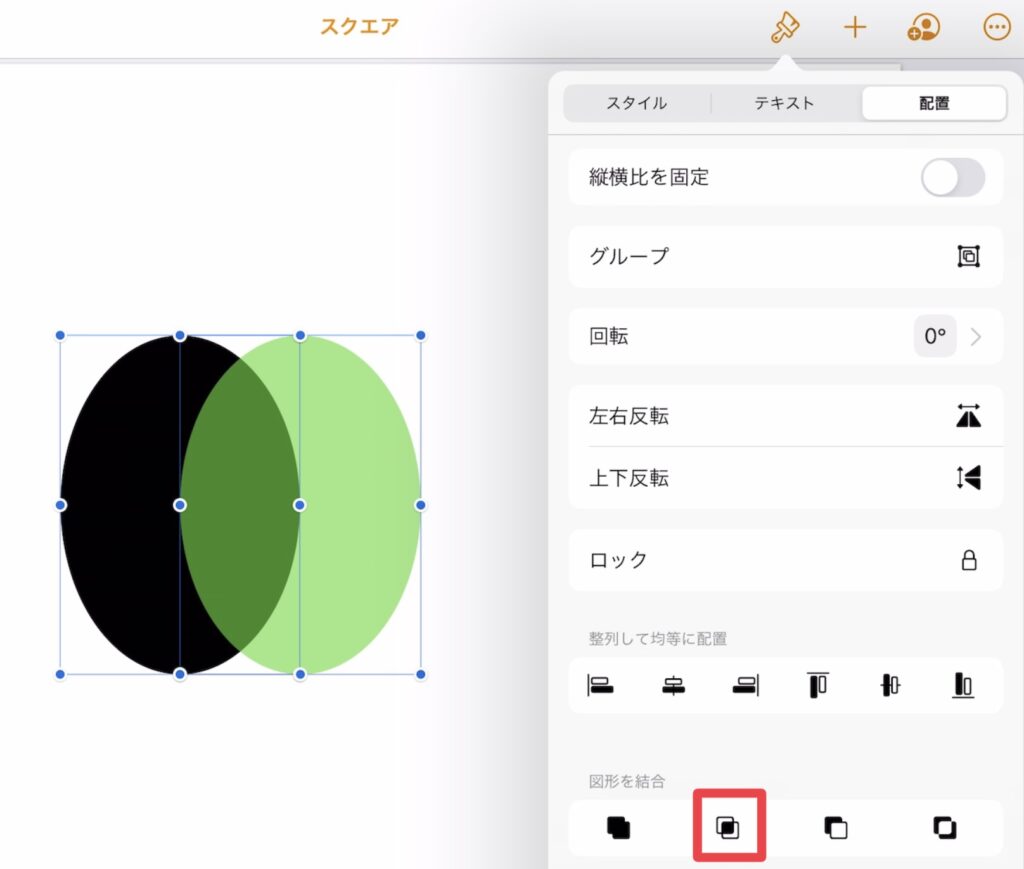
1.図形ツールの「基本」カテゴリから円形を選択し、2つ重ね合わせる


2.両方の円形を選択した状態で、「交差」する


3.マイシェイプに保存する:「図形に追加」を選択


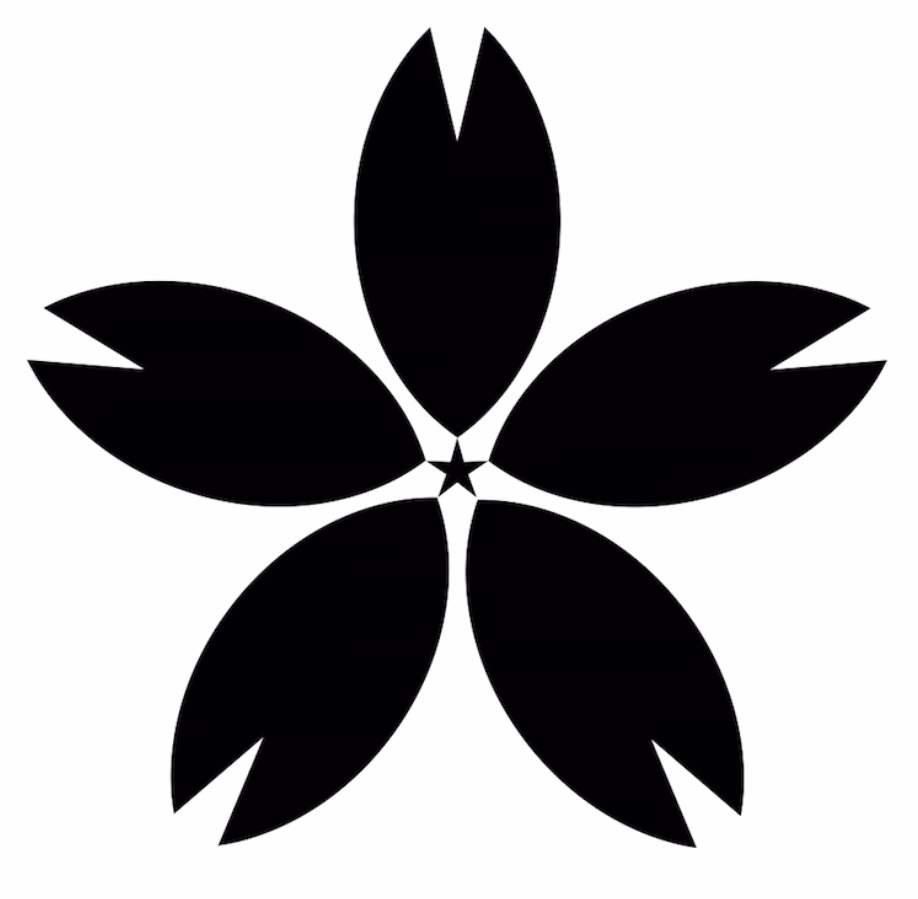
花びら

図形
- 「マイシェイプ」カテゴリ
- 葉っぱ
- 「基本」カテゴリ
- 三角形
「図形を結合」
- 減算
作り方
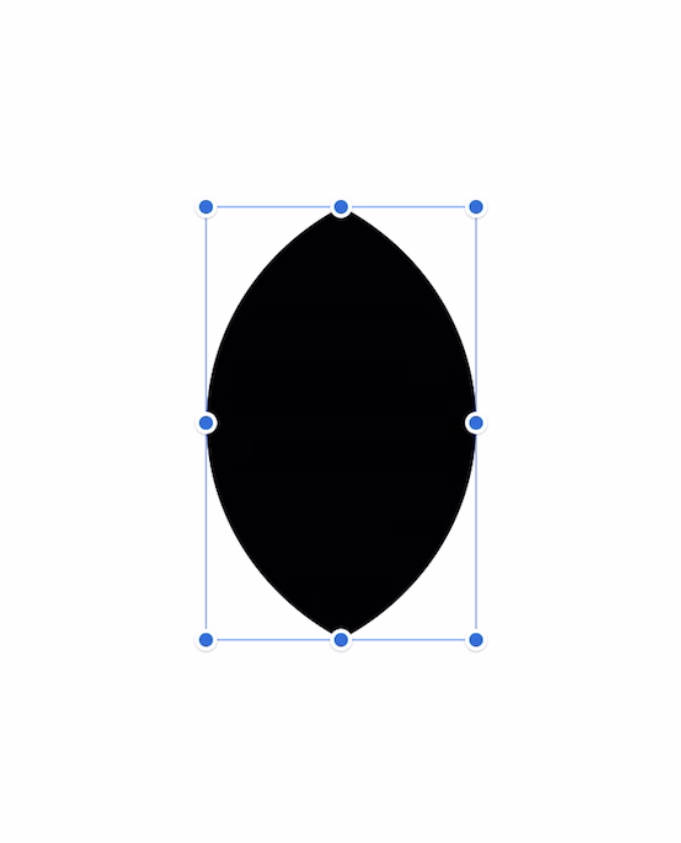
1.図形ツールの「マイシェイプ」カテゴリから、葉っぱを選択
葉っぱの作り方はコチラ >> 葉っぱ

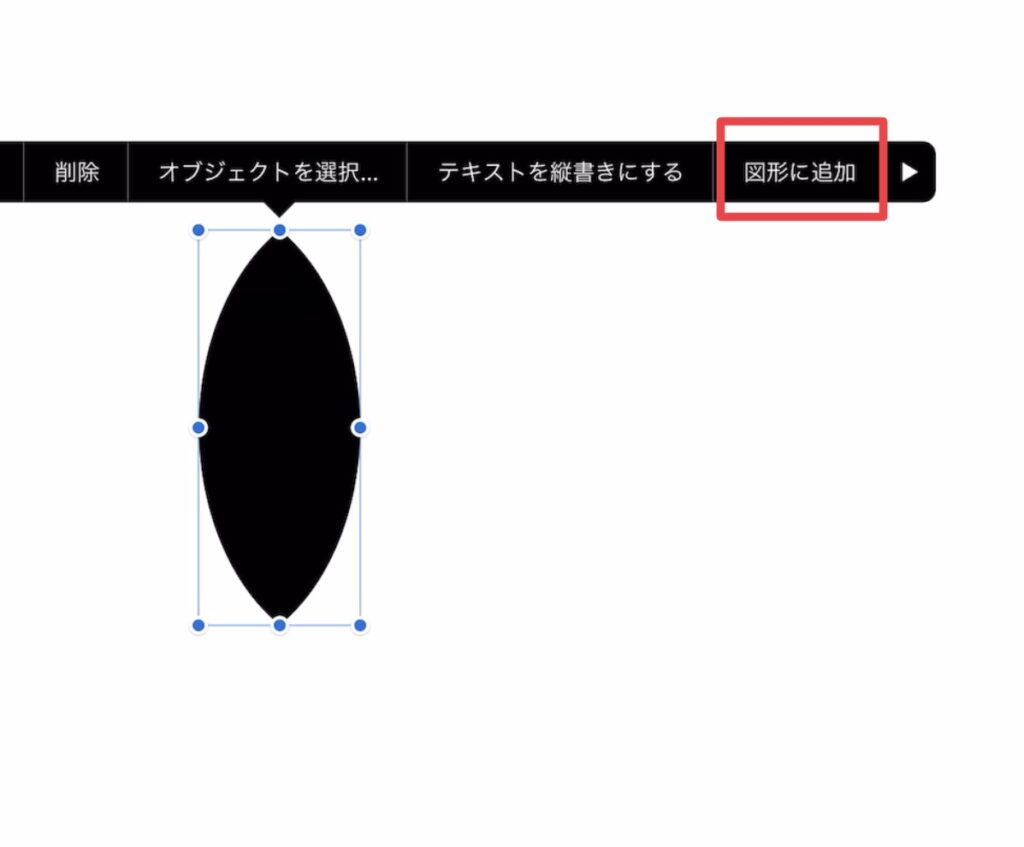
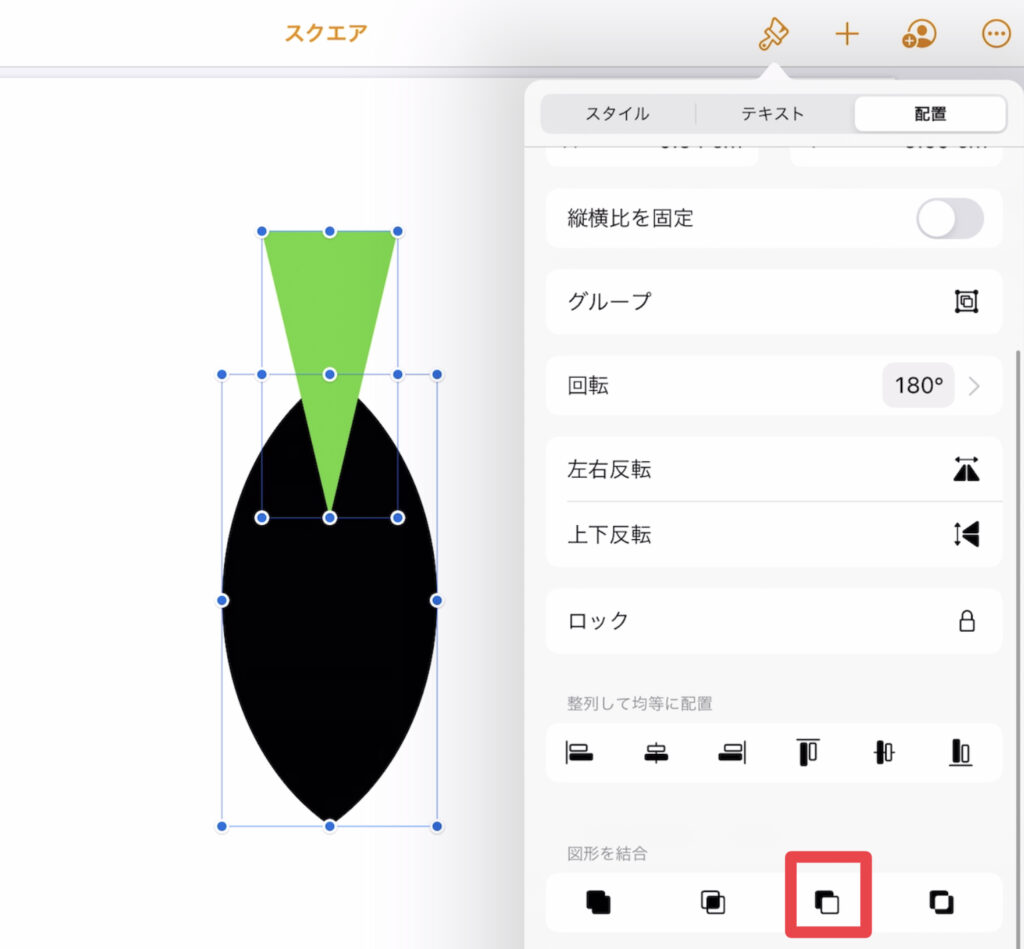
2.図形ツールの「基本」カテゴリから、三角形を選択

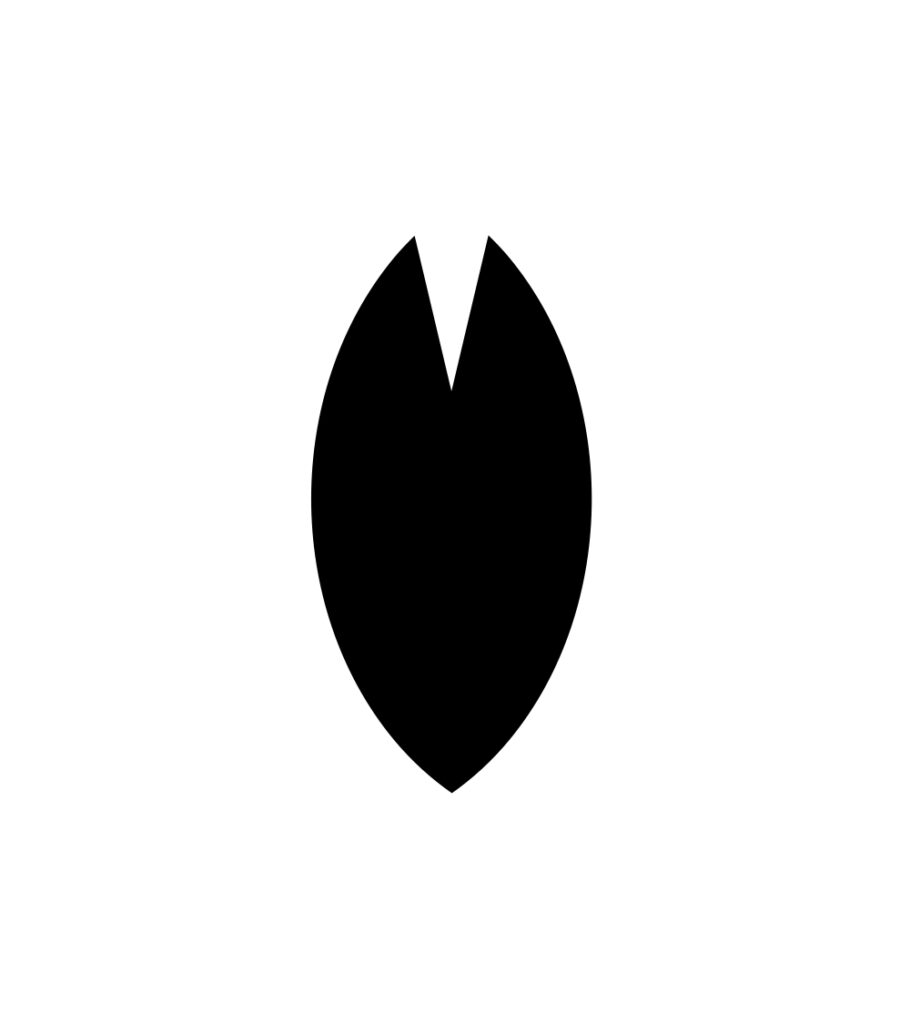
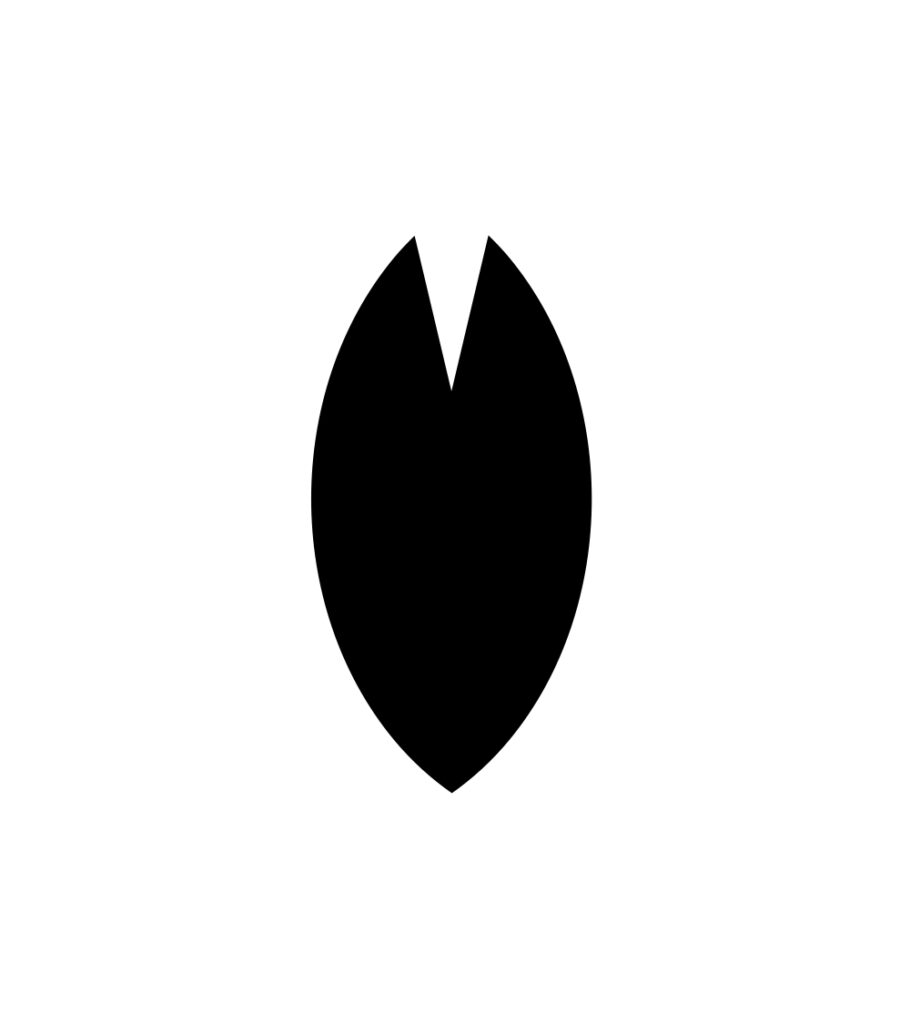
3.葉っぱの上部に逆さにした三角形を重ね、図形を全て選択してから「減算」する


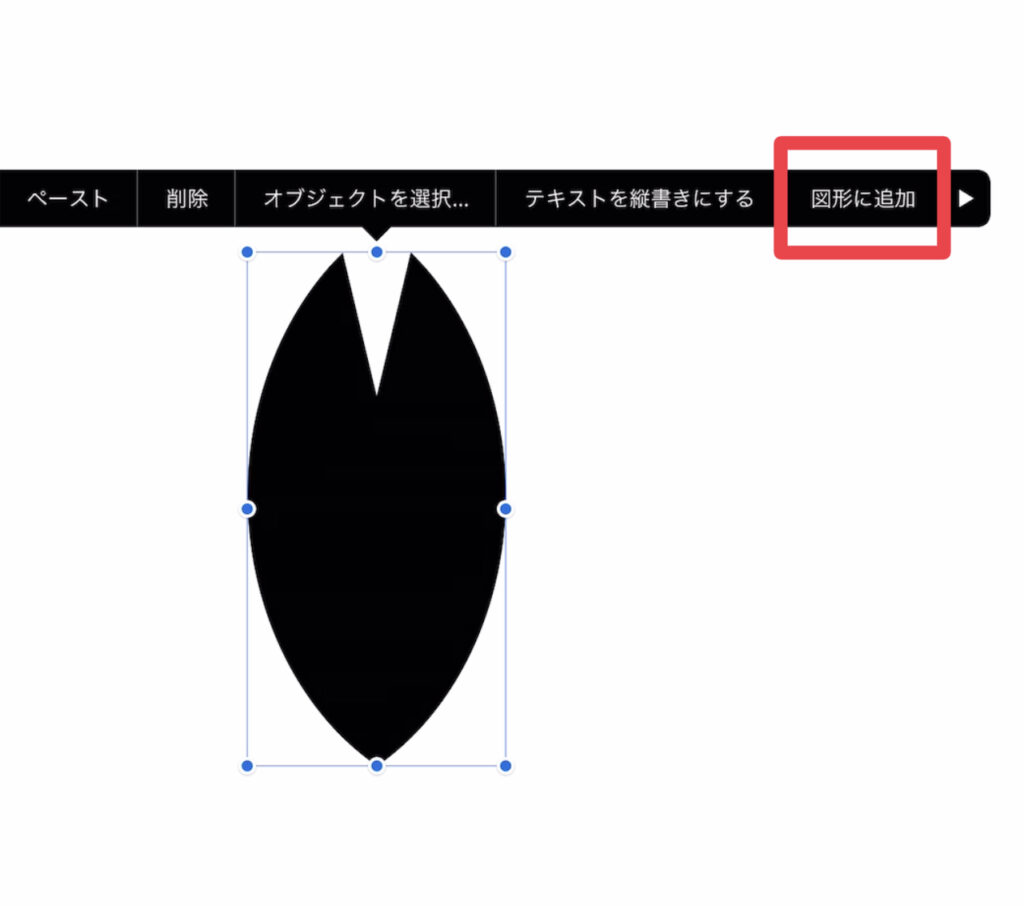
4.マイシェイプに保存する:「図形に追加」を選択


ストライプ

図形
- 「基本」カテゴリ
- 四角形
「図形を結合」
- 結合
作り方
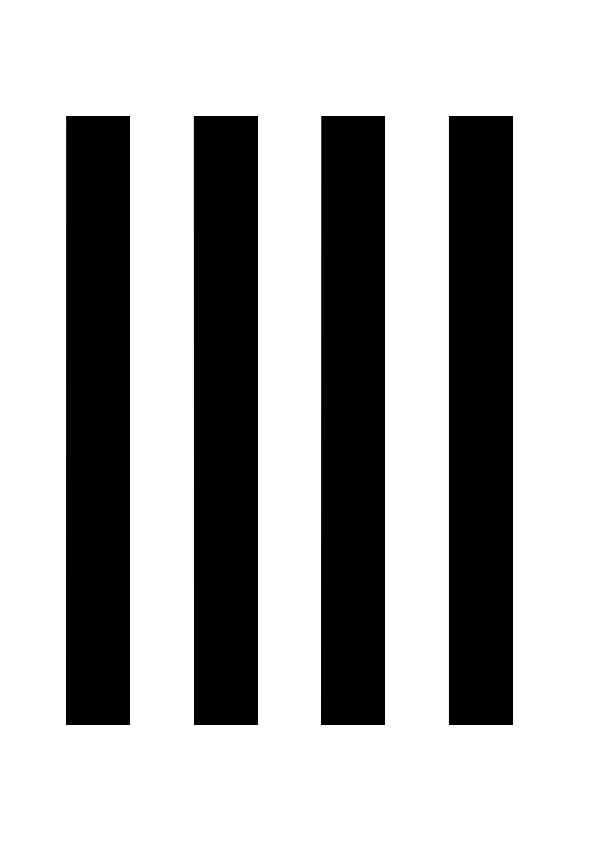
1.図形ツールの「基本」カテゴリから、四角形を選択

2.細い長方形にする

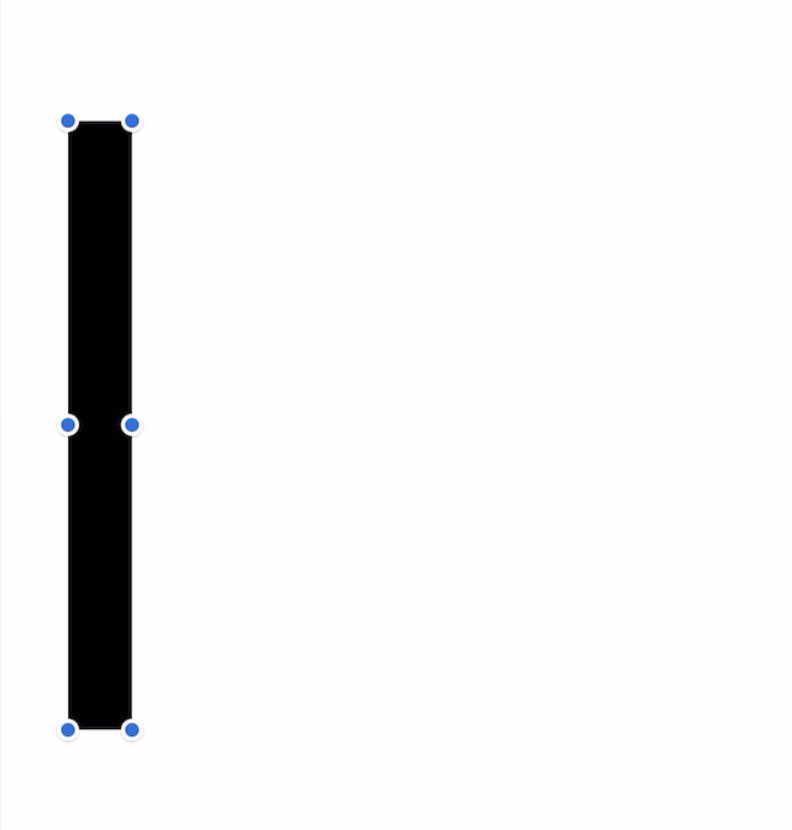
3.②で作った長方形をコピペし、色を変えて隣にぴったりくっつける

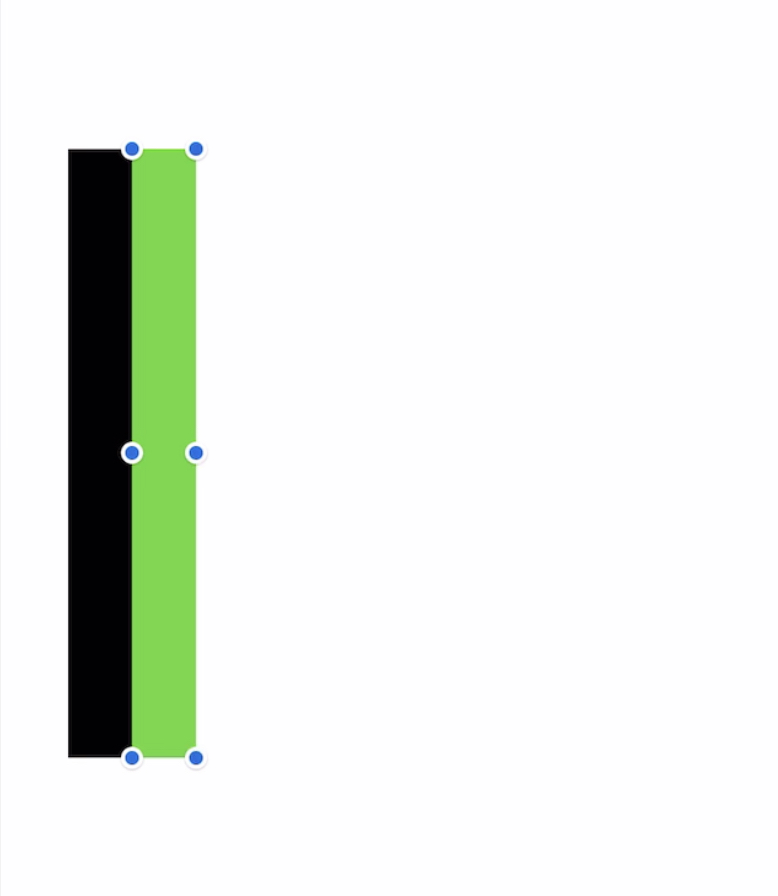
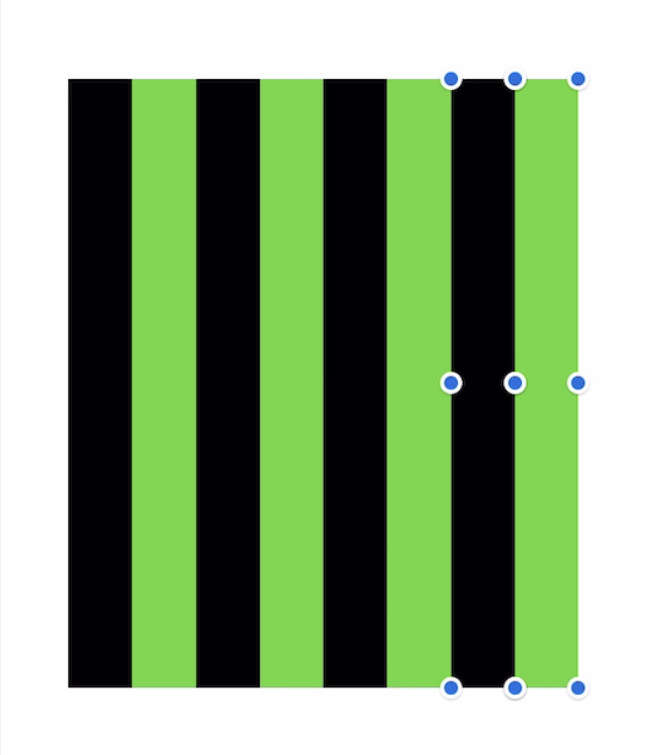
4.2つの長方形を選択してから3回コピペし、全て隣同士ぴったりくっつける

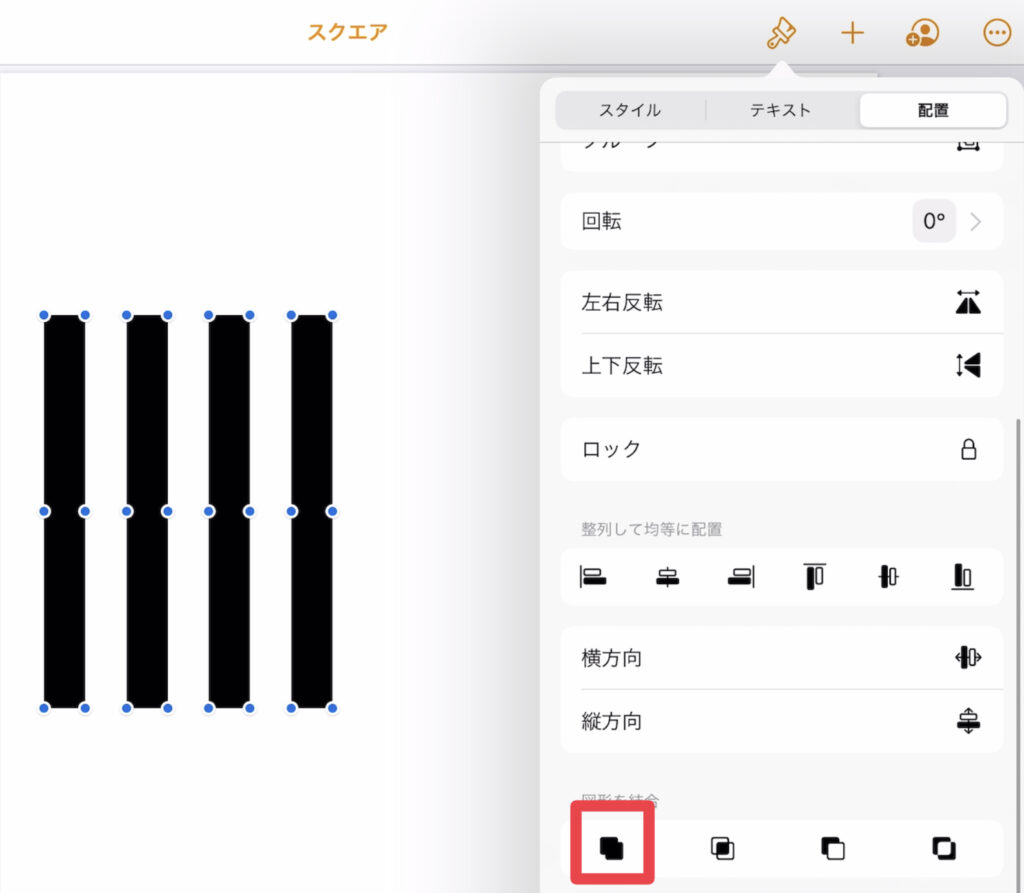
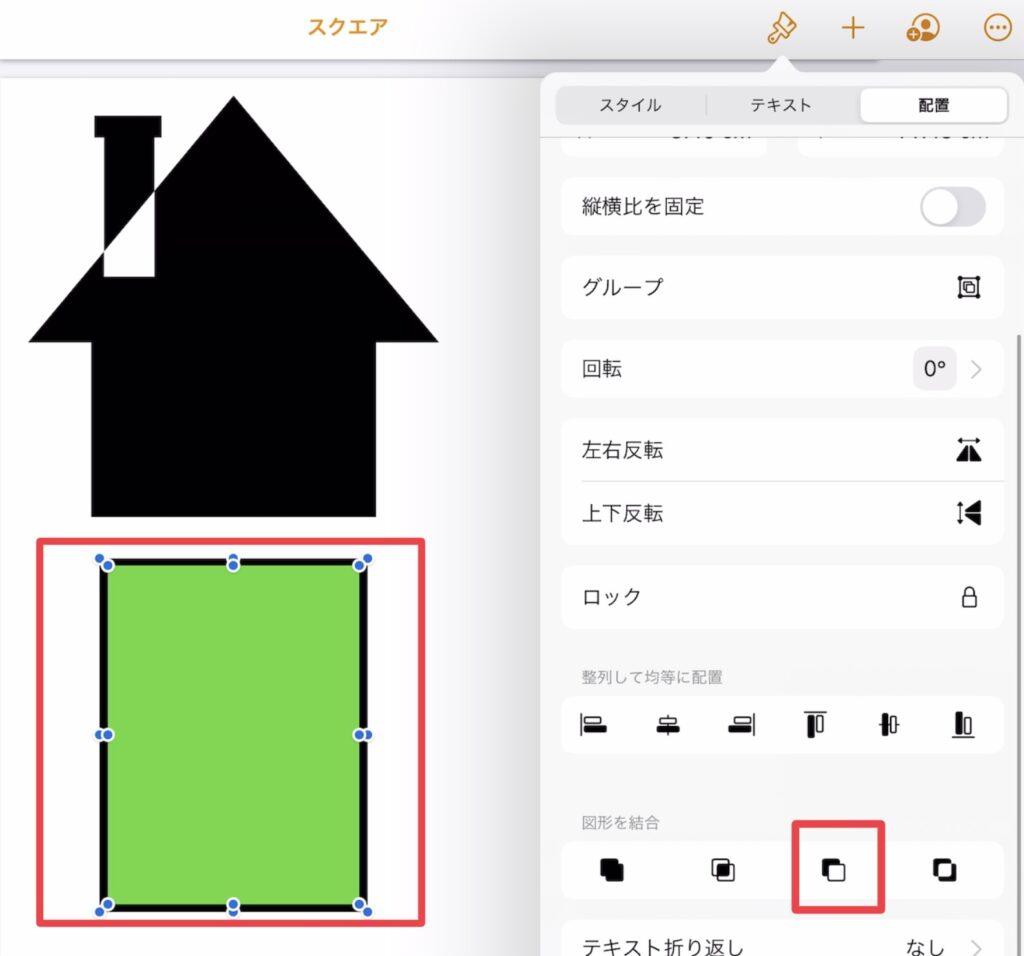
5.緑色の図形のみ削除する

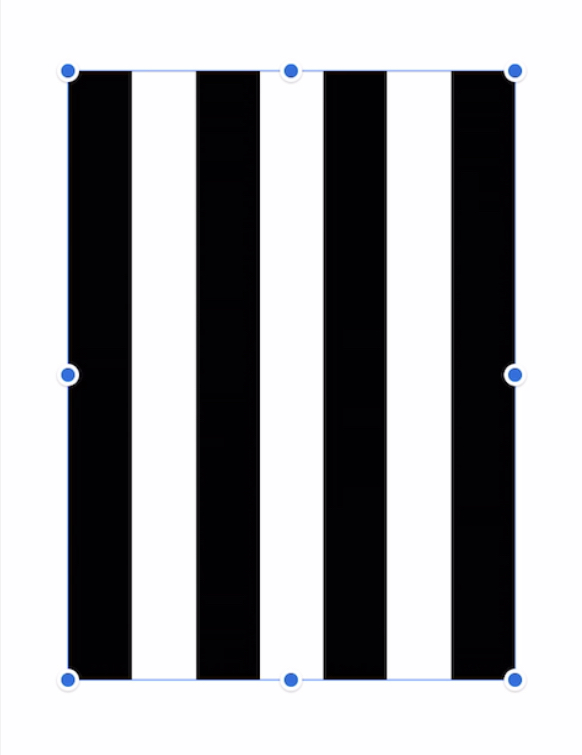
6.図形を全て選択し、「結合」する


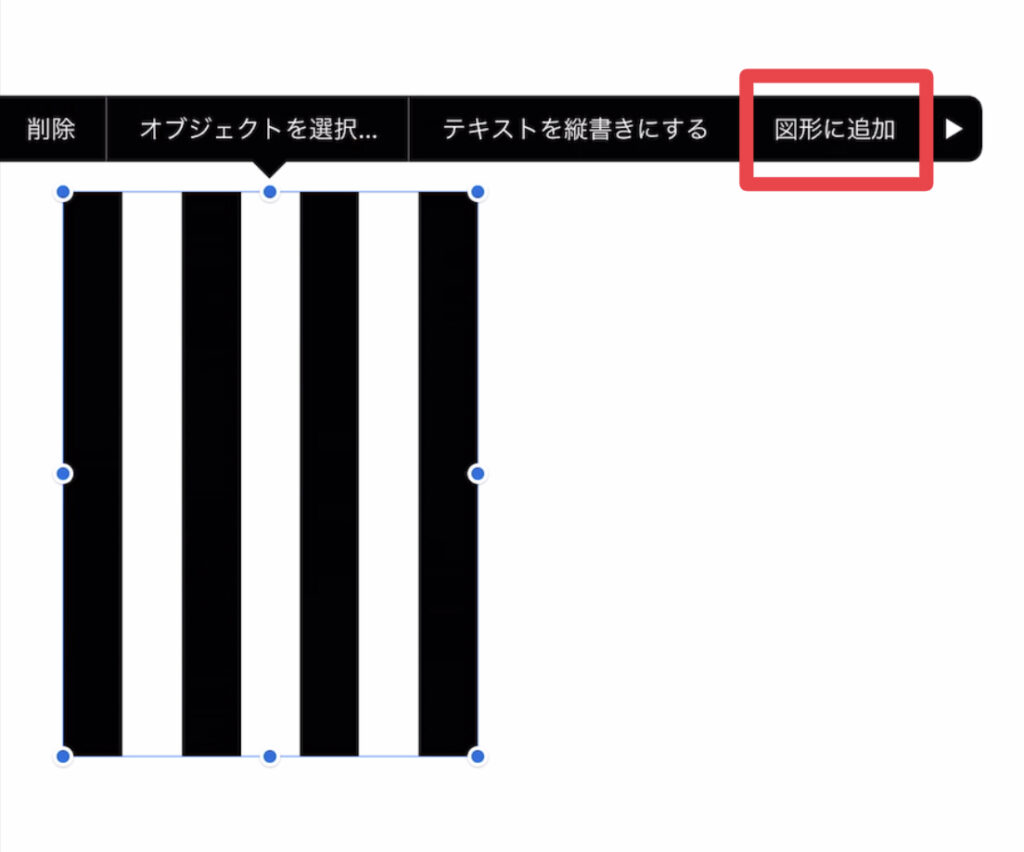
7.マイシェイプに保存する:「図形に追加」を選択


型抜きの額縁

図形
- 「基本」カテゴリ
- 四角形
- 「オーナメント」カテゴリ
- お好みのオーナメント
「図形を結合」
- 減算
作り方
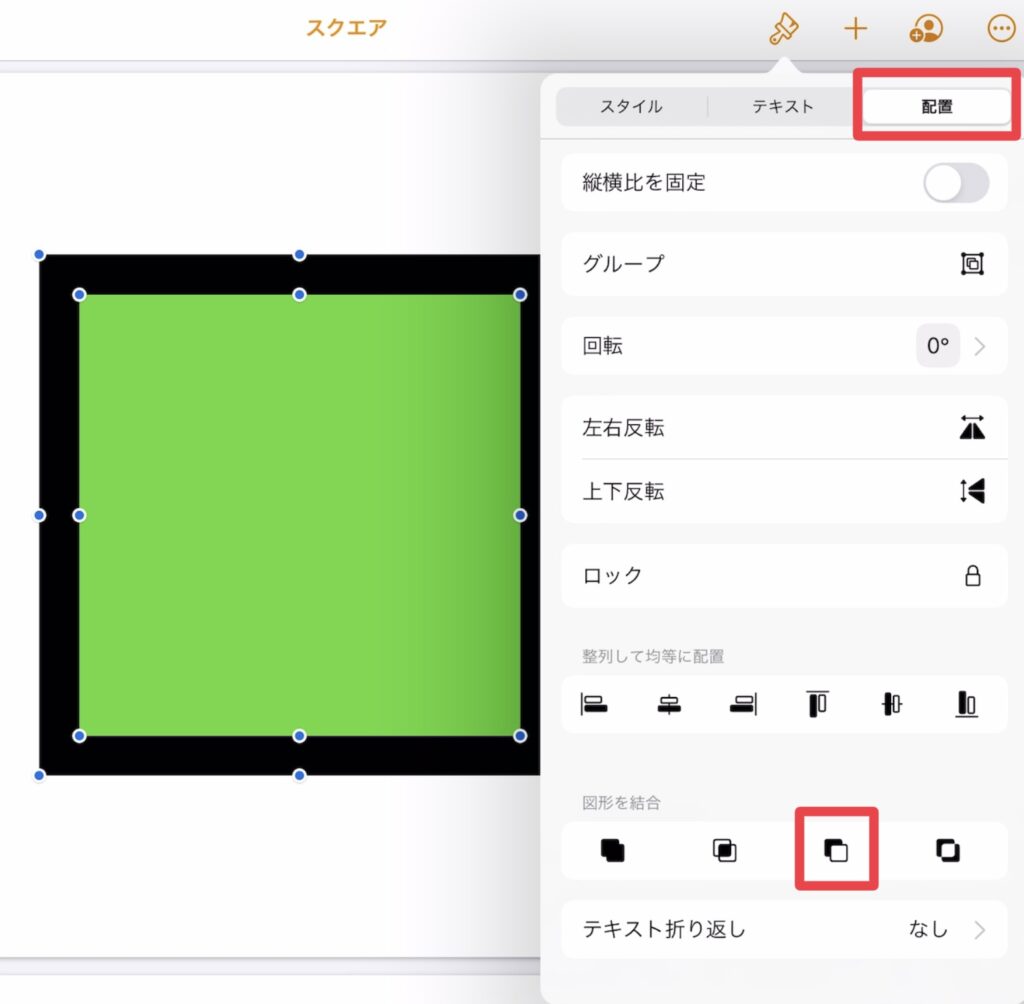
1.図形ツールの「基本」カテゴリから四角形を選択し、1つは色とサイズを変更して重ねる


これが額縁の太さになる
2.四角形を2つとも選択し、「減算」する


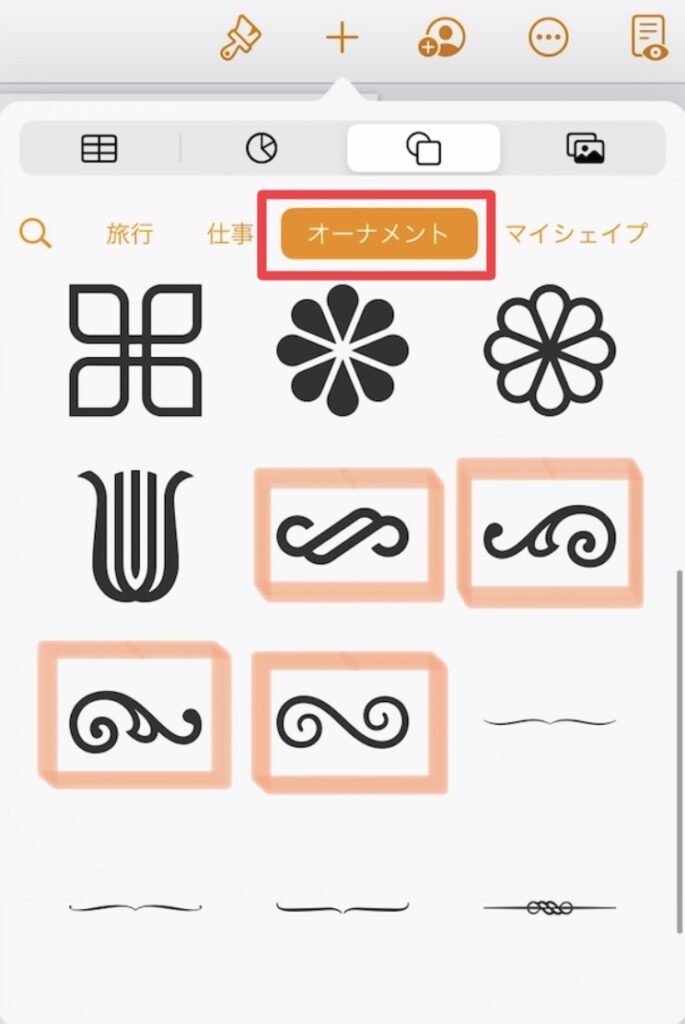
3.図形ツールの「オーナメント」から、型抜きに使いたいオーナメントを選択

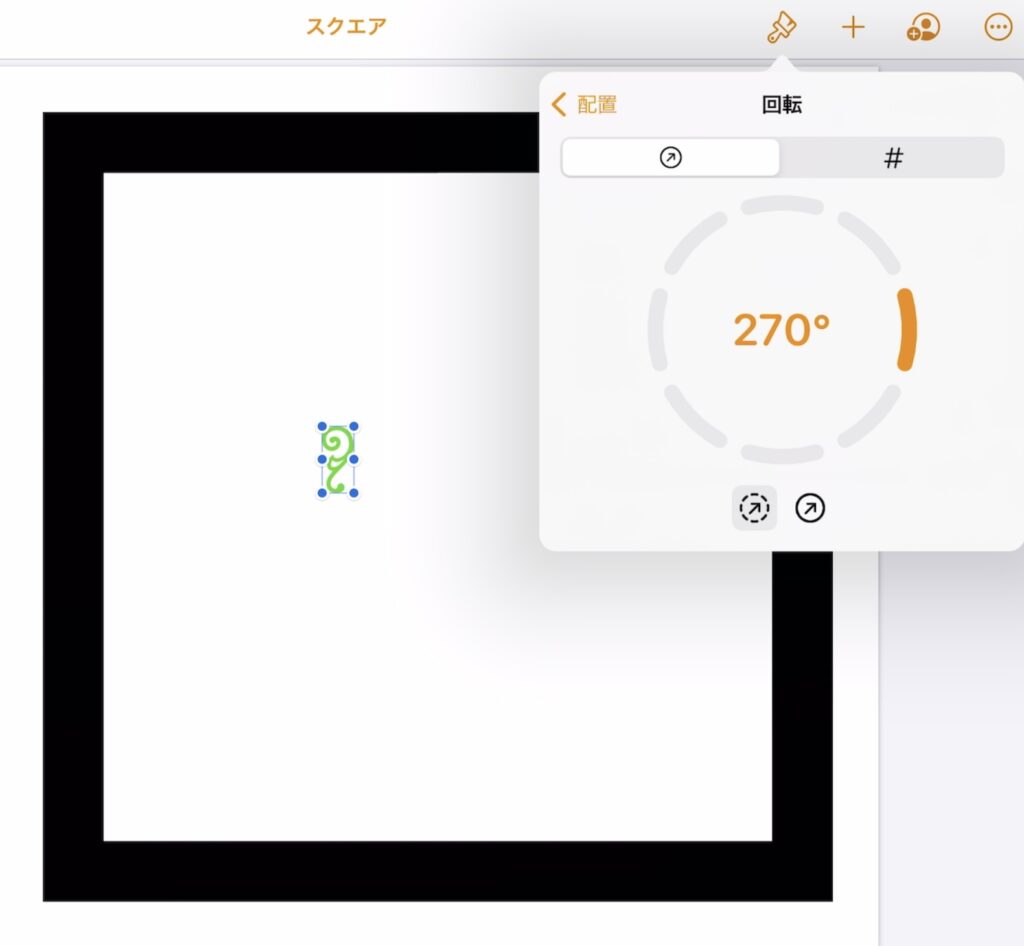
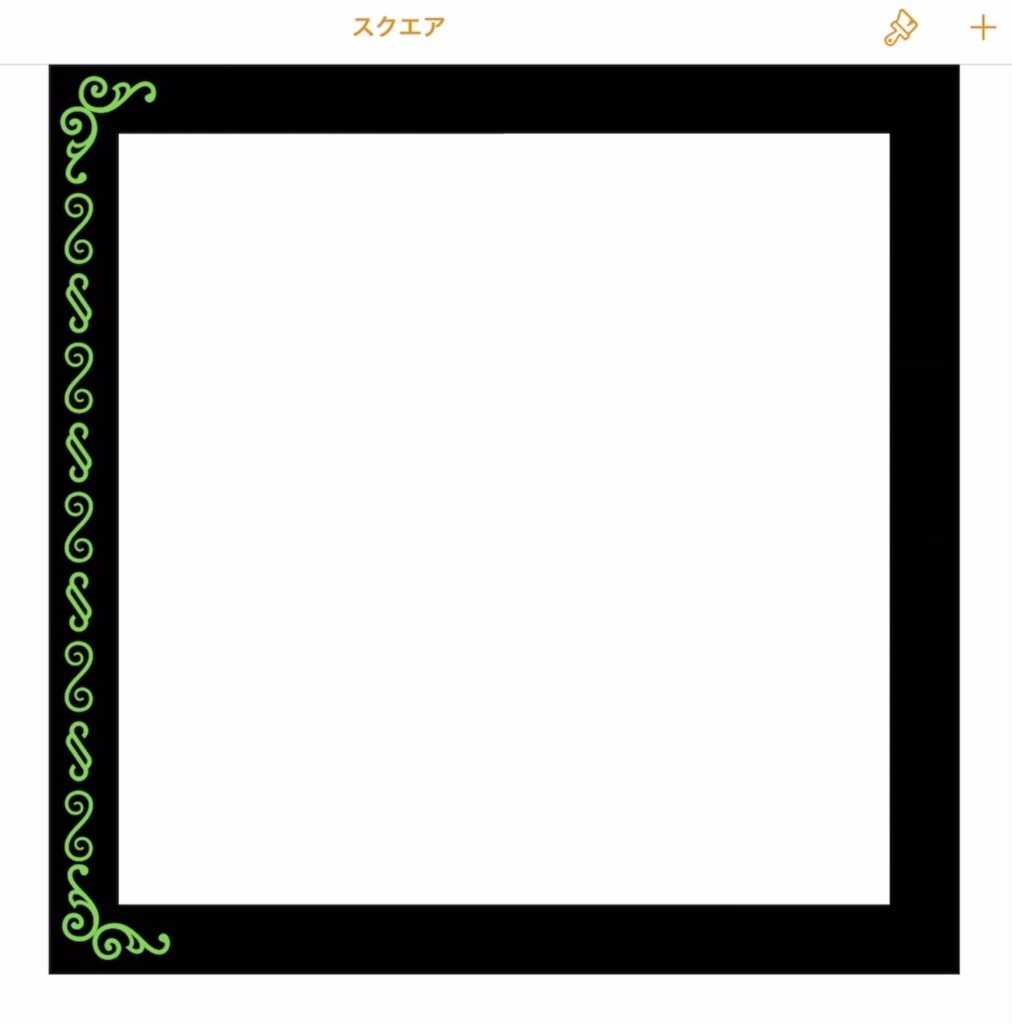
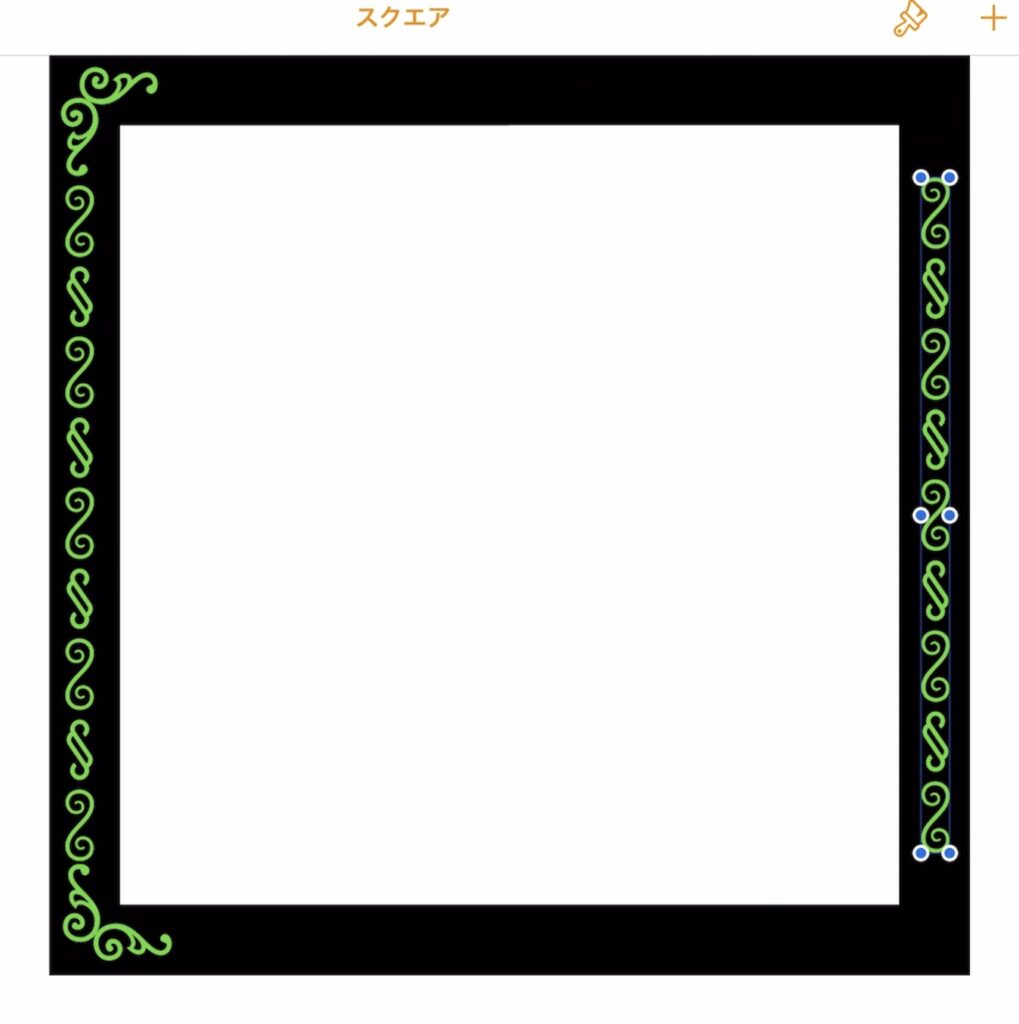
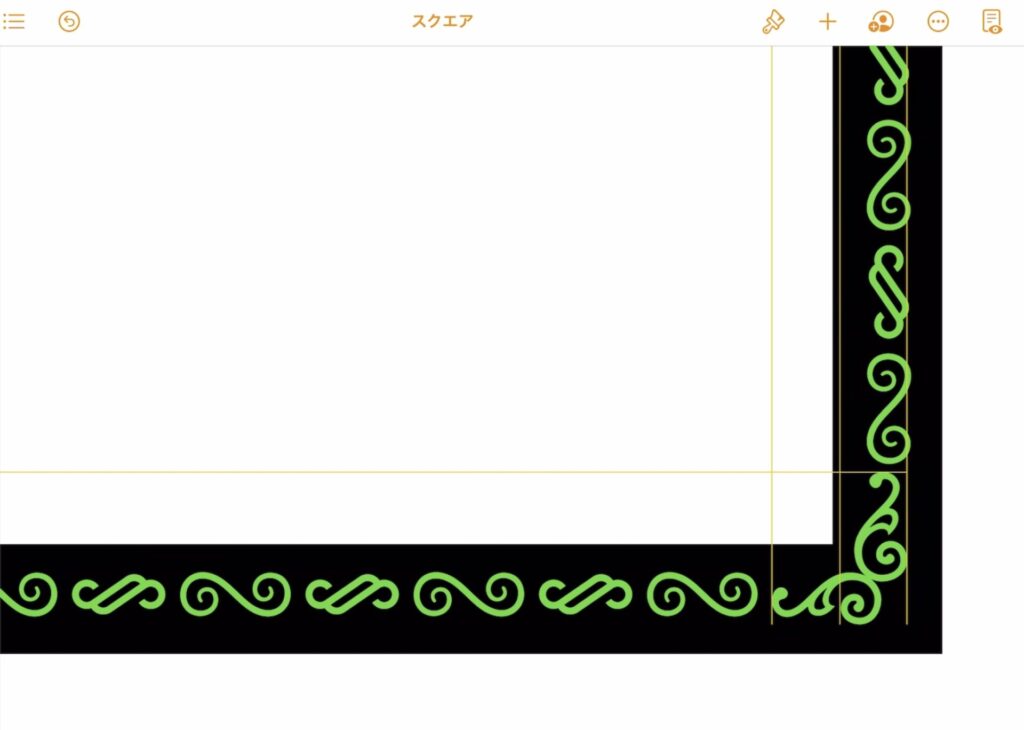
4.分かりやすいよう色を変更し、額縁に合わせてサイズ、配置を調整する


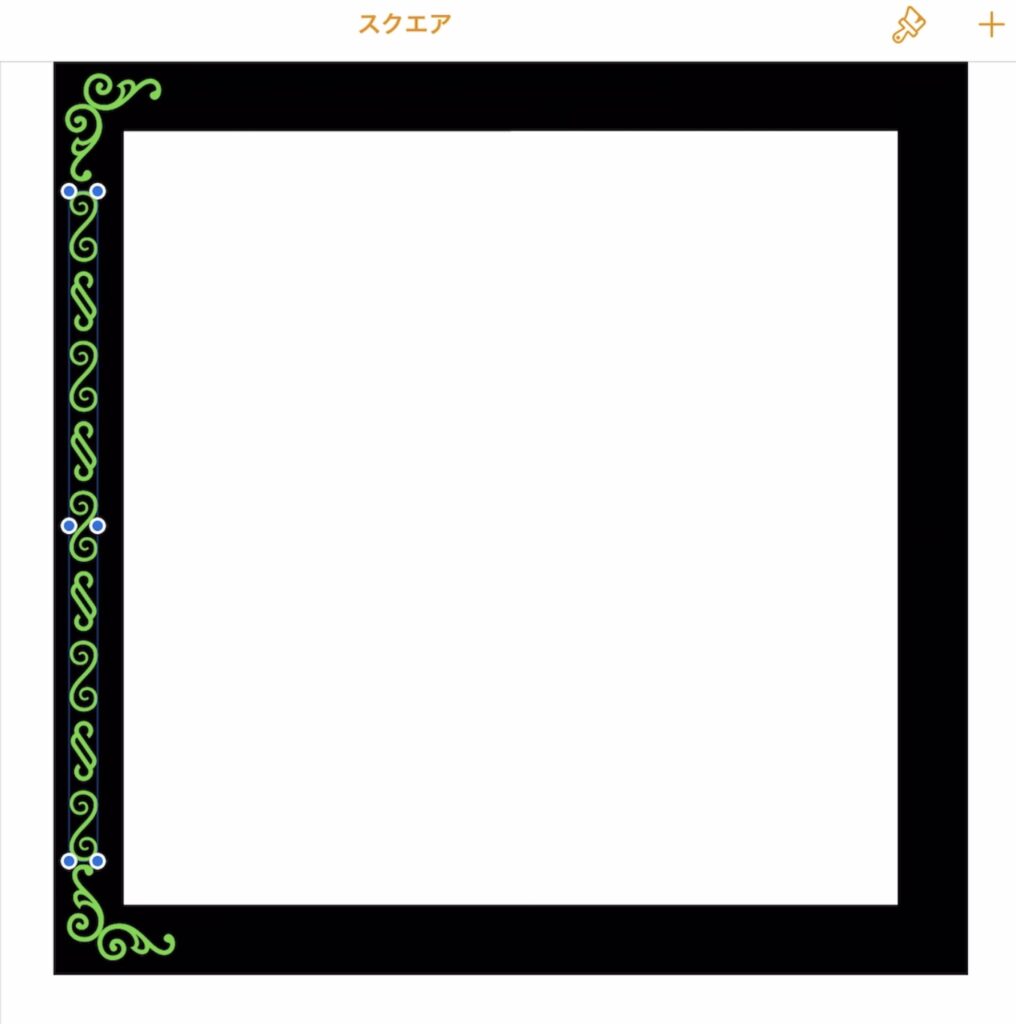
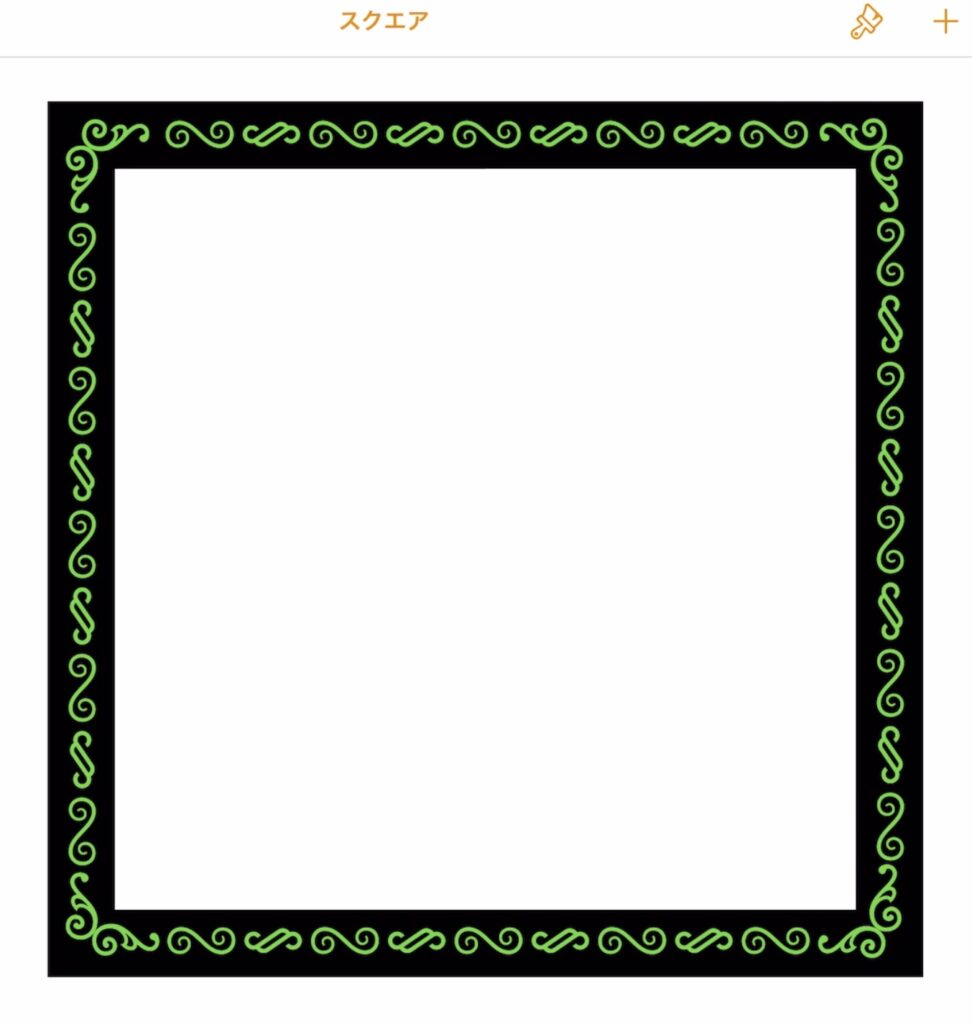
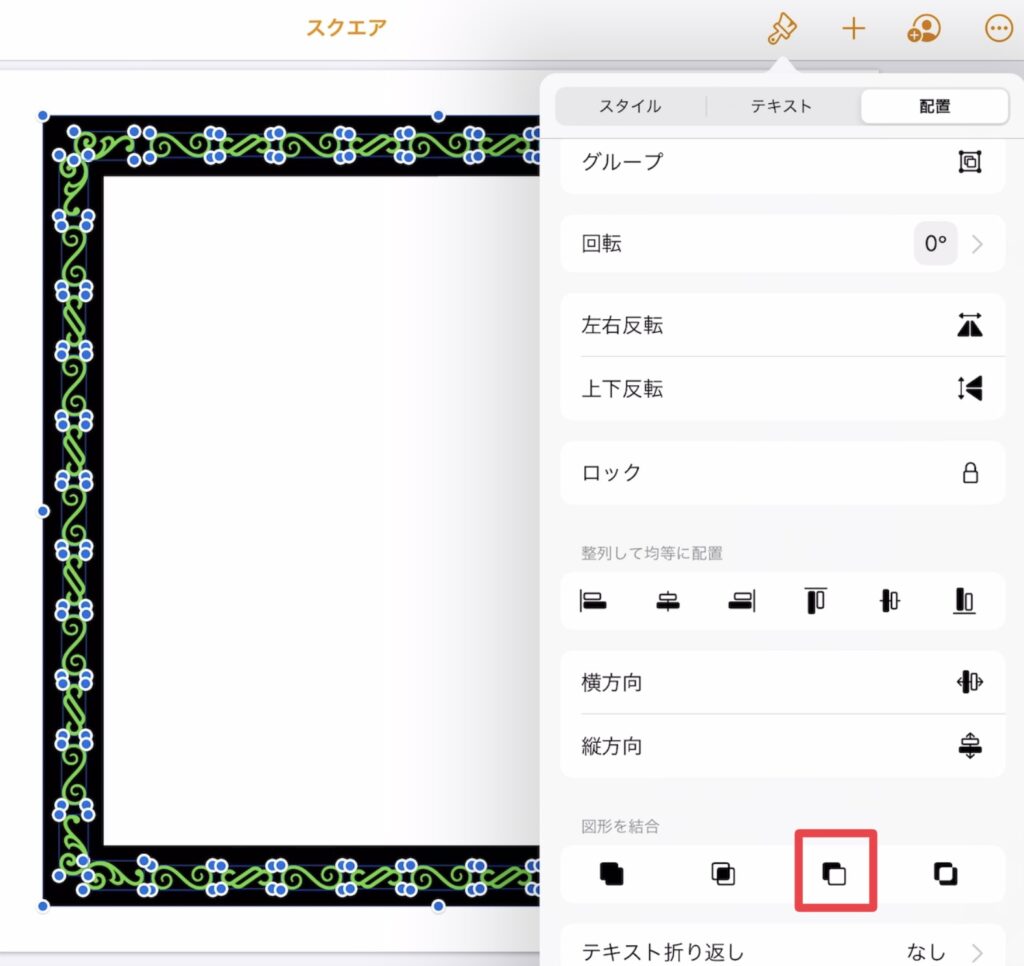
5.グループ化してコピペし、額縁を1周するようにオーナメントを配置する




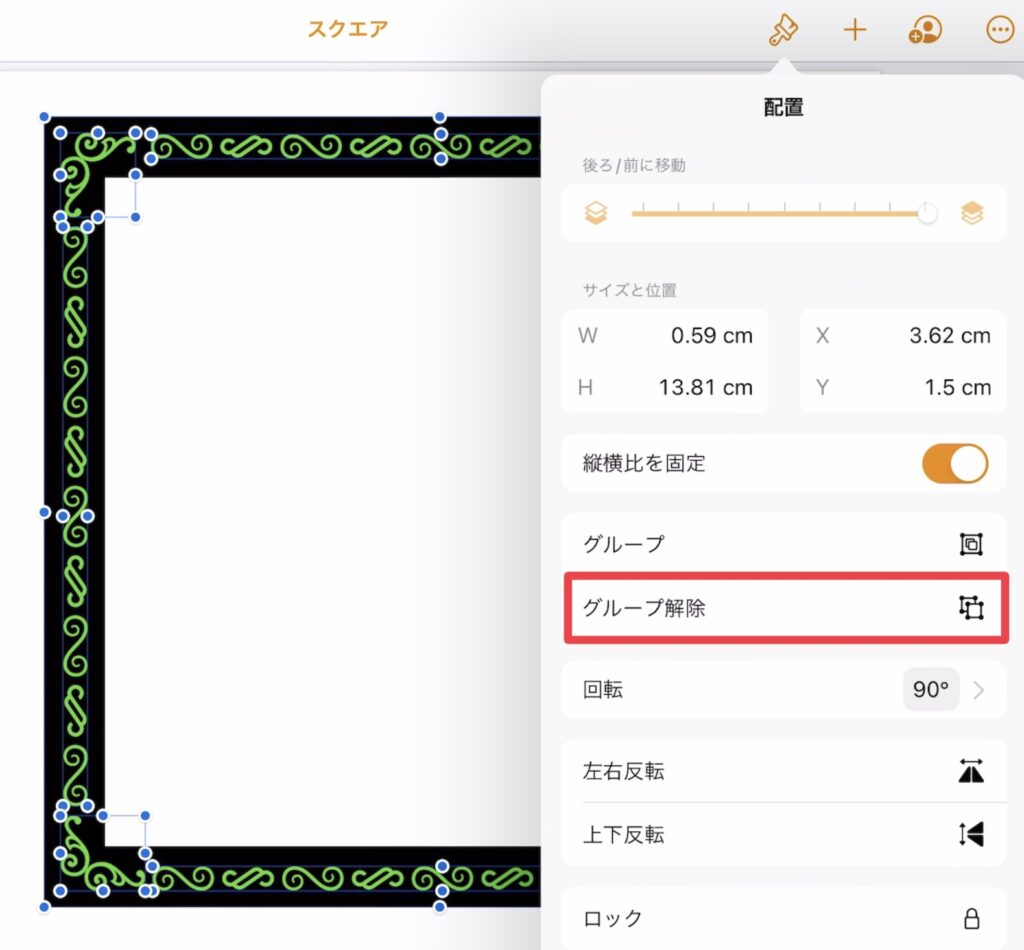
6.全ての図形を選択してグループ化を解除し、「減算」する



7.マイシェイプに保存する:「図形に追加」を選択


「マイシェイプ」の活用例&作り方
ここからは、「マイシェイプ」に追加した図形を使って、複合図形を作っていきます。
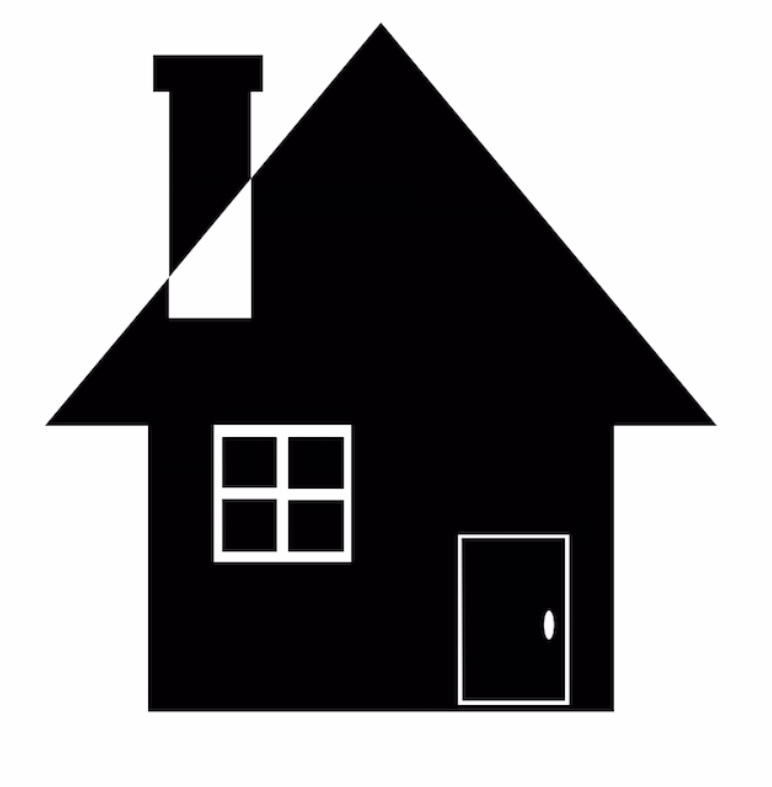
窓と玄関のある家(煙突付き)

図形
- 「マイシェイプ」カテゴリ
- 煙突付きの家
- 「基本」カテゴリ
- 四角形
- 円形
「図形を結合」
- 減算
作り方
1.図形ツールの「マイシェイプ」カテゴリから煙突付きの家を選択
煙突付きの家の作り方はコチラ >> 煙突付きの家

2.図形ツールの「基本」カテゴリから、四角形と円形を選択

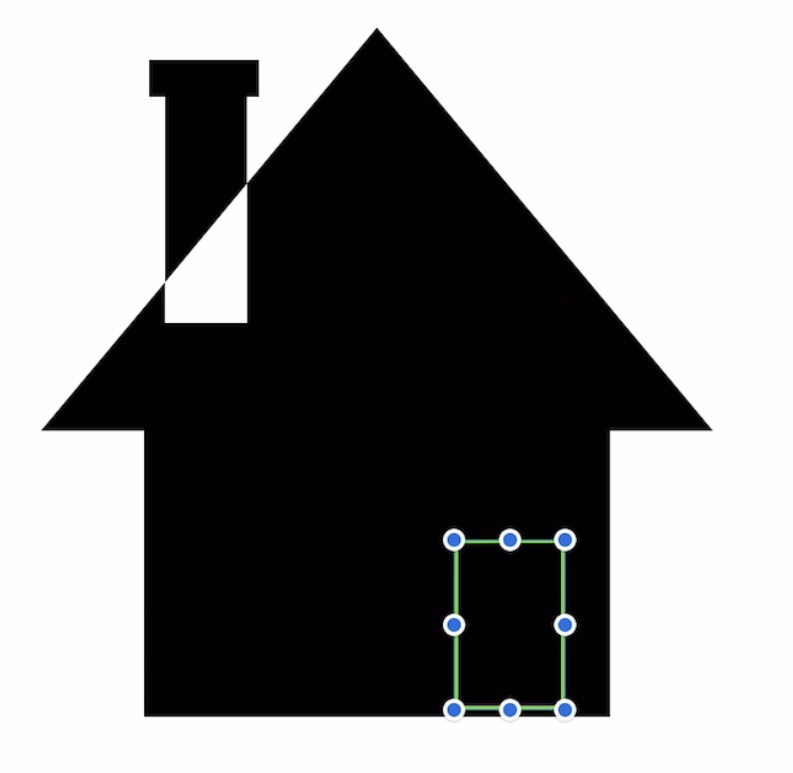
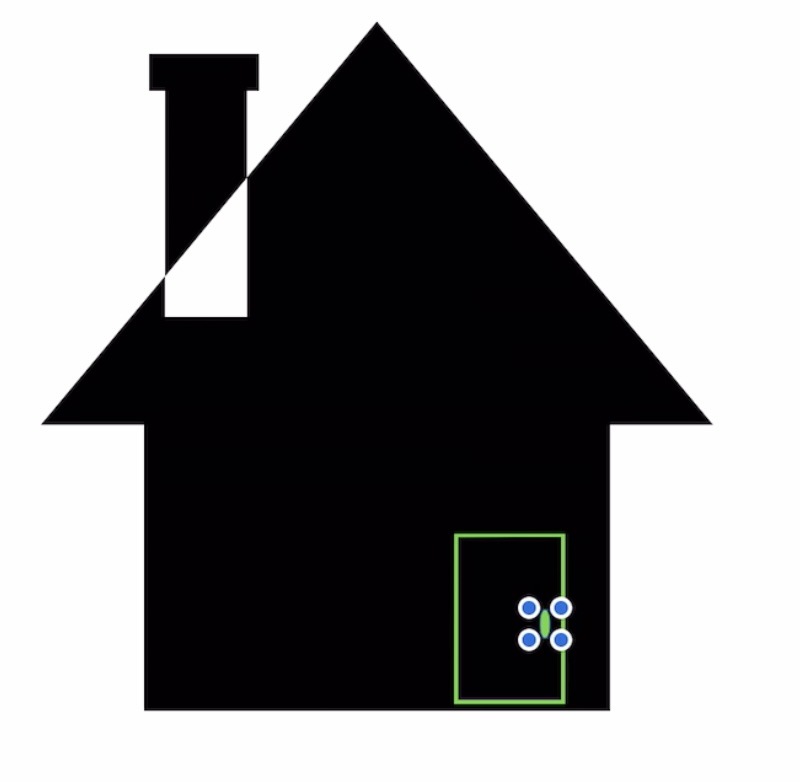
3.玄関の枠を作る:四角形2つ用意し、サイズを変えて重ねて「減算」する



4.ドアノブを作る:円形の色、サイズを変更して配置する

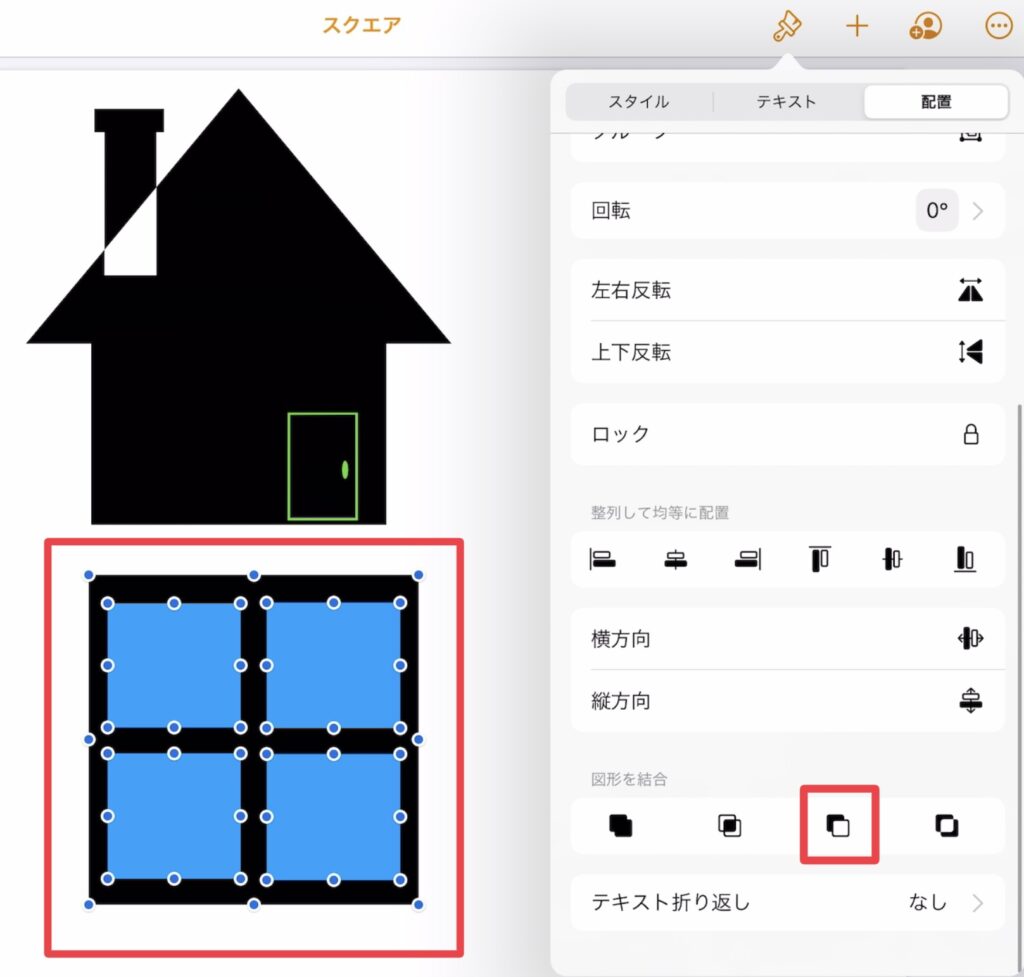
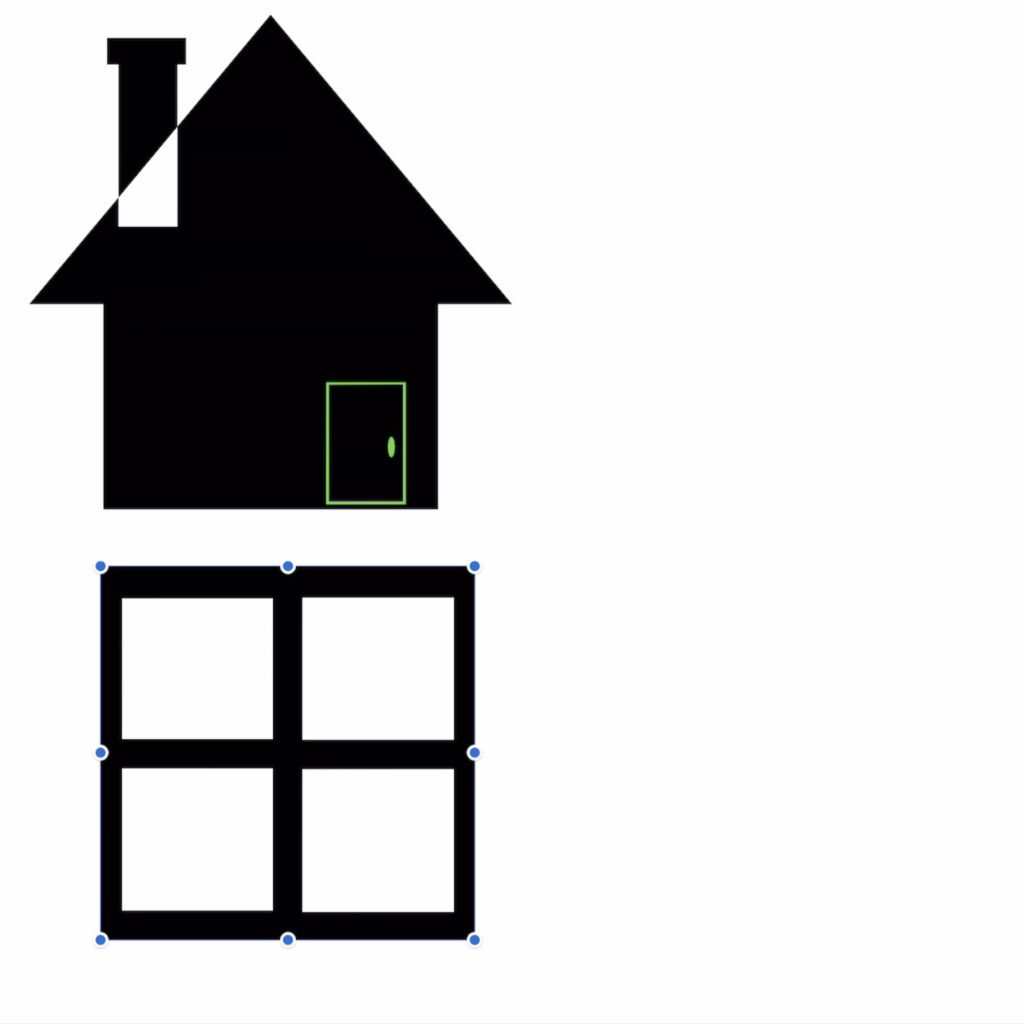
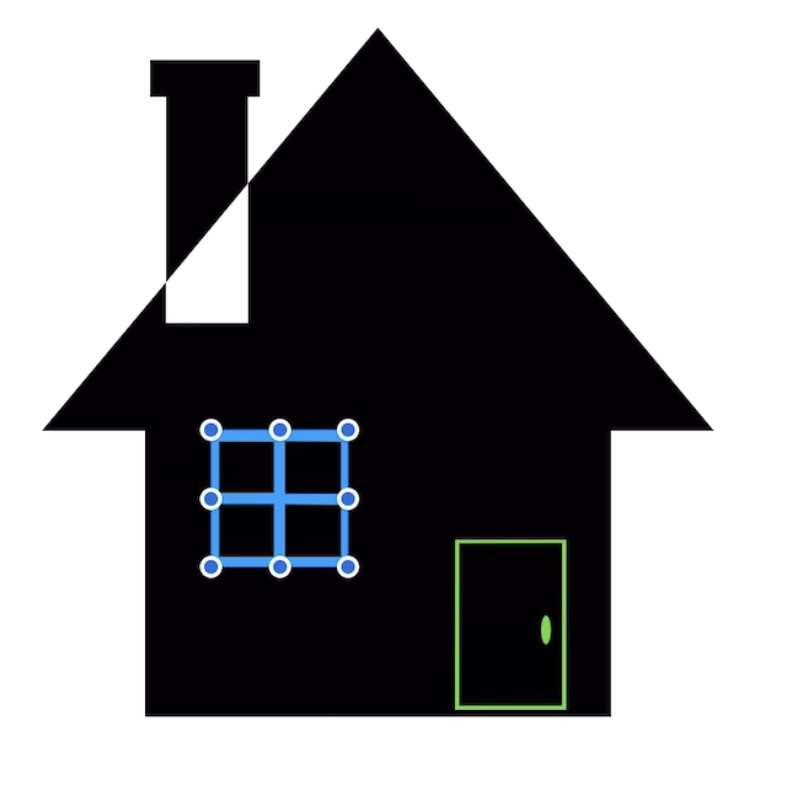
5.窓枠を作る:ベース用の四角形1つと窓用の四角形4つを用意し、全て選択した状態で「減算」する



6.図形を全て選択し、「減算」する


桜の花

図形
- 「マイシェイプ」カテゴリ
- 花びら
- 「基本」カテゴリ
- 星
「図形を結合」
- 結合
作り方
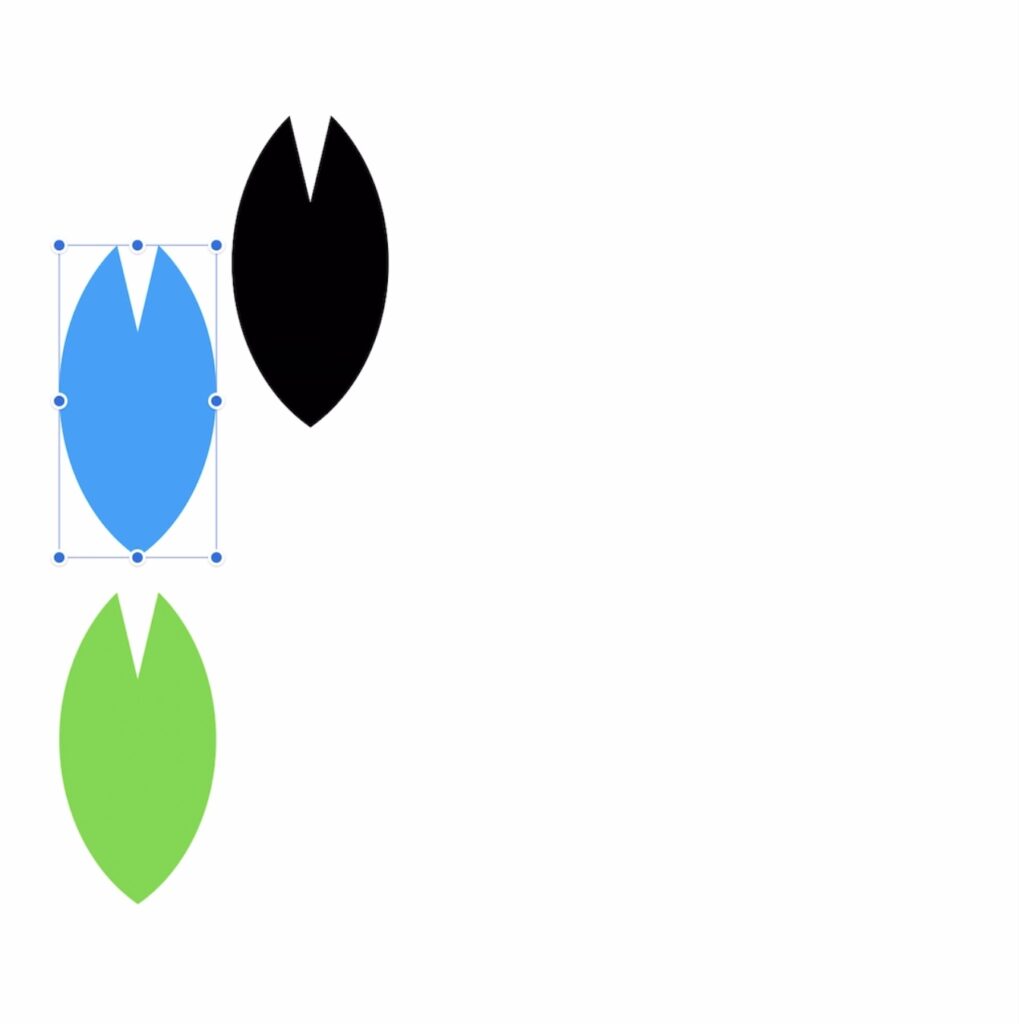
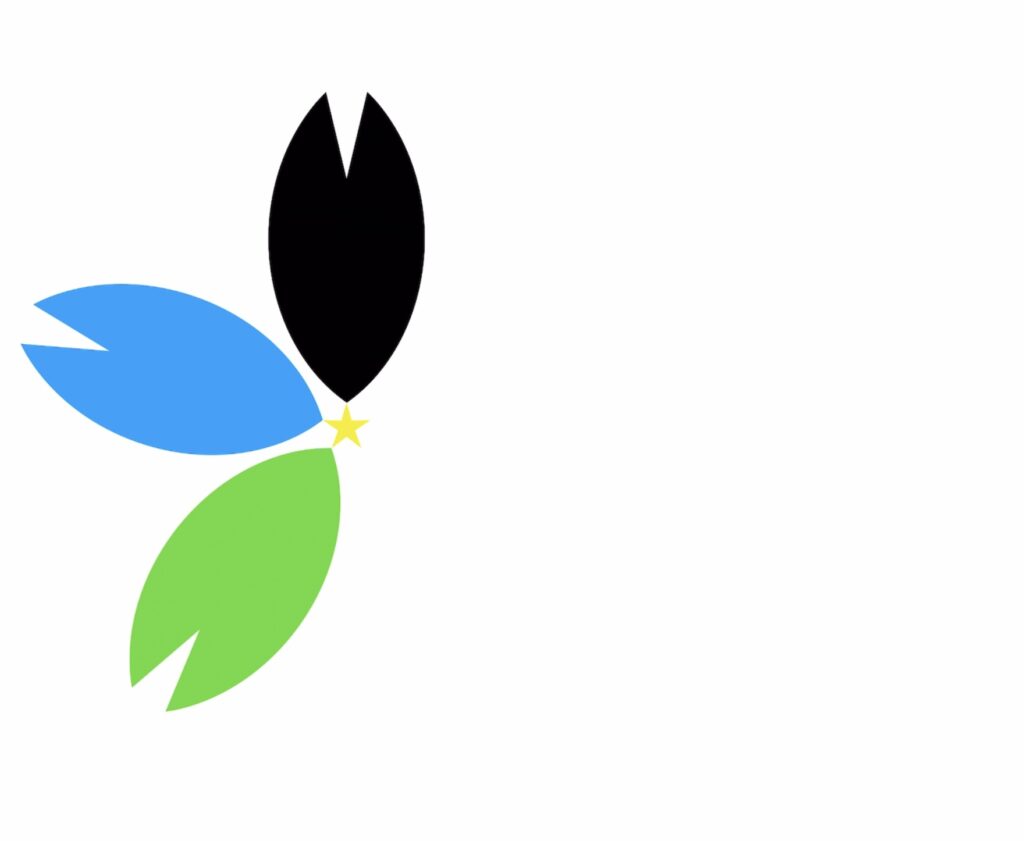
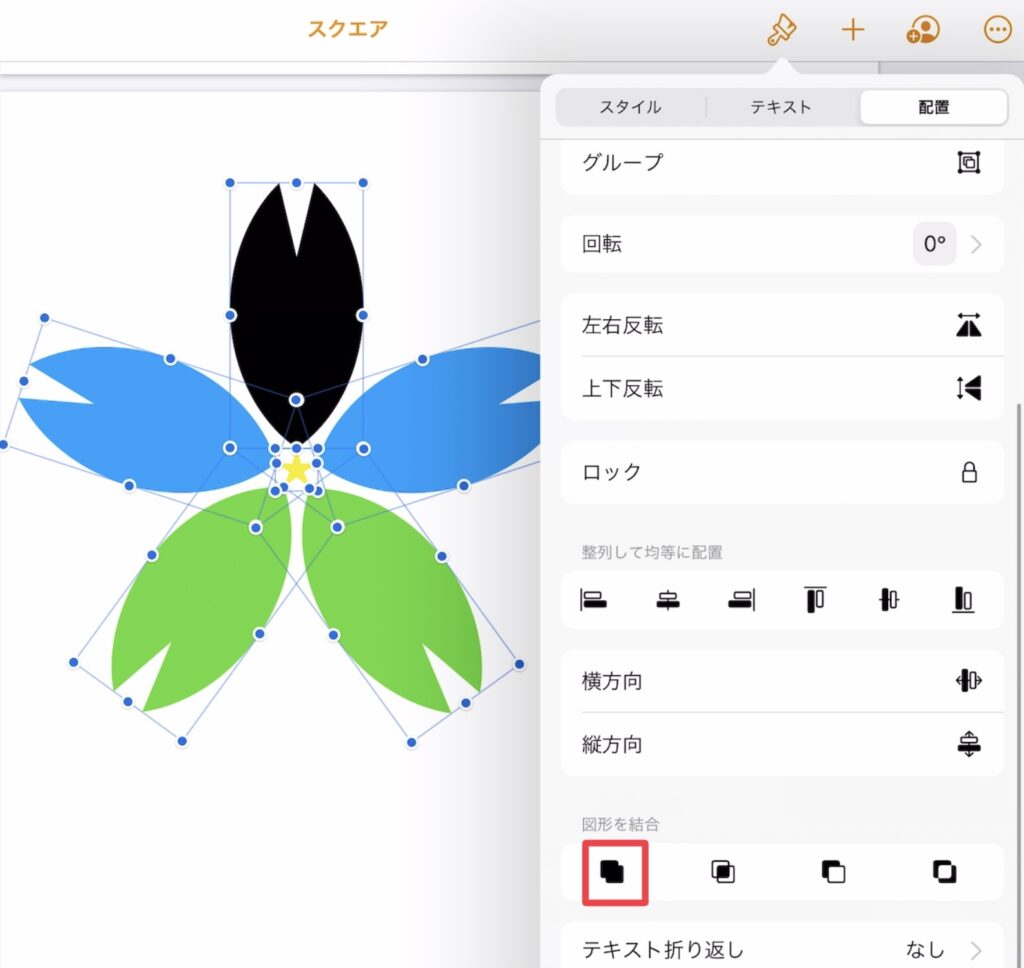
1.図形ツールの「マイシェイプ」カテゴリから花びらを選択し、コピペして計3つ用意する
花びらの作り方はコチラ >> 花びら


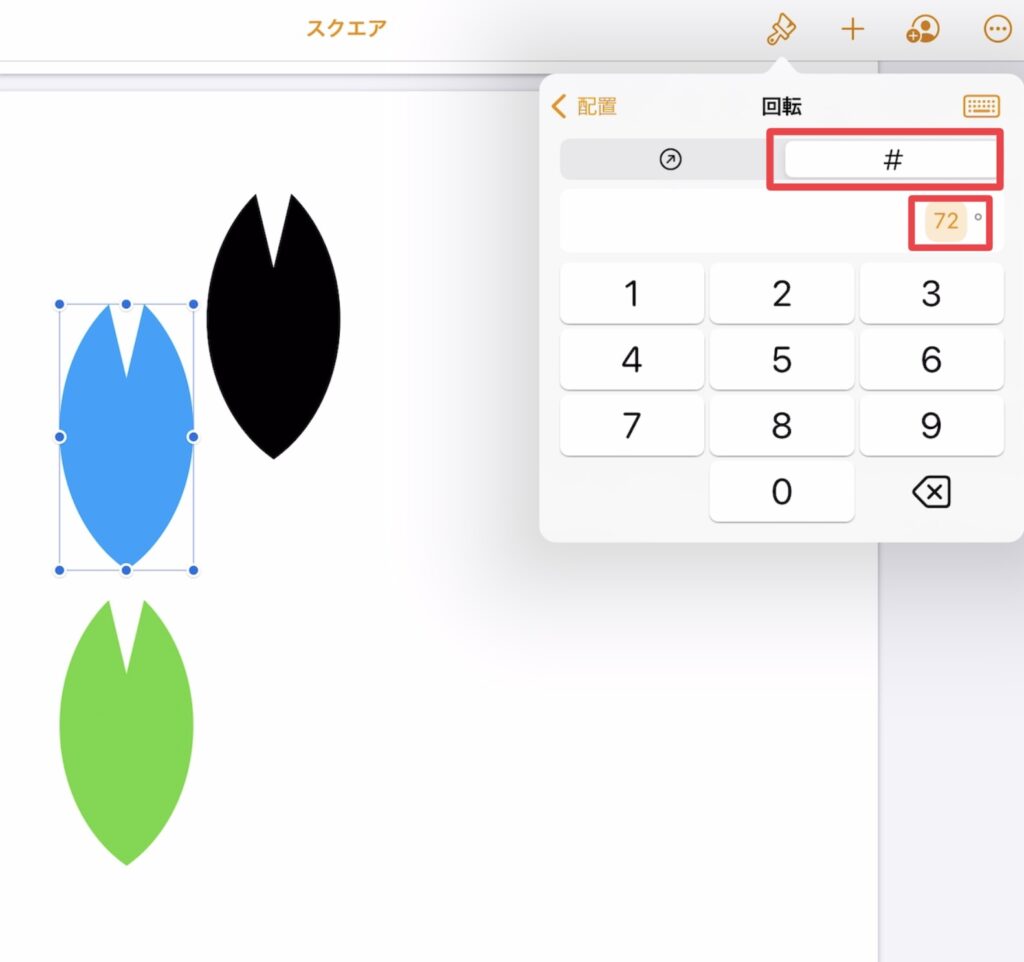
2.青の花びらの角度を、「回転」で72°にする

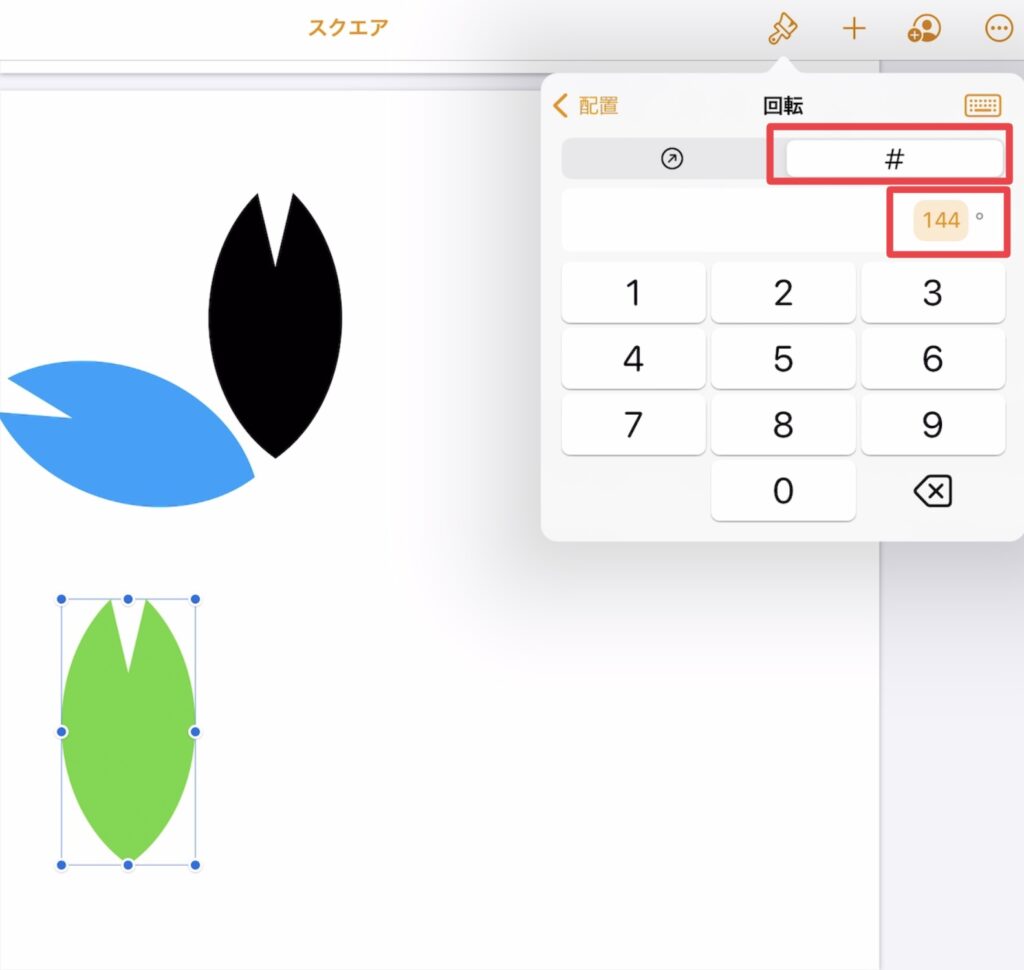
3.緑の花びらの角度を、「回転」で144°にする

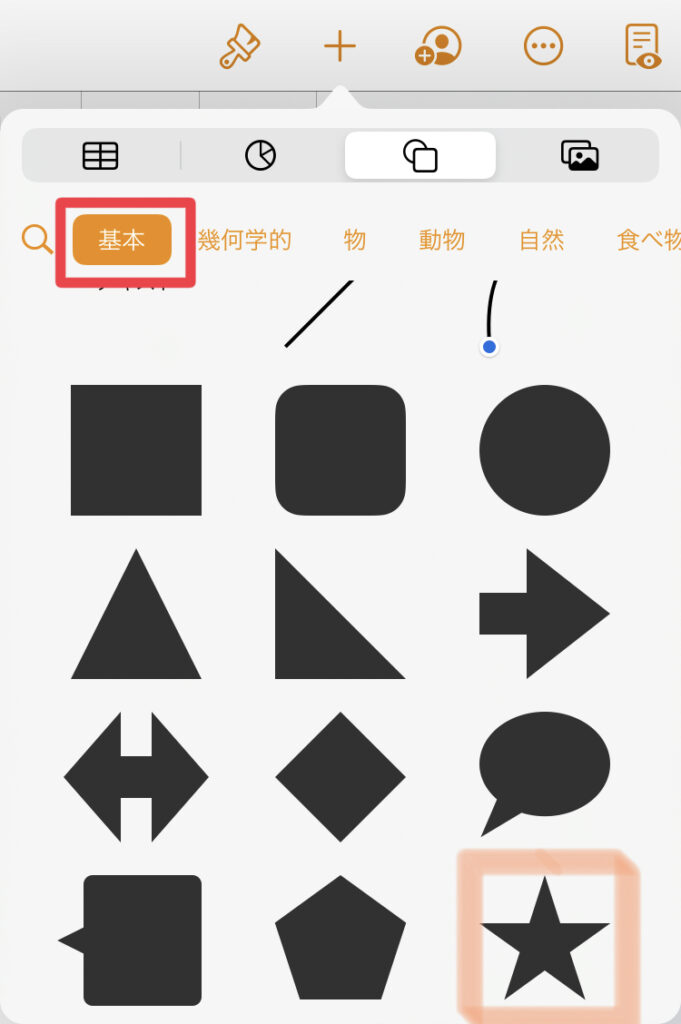
4.図形ツールの「基本」カテゴリから、星形を選択する

5.サイズを縮小して花の中心にし、星形の頂点に接するよう花びらを配置する

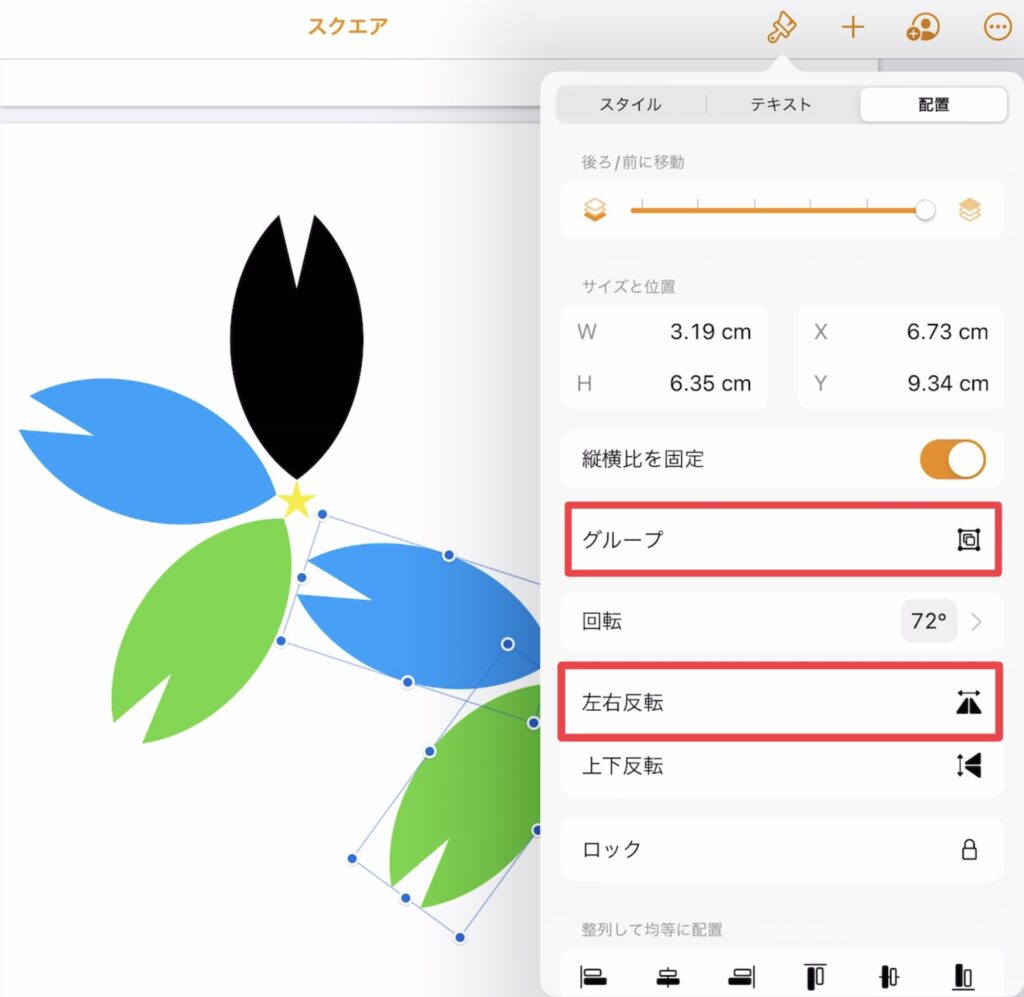
6.青と緑の花びらを選択→「グループ化」し、それをコピペ→「左右反転」する


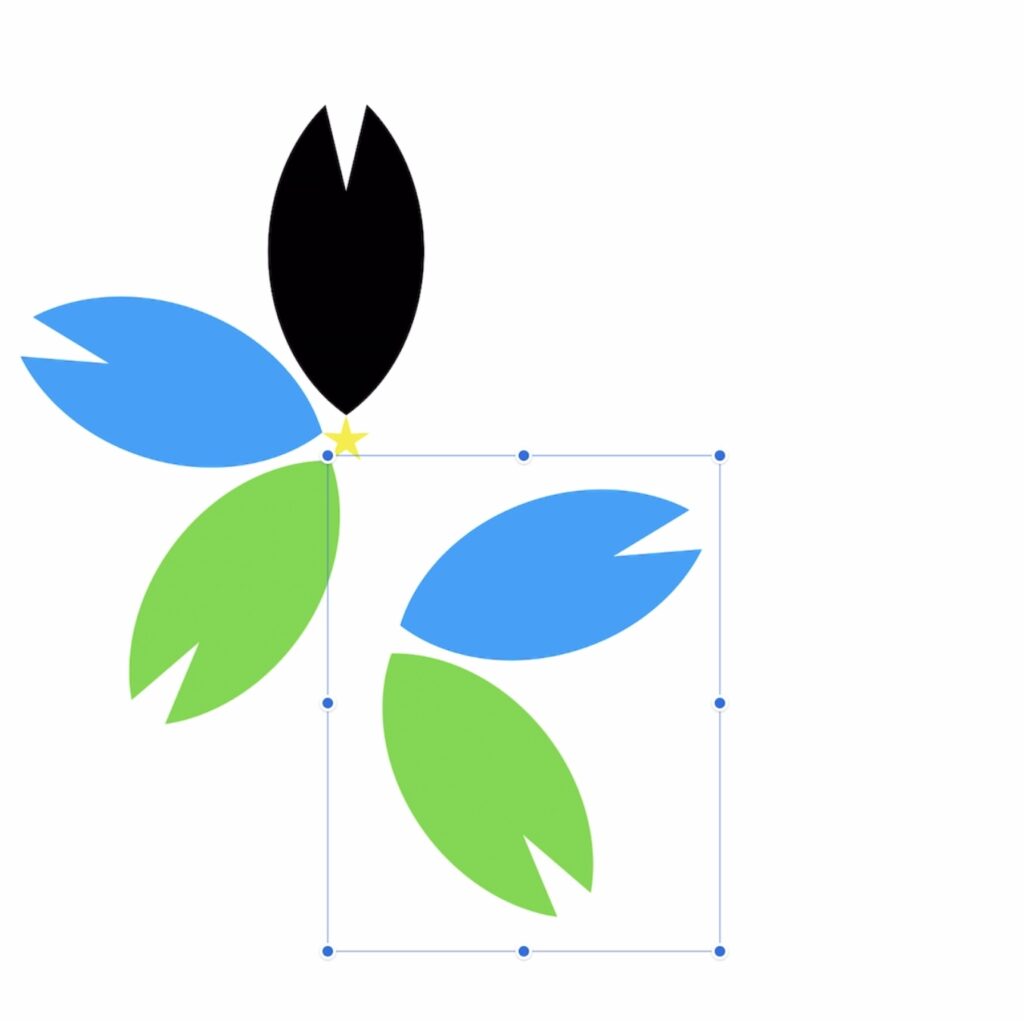
7.コピペした2つも、それぞれ星形の頂点に配置する

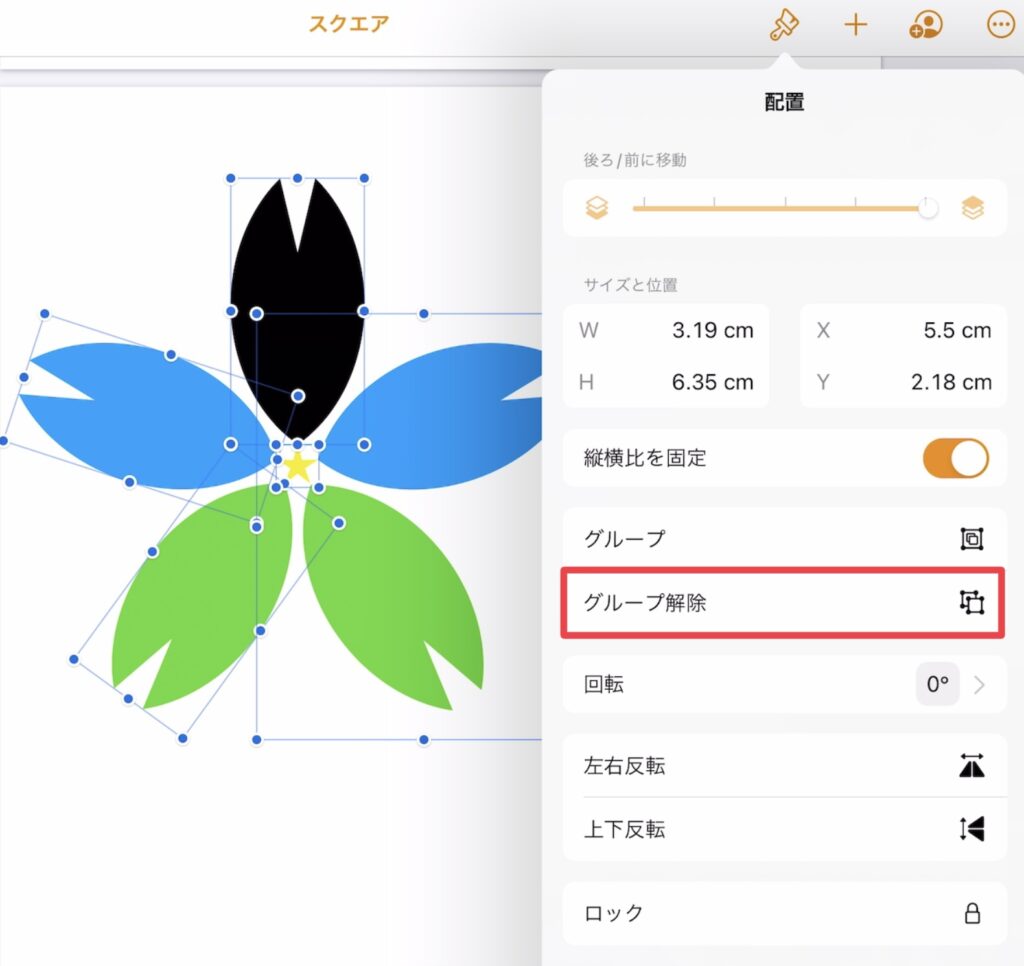
8.全ての図形を選択し、「グループ解除」したあと、「結合」する



小説本の表紙

図形
- 「マイシェイプ」カテゴリ
- ストライプ
- 「基本」カテゴリ
- 円形
- 三角形
- 直角三角形
- 四角形
- テキストボックス
「図形を結合」
- 減算
作り方
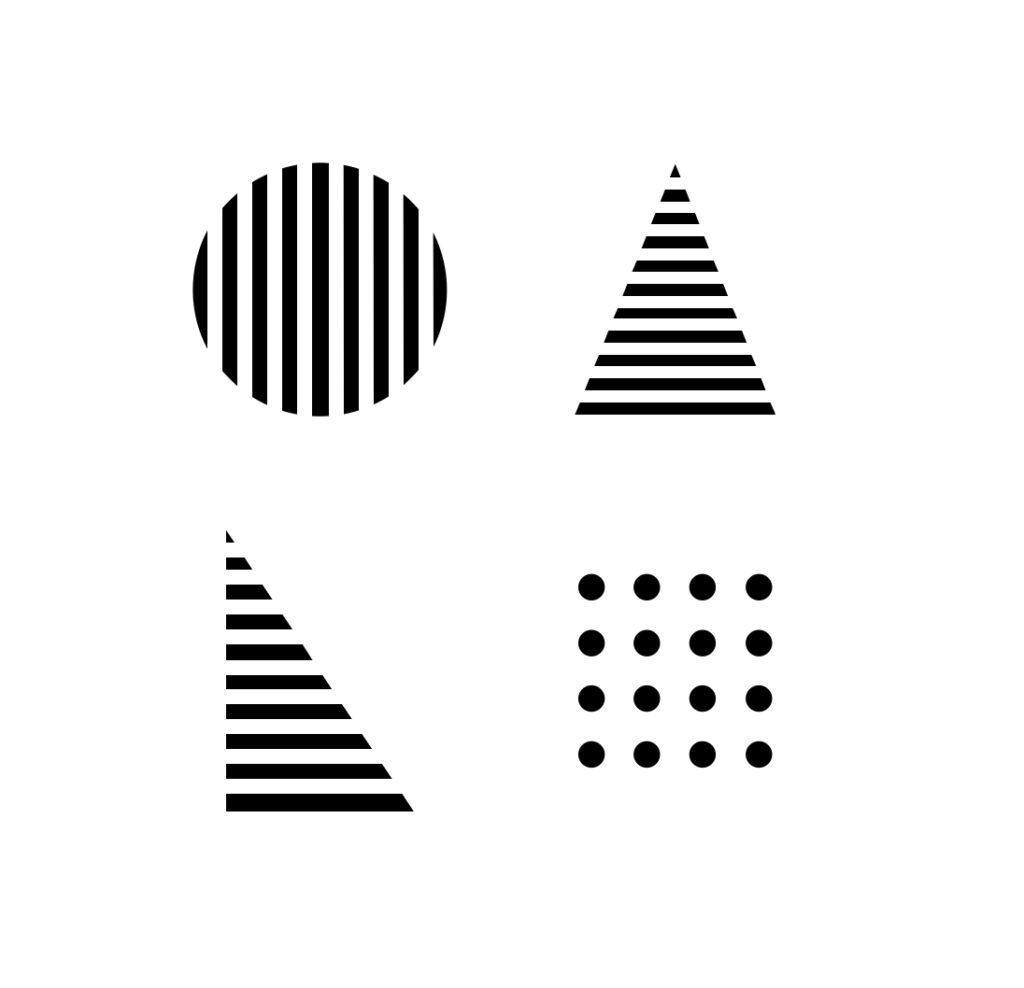
表紙に使うマイシェイプを作る

【円形のマイシェイプ】
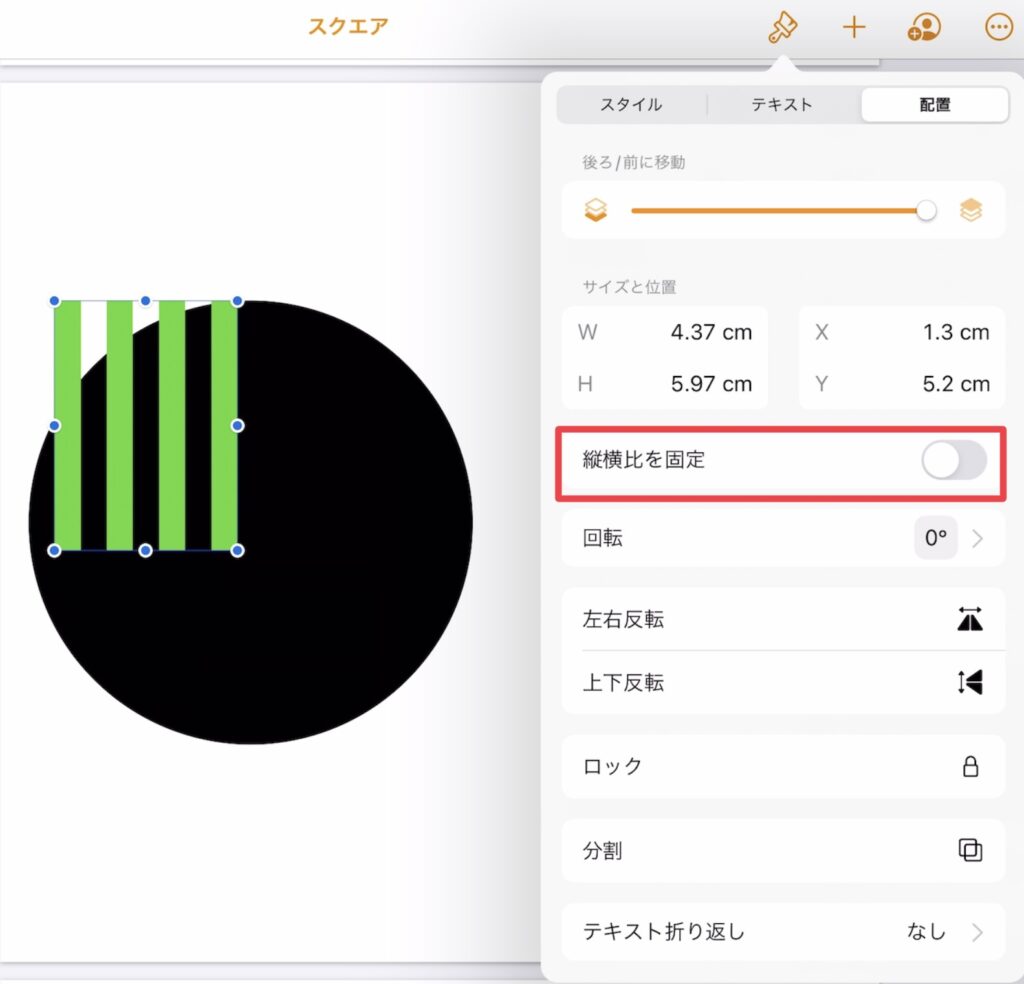
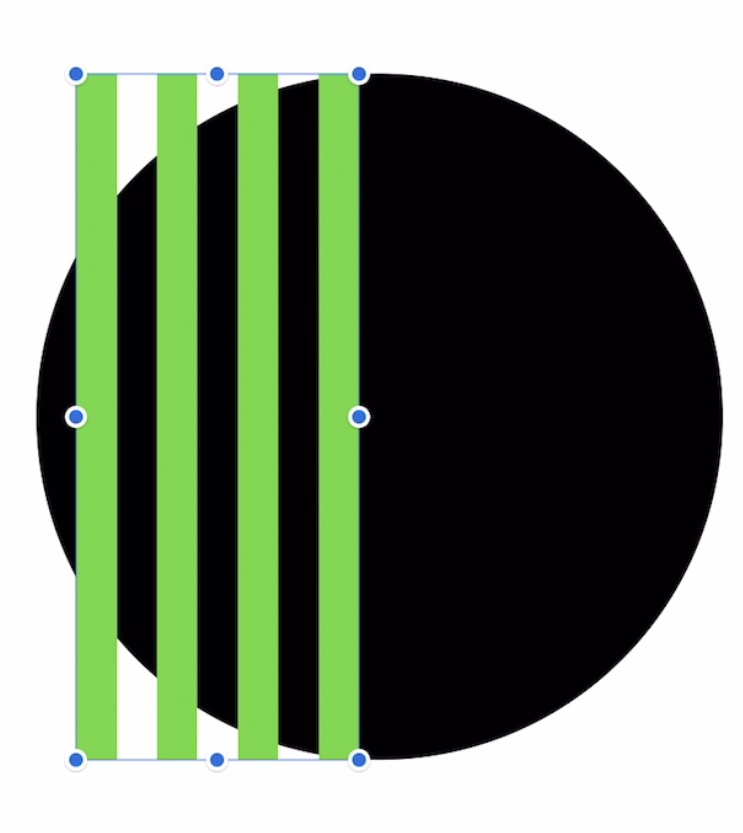
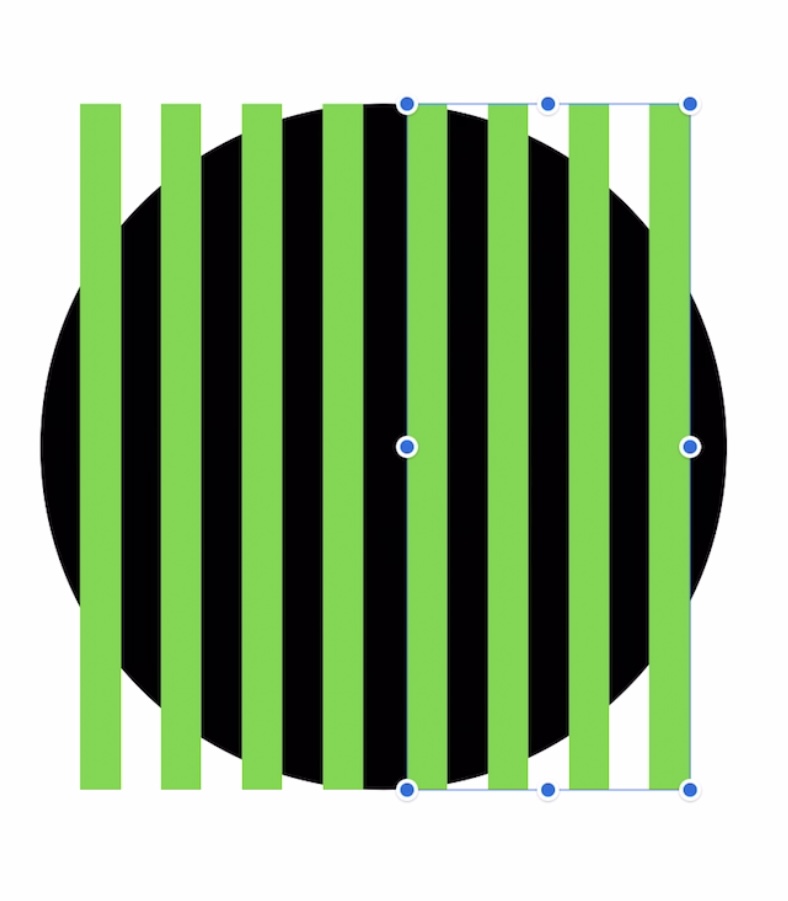
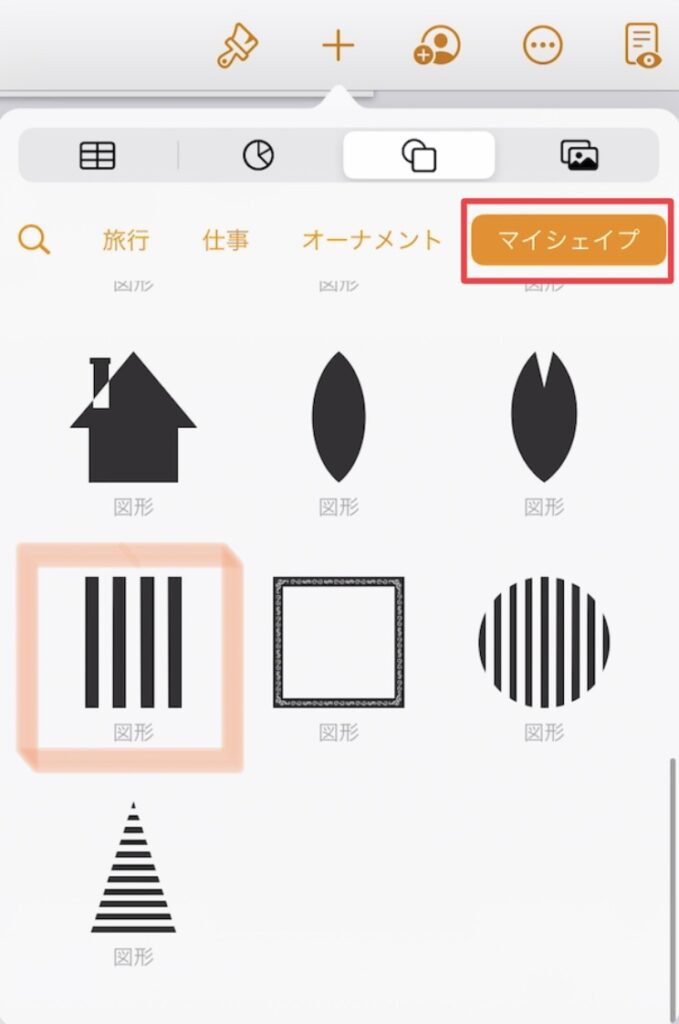
1.図形ツールの「基本」カテゴリから円形、「マイシェイプ」カテゴリからストライプを選択
ストライプの作り方はコチラ >> ストライプ


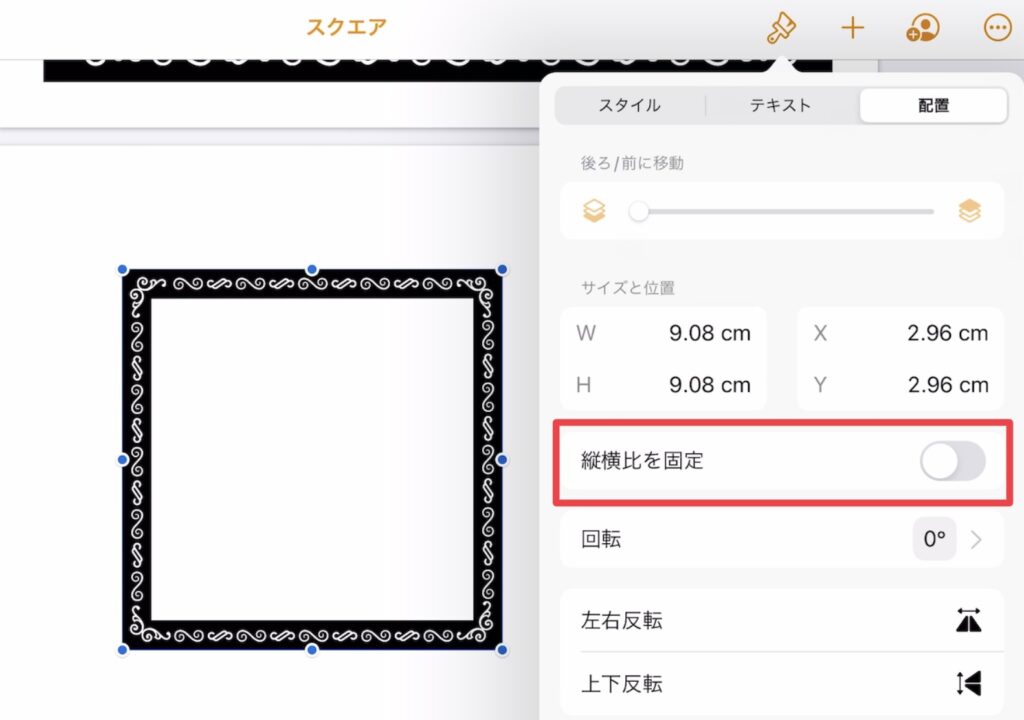
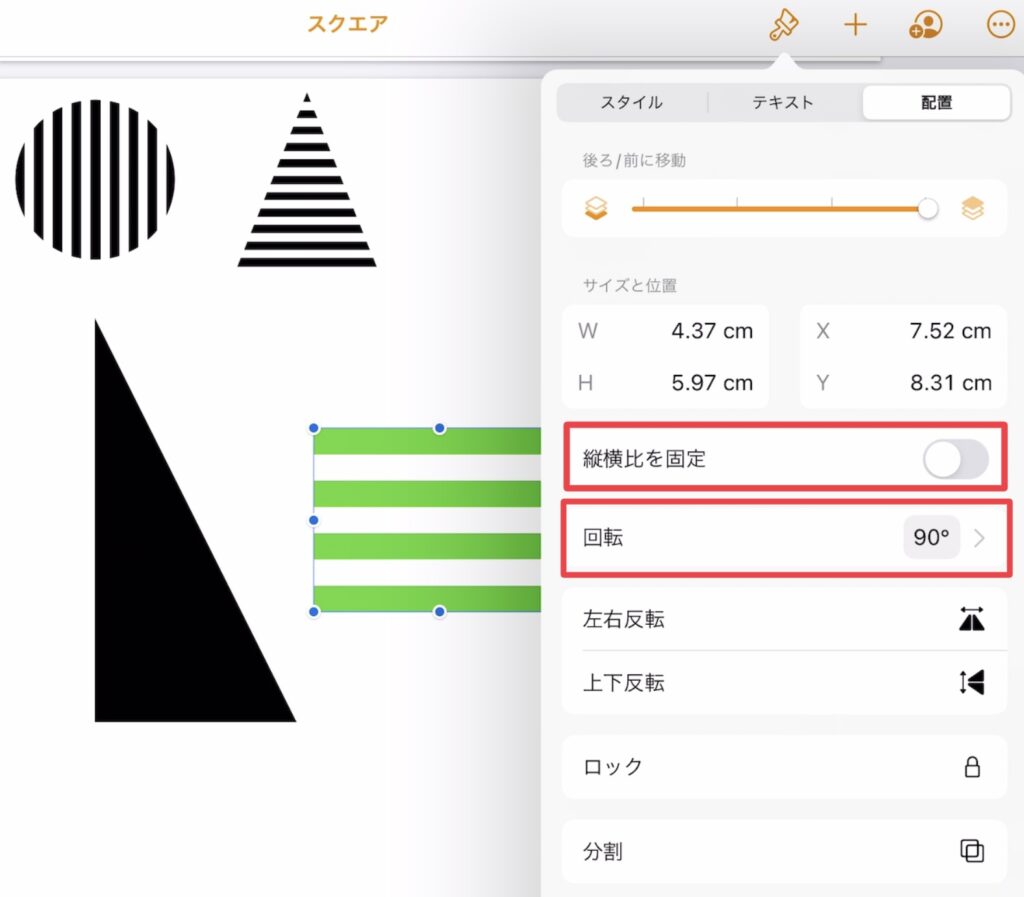
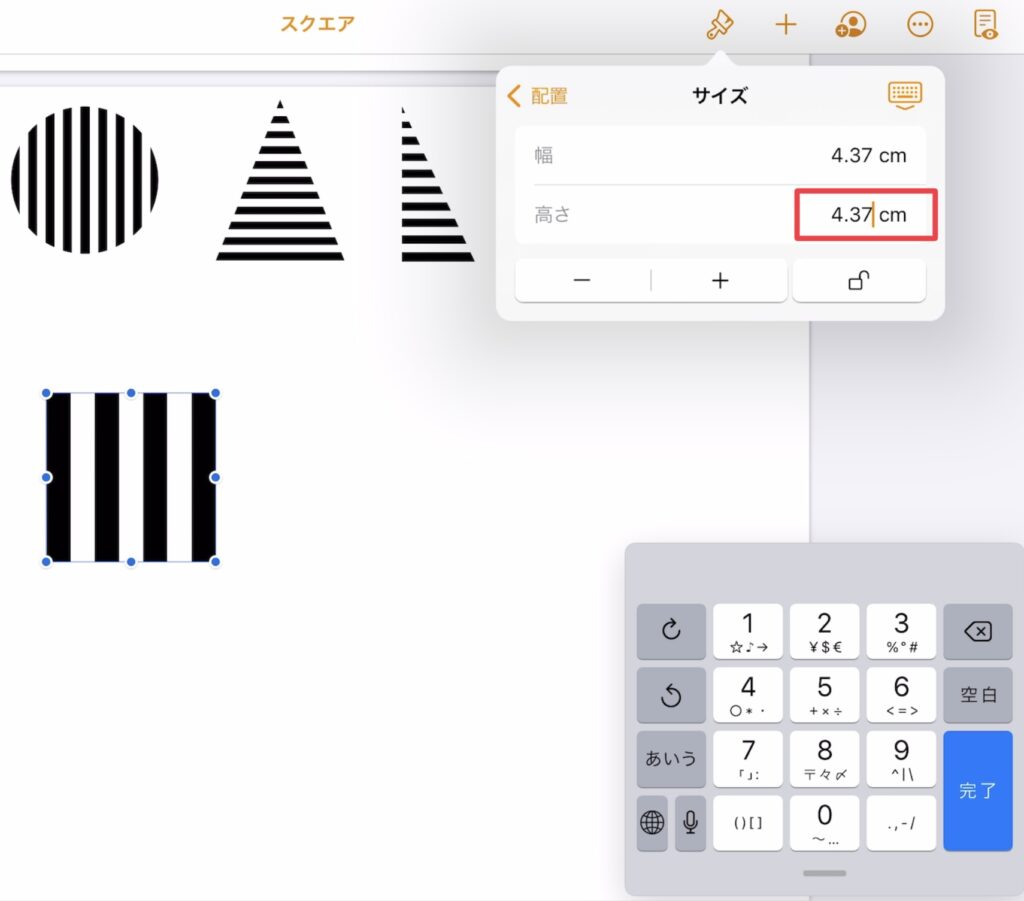
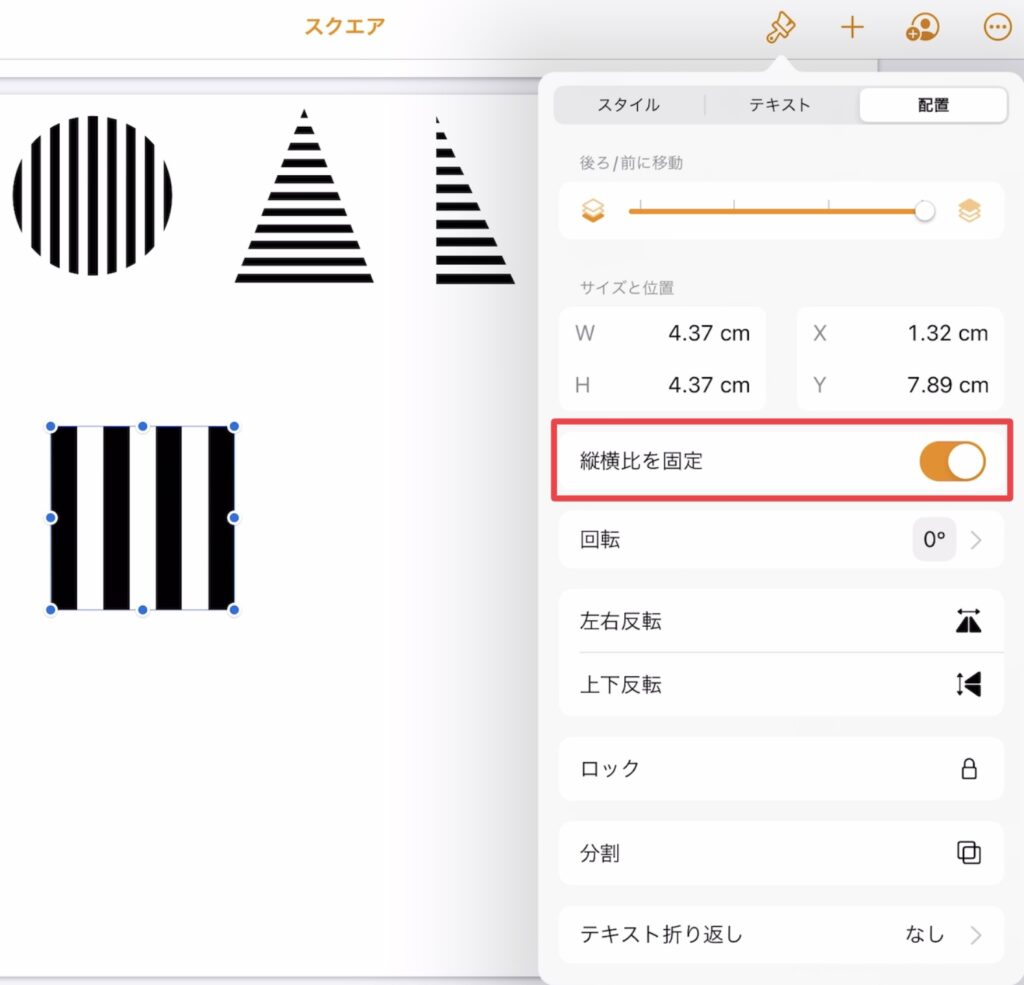
2.ストライプ図形の「縦横比を固定」をOFFにし、円形のサイズに合わせて長さを調整する


これをコピペして、円形全体をカバーする

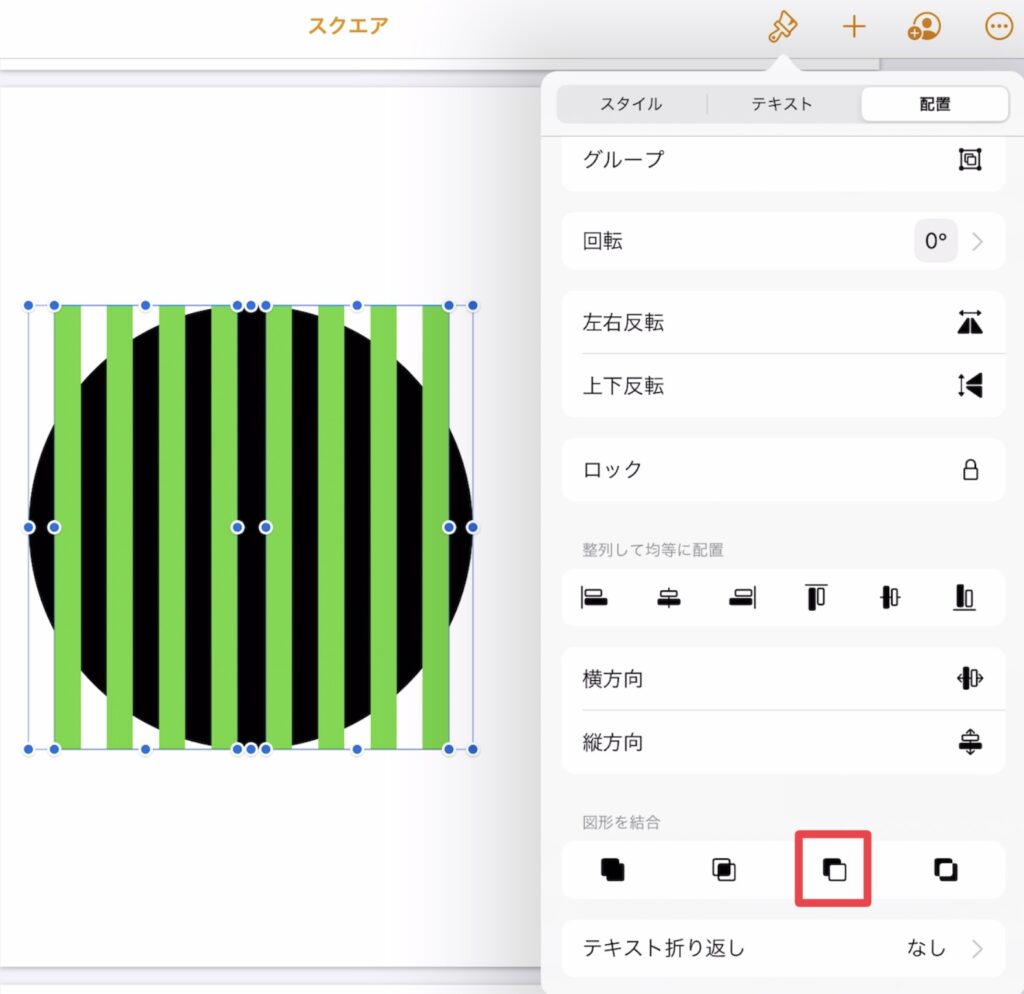
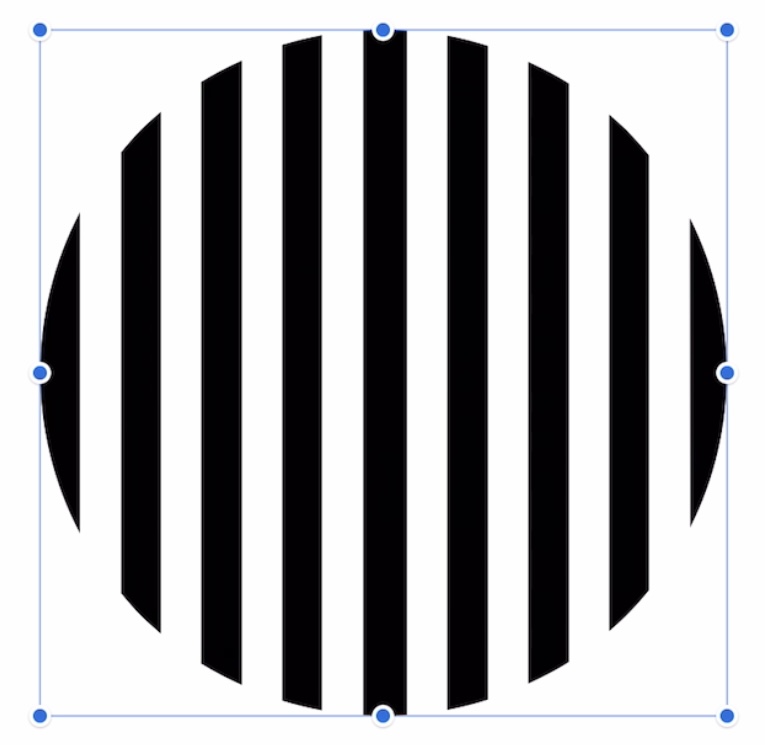
3.円形とストライプ図形全てを選択し、「減算」する



【三角形のマイシェイプ】
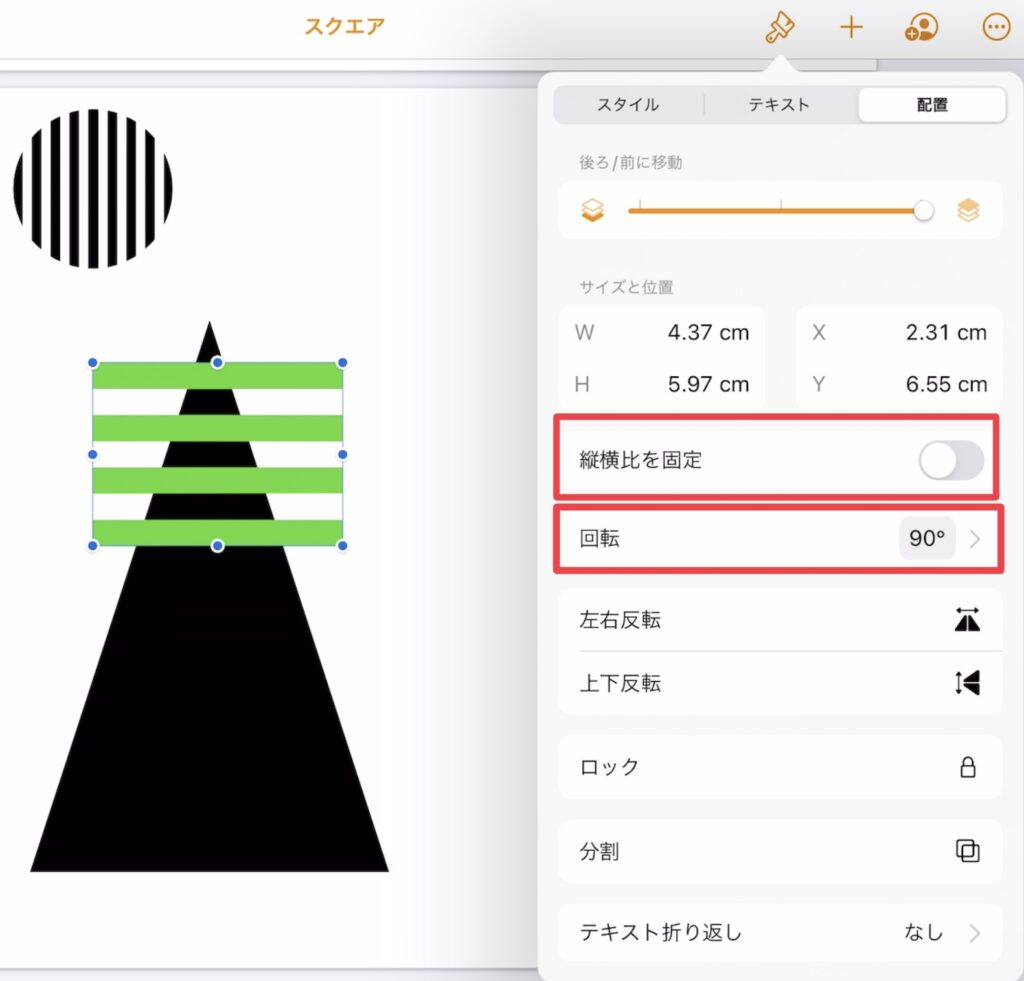
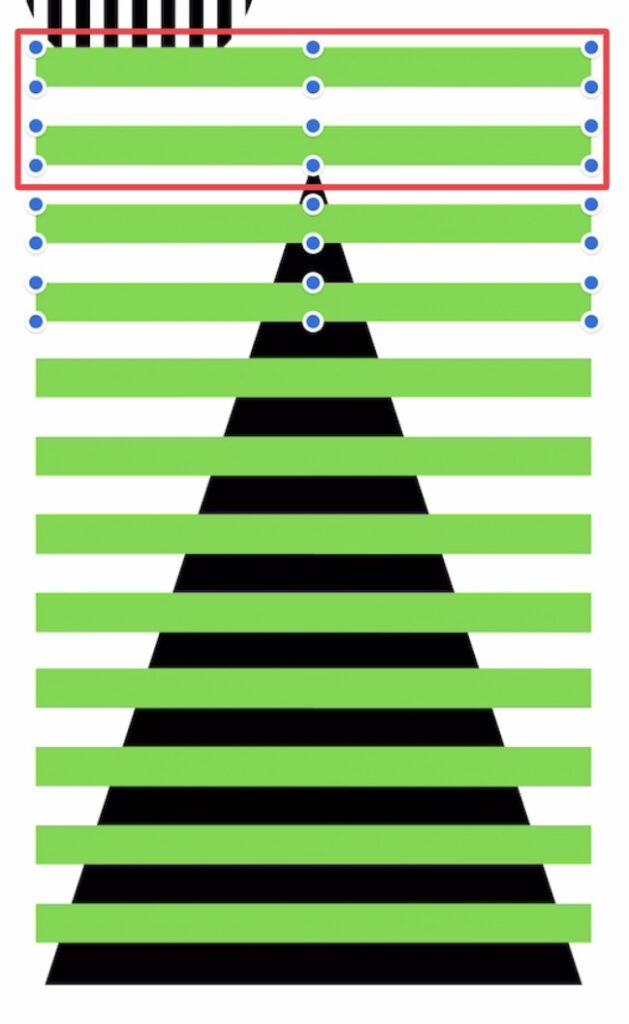
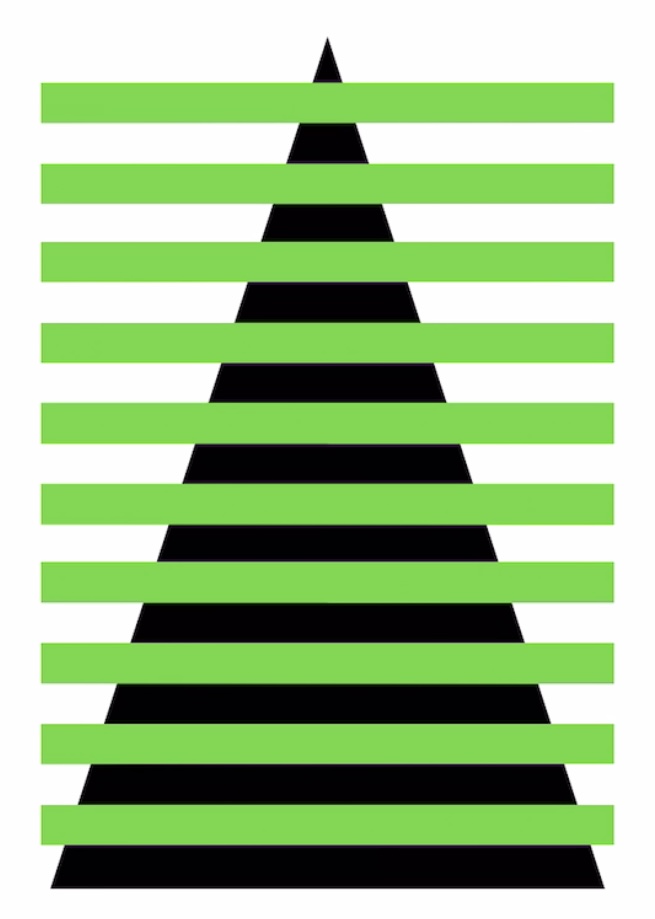
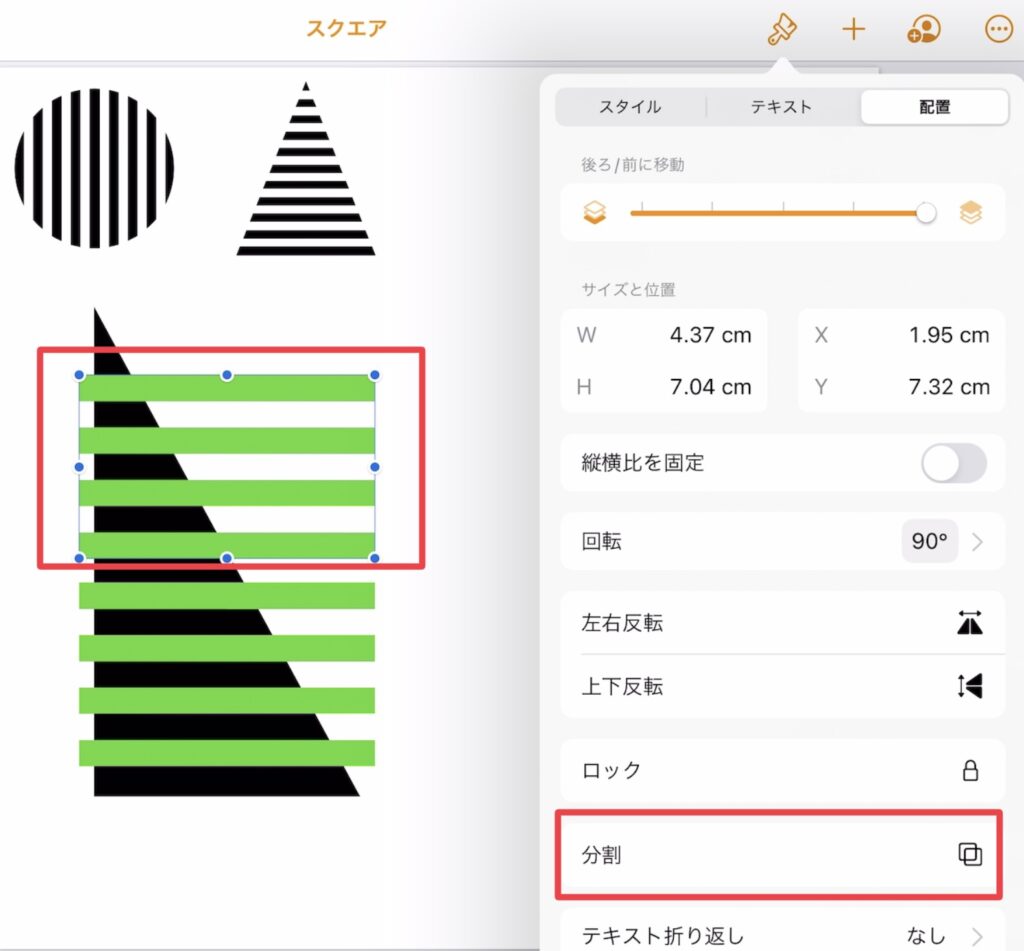
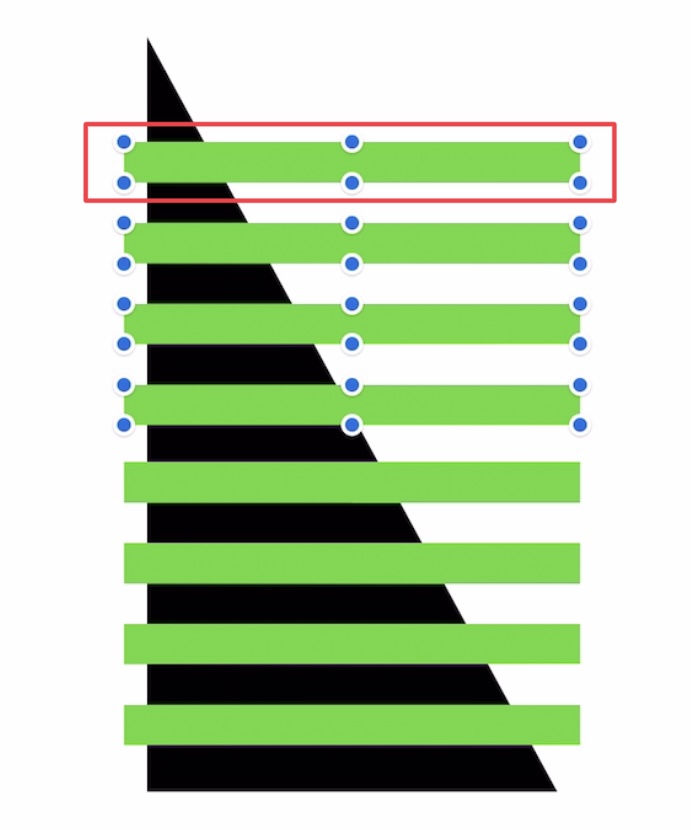
1.図形ツールの「基本」カテゴリから三角形を、「マイシェイプ」カテゴリからストライプを選択


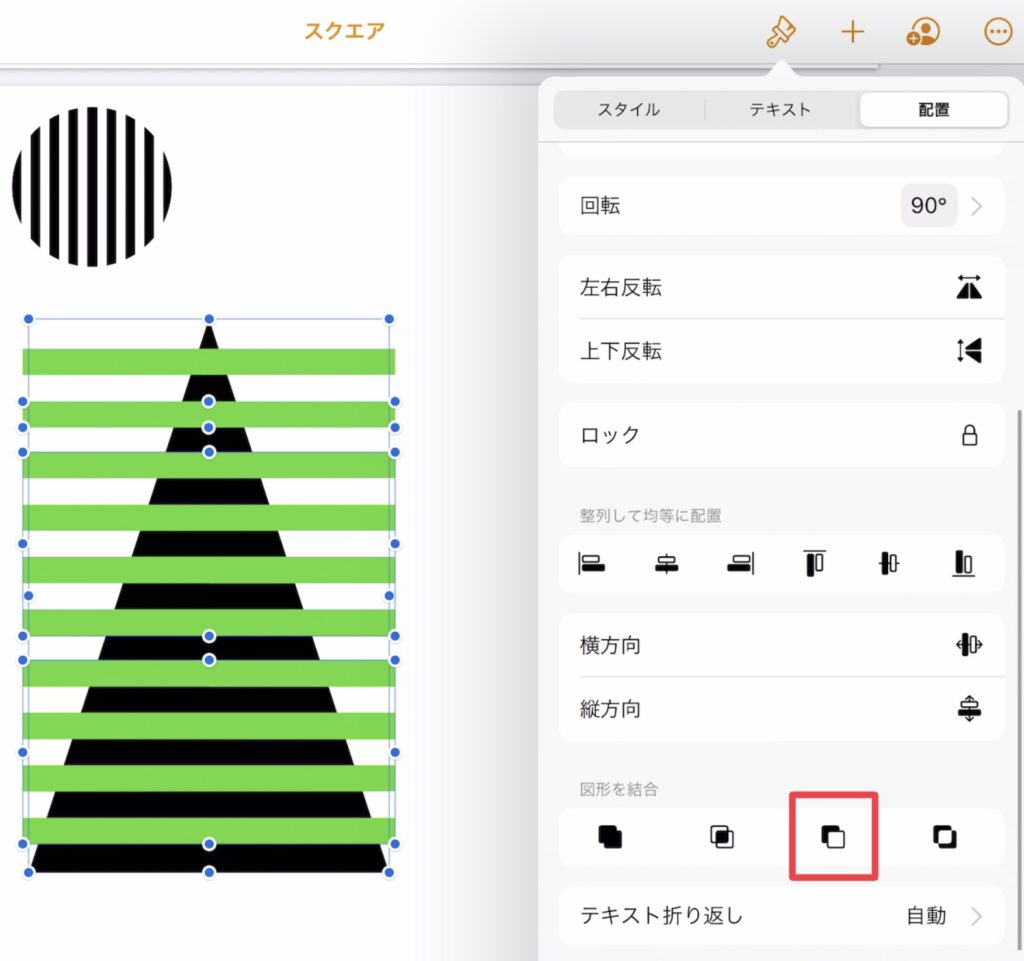
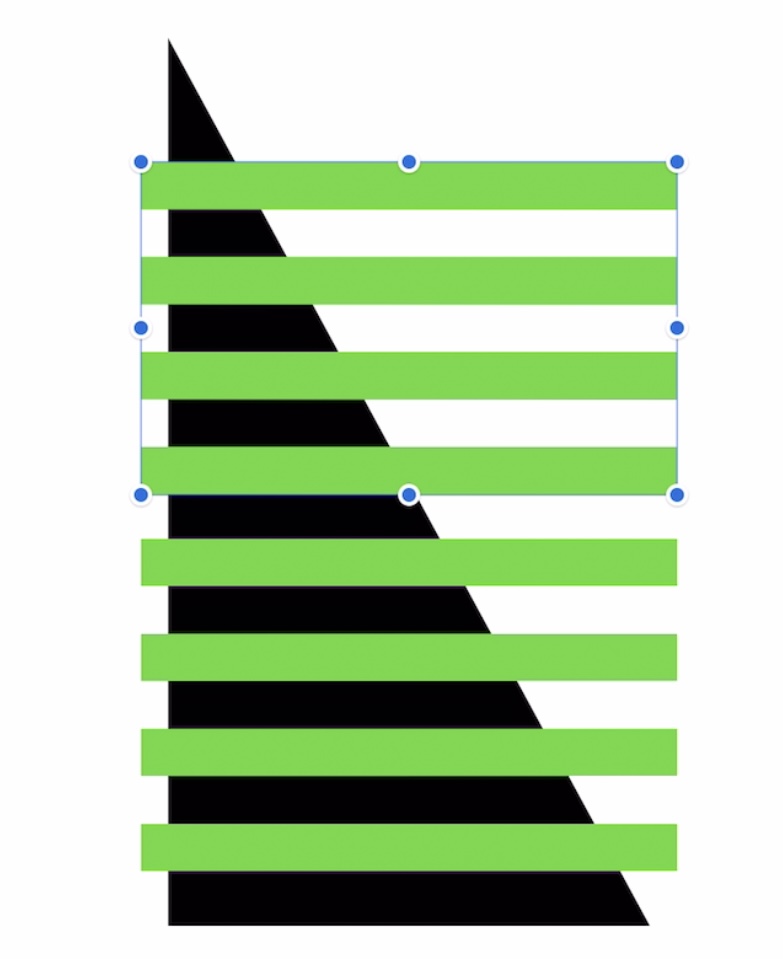
2.ストライプ図形の「縦横比を固定」をOFFにし、90°回転させる

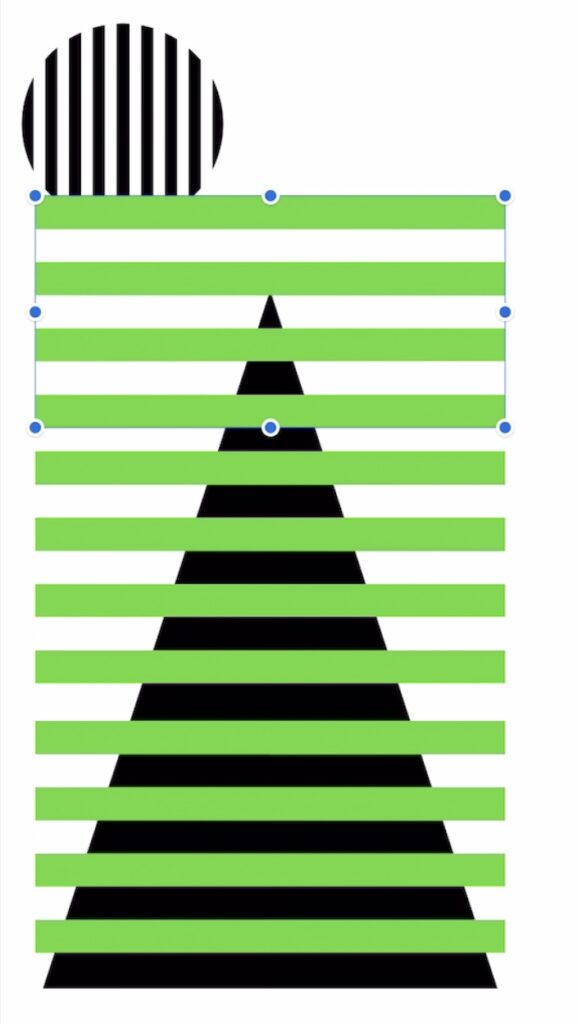
コピペし、三角形全体をカバーする

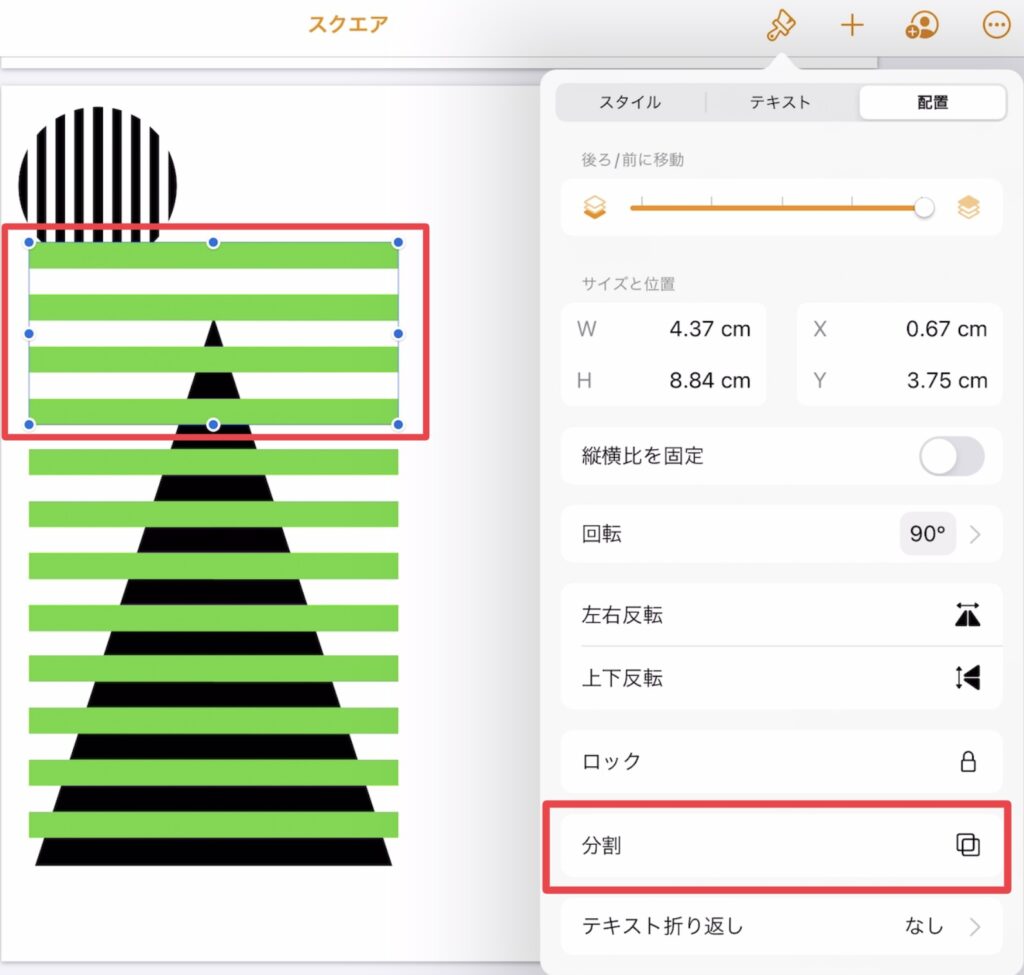
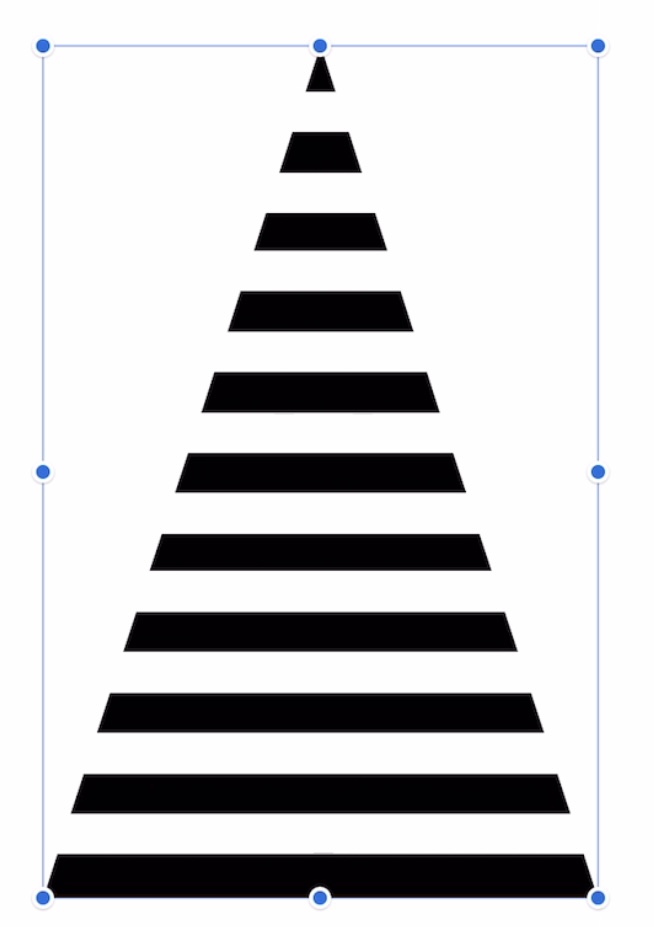
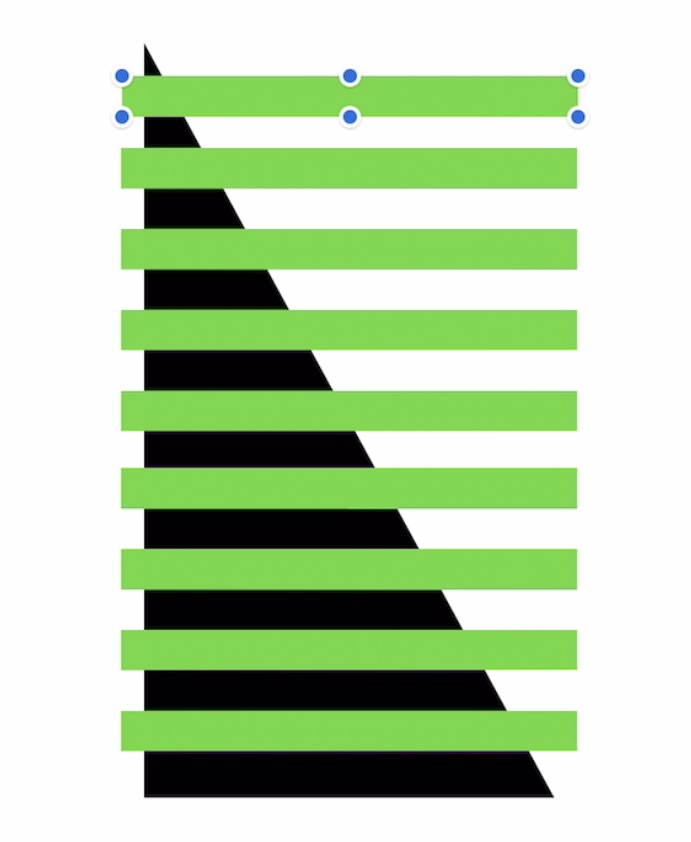
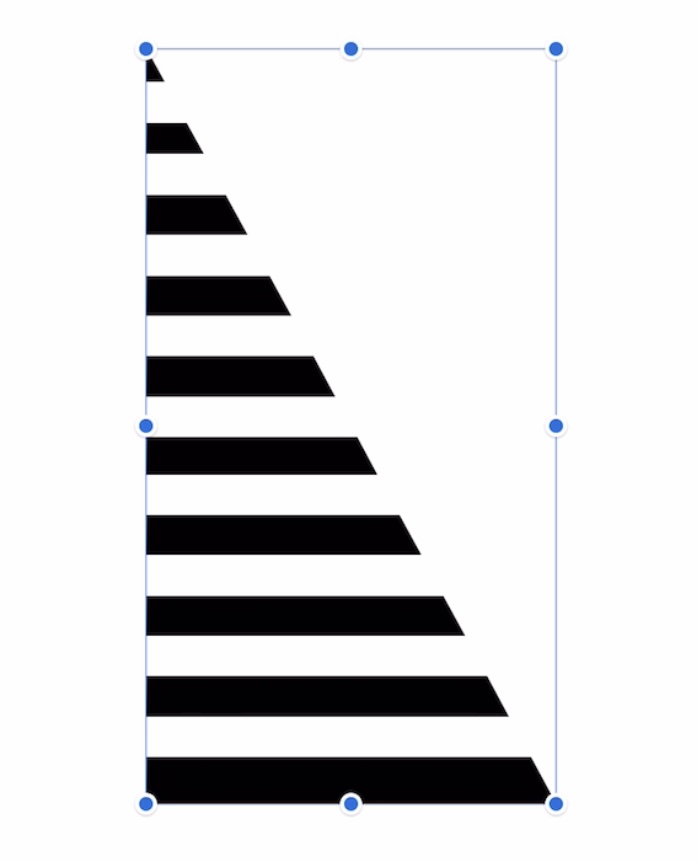
3.三角形の先端に重なっている図形を選択、「分割」し、余分なストライプを削除する



4.三角形、ストライプ図形全てを選択し、「減算」する



【直角三角形のマイシェイプ】
1.図形ツールの「基本」カテゴリから直角三角形を、「マイシェイプ」カテゴリからストライプを選択


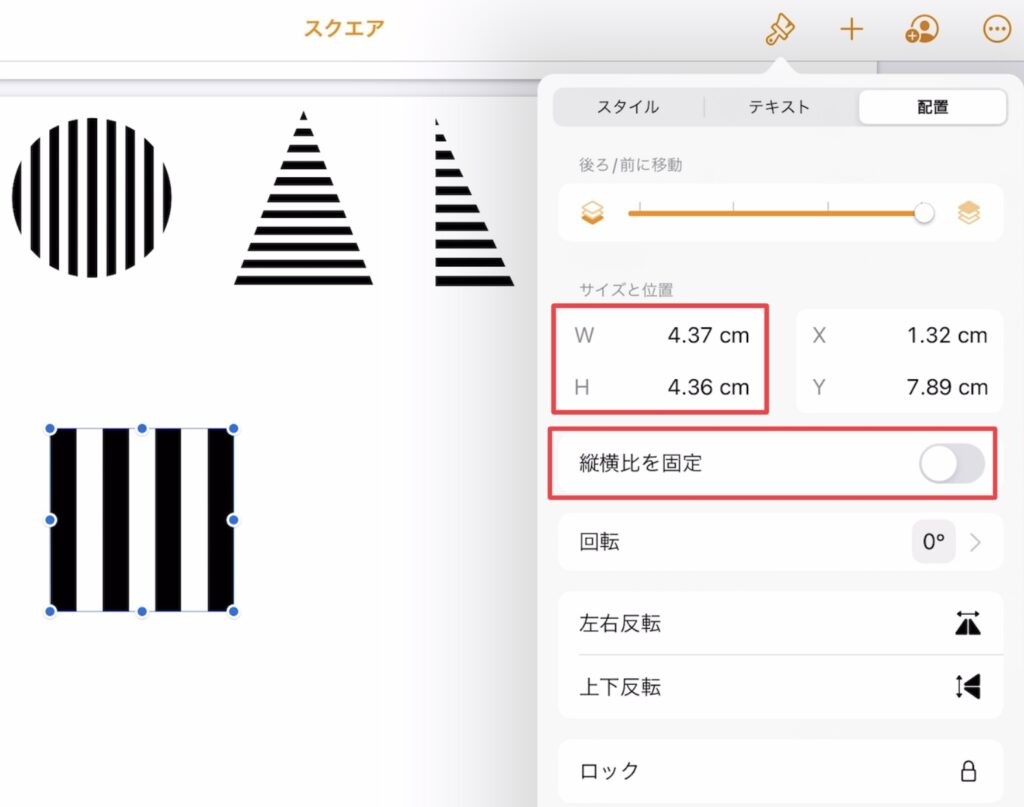
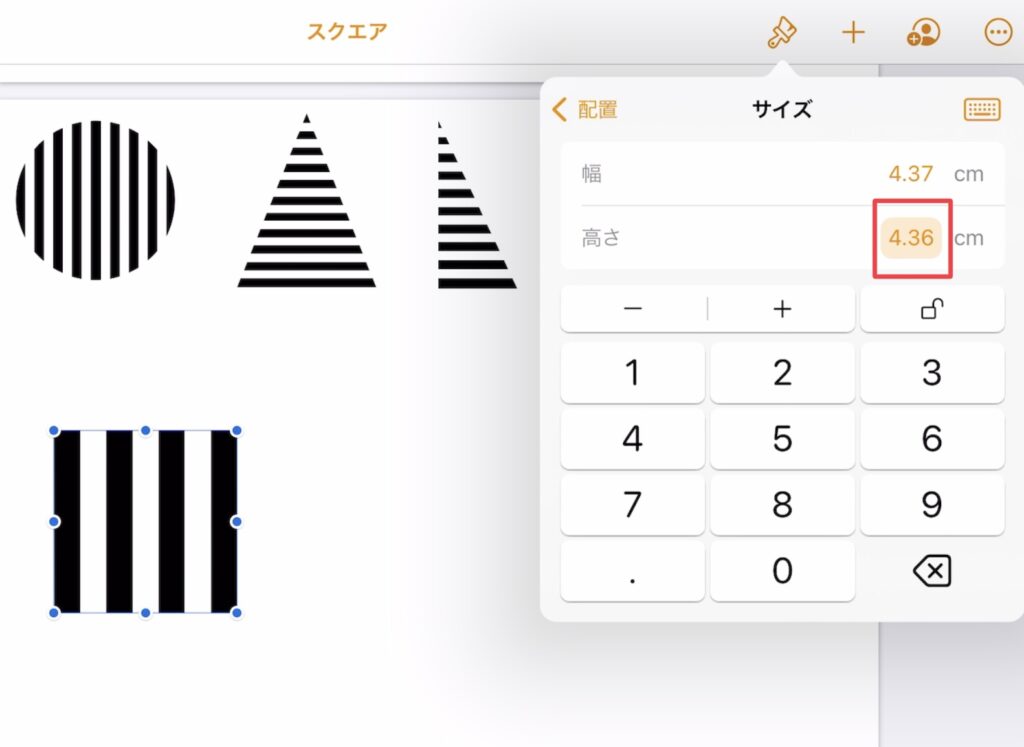
2.ストライプ図形の「縦横比を固定」をOFFにし、90°回転させる

サイズを調整してコピペし、直角三角形全体をカバーする

3.ストライプ図形を「分割」し、ストライプ1本だけをコピペして先端部分のバランスを調整する



4.直角三角形、ストライプ図形全てを選択し、「減算」する



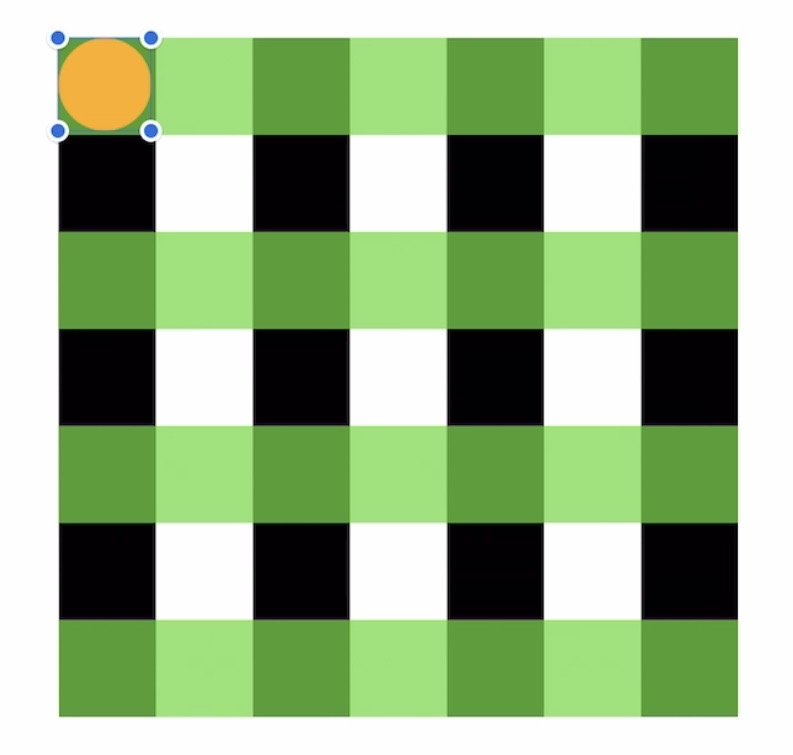
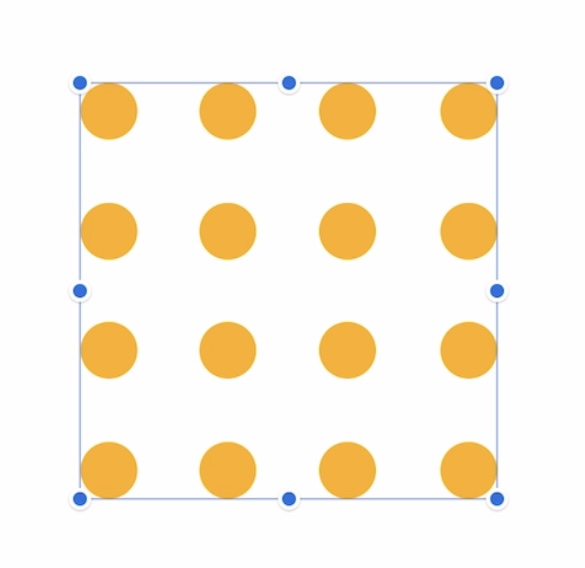
【ドットのマイシェイプ】
1.図形ツールの「マイシェイプ」カテゴリからストライプを選択

2.「縦横比を固定」をOFFにしてから正方形にサイズを変更し、再び「縦横比を固定」をONにする




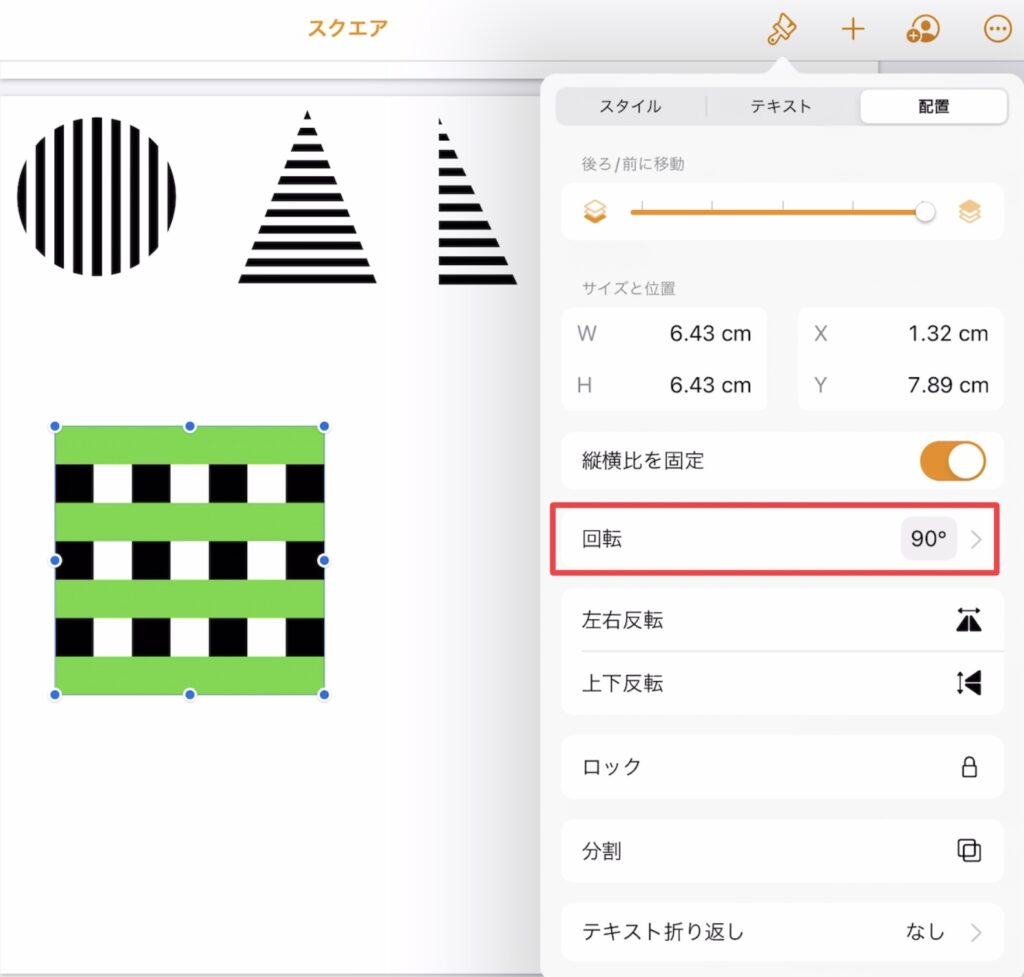
3.②のストライプ図形をコピペし、90°回転させる

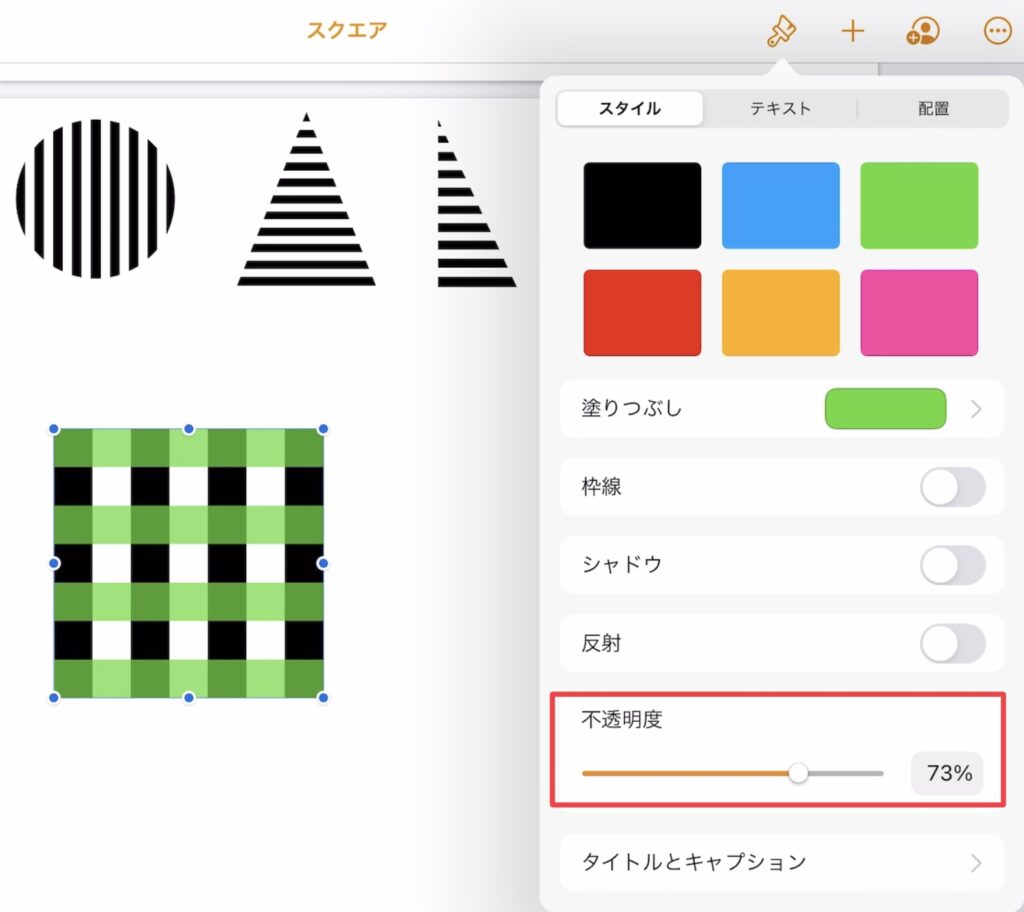
ストライプ図形が重なっているところにドットを配置するため、上の図形の「不透明度」を下げておく

4.図形ツールの「基本」カテゴリから円形を選択

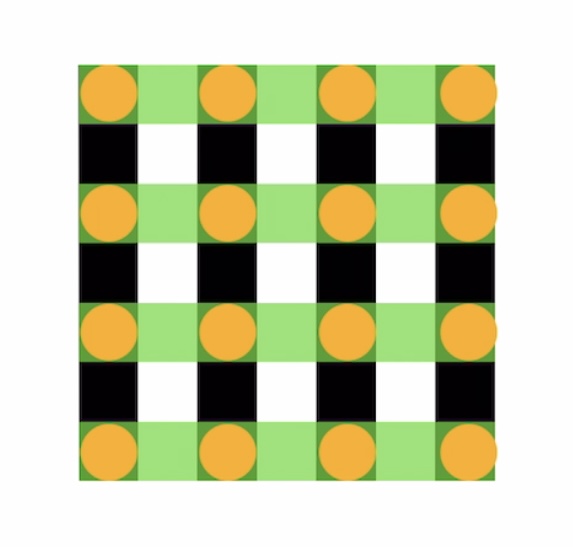
5.サイズを調整してからコピペを繰り返し、ストライプ図形が重なっているところに配置していく

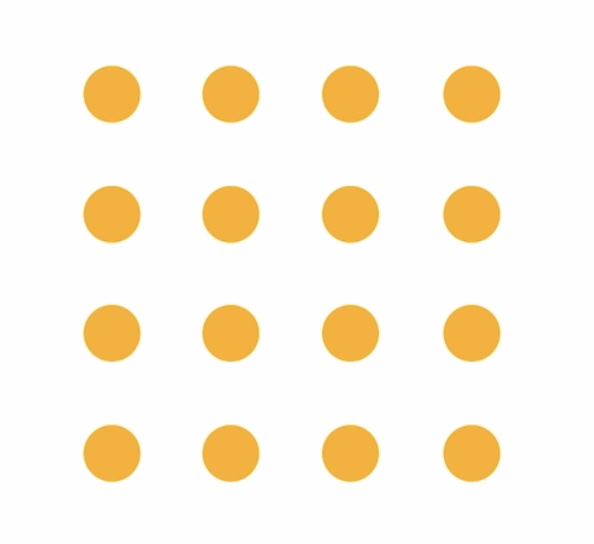
6.全てに配置し終えたら、ストライプ図形2つを削除する


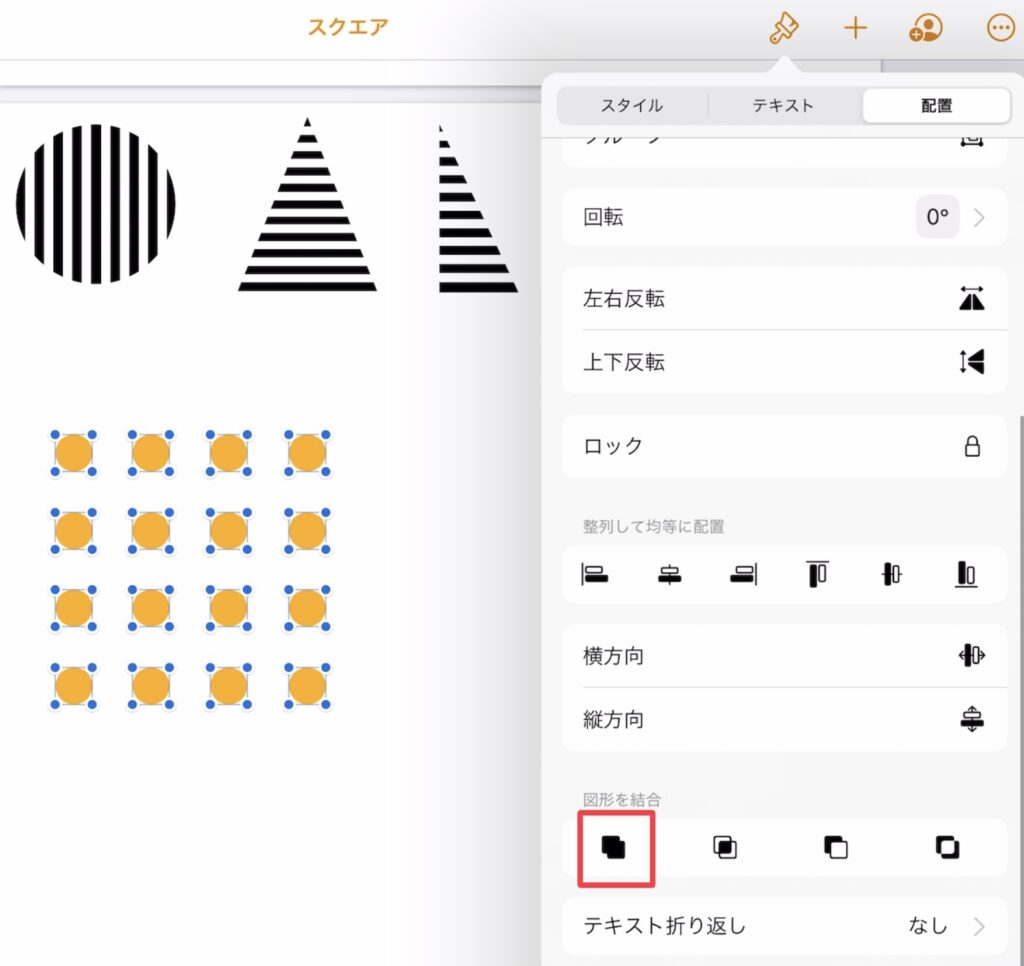
7.ドット全てを選択し、「結合」する



これで表紙に使うマイシェイプ作成は終了です。作ったマイシェイプを使用して、表紙を作っていきます。
表紙を作る
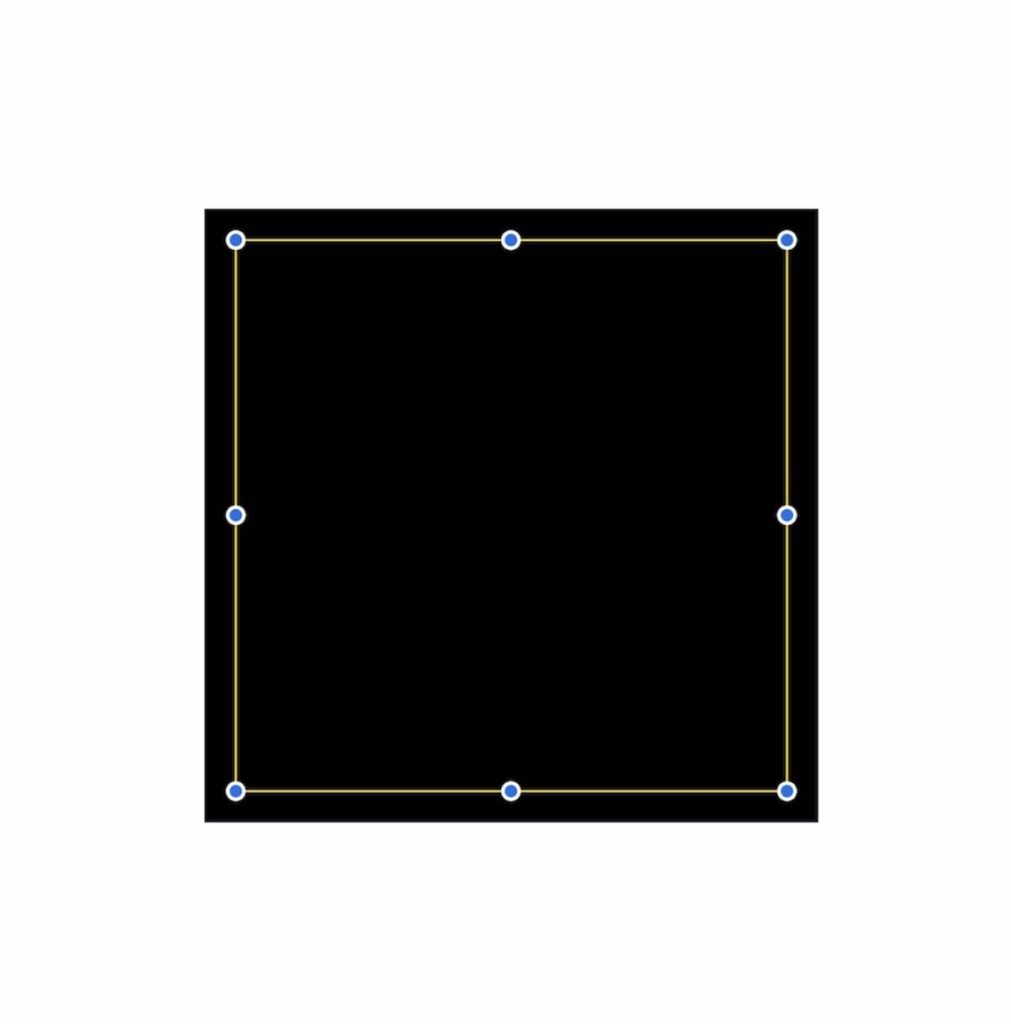
1.図形ツールの「基本」カテゴリから四角形を選択


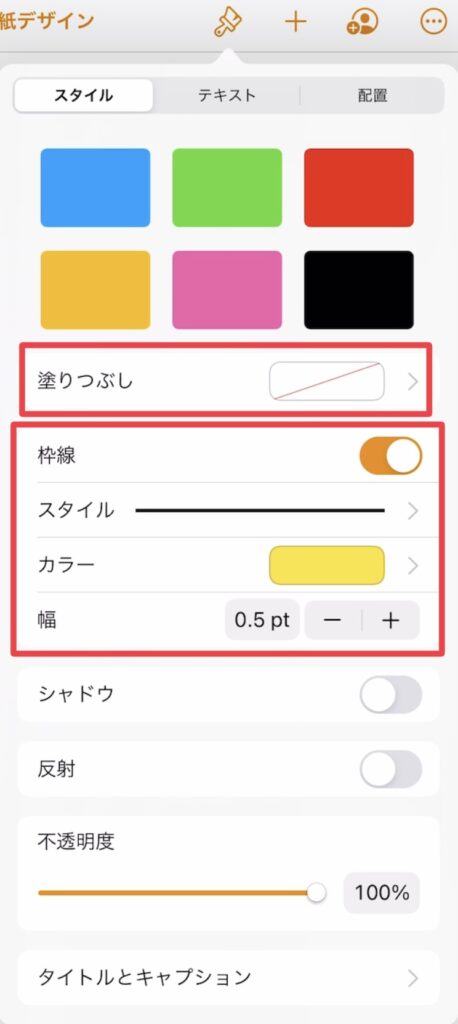
2.四角形をコピペし、塗りつぶしなし、枠線ONにして、色、サイズ、配置を調整する


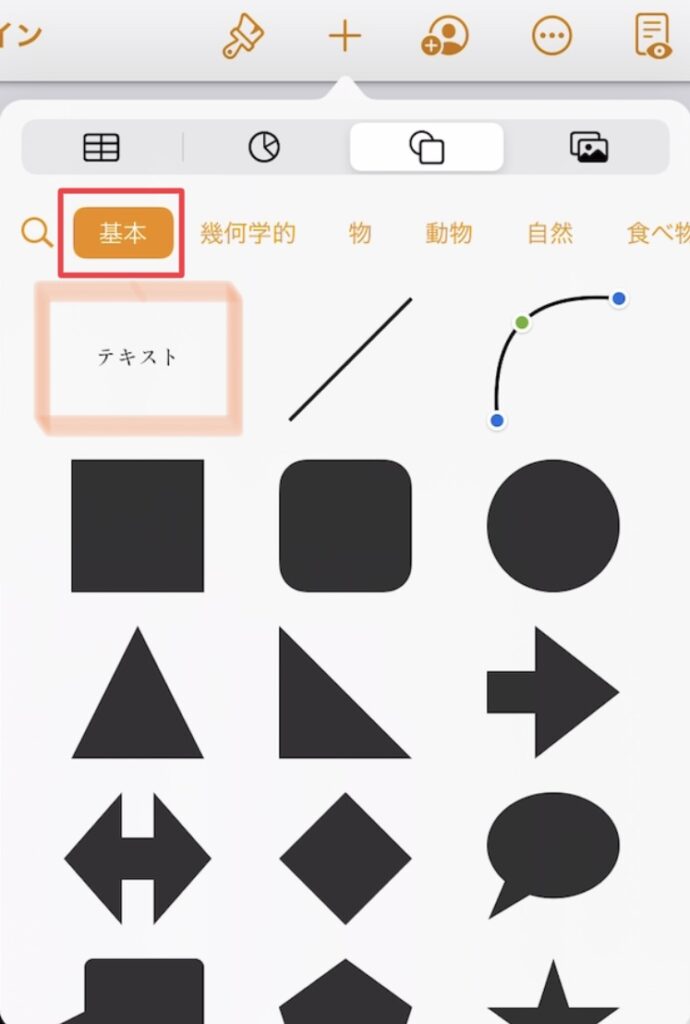
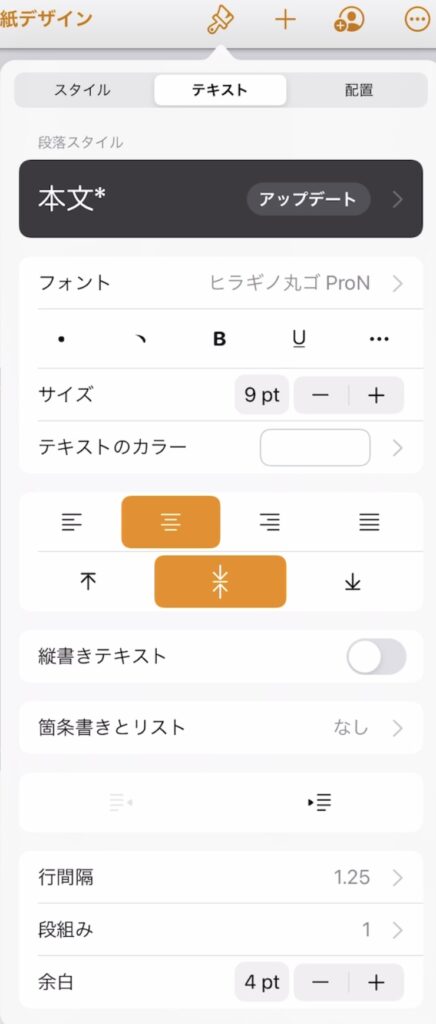
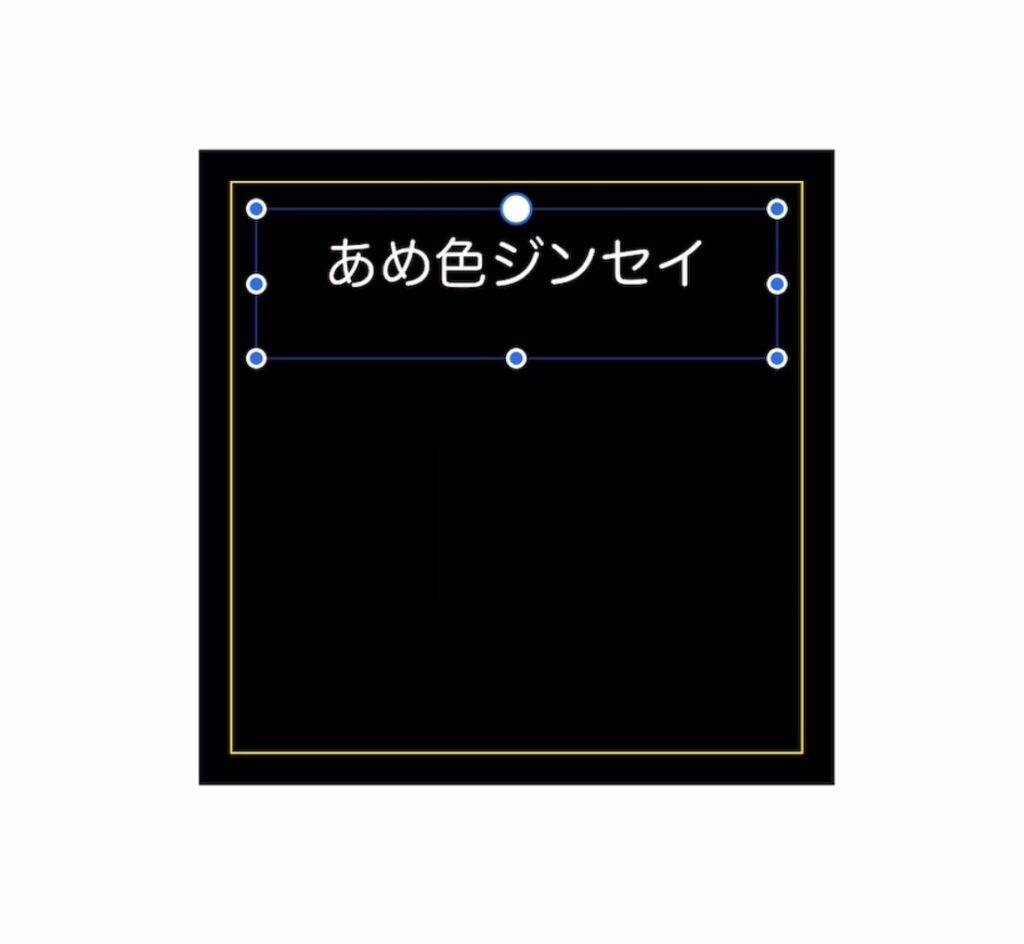
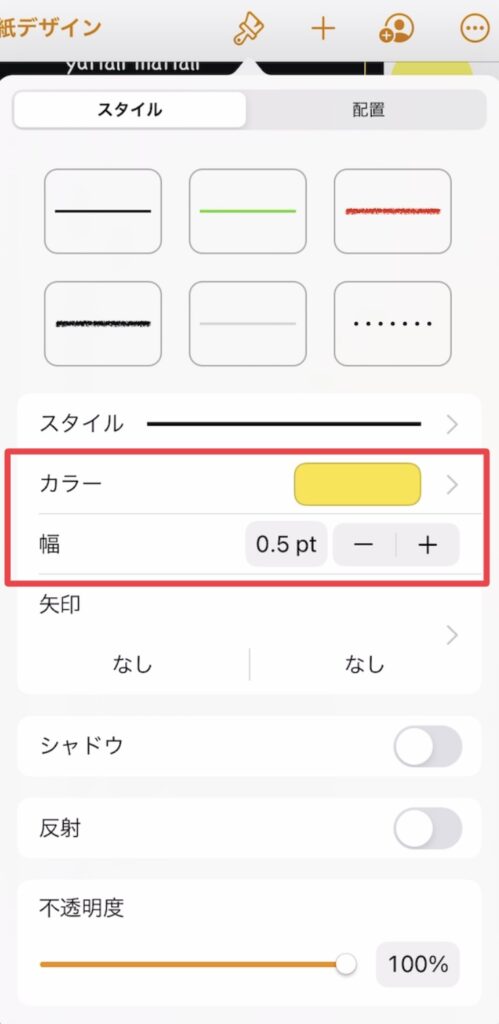
3.図形ツールの「基本」カテゴリからテキストボックスを選択




適宜サイズ調整を行う
4.図形ツールの「基本」カテゴリから直線を選択




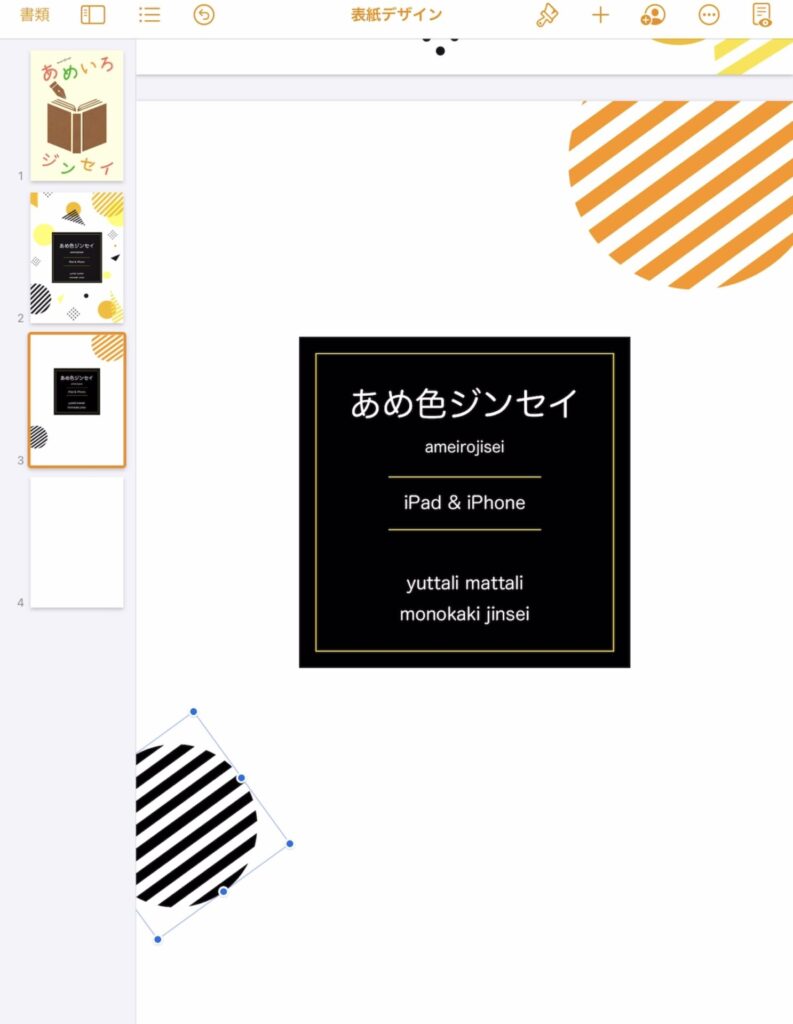
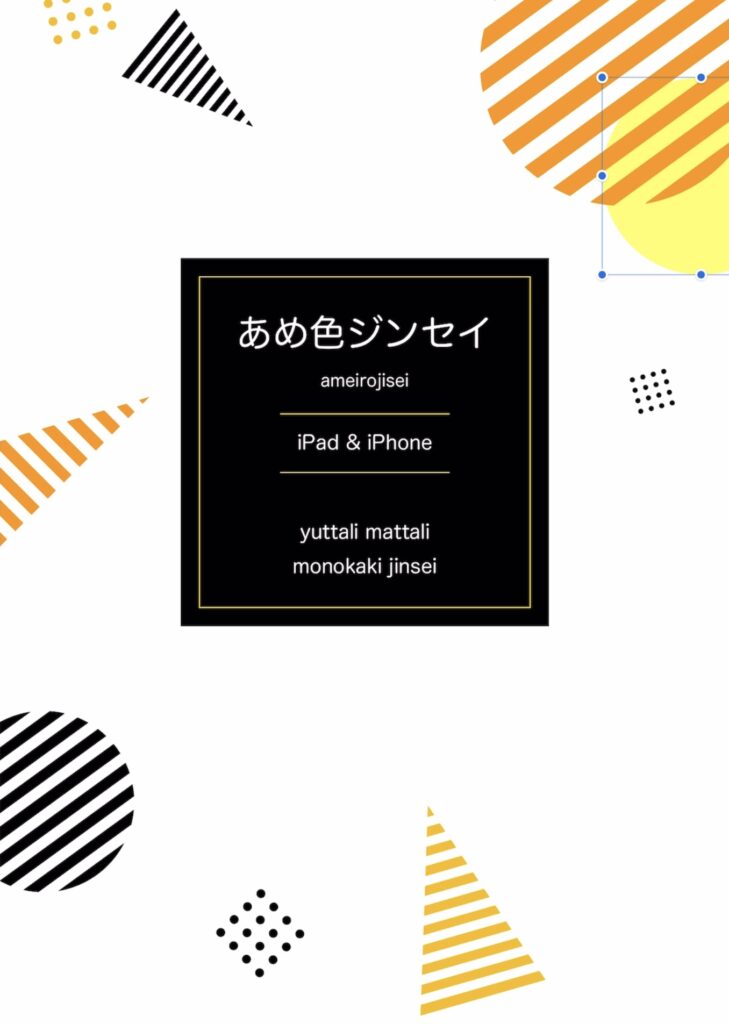
5.図形ツールの「マイシェイプ」カテゴリから先に作った4つを選択し、色、サイズ、配置を変更しながら好きに散らす


6.図形ツールの「基本」カテゴリから、円形と直角三角形を選択


重ねると奥行きが出ていい感じになる


さいごに
私は、Pagesがここまでできるとは思ってもみませんでした。
こんなにも簡単にイラスト無しのデザイン表紙が作れるなんて!
しかも、マイシェイプに保存しておけば新規ファイルでも使い回し可能。1回作ればあとはラクに表紙デザインができちゃいます。
これなら、同人誌における原稿全てをPagesで作れますね……!!(表紙がPDF入稿可能な印刷所を利用する、という条件付きですが)
まだまだ知らない機能が眠っているかもしれません。
知っている機能でも、より良い使い方を見つけたら、また書いていきますね〜!